如何在 WordPress 页脚中添加动态版权日期
已发表: 2023-08-16如果您想让您的内容受到版权法的保护,最好创建一个页脚,清楚地说明您的网站的创建时间以及最新内容的发布时间。 您可以通过在 WordPress 页脚中添加动态版权日期来轻松实现此目的。
为什么要在 WordPress 页脚中添加动态版权日期
通过在版权声明中添加日期,您可以确保您的内容在当年(或您的网站运行的年份范围)内受到版权法的保护。 然而,每年手动修改日期可能非常耗时。 另外,很容易忘记这样做。
这就是为什么在 WordPress 页脚添加动态版权日期是个好主意。 这样,您的页脚将自动更新,确保您的内容始终被覆盖。
这也是向搜索引擎(如 Google)表明您的网站活跃且新鲜的一种简单方法。 由于搜索引擎会优先考虑具有相关、有价值内容的网站,因此这可以间接提高您的搜索排名。 因此,您可以在结果页面中获得可见性并吸引更多访问者访问您的内容。
既然您知道为什么向 WordPress 页脚添加动态版权日期是个好主意,那么让我们看一下两种简单的方法。
- 使用像自动版权年份更新器这样的插件
- 应用自定义 PHP 片段作为短代码
1.使用像自动版权年份更新器这样的插件
将动态版权日期添加到 WordPress 页脚的最简单方法是使用插件。 自动版权年份更新是一个很好的选择,因为年份会自动更新。 另外,您将使用短代码添加版权声明,以便它可以放置在您网站上的任何位置。
该过程看起来会略有不同,具体取决于您使用的是 Neve 等经典主题还是 Neve FSE 等块主题。 我们将向您展示如何同时使用两者。
如何创建具有经典主题的 WordPress 版权页脚
首先,您需要在 WordPress 仪表板中安装并激活该插件。 然后,前往“外观” > “小部件”并展开“页脚”选项卡。
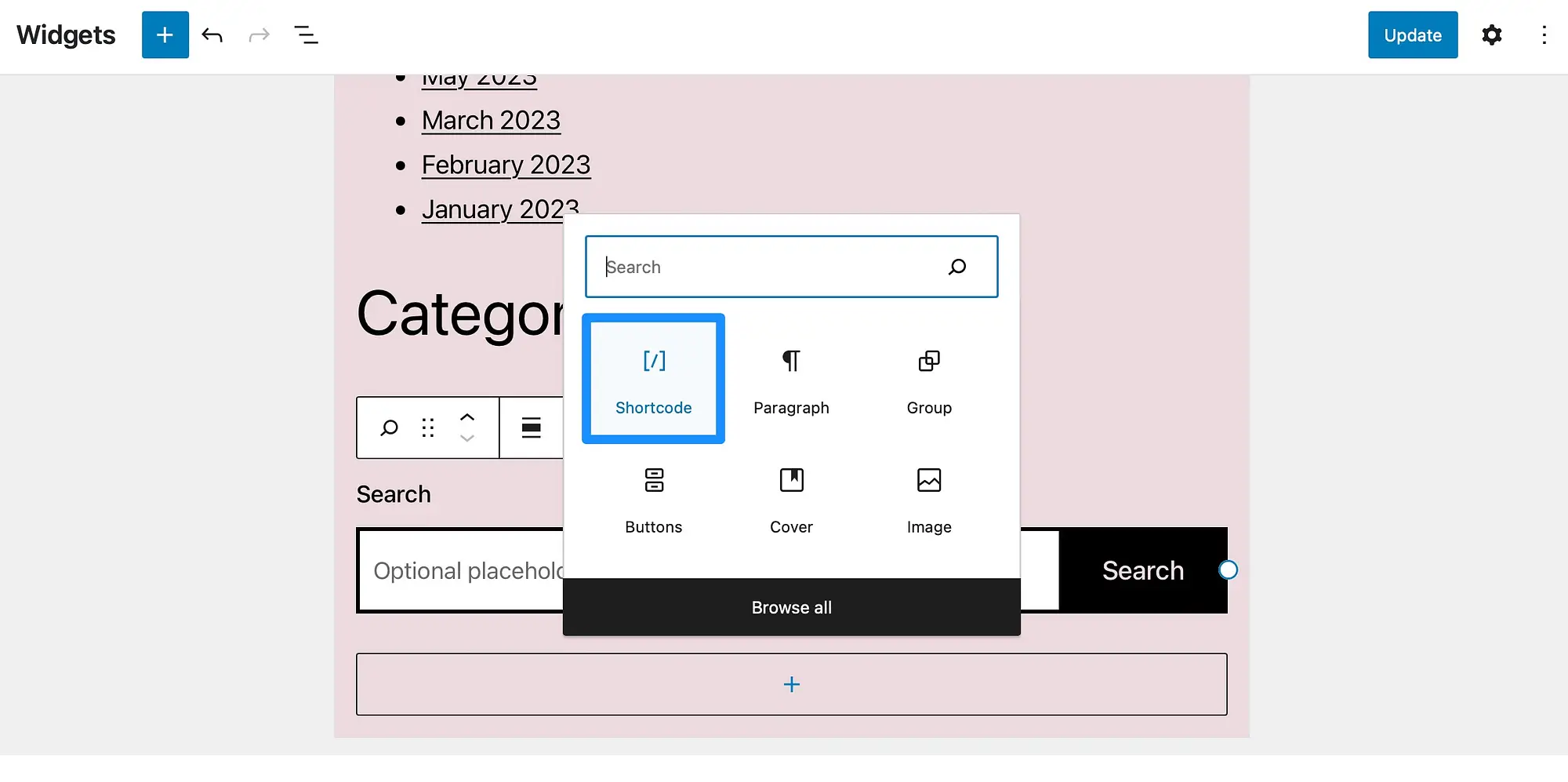
单击+图标添加新小部件并选择简码块:

