如何将谷歌地图添加到您的 WordPress 网站
已发表: 2022-06-13将 Google 地图添加到您的 WordPress 网站非常简单。 这听起来可能是技术性的,但我可以向你保证,它不是。 即使您没有任何编码知识,也可以一次完成。 将 Google 地图添加到您的站点只需不到 5 分钟的时间。 本教程将向您展示三个流程,您可以从中选择您觉得舒服的流程。
将 Google 地图添加到您的网站的好处
当访问者在访问时找到地图时,他们会更加依赖网站。 这就是为什么谷歌地图是任何现代网站的重要组成部分。 此外,它确保了网站的真实性。 这就是为什么集成地图对任何企业都有好处。 一些适用于 WordPress 网站的谷歌地图插件可以轻松地减少您的工作量,并且将这种功能添加到您的网站有很多好处。 如:
- 如果您经营的是本地企业,访客可以轻松找到您的商店。 此外,它在访问者的记忆中留下了数字足迹
- 在您的网站上拥有一个位置会增加该网站的域权限,并增加 Google 的信任度。 这将帮助您进行 SEO
- 使用 Google 地图,您可以在需要时显示您企业的多个位置
有几种方法可以将 Google 地图添加到基于 WordPress 的网站。 我们已经尝试了许多流程,并为您选择了最简单的流程。 这些是:
- 使用 Spectra 添加 Google 地图
- 使用自定义 HTML 在 WordPress 中添加 Google 地图
- 如何使用 WordPress 的基本插件添加 OpenLayers 地图(无 API)
这是关于这三个过程的分步教程。 找出最适合你的!
1. 如何使用 Spectra 在 WordPress 中添加谷歌地图
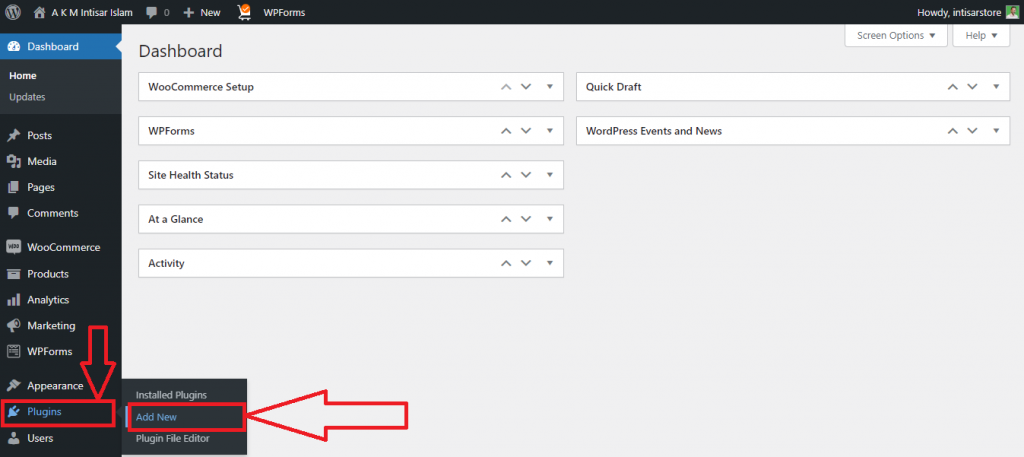
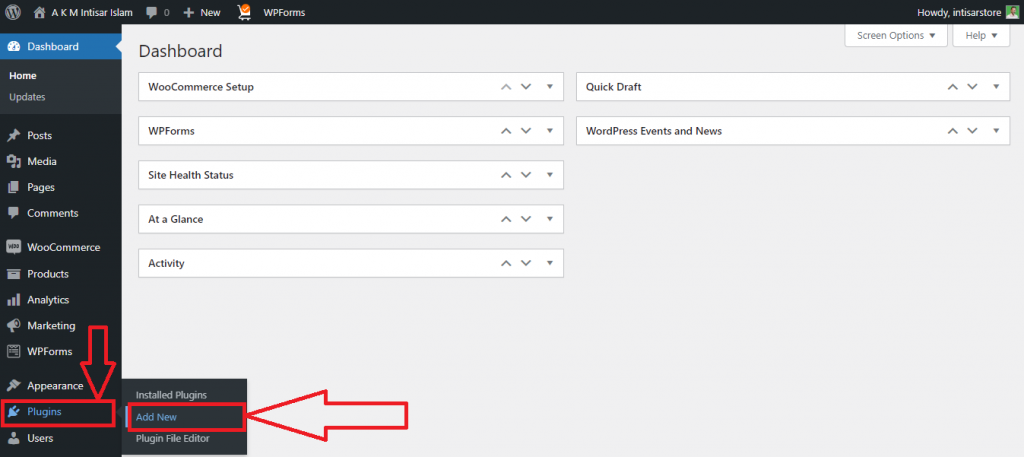
第 1 步:转到Dashboard ,并将指针悬停在Plugins上。 将出现三个选项,单击Add New 。

