如何使用 Elementor 向您的 WordPress 网站添加表单
已发表: 2022-09-11如果您想向 WordPress 网站添加表单,可以使用 Elementor 页面构建器。 Elementor 是一个 WordPress 插件,可让您轻松创建自定义页面和帖子。 安装并激活 Elementor 后,您可以创建一个新页面或帖子,然后单击“添加元素”按钮将表单元素添加到您的页面。 要使用 Elementor 向您的 WordPress 网站添加表单,您首先需要安装并激活该插件。 完成后,您可以创建一个新页面或帖子,然后单击“添加元素”按钮将表单元素添加到您的页面。 然后,您可以使用各种表单字段来添加表单内容,然后单击“发布”按钮使您的表单在您的 WordPress 网站上生效。
本教程的目的是向您展示如何使用 Elementor 在您的网站上创建表单。 根据您使用的 Elementor 版本,您可以通过免费版或专业版执行此操作。 在本文中,我们将向您展示如何使用WP Forms插件将表单添加到 Elementor。 这是一个很棒的工具,可以帮助您创建任何类型的表单并使其在您的网站上可见。 如果您购买 WP Forms 的专业版,您将可以访问其中一些功能。 有一个免费版本可用,下面的演示演示了它是如何工作的。 Elementor 允许您使用其页面构建器轻松地将表单添加到网站。 在这种情况下,您需要使用一些出色的 WordPress 表单插件。 如果您使用的是 Elementor 的 Pro 版本,您可以创建表单并在必要时将它们设置为多列。
如何设置 Elementor 表单?
 信用:squareinternet.co
信用:squareinternet.co有几种不同的方法可以设置 Elementor 表单。 一种方法是使用 Elementor Form Builder,它允许您使用各种表单字段创建自定义表单。 另一种方法是使用第三方表单插件,例如 Gravity Forms 或 Contact Form 7。最后,您还可以使用原生 WordPress 表单构建器。
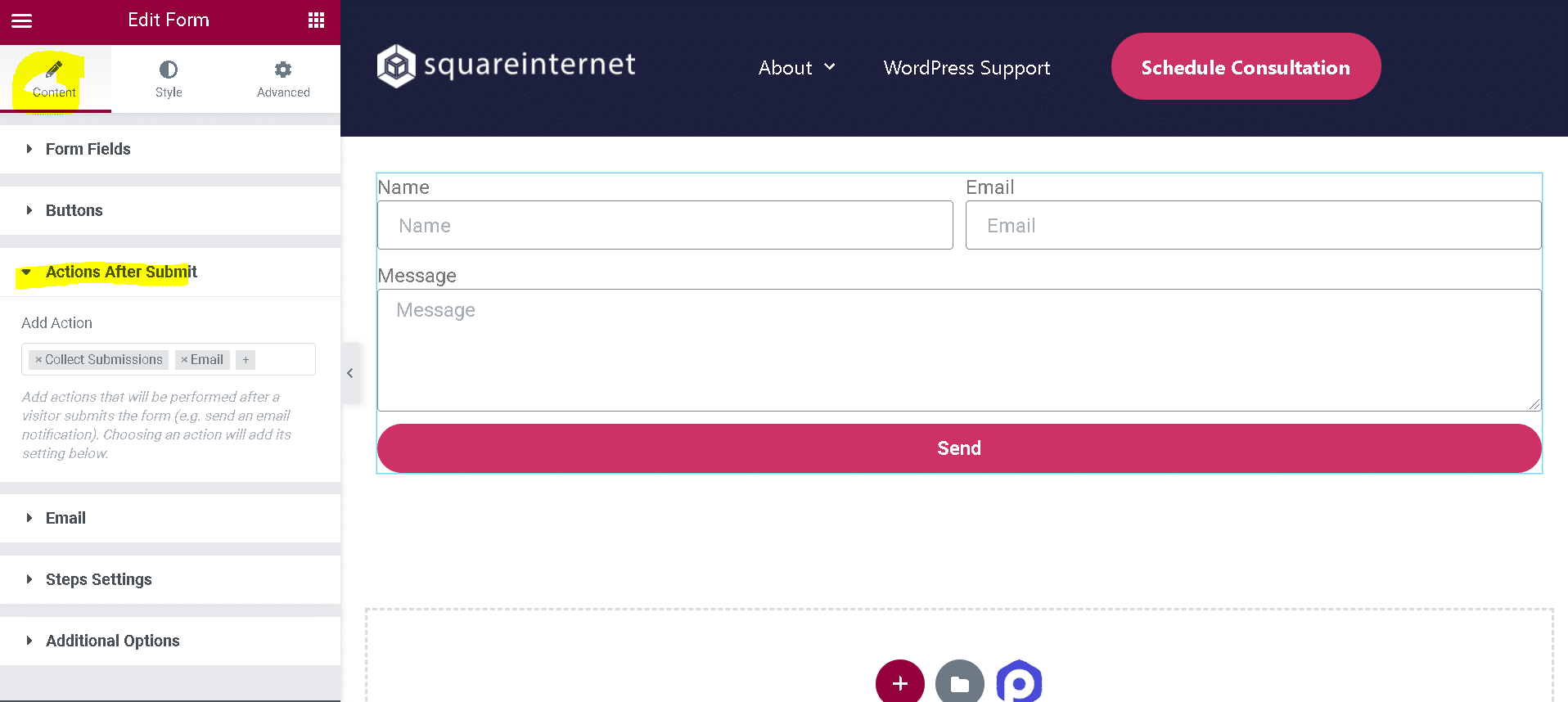
