如何在 WordPress 中添加外汇转换器(2 个轻松的策略)
已发表: 2023-05-09您想在您的网站上添加货币转换器吗?
货币转换器使您的网站读者无需离开您的网站即可快速计算不同货币的交易费用。
在这篇文章中,我们将向您展示如何轻松地将货币转换器整合到 WordPress 中。

什么样的网站需要货币转换器?
无论您有在线零售商、小型企业网站还是 WordPress 网站,只要您拥有全球观众并且您正在提供一些东西,那么您都可以使用外汇转换器。
以下是可能需要适用于 WordPress 的外汇计算器的几个网站示例:
- 电子商务供应商:如果您使用 WordPress 经营一家电子商务零售店并在国际范围内推广解决方案,那么货币转换器可以帮助您的客户快速确定其本地货币的成本。
- 度假博客:如果您拥有一个旅游网站,那么外汇计算器可以帮助您的员工计算不同货币的旅游费用。
- 小型企业网站:企业网站还可能希望其最终用户看到不同货币的贸易溢价。 特别是在世界不同国家都有业务的企业。
- 金融和银行网站:金融和银行业的互联网网站可以为他们的访客添加外汇计算器,以便在不离开他们的网站的情况下计算转换费用。
- 硬币和外汇交易网站:有相当多的博客或处理加密货币、外汇交易买卖以及相关领域的网站。 这些网站需要有一个外汇转换器,以便他们的用户可以快速计算转换费用。
可能有许多其他 WordPress 网站可能需要货币转换器。 话虽如此,让我们看看如何在 WordPress 中轻松插入外汇转换器。
我们将向您展示 2 种策略,其中包括用于 WordPress 网站和 WooCommerce 商店的方法。 您可以单击下面的链接跳转到您喜欢的部分:
在 WordPress 中引入外汇转换器
您可以使用 CBX Forex Converter 轻松地将外汇转换器整合到 WordPress 中。 它是一个免费的 WordPress 插件,可以计算和显示多达 117 种货币。
您需要做的最初细节是设置和激活 CBX 货币转换器插件。 有关更多信息,请参阅我们关于如何设置 WordPress 插件的分步指南。
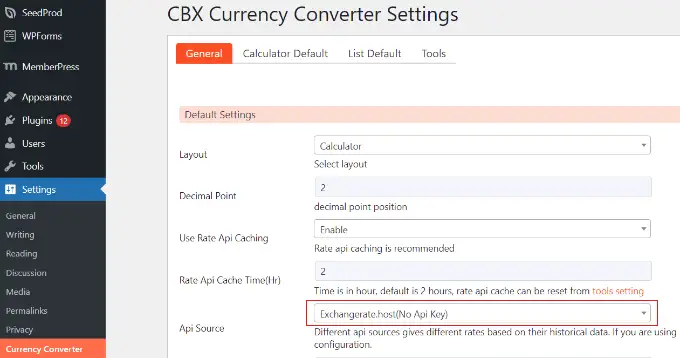
激活后,您需要转到 WordPress 管理区域中的设置 » 货币转换器网站。 从这里,您可以处理典型的设置,例如为您的外汇转换器选择结构和选择您的 API 资源以获取汇率。

默认情况下,该插件将使用 Exchangerate.host,它不需要 API 关键。 但是,您只需单击下拉菜单并选择其他资源,例如 Alphavantage、Openexchangerates 和 Currencylayer。
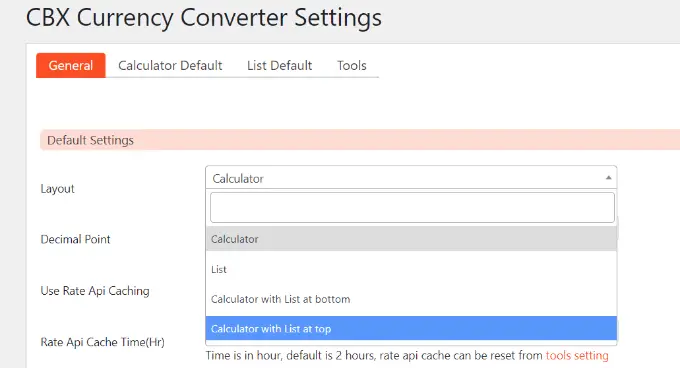
添加 API 密钥后,您可以立即找到货币转换器的格式。
有 4 种布局可供选择。 使用这些布局,您可以显示货币计算器、兑换费用列表或两者。 您还可以确定小数级位置。

