如何将 Favicon 添加到您的 WordPress 网站
已发表: 2022-09-08网站图标是一个 16×16 的小图像,当您的网站被调用时,它会显示在浏览器的地址栏和书签菜单中。 为您的网站设置一个网站图标是一个好主意,因为它有助于它从其他网站中脱颖而出并使其更令人难忘。 将网站图标添加到您的 WordPress 网站是一个相当简单的过程。 您所需要的只是一个大小为 16×16 像素且为 .ico 格式的网站图标文件。 您可以使用 Photoshop 之类的图像编辑器自己创建此文件,也可以下载免费的图标生成器(例如 Faviconer)。 准备好网站图标文件后,您需要将其上传到您的 WordPress 网站。 最简单的方法是使用 WordPress 内置的 Media Uploader 工具。 只需转到 WordPress 管理区域中的媒体选项卡,然后单击“添加新”按钮。 然后单击“选择文件”按钮并从您的计算机中选择您的网站图标文件。 上传后,您需要转到外观»主题选项页面,然后单击“上传网站图标”按钮。 从列表中选择您的网站图标文件,然后单击“保存更改”按钮。 这里的所有都是它的! 每当有人访问您的 WordPress 网站时,您的网站图标现在就会显示在浏览器的地址栏和书签菜单中。
代表您的网站的方形图标称为网站图标。 当网站的标题出现时,URL 通常包含在浏览器的选项卡中。 网站图标也可以在您的浏览器历史记录、书签以及您需要网站视觉标识的任何位置找到。 在本课程中,我们将引导您了解如何将 WordPress 网站图标添加到您的 WordPress 网站。 WordPress 是市场上最受欢迎的内容管理系统 (CMS) 之一。 因为贵公司的 logo 是正方形的大小,所以 WordPress 建议使用 512×480 作为默认大小。 如果您想创建一个大小正好为 512 像素 x 512 像素的 480480 图像,您可以使用 Adobe Photoshop 或在线图标生成器软件来完成。
您的网站在您的网络浏览器中被称为字体。 因为这个小细节可以成就或毁掉一个品牌,所以它可以成为提高品牌认知度和网站上用户互动的重要因素。 可以手动或通过插件添加 WordPress 网站图标。 最好在发布之前先在本地开发站点上对其进行测试。
浏览器图标,也称为收藏图标,是特定网站的图像。 当您为网页添加书签时,通常会使用书签功能。 它们用于在 URL 栏中、选项卡和其他位置以视觉方式识别网站。
您可以为您的网站图标使用任何您想要的图像,但请记住,简单、高对比度的图像可能是最好的,因为网站图标很小。 或者,您可以通过 favicon.cc 等网站创建自定义网站图标。 网站图标是显示在网页浏览器窗口左上角的小图像。
如何将 Favicon 添加到我的网站?
 信用:品脱
信用:品脱您可以将 favicon 的图像保存到服务器的根目录,也可以在名为 images 的根目录中创建一个名为 images 的文件夹并将图像保存在那里。 在大多数情况下,favicon 图像被称为 favicon.ico。
您的浏览器选项卡会显示一个元标题,后跟您网站的徽标。 第一个选项是使用 GIF,然后是另一个选项,将网站图标添加到您的网站。 如果您的浏览器可以直接从主机的文件管理器生成图标或将其上传为 .png 或 .ico 文件,那就太好了。 在您的网站上包含一个网站图标至关重要,因为它将使您的网站与众不同。 通过上传 .png 文件,您可以将其添加到您的购物车。 您可以使用 or.ico 图像生成一个以or.ico 图像命名的 public_html 文件。 可以上传常规图像(JPG、BMP、gif 等)以及当前位于主题文件夹中的更新后的 header.php 文件。
如何将 Favicon 添加到您的网站
将网站图标添加到您的网站以使其更加可见和专业是一个好主意。 添加涂鸦最常见的方法是上传 .png 文件,或者您可以自己创建一个。 站点的图标也可以在历史记录和书签选项卡以及搜索结果中找到。 如果您已经创建了一个网站,则必须包含一个网站图标。
WordPress Favicon 位于哪里?
 信用:www.greengeeks.com
信用:www.greengeeks.com然后,在外观下,选择适当的区域。 您可以自定义“站点标识”选项卡。 WordPress 主题定制器的站点标识部分允许您更改站点标题、描述以及是否希望它们出现在标题中。
最常用的首字母缩写词是 filicon,代表最喜欢的图标。 在这种情况下,图标是出现在您的网站旁边的文件。 只需单击几下鼠标,您就可以上传您的网站图标。 如果您的 WordPress 版本早于 4.3 或者您的主题不支持它,您可以通过 FTP 客户端添加网站图标。 您的访问者可以通过使用精心设计的图标轻松识别您的网站,而精心设计的图标可以帮助提高品牌知名度。 最常见的幻想形式是品牌标志的小复制品; 但是,您可以自由设计自己的。 您可能需要更新 header.php 文件才能让您的网站图标出现在所有浏览器上。
如何更改 WordPress 2021 中的网站图标?