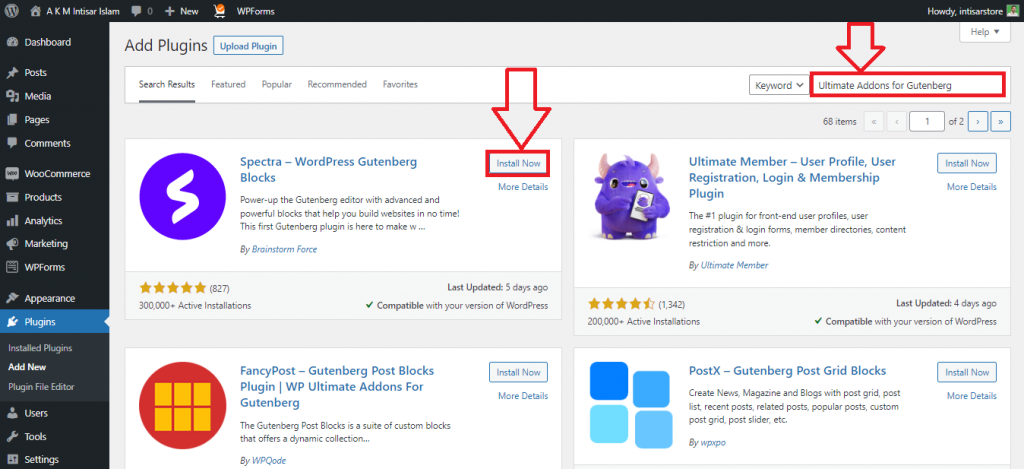
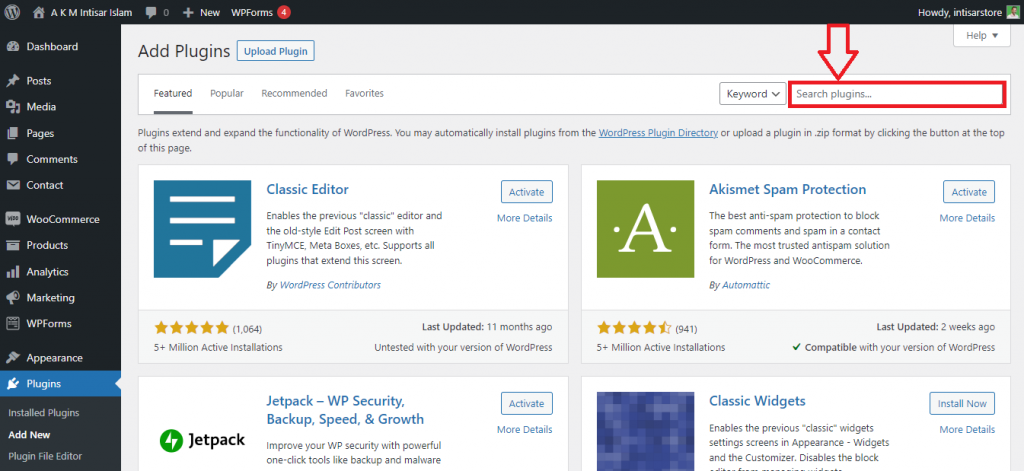
第 2 步:您会找到一个新的插件页面。 单击搜索框并输入Specta或Ultimate Addons for Gutenberg 。 安装第一个。 然后激活它。