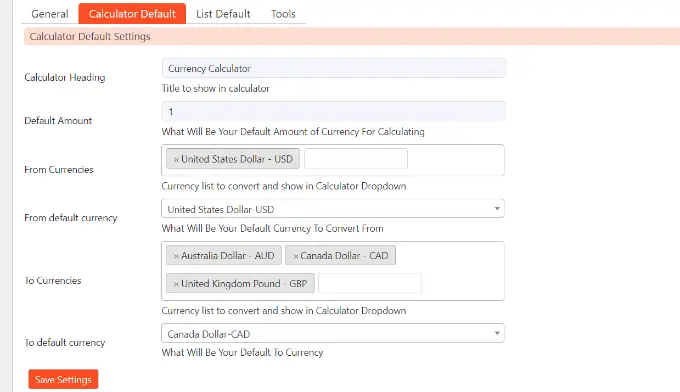
此外,您还可以编辑每个外汇转换器布局的配置。
例如,在“计算器默认值”选项卡中,您可以为货币计算器设置默认值。 它可以让您帮助货币,为货币和货币设置默认解决方案,等等。

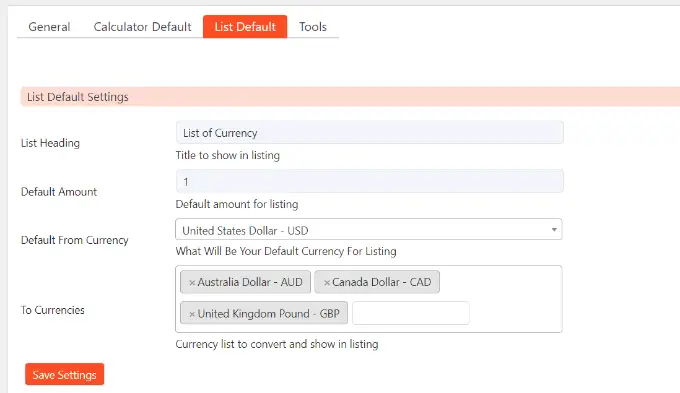
在计算器结构之后,您可以转到“默认列表”选项卡进行外汇费用列表默认配置。
您可以选择主要货币,然后将其他货币的记录添加到级别清单中。

完成设置后,只需单击“保存更改”按钮。 每当您在上方选项卡中转换任何配置时,请务必执行此阶段。
在您的网站上展示外汇转换器
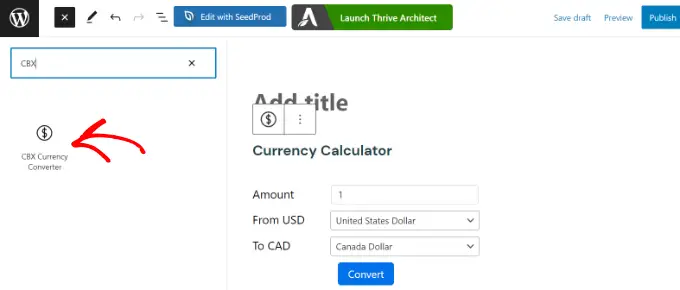
您可以使用 CBX 货币转换器块轻松地在您网站上的任何位置显示外汇转换器屏幕。
第一,你可以建立一个新的网页或编辑一个礼物的人。 当您在信息编辑器中时,只需单击“+”按钮并添加 CBX 货币转换器块。

或者,您也可以在站点的侧边栏中显示货币转换器。
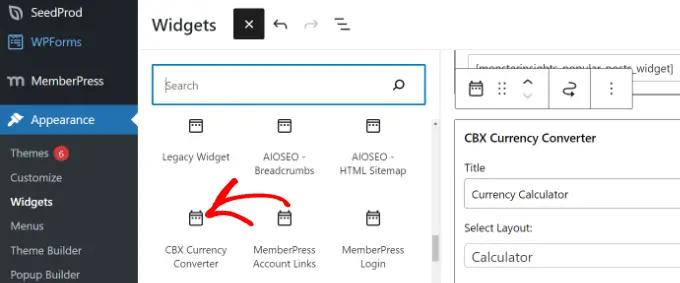
您可以从 WordPress 仪表板转到视觉吸引力» 小部件。 不久之后,您只需将“CBX Forex Converter”小部件块添加到侧边栏位置即可。