如果您想要一个简单的策略,Elementor 表单是您最好的选择。 使用此页面构建器,您可以创建各种有吸引力且易于使用的表单。 在本教程中,我们将介绍在这种情况下您应该做什么,以及一些有用的故障排除技巧。 创建联系表单后,您可以更改一些设置。 通过单击小部件,您可以自定义文本并编辑基本表单字段。 下一步是配置表单提交设置。 例如,请在“收件人”字段中输入您的电子邮件地址,以便我们与您联系并告知结果。
使用 Elementor 页面构建器,您可以为 WordPress 网站创建各种表单。 现在由您决定联系表单的样式以反映您的品牌。 您可以调整间距和填充以及颜色、大小、标签和按钮。 发布按钮位于页面的左下方,可让您保存和发布表单。 Elementor 联系表专为特定类型的企业设计,例如代理机构、餐馆、沙龙等。 虽然有免费版本,但如果您想最大限度地发挥这套宝贵工具的价值,我们建议您购买高级许可证。 必须在此方法中使用 WPForms 或 Formidable Forms 等WordPress 表单插件来配对页面构建器。
一些主机禁用了通常用于发送电子邮件的 PHP 脚本。 请联系您的托管服务提供商并要求他们启用 send_mail 功能以解决此问题。 您还可以使用简单邮件传输协议 (SMTP) 服务器作为备用服务器。 营销电子邮件服务器是一种将您的电子邮件发送到客户收件箱的服务。
如何修复 Elementor 联系表
Elementor 是创建联系表单的绝佳工具,因为它使用起来非常简单。 将表单小部件从编辑器面板拖到您的页面,并使用控件在您的网站上创建漂亮且响应迅速的表单。 如果您的 Elementor 联系表不起作用,则您网站的电子邮件可能被视为垃圾邮件。 当您从 Elementor 表单发送电子邮件时,将使用 WP_mail() 函数。 通过使用此方法,您可以向您的托管服务提供商发送电子邮件,而无需他们进行身份验证。 如果您上传文件,它们将保存在名为“uploads/elementor/forms/”的专用目录中。 在 Elementor 设置中,您可以将表单的位置更改到此目录,但它们通常默认放置在此目录中。 使用 Elementor,网页设计师除了使用一整套工具外,还可以创建漂亮、像素完美的网站。 该软件包包括Elementor Theme Builder 、自定义表单、WooCommerce 功能,当然还有表单。
Elementor 有表格吗?
