如何将 Facebook 页面添加到您的 WordPress 网站
已发表: 2022-09-11如果您是 WordPress 用户,您可能想知道如何将Facebook 页面添加到您的网站。 毕竟,Facebook 拥有超过 20 亿活跃用户,是推广内容和与潜在客户联系的绝佳方式。 幸运的是,有几种不同的方法可以将 Facebook 页面嵌入 WordPress。 在本文中,我们将向您展示如何使用插件、小部件和手动代码来实现。
Facebook 每月近 20 亿的用户已经让任何人都无法忽视它。 您可以使用 Showeblogin 的社交插件来完成各种任务。 可以为页面显示类似 Facebook 的按钮,可以嵌入 Facebook 帖子或页面,还可以添加 Facebook 评论框。 第一步是下载并安装 Showeblogin Social 插件。 下一步是添加 Facebook 小部件。 您必须在您的网站上有小部件才能使用该插件,尽管它使用短代码。 您必须包含小部件才能这样做。
第三步是使用简码创建您的 Facebook 页面。 您需要做的唯一更改是将Facebook URL更改为您要使用的 URL。 访问者可以轻松单击“赞”按钮,与朋友分享,或简单地滚动浏览页面上的帖子。 在尽可能多的社交媒体平台上存在的目标是增加您的网站获得追随者的可能性。 尽管 Facebook 在受众规模方面占据主导地位,但暂时不要放弃它。 借助 WordPress 的大型插件库,您可以轻松地将社交媒体集成到任何社交平台中。
您可以在 WordPress 上嵌入 Facebook 订阅源吗?
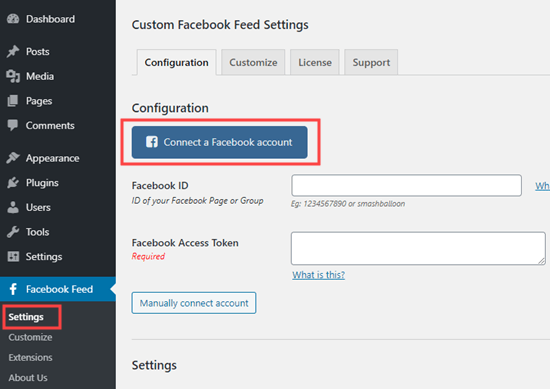
 信用:smashballoon.com
信用:smashballoon.com前往 Facebook 动态部分,与 Facebook 建立联系。 您可以从 WordPress 仪表板查看所有提要。 单击 Facebook 提要后,您将被带到您嵌入它的页面。 您现在可以访问 Facebook 订阅源的实时编辑器。 从右上角选择嵌入。