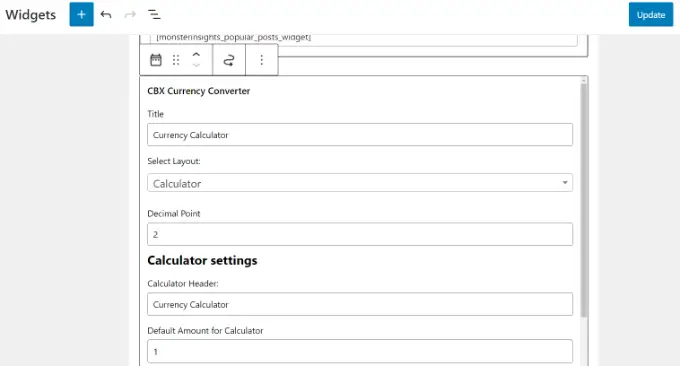
添加小部件块后,您可以编辑标题、选择格式、调整小数点、选择默认货币等。
完成后,基本上单击“更新”按钮。

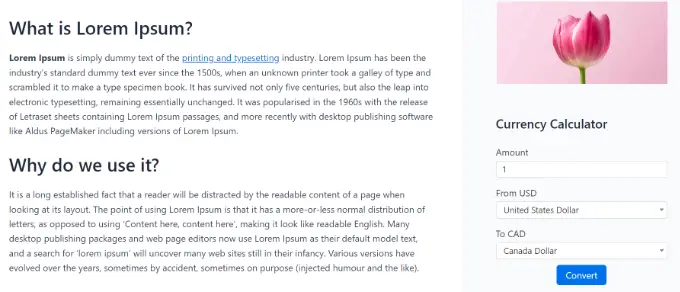
只需访问您的站点即可在侧边栏小部件或 WordPress 网页中查看外汇转换器。
您的客户将能够输入金额,找到他们想要查看的外汇,然后只需单击“转换”按钮即可在其中显示合适的收益。

您还可以在 WooCommerce 或任何其他 WordPress 电子商务网站中结合使用外汇转换器。 为此,您将需要 Forex Converter Professional 插件。
即便如此,其他多币种插件也会得到执行的位置,其中大部分是免费的。 让我们看一下如何在 WooCommerce 中添加外汇转换器。
在 WooCommerce 中添加外汇转换器
如果您的 WooCommerce 保持吸引来自世界各地的潜在客户,那么外汇转换器可以显示社区货币的价格范围并促进转换。
在 WooCommerce 中引入货币转换器的最简单方法是应用 CURCY 插件。 这是一个免费的 WooCommerce 插件,使用起来简单,并提供多种外汇支持。
首先,您需要安装并激活 CURCY 插件。 对于更多方面,请务必查看我们关于如何安装 WordPress 插件的指南。
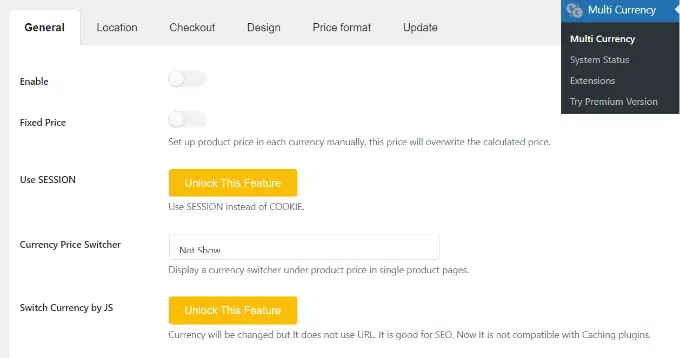
激活后,您可以从 WordPress 仪表板前往多货币网页并查看标准配置选项卡。