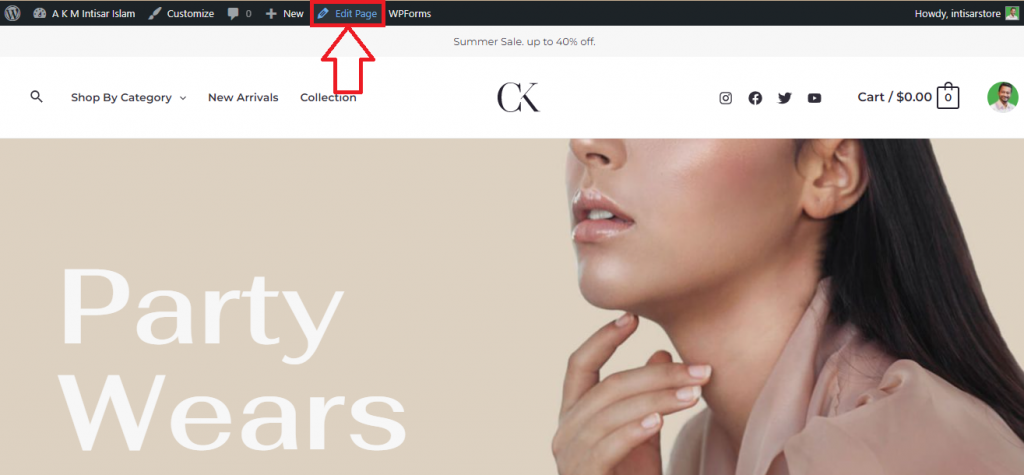
第 3 步:转到主站点并单击“编辑页面” 。

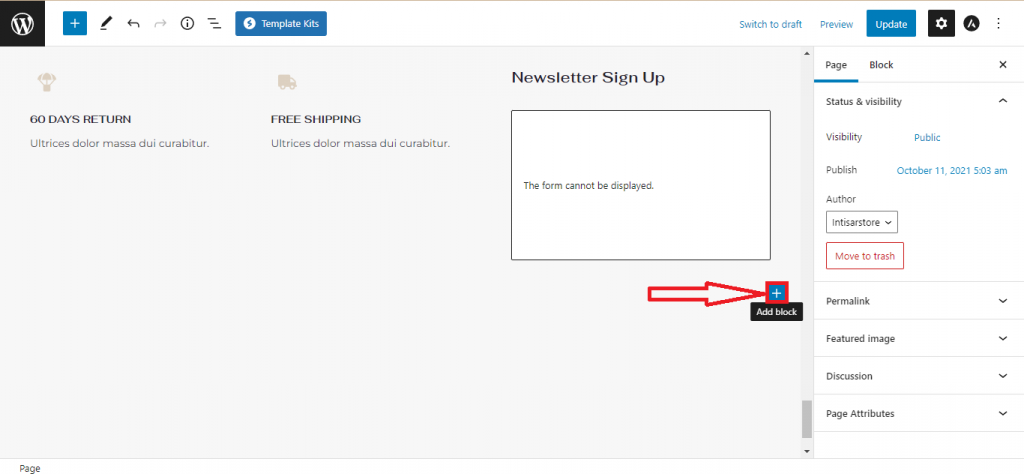
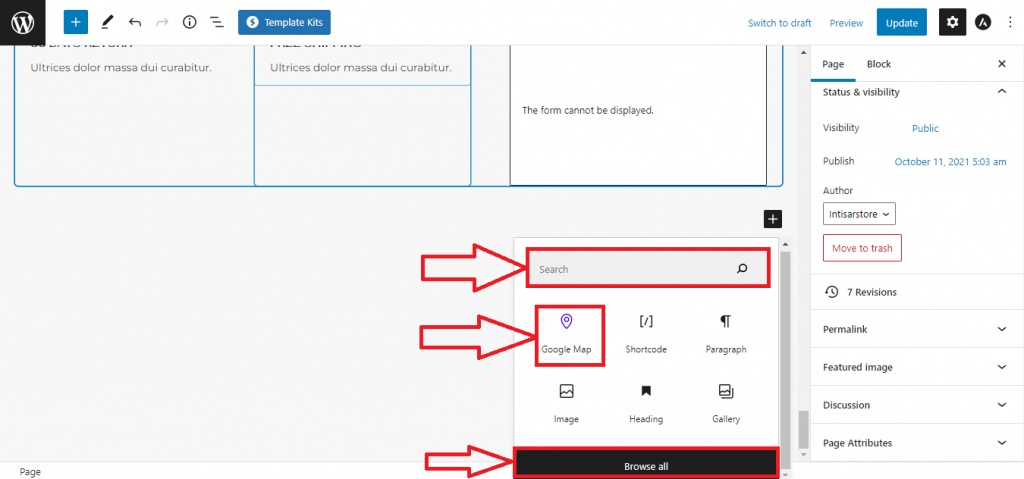
第 4 步:滚动并找到合适的位置来设置您的地图。 你会找到一个添加块按钮,点击它。