您可以通过显示 Facebook 提要来增加对 WordPress 网站的访问次数。 您的观众可以通过访问您的页面或时间线来查看您最近在 Facebook 上所做的事情。 在 WordPress 网站上嵌入 Facebook 提要的两种方法之一是使用第三方插件。 在本课程中,我们将研究两种选择最合适的方法。 本分步指南教您如何将 Facebook 提要添加到您的 WordPress 网站。 成功安装后,激活 WordPress 网站上的 Smash Balloon Social Post Feed 插件。 代码将被复制并粘贴到页面、帖子、小部件或页脚的提要部分。
内容编辑器可以快速显示您的提要的预览。 可以通过转到 WordPress 仪表板中的“设置”页面来配置该插件。 您有许多可以试验的自定义选项。 您可以通过在提要上方或下方添加点赞页面框,将您的 Facebook 页面启用为您网站上的点赞页面。 或者,您可以在侧边栏中嵌入 Facebook 提要,这将替换您网站上的帖子或页面。 可以在 WordPress 管理仪表板的外观部分中配置自定义 Facebook 提要。 三点按钮位于页面顶部。
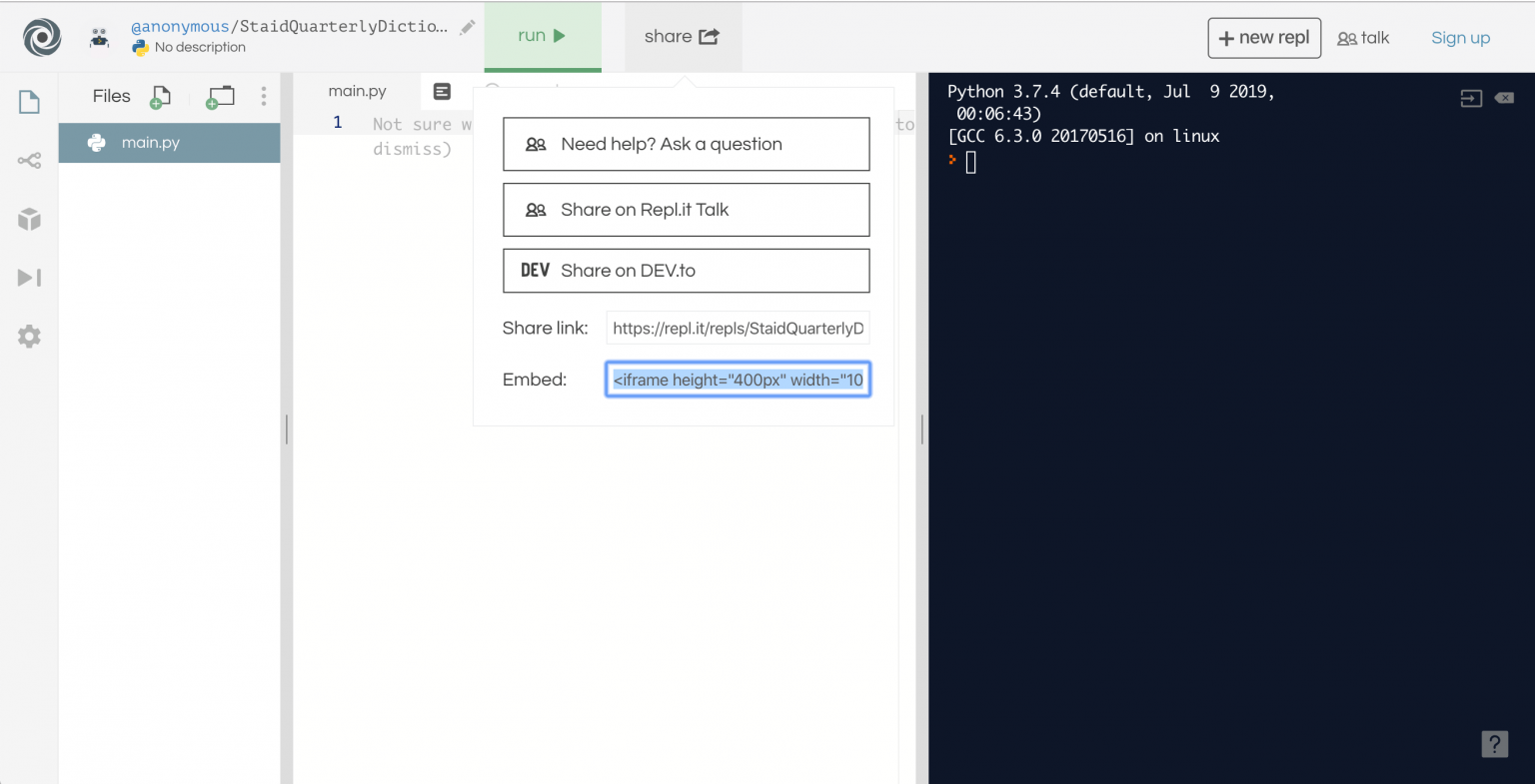
在每个帖子的右侧,单击嵌入链接。 当你点击它时,会出现一个 iframe 代码。 要显示 Facebook 帖子,请将代码复制并粘贴到页面的帖子、小部件或页脚区域。
如何在您的 WordPress 网站上嵌入 Facebook 时间线或事件源。
如何将Facebook 时间线添加到 WordPress 网站? 首先,转到外观。 WordPress 管理区域将显示一个小部件页面。 然后,您可以将“文本”小部件拖动到侧边栏中您希望时间线出现的任何位置。 短代码 [custom-Facebook-feed] 现在可以保存为小部件。 您的 Facebook 主页的 URL 必须复制到单击主页插件后出现的框中。 然后,在选项卡部分中,键入事件。 转到获取代码页面并使用上述步骤将您刚刚键入的代码复制并粘贴到现有站点中。 最后,你拥有它。
如何在 WordPress 中嵌入页面?
