如何向 SVG 图形添加过滤器
已发表: 2022-12-27可以通过以下两种方式之一向 SVG 图形添加过滤器:内联或通过引用。 内联过滤器在 SVG 元素中定义,因此仅在该元素中可用。 通过引用过滤器与 SVG 元素分开定义,并且可以由多个元素使用。 滤镜用于生成模糊、阴影和高光等效果。 它们可以应用于任何图形元素,包括图像、形状和文本。 当使用引用过滤器时,确保过滤器在使用它的任何元素之前定义是很重要的。 这可以通过将过滤器元素放在 SVG 代码中使用它的元素之前,或者通过在使用过滤器的元素上使用 CSS 规则 `filter: url(#filter-id);` 来完成。
任何标准页面内容都可以转换为SVG 过滤器。 本质上,CSS 确定过滤器 ID 应该是什么,然后将该 ID 应用于图像。 因为代码是不可见的,所以它应该放在底部的 body 结束标签之前。 过滤器将应用于标题以便设置样式。 添加衬垫以使其牢固固定,并更改颜色以使其位于正确的位置。 此动画中的文本将使用相同的动画从零垂直宽度缩放到 5.5 垂直宽度。 随着文本随时间移动,其位移发生变化,从而产生水波纹。
保存此页面后,您必须选择“design.css”文件。 应用过滤器时,菜单将是固定菜单,因此它始终出现在屏幕上。 当菜单打开时,它被设置为不可见。 您会注意到菜单正在分开,因为粘稠的液体团块会分开。
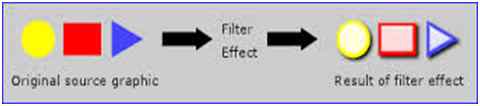
万维网联盟 (W3C) 将 XML 标准 SVG 定义为二维矢量图形的开放标准 XML 格式。 滤镜效果用于通过对源图形应用一系列图形操作来修改矢量图形的位图。 滤镜由滤镜元素组成,也就是滤镜效果。
Illustrator 将于 2022 年 7 月 13 日发布。与其他类型的图像格式相比,使用可缩放矢量图形 (SVG) 的主要优势之一是它可以无限缩放,这意味着无论大小或大小都不会降低质量图像类型。 虽然图像是最常见的格式,但 SVG 也用于各种其他格式。
你能把 Svg 放在 Css 内容中吗?

是的,您可以将 SVG 放在 CSS 内容中。 这可以通过使用 CSS 内容属性来完成。 content 属性用于将内容插入到元素中。 这可以通过使用 url() 函数来完成。 url() 函数将 URL 作为参数。 URL 可以是相对 URL 或绝对 URL。
SVG 的另一个优点是它可以用来创建动画 UI 效果。 可以使用 SVG 创建简单的动画,而可以使用复杂的动画来创建吸引人的用户体验。 如果您想更改SVG 图像在浏览器中的显示方式,则必须执行上述三个步骤之一。 您可以使用内联方法(例如 object/iframe/svg/iframe)更改图像大小,而无需将其加载到图像查看器中。
什么是 Svg 过滤器 Illustrator?

SVG 滤镜用于为矢量图添加特殊效果。 常见效果包括模糊、着色和阴影。 SVG 滤镜以 XML 编写,可应用于任何矢量图形,包括在 Illustrator 中创建的矢量图形。
SVG 中的大多数过滤器,如效果,不能立即编辑。 当您应用SVG 过滤器时,它看起来与非 SVG 效果处于同一级别。 很快,您将能够导入甚至创建自己的 SVG 滤镜。 Effects 和 svg 过滤器对对象的行为有微妙但直接的影响。 Theaster 效果不可编程。 当您将 SVG 滤镜而不是光栅效果应用于图稿时,您不必担心滤镜在浏览器中重新缩放时会降级。 在外观面板中,还有一个删除 SVG 滤镜的选项。
可以在 Illustrator 中编辑 Svg 吗?
虽然可以在 Illustrator 中编辑SVG 文件,但有一些限制。 SVG 文件无法单独编辑,例如,某些编辑功能可能无法正常工作。 要确认已选中两条路径,请选中加入路径对话框。
Svg 文件:创建插图的多功能方式
人们经常使用 sva 文件为网站、印刷产品甚至移动应用程序创建插图。 Photoshop 和 Inkscape 是广泛使用的文件格式,但基于矢量的应用程序 Illustrator 在编辑方面更加人性化。 此外,可以将 SVG 文件导出为 PDF 或图像,使它们更易于共享或存储。
Svg 过滤器示例

svg 中有几种不同类型的过滤器可用,包括:模糊、阴影和发光。 每个过滤器都有自己的特定用途,可以应用于元素以创建所需的效果。 例如,模糊滤镜可用于创建柔和、梦幻的外观,而投影滤镜可为图像增加深度和维度。

