如何在 WordPress 中添加页脚小部件
已发表: 2022-09-11为了在 WordPress 中添加页脚小部件,您首先需要安装并激活 Jetpack 插件。 完成此操作后,您需要转到小部件菜单并将自定义 HTML 小部件添加到页脚区域。 接下来,您需要将以下代码添加到小部件: 页脚小部件 这是页脚小部件区域,您可以在其中添加文本或 HTML 代码。 这里的所有都是它的! 现在您可以继续将自己的内容添加到页脚小部件区域。
如何在 WordPress 中添加页脚?
 信用:wpallclub.com
信用:wpallclub.com您可以通过几种不同的方式向 WordPress 网站添加页脚。 一种方法是简单地将文本小部件添加到页脚区域并输入要显示的文本。 另一种方法是使用像WordPress Footer Putter这样的插件,它可以让您轻松地将页脚添加到您的网站。
在网页设计中,页脚是页面的底部,通常存放重要信息。 如果您使用高级 WordPress 主题,页脚将有自己的结构,但您不需要这样做。 页脚区域也可以小部件化,这意味着它包含多个用于选择小部件的列。 通过转到外观并选择自定义,您可以将小部件添加到 WordPress 网站的页脚。 拖动以重新排列页脚中的小部件部分,然后放下以移动它们。 在某些主题中可能有多个页脚,而在其他主题中可能只有一个。 无论页面如何,页脚通常在任何 WordPress 网站中都是相同的。
在任何网站上包含页脚至关重要。 适当的站点导航系统需要在页脚中添加导航链接。 您可以使用号召性用语 (CTA) 按钮来提示访问者朝着您的目标迈出下一步。 如果您想这样做,您可能需要考虑使用社交媒体小部件。
WordPress Head 包含一个易于使用的插件,可让您轻松地将页脚代码插入 WordPress 网站。 您可以通过单击插件提供的设置链接来更改页脚代码。 您可以创建一个模板,用于将页脚代码添加到您的 WordPress 网站。 您现在可以在完成后发布您的设计。
为什么我的页脚没有出现在 WordPress 中?
换句话说,当您的 WordPress 网站启用 fullPage 时,将加载一个与主题无关的空页面。 因此,您的页眉或页脚不会出现在您的网站上。 在禁用“启用空页面模板”选项后,是否再次显示页眉和页脚完全取决于您。
什么是 WordPress 中的页脚小部件?
 信用:wpastra.com
信用:wpastra.com页脚小部件是 WordPress 网站页脚中的区域,用户可以在其中添加内容或功能。 这可能包括日历、最近的帖子、社交媒体链接或联系信息。 页脚小部件通常在外观 > 小部件下的 WordPress 管理面板中进行管理。
许多 WordPress 主题都有页脚小部件功能。 三列或更多列通常用于将它们分解。 每列包括一个小部件使用区域。 使用灵活页脚小部件技术,主题的页脚小部件列将自动移动到一半而不是三分之一。 使用灵活页脚小部件主题时,我们将根据活动小部件区域的数量调整列宽。 Lea Verou 描述的技术允许我们在纯 CSS 中实现这种预期的宽度样式。 我很惊讶这是一种我以前没有遇到过的技术。 此选项是主题用户以更少选项获得更大灵活性的另一种方式,就像在我们的自动列布局教程中一样。
如何在页脚中显示小部件?