第5步:将出现一个弹出窗口。 你会在那里找到谷歌地图选项。 如果没有找到,请在搜索框中输入Google Map ,然后选择它。

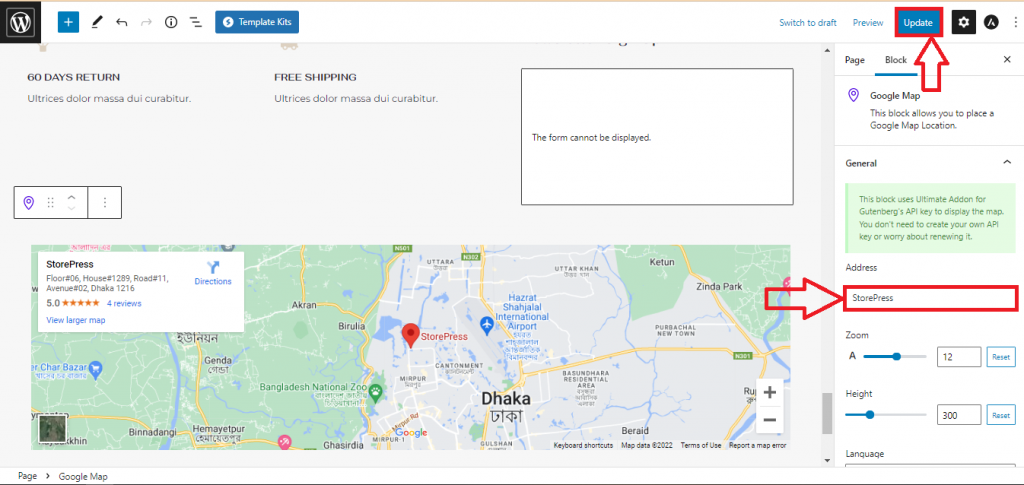
第 6 步:您的地图将被添加。 单击地址下的输入字段,然后键入要添加的位置。 添加位置后,单击更新按钮。