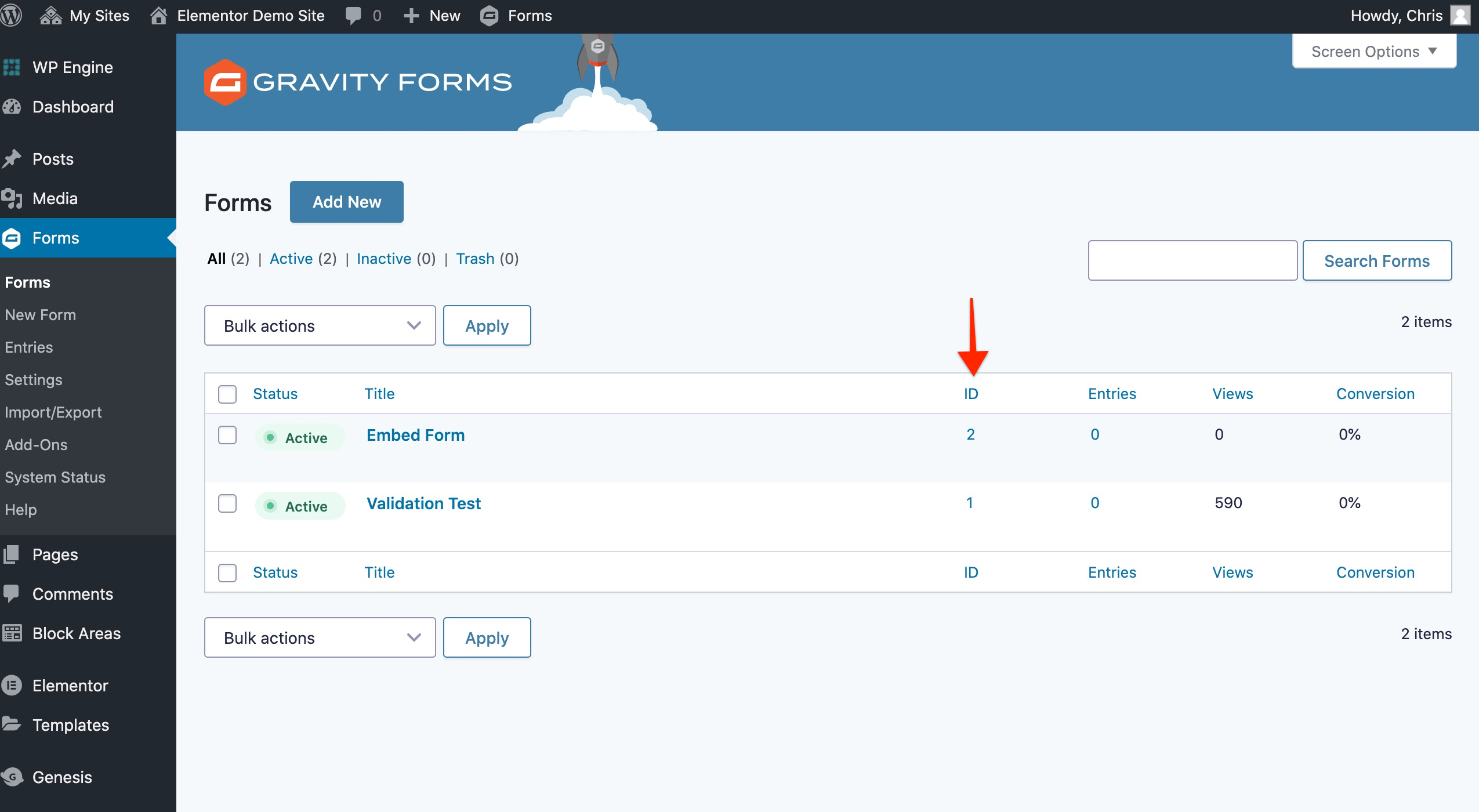
 信用:gravityranger.com
信用:gravityranger.com使用 Elementor 的表单生成器,您可以为您的 WordPress 网站创建无限的表单。 Elementor Pro 包含网页设计师创建专业、像素完美的网站所需的所有工具。 Elementor 在此软件包中包含多个功能,包括其行业领先的主题生成器、自定义表单,当然还有FORMS 选项。
Elementor 表单 WordPress
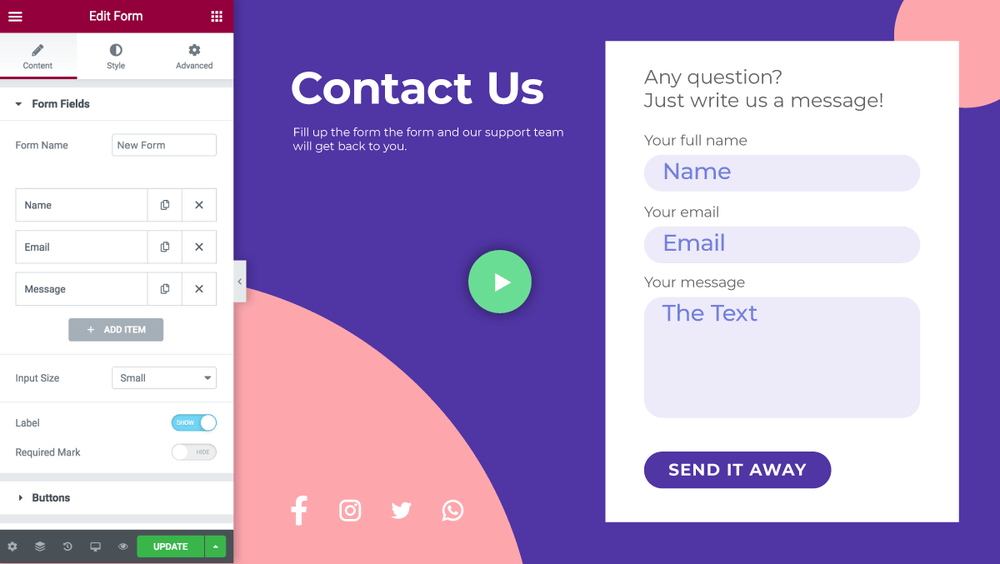
 学分:元素
学分:元素Elementor 是一个 WordPress 插件,可让您为您的网站创建自定义表单。 您可以使用 Elementor 创建联系表单、订阅表单和其他类型的表单。 Elementor 表单易于创建和管理,它们提供了可用于自定义表单的各种功能。

Elementor 表单字段
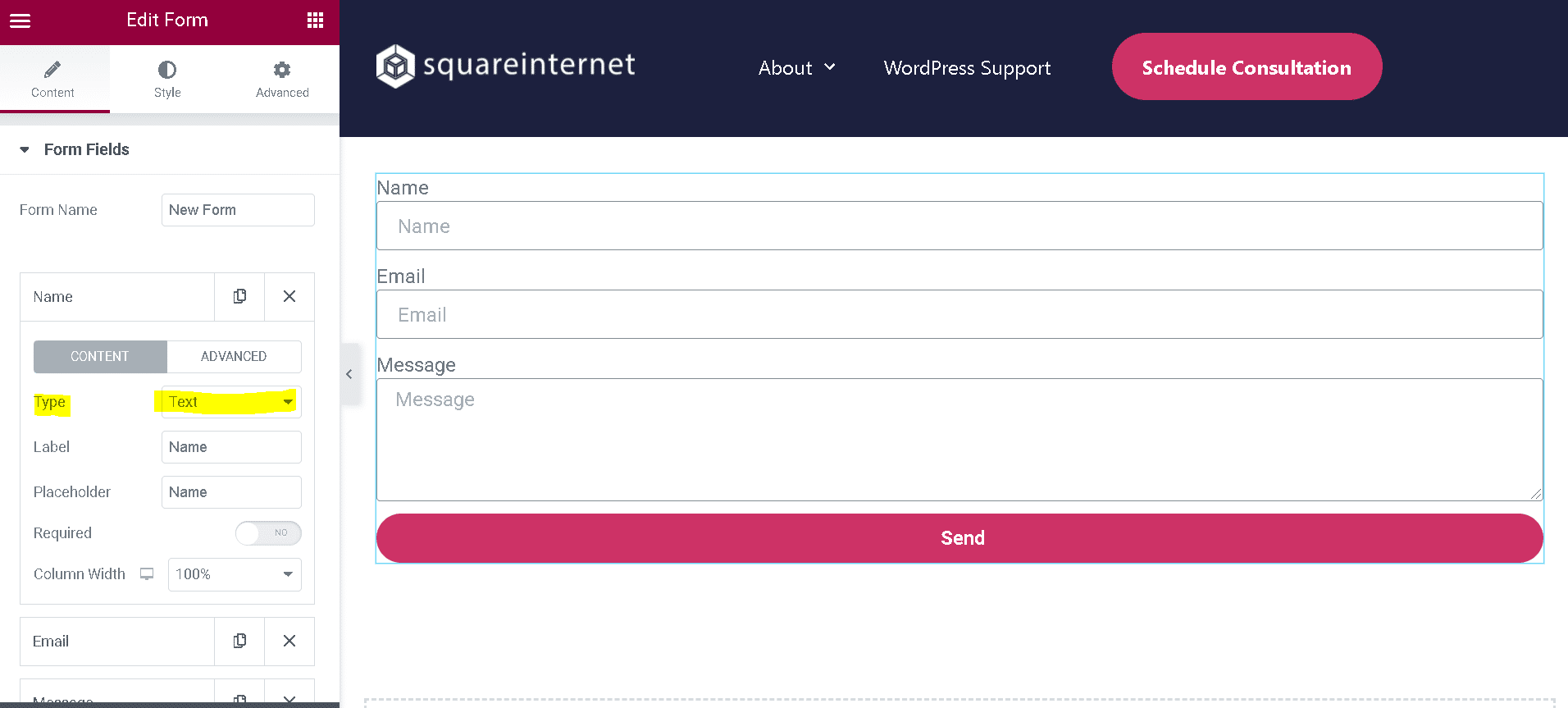
 信用:squareinternet.co
信用:squareinternet.coElementor 的表单字段是一些最可定制且易于使用的可用字段。 使用 Elementor,您可以轻松创建自定义字段,包括文本字段、电子邮件字段、数字字段等。 您还可以自定义表单域的外观,包括字体、大小和颜色。
如何设置蜜罐字段以诱捕垃圾邮件机器人
