如何为 Web 图形添加发光效果
已发表: 2023-02-11在为网页图形添加特殊效果时,最受欢迎的选择之一是添加“发光”效果,它可以使页面上的任何元素脱颖而出。 添加发光效果的最简单方法是使用 CSS3“filter”属性。 所有现代浏览器都支持此属性,它允许您向元素添加各种特殊效果。 要为元素添加发光效果,只需将“filter”属性添加到元素的 CSS 样式即可。 “filter”属性有许多不同的值,但我们想要用于发光效果的是“url”值。 该值允许您指定一个外部过滤器文件,其中包含将应用于元素的过滤规则。 有许多不同的方法来创建过滤器文件,但最简单的方法是使用像这样的在线工具。 只需从选项列表中选择“发光”滤镜,然后单击“生成滤镜”按钮。 这将创建您需要添加到页面的过滤器文件。 有了过滤器文件后,您需要将其添加到您的页面。 最简单的方法是使用要应用过滤器的元素的“style”属性。 例如,如果您想将过滤器应用于 ID 为“main”的分区元素,您可以使用以下代码: 此代码会将过滤器应用于 ID 为“main”的分区元素。 您还可以通过以逗号分隔 ID 将过滤器应用于多个元素。 例如,以下代码会将过滤器应用于“main”和“sidebar”分区元素:将过滤器文件和 CSS 代码添加到页面后,您需要重新加载页面才能看到效果。
基本 HTML5 模板的主体和标签就是您在 HTML 编辑器中看到的内容。 这里添加可能对整个文档有影响的类的地方就是这个。 将供应商前缀固定到必须可操作的属性和值的做法在软件行业很常见。 您可以从 Internet 上的任何位置编写脚本,包括 Internet。 只要您在此处输入 URL,我们就会按照您指定的顺序添加它。 当我们收到包含预处理器扩展的链接时,我们将在申请前对其进行处理。
我们可以更改 Svg 颜色吗?
是的,我们可以通过向 svg 元素添加“fill”属性来更改 svg 的颜色,然后将“fill”属性的值设置为我们想要的颜色。
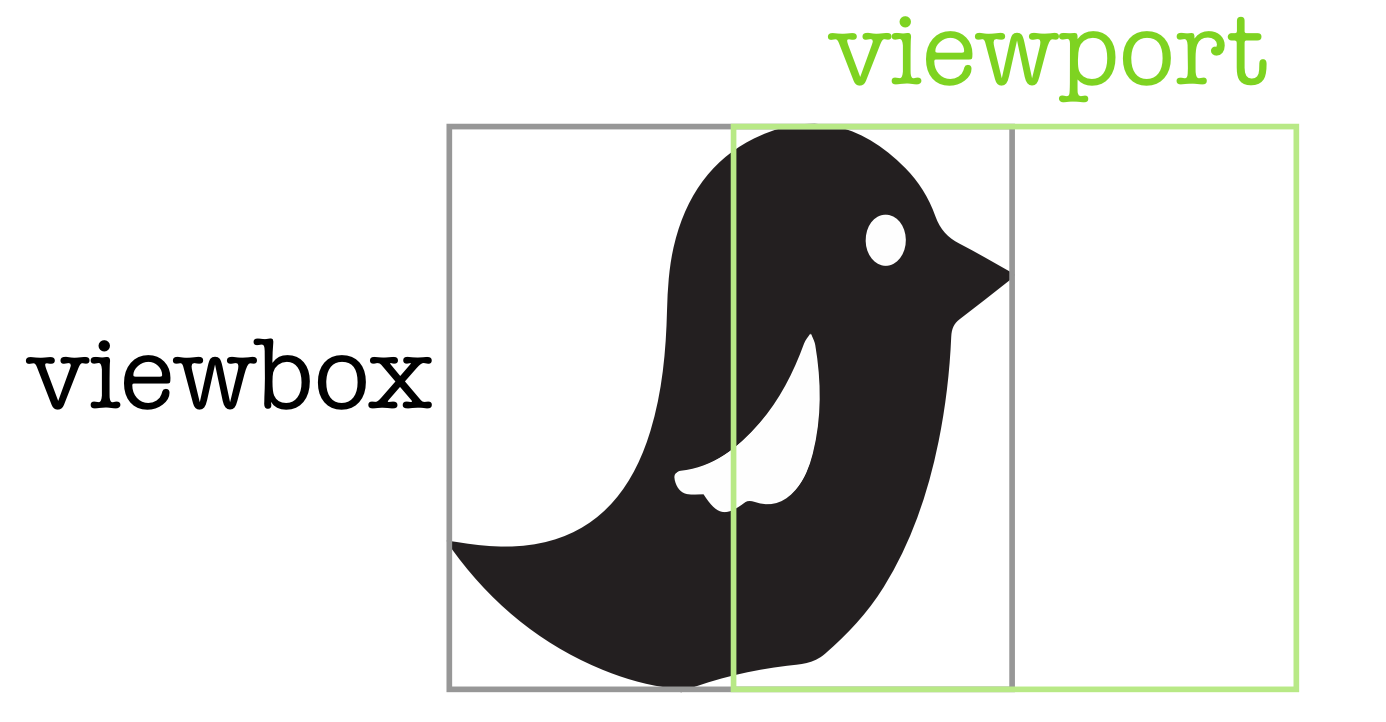
什么是 Svg Viewbox?

SVG viewBox 是 SVG 元素的一个属性,它定义了元素内容的坐标系。 它允许您指定一组特定的图形拉伸以适合特定的容器元素。
当我们使用此功能时,我们可以用我们的 SVG 填充任何容器,例如,假设我们在容器中有一张鸟图像。 如果 viewBox 设置正确,容器大小将按其尺寸缩放。 另一方面,viewBox 隐藏了对动画更有用的图像部分。 viewBox 是一个非常有用的工具,我们可以用它来裁剪图像。 要生成云动画,我们将使用它在天空中移动。 我们需要更改 viewBox 的 min-x 值来为其设置动画。 由于 preserveRatioAspect 的压倒性性质,我已将其从本文中删除。