作为系列文章的第一篇,本文将介绍在称为“SVG”的软件编程语言中提供了哪些类型的滤镜效果以及如何使用它们。 使用几行代码,您可以使用 SVG 滤镜在浏览器中创建 Photoshop 风格的效果。 根据浏览器对单个滤镜基元的支持,可以在各种浏览器中应用效果。 应用 SVG 过滤器时,浏览器对 HTML 和 SVG 元素的支持也可能有所不同。 过滤元件是多个过滤操作的容器,这些过滤操作组合起来产生过滤效果。 在每个元素中,过滤器都构建为它们自己的子元素。 过滤器基元对输入执行单个基本图形操作并生成图形结果。
例如,原语 feGaussianBlur 用于将高斯模糊效果应用于源图形。 结果属性用于描述操作的结果。 如果 in2 属性设置为 true,滤镜效果可以接受第二个输入。 过滤器通常使用多种类型的输入来实现,其中最重要的是值。 您可能偶尔需要选择源图形作为唯一使用 alpha 通道的图形。 默认情况下,过滤器会在整个区域的所有方向上将边界框的宽度和高度扩展 10%。 可以通过修改过滤器元素的 x、y、宽度和高度属性来扩展过滤器。
您可以通过用颜色填充过滤区域来可视化它的范围,您可以在任何您想要的图像中执行此操作。 在 SVG 滤镜中,您可以使用 feMerge 基元来组合元素或效果层。 该原语使用两个或多个节点来组合层。 每个节点都有自己的属性,代表我们要添加到它的不同层。 此外,feFlood 原语接受一个flood-opacity 属性,它允许您使flood 的颜色层不透明。 您可以使用 CSS drop-shadow() 过滤器函数制作简单的投影。 投影通常由元素后面(或下面)的浅灰色层组成,元素的形式(或形状)与其内部相同。
因为我们需要阴影的均匀模糊,所以我们将从第一种方法开始。 作为后面代码片段的结果,会出现以下语句: 使用 feComposite 基元就像定义运算符属性一样简单,该属性指定我们要使用的复合操作。 为了偏移 sVG 中的层,我们使用 feOffset 原语。 为确保投影不会妨碍源图像,我们将使用 feMerge 将两者结合起来。 在上一节中,我们合并了文本和颜色。 在前面的演示中,我们学习了如何使用 feFlood 将颜色应用于投影。 另一种方法是以更明显的方式使用阴影。
如果出于任何原因想要创建比黑色或灰色阴影更亮的阴影,这就是方法。 我们将在本文中介绍如何设置和应用过滤器的基础知识。 在本系列中,我将避免涉及过滤器操作的最技术术语。 您不必成为机械工程师也能了解引擎盖下发生的事情的细节。 在最后一篇文章中,我将回顾一些重要的资源以供进一步研究。
模糊 Svg 的不同方法
使用 SVG 创建模糊效果时,有几个选项可供您使用。 第一个选项是使用渐变。 这是最基本的模糊效果,可以通过使用简单的渐变来实现。 使用渐变的唯一缺点是难以控制模糊效果。
这是另一种选择,即使用 (*)feGaussianBlur 滤镜。 它比渐变滤镜更通用,对模糊效果的控制也更好。 rect> 元素的 in=SourceGraphic、stdDeviation 和 filter 属性都可以用来控制过滤器。
最后的选择是同时使用两者。 您可以使用渐变创建初始模糊效果,然后使用 feGaussianBlur 滤镜微调模糊。 因此,您可以更好地控制模糊图像的显示方式,同时保持使用渐变的简单性。
Svg 过滤器 Css
SVG 滤镜用于对图形元素应用特殊效果。 例如,您可以使用滤镜模糊图像,或为其添加阴影。 过滤器可以应用于任何 SVG 图形元素,并且可以链接在一起以创建更复杂的效果。 CSS 可用于控制 SVG 滤镜的外观。
CSS 包含一个用于内联 SVG 过滤器的选项。 以下是可以在一个过滤器声明中定义的过滤器函数的示例。 使复杂的 SVG 过滤器在 Safari 中工作需要一些时间(有时它们将无法正常显示)。 应谨慎对待高级过滤器,以提供更渐进的增强功能。 如果您不想加载外部 SVG 文件,CSS 中的过滤器也可用于在 HTML 中内联 SVG。 这个来自 yoksel.io/svg-filters 的滤波器是网站上可用的预设库之一的修改版本。 在将复杂的 SVG 过滤器部署到所有元素之前,请确保已在所有浏览器中成功测试它们。
Svg 过滤器:投影
投影过滤器提供了一种为元素创建投影的方法。 该滤镜接受许多定义阴影的参数,例如颜色、偏移和模糊。