在您可以更改蜜罐字段值之前,您必须先设置其值。 在值字段中,您必须输入机器人将填写的页面的 URL。 小部件的隐藏字段必须包含与蜜罐字段相同的名称。 页面上 Honeypot 字段的值将与小部件的 Honeypot 字段中显示的值相对应。
通过将 Button 字段的值复制并粘贴到小部件中,您还可以添加 Button 字段。 Button 字段将设置为触发器的 Honeypot 字段。 一旦表单填写了蜜罐字段并设置了值字段,按钮字段将被激活。 一旦在蜜罐字段中输入了值,就会提交表单。
Elementor 联系表
您可以使用 Elementor 页面构建器轻松地将联系表添加到您的 WordPress 网站。 只需将联系表单小部件拖放到您的页面上,然后编辑表单字段以满足您的需要。 您还可以自定义表单的样式以匹配您网站的设计。
如果您创建联系表格,即使访客不知道您的电子邮件地址,他们也可以与您交流。 WPForms 插件是构建 Elementor 联系表单的最简单方法。 因为它与 Elementor 页面构建器集成,所以这个应用程序非常适合 Elementor 网站。 本教程将引导您完成使用此插件和 Elementor 创建联系表单的过程。 因为 WPForms 的用户界面使用起来非常简单,所以任何人都可以快速上手。 表单构建器左侧的通知菜单项可用于查看通知。 在页面的右侧,您会找到可以添加到联系表中的所有字段。