Svg 悬停效果
将可缩放矢量图形 (SVG) 用于 Web 图形时,添加悬停效果通常很有用,例如在鼠标悬停时更改元素的颜色。 虽然使用内联 CSS可以做到这一点,但使用外部样式表更方便。
CodePen 中的 HTML 编辑器存储您在基本 HTML5 模板的 <head> 标签内编写的任何内容。 CSS 可用于从 Internet 上的任何样式文件将其应用到您的 Pen。 通常的做法是将供应商前缀应用于需要执行的属性和值。 您的 Pen 可以从 Internet 上的任何位置转换为脚本。 您可以在字段中输入 URL,它将按照您输入的顺序添加。 在我们申请之前,我们将检查您链接的脚本是否与预处理器相关联。
创建 Css 悬停效果的 3 个技巧
创建 CSS 悬停效果时,考虑几个因素至关重要。 要交换颜色,您必须首先在 CSS 中定位 the.icon 类,该类必须设置为 SVG 填充属性。 通过这样做,您可以轻松地向 SVG 添加彩色悬停状态。 在第二步中,您需要在 CSS 中定义悬停状态。 您可以使用:hover 和:active 伪类定义各种状态。 要指定元素的填充颜色,悬停将其颜色设置为其背景色,同时将其颜色设置为当前颜色。 最后,您必须指定您打算在 CSS 中使用的过渡效果。 transition 属性可用于模拟滑动或翻转。

如何使用 Css 在悬停时更改 Svg 图像颜色
在 CSS 中为 SVG 图标类设置 fill 属性以在悬停状态转换期间更改颜色,然后在 CSS 中以图标类为目标。 如果您使用的是 SVG,这是应用彩色悬停状态的最便捷方式。
在这篇文章中,我们将讨论如何解决如何使用Css 编程难题来解决悬停时更改 Svg 图像颜色的问题。 与只有一个解决方案总是更好的普遍信念相反,有许多策略可以找到解决方案。 之后,您可以使用 CSS 通过更改元素的颜色属性或其父属性来更改颜色。 当您使用内联 SVG 时,图像中的所有元素都会根据您设置的填充进行级联。 我们可以通过结合滤镜属性中的不透明度和阴影功能来改变 CSS 中图像的颜色。 要实现最简单的解决方案,请从 SVG 中提取 CSS 并将其用于您的样式表。
如何更改 Svg 的颜色
您可以在文本编辑器中使用 fill 属性更改 SVG 的颜色。 在填充属性列表中,有一个标记为 CurrentColor 的复选框。 通过将颜色设置为您要使用的十六进制代码,以 SVG 为例。
Svg 悬停不起作用
您的 SVG 悬停可能不起作用的原因有多种。 首先,检查您是否包含了必需的名称空间属性。 没有这个属性,你的悬停效果将不起作用。 接下来,确保您的悬停元素放置在代码中的 SVG 内容之后。 否则,他们将无法接收悬停事件。 最后,确保您的悬停元素使用正确的 CSS 属性设置样式。