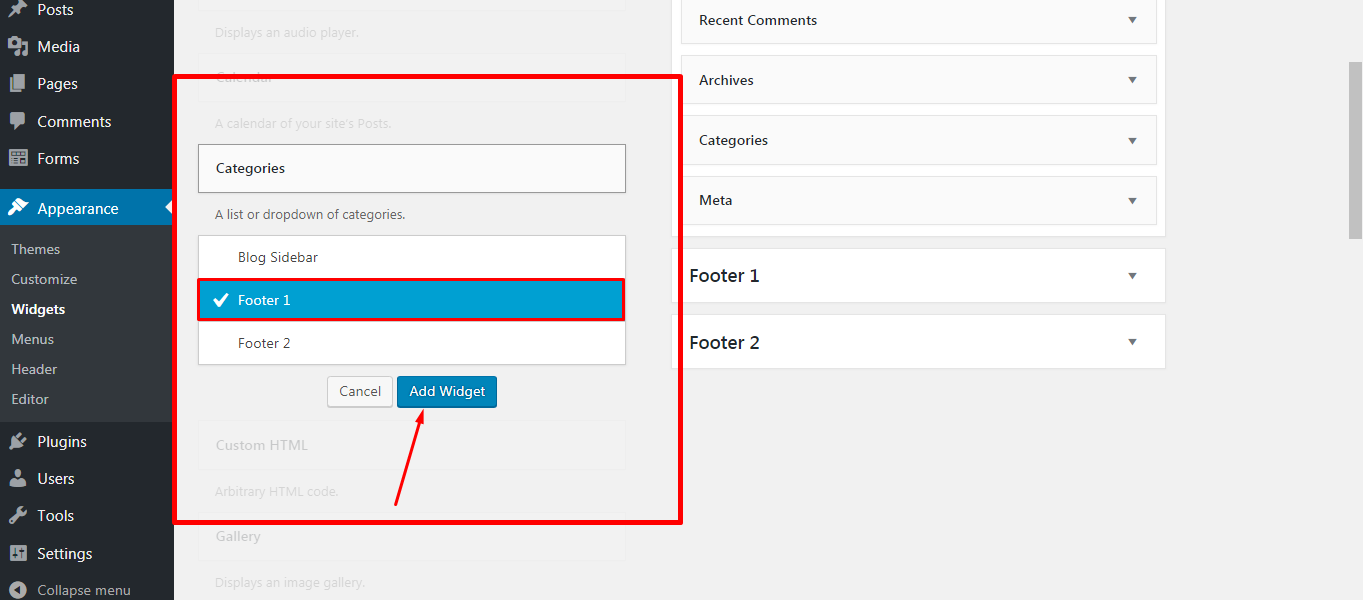
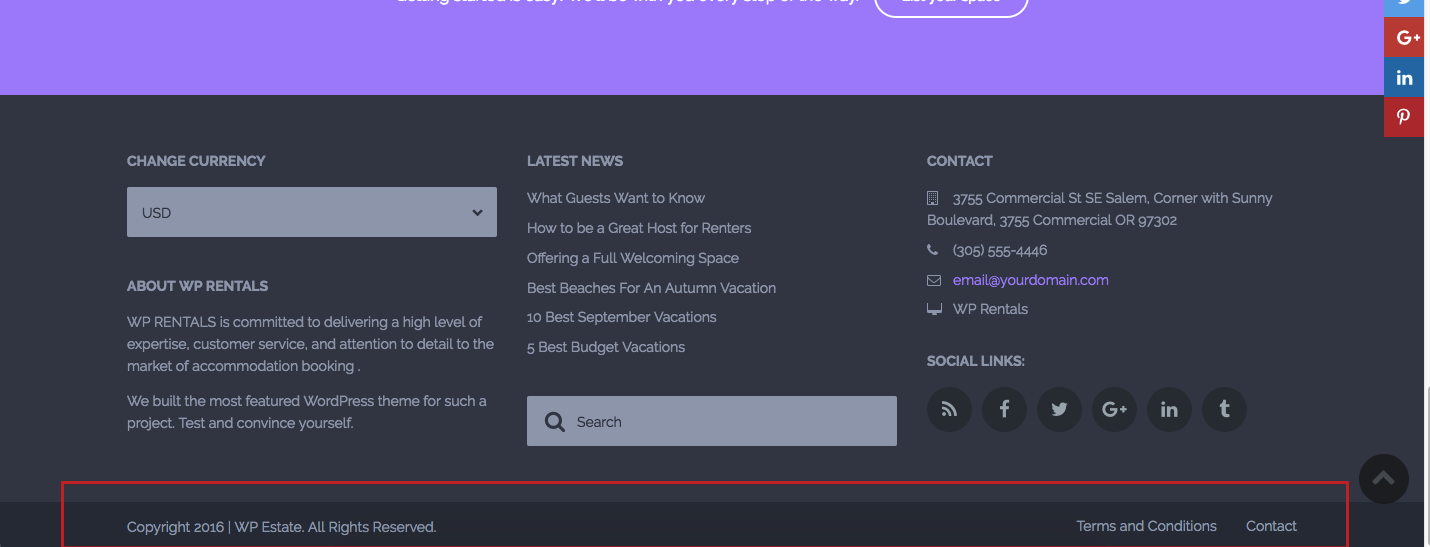
 信用:help.wprentals.org
信用:help.wprentals.org为了在页脚中显示小部件,您需要将以下代码添加到您的 functions.php 文件中: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => '出现在网站的页脚部分', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); 这将注册一个名为“页脚小部件区域”的新侧边栏,然后您可以从 WordPress 管理员的外观 > 小部件页面添加小部件。
WordPress 小部件功能将包含在本教程中,允许您在模板中显示标准 WordPress 小部件(例如菜单、类别或搜索)。 为了开始,我们必须首先创建一个将出现在 footer.php 中的自定义侧边栏。 除了将小部件包装在 HTML 中之外,我们还指定小部件的标题和 HTML。 如果您使用的是子主题,您可以通过复制父主题或使用您提供的主题来创建自己的主题。 如果侧边栏处于活动状态,我们必须首先确认它在 div.site-info 部分中使用 is_active_sidebar。 如果是这样,请将其渲染为动态文件。 除了已有的侧边栏外,您还可以使用此方法添加侧边栏。
如何在页脚中显示小部件?