除了上下拖动字段外,您还可以在表单上移动它们。 第四步是在您的 Elementor 网站上包含一个联系我们页面。 第五步是使用表单构建器工具为 Elementor 创建一个联系表单。 第六步是为您的 Elementor 设置联系我们页面。 通过单击屏幕底部的绿色发布按钮,您所要做的就是发布文档。 使用该插件,您可以轻松更改文本的颜色、排版和背景颜色。 将您最喜欢的电子邮件营销服务链接到您的表单也很简单。 借助插件,联系表格是 WordPress 中最简单的部分。
Elementor 表单简码
Elementor 表单简码是将表单添加到您的网站的好方法,而无需自己编写代码。 它们易于使用,可以添加到您网站上的任何页面或帖子。 只需将短代码添加到您的内容中,表格就会显示出来。 您可以添加任意数量的字段,甚至包括提交按钮。
编码是一种小代码,可以用来同时做多件事。 无需任何编码即可轻松将表单、视频或其他对象嵌入到页面或帖子中。 在本教程中,我们将演示如何使用 Elementor 将 Shortcode 添加到 WordPress。 我们将使用 Elementor 的 Shortcode 小部件嵌入联系表单。 此小部件可以显示各种其他功能,包括 Twitter 订阅源、图库和网站 API。 要使用简码,您必须先安装 Elementor Page Builder。 请在下面的评论中告诉我们您如何在您的网站上使用简码,并尽量减少您的反馈。
Elementor Pro:向您的网站添加联系表的完美工具
Elementor Pro 用于向您的网站添加联系表。 Elementor Pro 是向网站添加联系表单的绝佳工具。 您可以使用 Elementor Pro 创建漂亮且响应迅速的表单,这使其易于使用。 将表单小部件从编辑器面板拖到您的页面,您将能够创建适合您的表单。