 信用:codethump.com
信用:codethump.com导航到左侧列,然后单击“添加新”部分中的“插件”链接。 可以通过转到“搜索插件...”框并选择“插入页面”来找到插入页面。 找到插件后,按“立即安装”按钮。 要激活插件,请在安装后按“激活”按钮。
GreenGeeks 有嵌入 WordPress 内容的说明。 今天,我们将向您展示如何将 WordPress 页面插入到您的内容中。 您可以将任何类型的 WordPress 内容插入帖子或页面。 包括自定义帖子类型,无论是您创建的还是插件创建的。 如果您使用古腾堡,则需要使用简码块手动将插入页面功能添加到帖子中。 当您撰写或编辑帖子时,您会注意到一个显示“插入页面”的图标。 单击此按钮后,在您的帖子中插入一个页面。
默认是仅显示嵌入页面的标题。 如果您想查看嵌入的内容,可以更改它。 当您在 Gutenberg 块编辑器中嵌入页面时,它会执行与将其插入到经典编辑器中时相同的操作。 如果您使用的是 WordPress,则必须手动添加短代码。 嵌入式元素的应用范围很广,我们只是触及了表面。 自定义帖子类型可用于创建各种错综复杂的嵌入场景。 还有许多简单的应用程序。
如何禁用 WordPress 嵌入
像 No Embeds 这样的插件是完全消除嵌入的好方法。 无需创建自定义插件页面即可使用此插件,但它非常强大。 您可以更改任何帖子中的嵌入代码,也可以禁用特定页面中的所有嵌入。 您还可以自定义视频的显示方式,允许它们出现在不同的位置,防止来自特定域的嵌入。
好消息是,有许多插件可帮助您删除嵌入,无论您是想暂时禁用它们还是永久禁用它们。
在 Google 网站上嵌入 Facebook 页面
在 Google 网站上嵌入 Facebook 页面很容易。 只需按照以下步骤操作: 1. 找到您要嵌入的 Facebook 页面。 2. 从地址栏中复制页面 URL。 3. 转到您的 Google 站点并单击您想要添加 Facebook 页面的页面。 4. 单击“编辑”按钮。 5. 单击“插入”菜单,然后选择“更多小工具”。 6. 在“选择小工具”框中,搜索“iframe”。 7. 选择“iframe”小工具并单击“添加”按钮。 8. 将Facebook 页面 URL粘贴到“URL”字段中。 9. 必要时调整宽度和高度。 10. 单击“确定”按钮。 11. 点击“保存”按钮。

要在您的 Google 站点上嵌入 Facebook 提要,您必须首先生成嵌入代码。 输入有效凭据后,您的提要将在几秒钟内出现。 它提供了一个设计选项,允许您更改提要显示的外观,您可以使用许多选项。 以下步骤将引导您完成将 Facebook 提要从 Taggbox 小部件编辑器嵌入到 Google 搜索结果的过程。 登录您的 Google 站点帐户并选择您要嵌入 Facebook 小部件的页面。 从网页弹出菜单中选择 EMBED CODE 并粘贴嵌入代码,然后单击 NEXT 完成。 从今天起,Facebook 小部件将作为预览显示在您的 Google 网站页面上。
如何在没有插件的情况下在 WordPress 中添加 Facebook 页面
无需使用任何插件手动添加框。 要访问 Like Box 页面,请访问Facebook Social Plugin的网站。 请提供指向您的 Facebook 页面的链接并指定您的点赞框的外观。 按下 Get Code 按钮可激活 Get Box 代码。
页面插件使在您的网站上嵌入和推广Facebook 页面变得简单。 访问者可以在 Internet 上与其他人分享您的主页,就像在 Facebook 上一样。 如果您想在没有插件的情况下将 Facebook 页面添加到 WordPress 页面,您可以通过转到 Facebook 页面插件 URL (https://developers.Facebook.com/docs/plugins/page-plugin) 来实现。
在网站 Html 上嵌入 Facebook 提要