以下步骤将帮助您做到这一点:单击主题定制器 > 页脚 > 布局并选择列布局为单全宽。 现在,将您的简码添加到自定义 HTML 小部件中,您可以使用它来显示页脚。 我们已经确定它具有全宽是不正确的。
什么是页脚小部件?
页脚小部件是 WordPress 主题中常见的功能。 大多数小部件区域分为三列或更多列,每列包含自己的小部件区域。 在下面的演示中,有三个页脚小部件列。
可以将小部件添加到主题页脚吗?
将小部件区域添加到主题中 您必须将它们包含在主题的页脚中。 首先,我将逐步介绍插入页脚文件所需的代码,并在我们进行时添加更多检查。
如何从页脚中删除小部件?
以下步骤将向您展示如何从 WordPress 仪表板上删除页脚小部件区域:转到 WordPress 仪表板上的外观 > 自定义 > 页脚 > 页脚小部件。 通过转到设置菜单,您可以禁用启用页脚小部件。 要发布,请单击发布按钮。
WordPress删除页脚小部件区域
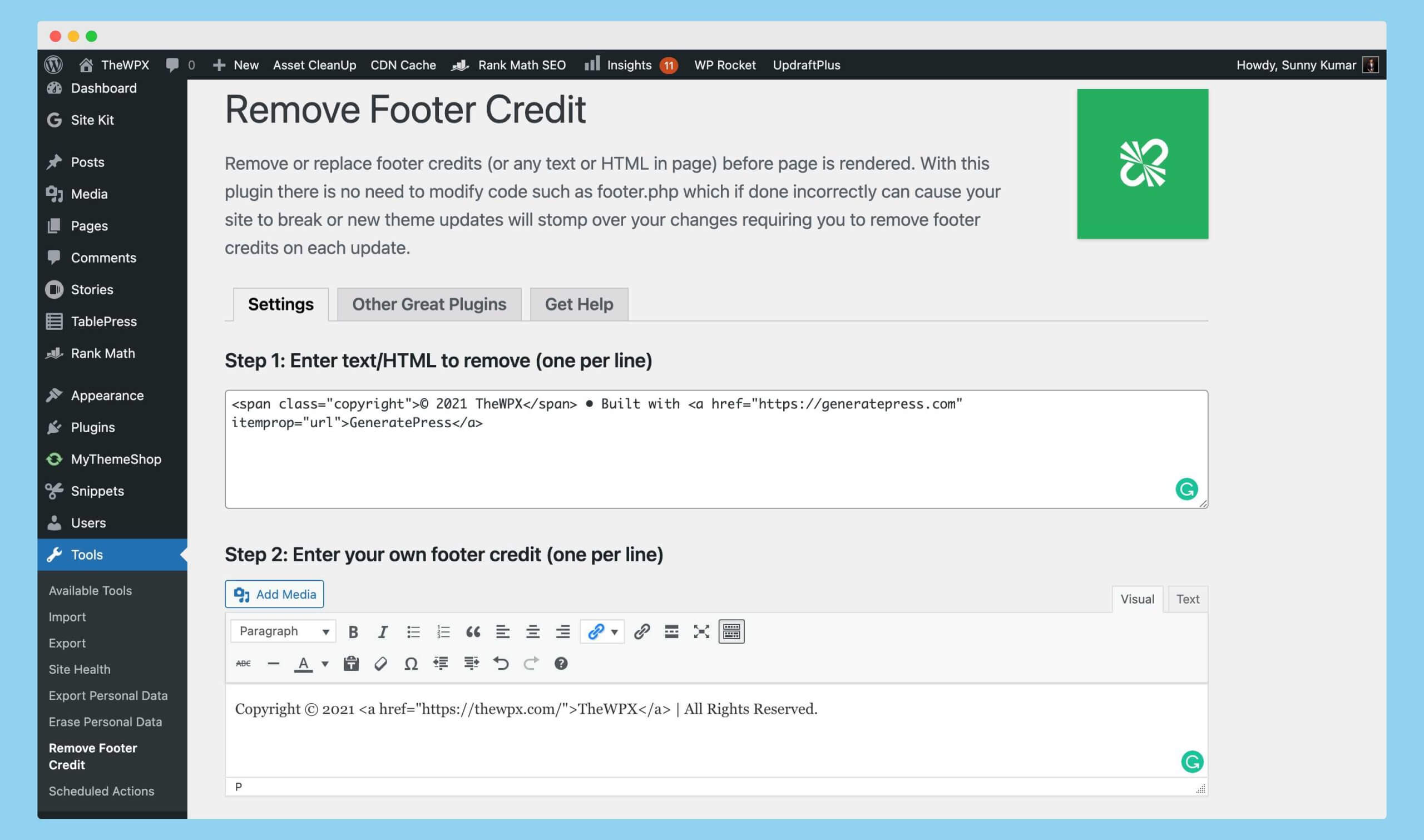
 信用:thewpx.com
信用:thewpx.com要删除 WordPress 中的页脚小部件区域,您需要访问您的主题文件并对代码进行一些更改。 根据您的主题,您可能需要编辑 footer.php 或 functions.php 文件。 找到适当的文件后,您需要删除调用页脚小部件的代码。 保存更改后,页脚小部件区域将从您的 WordPress 站点中删除。

如何在 WordPress 中编辑页脚
为了在 WordPress 中编辑页脚,您需要访问主题编辑器。 为此,请转到外观 > 编辑器。 进入主题编辑器后,找到右侧的footer.php 文件。 单击此文件进行编辑。 编辑 footer.php 文件时,您可以更改 HTML 和 CSS 代码。 进行更改后,单击“更新文件”按钮以保存更改。
页脚是页面底部的网站部分。 列出了有关该站点的其他信息以及可以帮助用户的页面链接。 在 WordPress 主题的 footer.php 文件中,有一个 HTML 或 CSS 编辑器可以创建页脚内容。 您还可以使用 WordPress 定制器或小部件来更改 WordPress 网站的页脚。 通过将鼠标悬停在外观上,您可以从 WordPress 仪表板访问小部件区域。 请务必记住,您使用的主题的页脚区域与上面显示的不同。 用户还可以使用内置的定制器功能编辑页脚的外观。