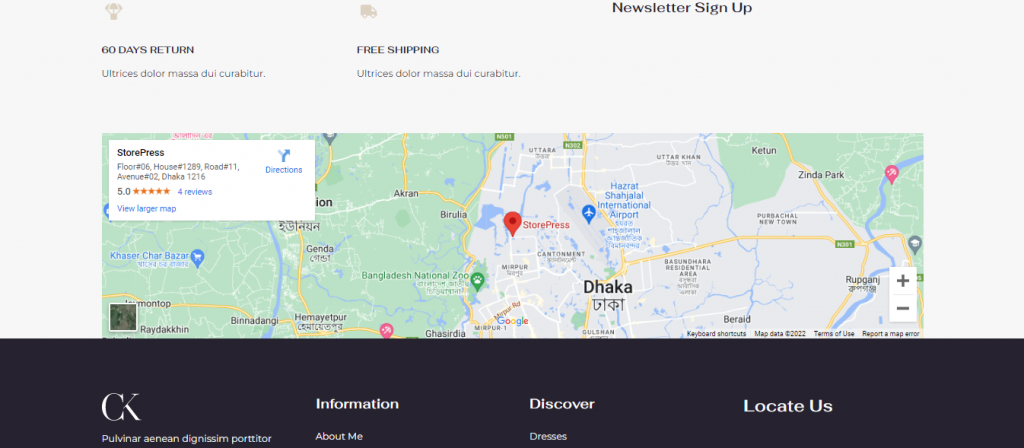
最终预览
您的地图将被更新,看起来像这样。

2. 如何使用自定义 HTML 在 WordPress 中添加谷歌地图
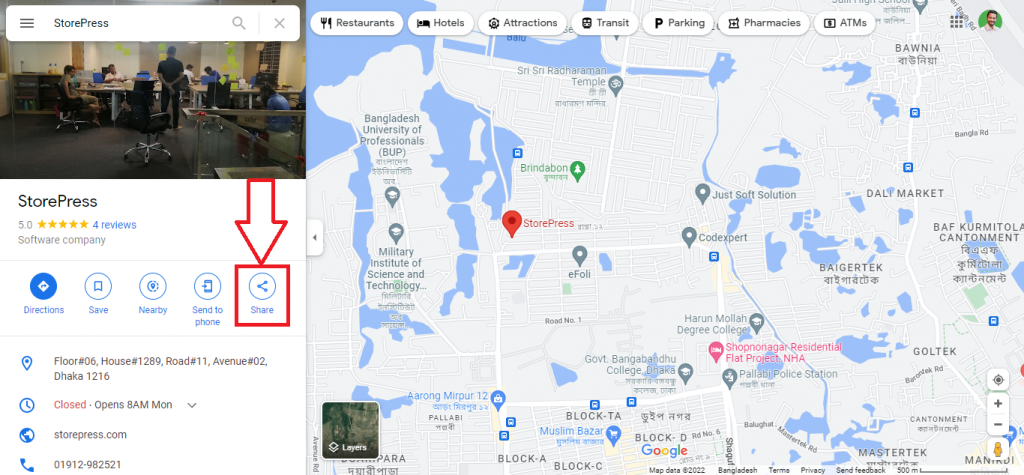
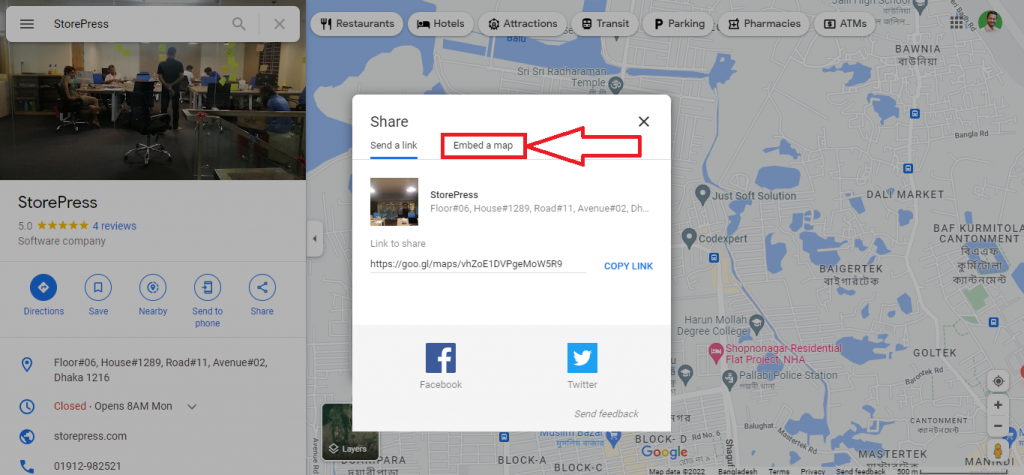
第 1 步:转到 Google 地图,然后搜索您要添加的位置。 找到它后,单击“共享”按钮。