在下方,您只需单击“启用”开关即可激活 WooCommerce 的外汇转换器选项。 此外,该插件还允许您确定销售价格。
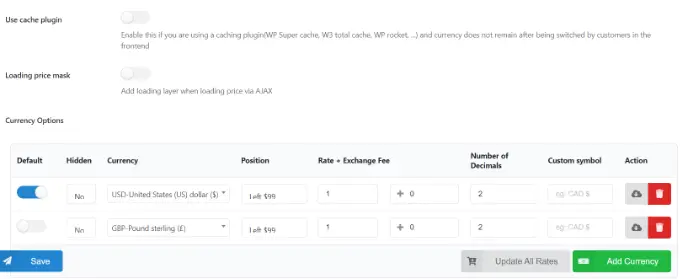
接下来,您可以向下滚动并插入不同的货币。 只需点击“添加货币”按钮。 请记住,在免费插件中,您一次只能包含 2 种货币。

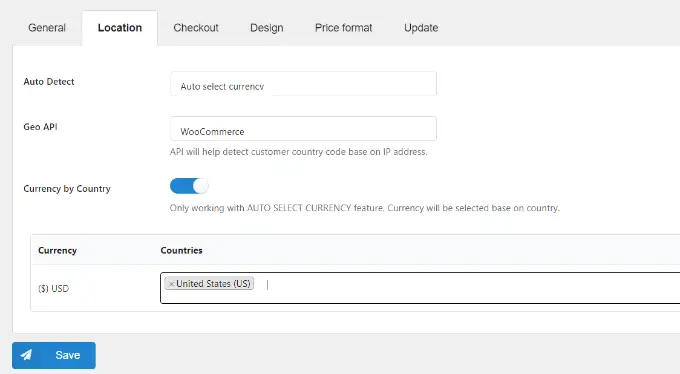
不久之后,您可以切换到“位置”选项卡。
在本文中,您将获得自动检测货币并为来自不同地区的人们展示个人外汇的选项。

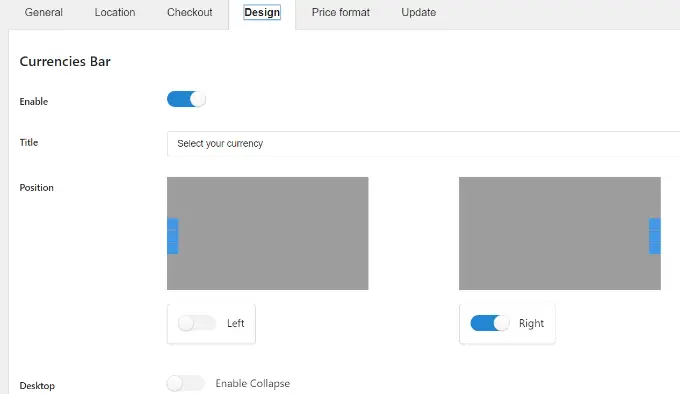
接下来,您可以前往“设计”选项卡并编辑您的外汇转换器的外观。
该插件可让您选择其状态、添加标题、更改文本颜色、类型、最重要和资格颜色等等。

完成后,您可以保存您的变化。
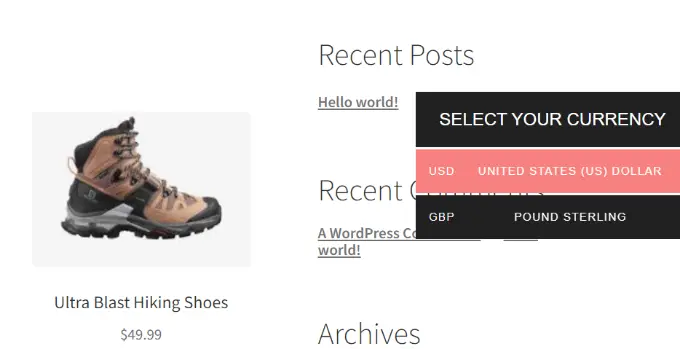
您现在可以访问您的 WooCommerce 中心,查看正在运行的外汇转换器。

我们希望这篇文章能帮助您了解如何在 WordPress 中添加外汇转换器。 您可能还希望看到我们的专家为您的 WordPress 网站选择最好的计算器插件,以及如何自定义您的 WooCommerce 购物车网站。
如果您喜欢这篇文章,请务必订阅我们的 YouTube 频道以获取 WordPress 在线视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