输入以下简码: [cr_year]
您可能还想在 WordPress 页脚中添加版权符号。 在这种情况下,您需要将以下短代码添加到块中: [cr_symbol]
单击更新以保存您的更改。 然后,在新选项卡中打开您的网站以查看完整的 WordPress 版权页脚:

虽然此方法是使用经典主题创建 WordPress 版权声明的最佳方法,但下一节将向您展示如何使用块主题进行此操作。
如何创建带有块主题的 WordPress 版权页脚
如果您使用块主题,则使用自动版权年份更新程序插件将动态版权日期添加到页脚的步骤略有不同。 首先,照常安装并激活插件。
但是,您需要通过转到仪表板中的“外观” > “编辑器”来打开完整站点编辑器 (FSE)。 选择模板部件>页脚:

单击+图标添加新块并选择Shortcode 。 在这里,添加以下短代码以将动态版权日期添加到您的 WordPress 页脚: [cr_year]
您可能还想使用以下简码添加版权符号: [cr_symbol]
现在,单击“保存” 。 然后,在网站前端预览更改:

就是这样。 现在,您已经在块主题中向 WordPress 版权页脚添加了动态日期。
2.应用自定义 PHP 片段作为短代码(使用代码片段)
使用插件向 WordPress 版权页脚添加动态日期的缺点是它只显示当前年份。 但是,您可以添加一个动态日期,涵盖自您启动网站以来的所有年份(直到本年度)。 为此,代码必须依赖于最旧帖子的日期。
此方法通常需要您编辑functions.php文件。 然而,这可能有风险(尤其是对于初学者),因为即使是轻微的错误也可能会破坏您的网站。 因此,使用Code Snippets这样的插件来添加和编辑代码会更安全。
首先,您需要从 WordPress 仪表板安装并激活代码片段。 然后,转到“代码片段” > “添加新内容” 。
在这里,为您的代码片段指定一个容易记住的名称,并确保选择“Functions PHP”选项卡:

现在,将以下代码复制到代码框中:
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );向下滚动并选择要运行代码的位置。 例如,您可以在任何地方、前端或管理区域运行该代码片段。 对于这个特定的代码片段,它只需要在您网站的前端运行。


接下来,单击“保存更改并激活” 。
接下来,转到页脚的配置。 根据您使用的是启用 FSE 的块主题还是经典主题,您将在 WordPress 仪表板的不同区域中找到此部分。
- 对于块主题,请进入外观→编辑器。
- 对于经典主题,请进入外观→自定义。
然后,在您希望显示自定义页脚版权的位置添加以下短代码:
[ti_dynamic_copy]现在剩下要做的就是前往前端查看 WordPress 页脚中的动态版权日期:

但请记住,使用任何自定义代码片段修改网站可能会导致 WordPress 崩溃。 在进行任何此类修改之前,最好先备份您的网站。
结论
让您的网站受到版权法保护的最简单方法之一是在网站页脚中显示清晰的通知。 不过,向 WordPress 页脚添加动态版权日期也是一个好主意,以便它每年自动更新。
回顾一下,以下是向 WordPress 页脚添加动态版权日期的两种简单方法:
您对如何向 WordPress 页脚添加动态版权日期有任何疑问吗? 请在下面的评论中告诉我们!