 信用: herothemes.com
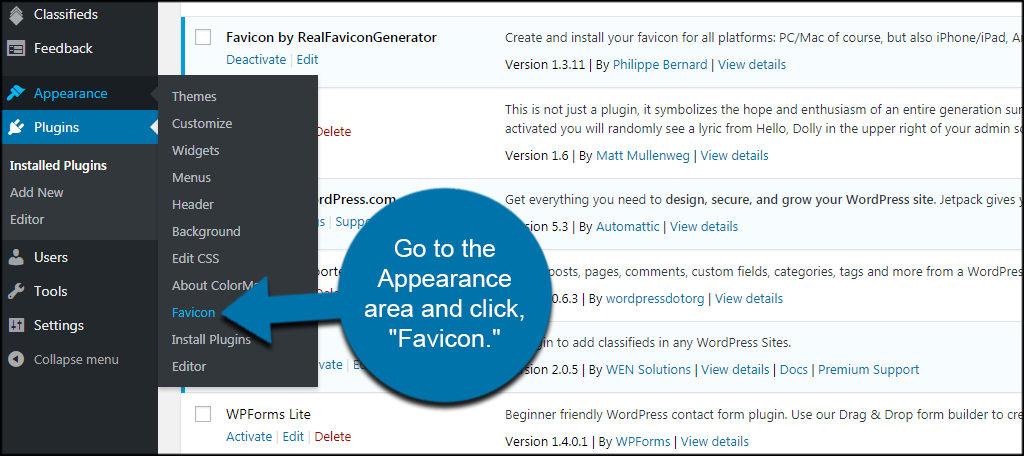
信用: herothemes.com可以使用 WordPress 定制器。 只要支持此设置,您就可以使用定制器将站点图标添加到您的主题中。 您可以通过转到站点仪表板中的外观 > 自定义并单击站点标识 > 站点图标来轻松更改站点图标。 如果您想将网站图标上传到您的主题,您可以通过单击主题选项页面来实现。

出现在页面标题旁边的 fficon 或小图像显示在浏览器选项卡中。 网站图标必须添加到您的网站才能显示在您的浏览器选项卡中。 GIF、PNG、JPEG 和 ICO 是网站图标最常用的文件格式。 在您指定所需的网站图标图像后,所有文件都会自动生成并添加到网站每个页面上的 >head> 标记中。 如果您使用块主题,您可能无法访问定制器。 但是,仍然可以通过以下管理 URL 使用定制器:/wp-includes/customize.php。 可以通过转到外观来访问站点图标设置。 在 WordPress 管理页面上,建议在常规设置部分中包含站点图标功能,以使其在定制器之外可用。 您将有一个集中的方式来管理您网站的图标。
如何清除浏览器的缓存
以下是清除缓存的一些步骤。 在 Internet Explorer 的下拉菜单中选择“工具 > Internet 选项”。 要清除历史记录部分,请转到常规选项卡,然后单击清除按钮。 通过选择工具,您可以重新加载 Firefox 缓存。 转到 Chrome 设置,然后单击高级设置。 通过单击刷新按钮,您可以刷新内容。 在首选项中,转到常规部分并选择内容和作者。 您可以通过单击“缓存”部分下的“清除”按钮来清除缓存。 如果您的 WordPress 网站包含自定义徽标或图像,您可以使用上传功能将图像或徽标添加到其中。
Favicon WordPress 插件
网站图标是一个 16×16 的小图像,当您的网站被调用时,它会显示在浏览器的地址栏和书签菜单中。 Favicon WordPress 插件允许您轻松地将 favicon 上传到您的 WordPress 站点。
在您的网站中间,您可能没有看到一个名为“famavit”的文件。 为您的桌面浏览器、iPhone/iPad、Android 设备、Windows 8 平板电脑或任何其他设备制作网站图标。 在几秒钟内创建一个适用于所有主要平台的图标。 这个插件是围绕 RealFaviconGenerator 构建的,您在创建 favicon 时必须使用它。 无需等待很长时间; 只需几秒钟,您就可以使自己的 favicon 兼容:有关兼容水龙头的完整列表,请参阅 http://realfavicongenerator.net/favicon_compatibility.html。 您可以通过访问公司网站了解有关服务条款和隐私政策的更多信息。