本文将向您展示如何使用计算机语言找出悬浮板上使用的颜色。 为了帮助您解决这个相同的问题,我们将介绍一种替代方法,该方法将在以下代码示例中进行更详细的描述。 在 React 中,您可以更改 SVG 的颜色。 设置 SVG 上的填充和描边属性,以免它们发生冲突。 可缩放矢量图形 (SVG) 文件由指定图形格式的 XML 文本组成。 您可以通过将颜色代码输入十六进制代码来更改文本编辑器的颜色。 填充和描边属性都可以在 SVG 文件中指定,并使用样式属性(填充和描边属性)用作表示属性。
Svg 路径悬停
SVG 路径用于创建各种形状,包括直线、曲线和多边形。 当用户将鼠标悬停在 SVG 路径上时,光标会变为手形图标,表示可以单击该路径。
在 CodePen 中,您在 HTML 编辑器中编写的所有内容都会显示在基本 HTML5 模板的 <body> 标签中。 这是查找更大元素(例如 HTML 标记)的最佳位置。 CSS 可以从您可以在 Web 上找到的任何样式表应用到您的 Pen。 您可以从 Internet 上的任何位置创建脚本并在您的 Pen 上使用它。 您提供的 URL 将按照它在屏幕上的显示顺序添加到 JavaScript 之前。 当我们链接到带有预处理器文件扩展名的脚本时,我们将首先尝试处理它。
SVG演示
xmlns=” http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>。 窗户的高度是 200 英尺。 在此 viewBox 中,最大尺寸为 0 0 400 200。
该视频提供演示版或完整版。 ***br> /svg/
钢笔背景 Svg 悬停
笔是一种书写工具,用来在纸上书写或绘图。 钢笔有各种颜色、尺寸和款式,大多数便利店都可以买到。
SVG(可缩放矢量图形)是一种用于描述二维矢量图形(包括静态和动画)的文件格式。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。
当您将鼠标悬停在钢笔背景 SVG 上时,图像会发生变化以显示不同的颜色或图案。 这可用于增加对网站或文档的兴趣,或者在您需要时更容易找到特定的笔。
在 CodePen 中,您在 HTML 编辑器中编写的所有内容都包含在标准 HTML5 模板的正文和标签中。 此处有些类可能会影响整个文档,因此如果您需要它们,请在此处进行。 CSS 可以从任何使用任何 CSS 友好样式表的网站应用于您的 Pen。 有多种方法可以从互联网上的任何地方将脚本整合到您的 Pen 中。 当您在此处输入 URL 时,我们将按照您指定的顺序添加它,然后再在 Pen 中添加 JavaScript。 在我们申请之前,我们将尝试处理任何包含预处理器文件扩展名的脚本。