为了在您的网站上嵌入 Facebook 事件源,您必须首先在框中输入页面插件的 URL。 如果要编写事件,请转到选项卡部分并键入事件。 然后,使用上面显示的步骤将该代码复制并粘贴到您现有的网站中。 您现在可以继续填写表格。
将 Facebook 页面中的帖子、图像和视频上传到您的网站,并使其具有专业的外观。 通过发布令人惊叹的内容,让您的社交媒体关注者轻松关注您。 许多 CMS 或站点构建器不允许自定义 HTML 以允许实现小部件。 WordPress 版本包括Facebook Feed 小部件。 有几种模型需要考虑,但总的来说,您应该选择最能满足您需求的模型。 全宽的帖子。 列表中还包括其他功能特性。
在线演示包括六个专业设计的模板,以及六个专业设计的模板。 如何在 Facebook 源上使用谷歌翻译 如果您的网站需要使用 Facebook 源来增强,您可以使用谷歌翻译。 Joomla 是一种流行的内容管理系统 (CMS),可让您创建网站和应用程序。 如果您选择 Joomla 作为您的网站创建工具,您可能会担心它需要改进。 联系 Elfsight 的帮助中心以获取专业创建的 Facebook Feed 小部件。 一般来说, Drupal Facebook Feed是一种流行的 CMS,广泛用于构建、发布和管理网站。 如果您为自己的网站选择 Drupal,您可能需要向其添加其他功能,例如 Facebook 订阅源。
在本文中,我们将了解它如何为 Drupal 增加价值以及如何将其添加到任何站点。 可以将 Facebook Feed 小部件集成到 Drupal。 视频说明中描述的安装可以扩展到更长的长度。 此外,您必须决定是否应用我们之前文章中讨论的 GTM。 如果您有付费计划,您可以随时要求安装您的小部件; 如果没有,他们会很乐意为您安装它。 Wix.com 可以通过多种方式嵌入 Facebook Feed 工具。 例如,您可以在下面描述的安装过程中使用视频说明。
或者,我们已经描述了如何使用 GTM,这是另一种选择。 还提供了六个专业设计的模板,可以在在线演示中查看。 如果它是付费计划的一部分,您可以随时向他们发送带有您的小部件的便条,他们会很乐意将 Facebook Feed 插件添加到您的帐户中。 联系 Elfsight 的帮助中心,获取他们安装的专业级 Facebook feed 插件。 Facebook 提要如下图所示。 如果您的Facebook 新闻提要未加载,可能是因为它无法正常工作。 如果不起作用,请尝试退出 Facebook,然后重新登录。要重置您的提要,请单击提要旁边的三个点,然后从菜单中选择编辑首选项。
您可以在网站上嵌入 Facebook 页面吗?
主页插件可让您轻松地在您的网站上嵌入和推广任何公共 Facebook主页。 您可以拥有与 Facebook 相同的效果,允许您的访问者在不离开您的网站的情况下自行分享和喜欢该页面。 例如,页面插件可用于添加不受国家或年龄限制的任何页面。
Showeblogin Facebook 页面
Showeblogin 目前没有 Facebook 页面。
Showeblogin Social 插件是一个特殊的 Facebook Like 框,使用 HTML5 属性创建,专为 Facebook 页面设计。 使用这个 WordPress 插件,您可以使用响应式、流畅和静态的布局轻松地在您的 WordPress 网站上嵌入和推广 Facebook 页面。 您可以使用简码选择您自己的 Facebook 页面的大小、标题封面、号召性用语按钮、帖子数量和页面外观。 当您将此插件添加到侧边栏时,您可以轻松集成任何其他社交插件。 您不必再次在网页中包含适用于 JavaScript 的 Facebook SDK。 将这些代码包含在您网站的任何侧边栏、页脚小部件、帖子或页面中(如果有的话)很简单。 请记住,点赞按钮的宽度必须是*标准的。
它的长度必须至少为 225 像素。 使用 450x32px 选项,您可以更改任何像素值的宽度。 评论插件支持 320px 作为最小宽度。 时间系统可以用来代替订单数据社交。