如何在 Elementor 中编辑联系表
如果您想在 Elementor 中编辑联系表单,请首先确保您已安装并激活 Elementor Pro 版本。 然后,转到模板 > 主题生成器 > 表单,然后单击您要编辑的联系表单。 在左侧面板上,您将看到表单域部分,您可以在其中添加、编辑或删除表单域。 编辑完联系表单后,单击“保存”按钮。
联系表格 7 是 WordPress 使用最广泛的联系表格构建器之一,也是最古老和最受欢迎的联系表格之一。 Contact Form 7 的插件没有与 Elementor 的内置集成。 Contactform 7 可以通过使用第三方插件和附加组件(例如 PowerPack Addons for Elementor)来根据您的特定需求和风格进行定制。 记下您的联系表 7,然后单击下拉菜单。 您可以使用elementor editor添加新页面或编辑现有页面。 您可以将小部件拖放到刚刚创建的页面上。 添加标题和描述后,您的表单会非常吸引人。
如果您想表达错误,还可以在屏幕上看到验证消息。 PowerPack 的 Contact Form 7 样式器小部件允许您将自定义样式添加到单选按钮和复选框按钮。 可以通过添加字体、更改背景和文本颜色以及排列边框和边距来更改错误和验证消息的样式。 使用 PowerPack Elementor 插件,您可以创建 80 多个小部件模板,以及 200 多个预制页面和部分模板。