有一种方法可以从您的页脚中编辑或删除“由 WordPress 提供支持”的消息。 要重新排列页脚上的块,请单击屏幕左上角的列表图标。 如果您手动编辑 WordPress 主题的 PHP 文件,您可以添加自定义脚本。 但是,除了 HTML、CSS、JavaScript 和 JavaScript 之外,您还需要具备 Web 开发和设计经验。 插入页眉和页脚插件使您无需修改主题文件即可插入代码和脚本。 这个插件有一个非常简单的界面,让新用户使用起来很简单。 您可以使用它从任何服务(例如 Google AdSense 和 Twitter)创建自定义 CSS、HTML 和 JavaScript 代码。
Footer Mega Grid Columns 可与 Footer Mega Grid Columns 等插件配合使用,在水平网格中显示小部件,以帮助在列中组织页脚内容。 可以将小部件拖到列的底部,以便在网格视图中显示页脚的内容。 您还可以以每年 119 美元的价格将颜色选项、多个网格和自定义 CSS 编辑器添加到包中。
如何在 WordPress 中添加页脚菜单
假设您想在 WordPress 网站的页脚中添加一个菜单: 1. 登录到您的 WordPress 仪表板。 2. 在左侧边栏中,将鼠标悬停在“外观”链接上,然后单击出现的“菜单”链接。 3. 在“菜单”页面上,选择“创建新菜单”链接。 4. 在“菜单名称”字段中输入菜单名称,然后单击“创建菜单”按钮。 5. 通过选择“页面”、“链接”或“类别”选项卡并选择您想要添加的项目,在您的菜单中添加您想要的链接。 6. 将所有需要的链接添加到菜单后,单击“保存菜单”按钮。 7. 要将菜单添加到页脚,请单击“管理位置”选项卡。 8. 在“页脚菜单”部分下,从“选择菜单”下拉菜单中选择您创建的菜单的名称。 9. 单击“保存更改”按钮。
如何向 WordPress 博客或网站添加页脚? 页脚菜单可用于添加链接、站点地图和返回顶部按钮等。 在以下教程中,我们将引导您在 WordPress 中添加和编辑页脚菜单。
WordPress页脚模板
WordPress页脚模板是一个文件,它告诉 WordPress 如何显示特定主题的页脚。 页脚模板通常包含版权声明和其他应显示在网站每个页面底部的信息。
网站的页脚位于底部或脚下。 它可能包括版权声明、社交媒体链接、联系信息以及各种附加链接,例如隐私政策、免责声明,甚至是 Google 地图。 如何在 WordPress 上编辑页脚? 一旦您在“关于”部分进行了配置,您的WordPress 网站页脚就会出现。 页脚是您网站的主要联系点,它包含您需要在您的网站上包含的所有元素,例如社交媒体链接、新闻通讯链接、个人链接、地址、版权和 power-by线。 可以使用不同的主题访问和编辑页脚。 如果您使用的是 Astra 主题,则可以使用 WordPress 定制器更改页脚。
必须包含锚标记才能放置链接。 您可以选择自定义网站的导航和页脚,而无需遵守一行代码。 使用新的 Visual Footer Builder,您可以快速轻松地跨多个网站更改您的页脚。 当您对网站上的文本进行更改时,您可以直观地预览它在页脚上的显示方式。 安装子主题后,您就可以开始使用它了。 您可以为子主题选择一个名称。 Mychildtheme 是您可以选择的名称,它可以是您想要的任何名称。