如何在 WordPress 中更改您的网站图标
许多网站所有者不熟悉“网站图标”一词。 小图标显示在您的 WordPress.com 仪表板上、网站访问者的浏览器选项卡中,并在保存到移动浏览器或 Web 浏览器时作为书签和主屏幕应用程序图标。 网站图标是为您的网站打造品牌并帮助访问者轻松识别和记住您的内容的好方法。 通过转到外观菜单并选择管理设置来更改 WordPress.com 配置文件的图标。 选择站点标识后,您需要选择要使用的图标。 或者,您可以从媒体库上传新图片或从媒体库中选择一张。 当您使用 Favicons 时,您的网站的外观和功能将更像以前一样,访问者会更容易找到它。
如何更改 Favicon WordPress Elementor
使用 Elementor 在 WordPress 中添加 Favicon 非常简单。 您需要做的就是: 1. 打开 Elementor,然后单击左上角的汉堡图标。 2. 点击我的图书馆。 3. 单击顶部的添加新按钮。 4. 为您的模板命名,然后单击上传按钮。 5. 选择要用作网站图标的文件,然后单击打开按钮。 6. 单击插入按钮。 7. 单击发布按钮。
当浏览器选项卡显示您网站的名称时,它会在名称旁边显示一个名为 favicon 的小图像。 网站图标图像可帮助用户在视觉上识别和识别您的网站。 您将通过本教程学习如何添加或更改WordPress 图标。 要将网站图标添加到您的网站,您必须首先安装并激活 RealFaviconGenerator。 该插件生成在桌面浏览器、iPhone/iPad、Android 设备、Windows 设备和其他设备上显示所需的所有图标。 如果您选择了图像,则安装插件后必须具有 70*70 像素或更小的尺寸。 如果您的网络主机使用 FTP 协议,您可以上传包含网站图标的文件。
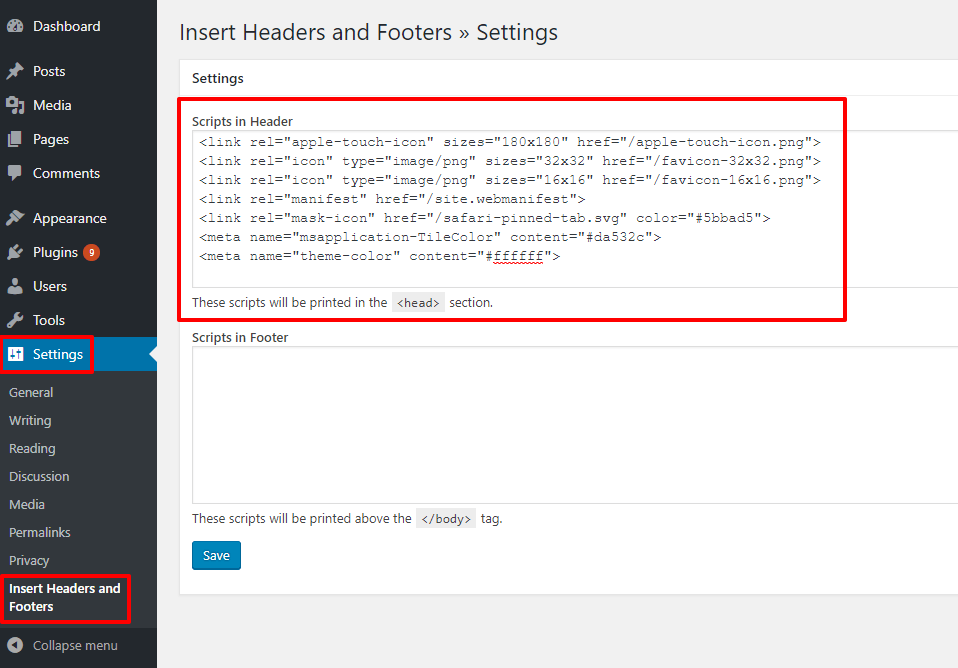
将您自己的 favicon 图像上传到 RealFaviconGenerator,然后单击 Upload 以生成包。 如果我们将来需要添加此代码,我们将需要在我们已经为其创建它的部分中使用它。 您可以将代码插入到插件设置标题框中的脚本中。 如果您使用的是 Elementor,则可以使用 Elementor 编辑器更改网站图标。 建议您使用插件将代码插入标题中,以免以后更改主题时丢失您的图标。 如果要添加对多个设备的支持,可以使用插件或通过 WordPress 管理面板上传。