为了下载您的子主题,您必须首先单击“生成”按钮,但我们建议您改为单击“高级选项”选项。 通过选择高级选项,您可以自定义主题封面上显示的字段(例如作者、作者 URL、文件夹名称和屏幕截图),以及高级选项选项卡下显示的字段。 通过使用定制器,您可以修改 WordPress 页脚的颜色、添加背景图像和更改字体。 通过在 WordPress 中编辑“.html”文件,您可以更改页脚。 我们不建议这样做。 这是因为某事。 您可以通过多种方式将代码添加到 WordPress 网站的页脚。
将涵盖 Astra Pro 可用的自定义布局之一。 谷歌不喜欢隐藏内容,并可能导致负面的 SEO 结果,例如关键字排名不佳,或者在某些情况下根本没有排名。 页脚在网站上很有用,因为它可以用来在页面上移动。 您在页脚中放置的版权声明、社交媒体图标、菜单链接、地址和其他元素都在那里。 如果网站自豪地由 WordPress 提供支持,则网站的页脚可能会被删除。 以下是如何将图像添加到页脚的示例。 如果您需要更新您的 WordPress 安装,例如 WordPress 5、8,外观是您可以去的地方。
不要将“图像小部件”放在页脚中,而是添加“WPForms”小部件。 在您可以使用 WPForms 小部件之前,您必须先安装插件并创建一个联系表单。 第一个选项是在 WordPress 网站页脚中放置谷歌地图。 使用 embed a map 方法,将代码嵌入到地图中。 第二种选择是安装 Google Maps 插件,例如 Google Maps 的 Maps Widget。 您可以使用 WYSIWYG 编辑器或一些 PHP 文件轻松地在 WordPress 中编辑页脚。
WordPress 主题的页脚区域
大多数 WordPress 主题都有一个页脚区域,其中包含有关该网站的版权和其他信息。 页脚通常位于页面底部,内容区域下方。
您的网站的页脚可以在每个页面的底部找到。 因此,它是一个很好的房地产内容网站。 此工具可用于链接到不在主菜单中的页面。 您还可以在“联系方式”部分包含有关您的隐私政策和其他有用链接的信息。 小部件是可以添加到网站页脚的工具示例。 小部件拖放也可在块编辑器中使用。 如果要从页脚中删除小部件,请转到配置选项并单击删除链接。
您可以选择页面的类别或类型,例如公司信息或关于我们,然后将该页面添加到您的菜单中。 您的 WordPress.com 支持的网站可以轻松自定义其页脚。 可以创建小部件,可以从编辑器中拖放块,并且可以更改页脚信用。 您可以将自己的文本以及自定义样式添加到站点。