第 2 步:将出现一个弹出窗口,单击嵌入地图。

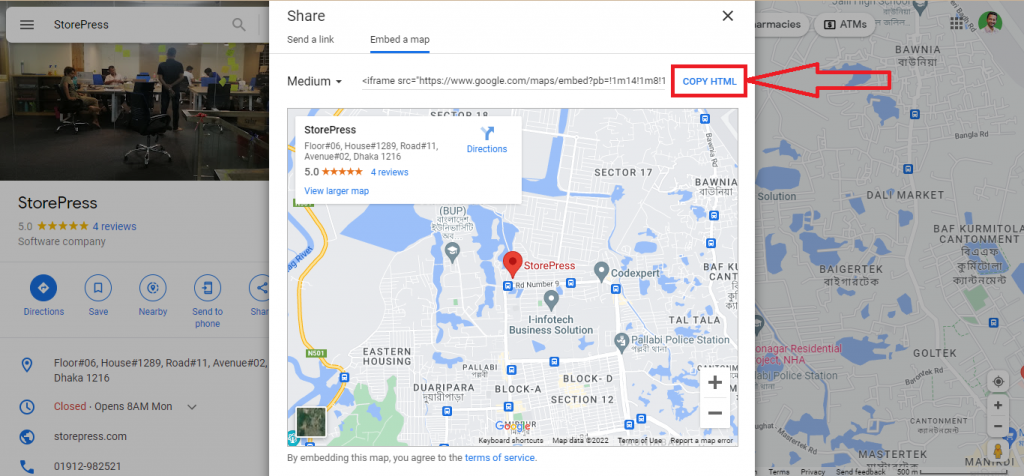
第 3 步:然后单击复制 HTML。 HTML 代码被复制到剪贴板。

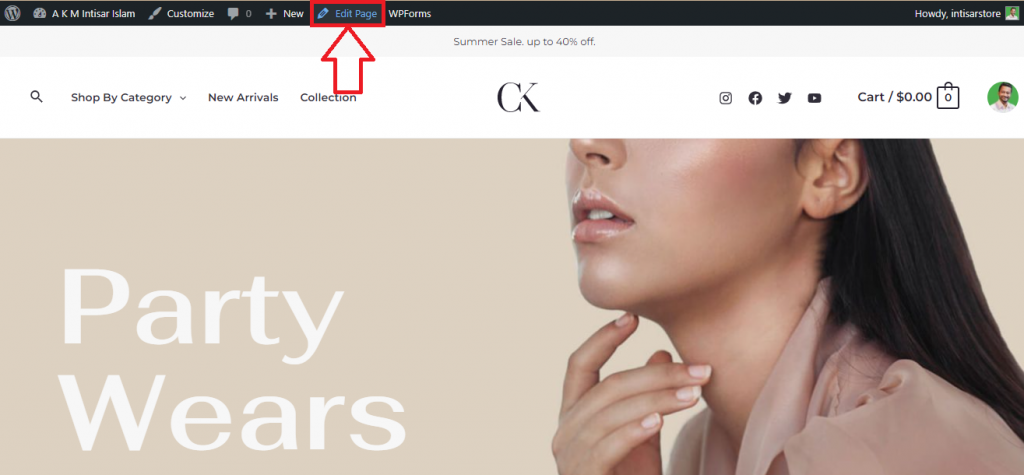
第 4 步:转到该站点并单击“编辑页面” 。

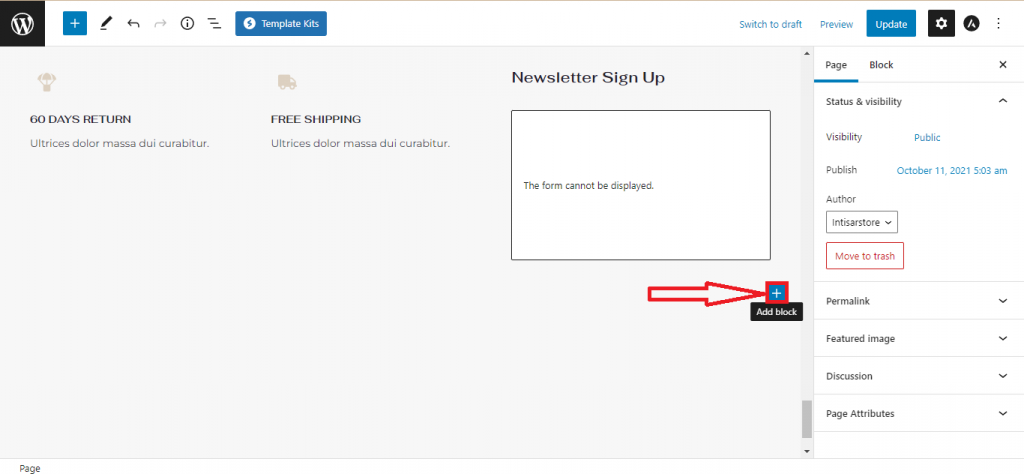
第 5 步:滚动并找到合适的位置来设置您的地图。 你会找到一个添加块按钮,点击它。

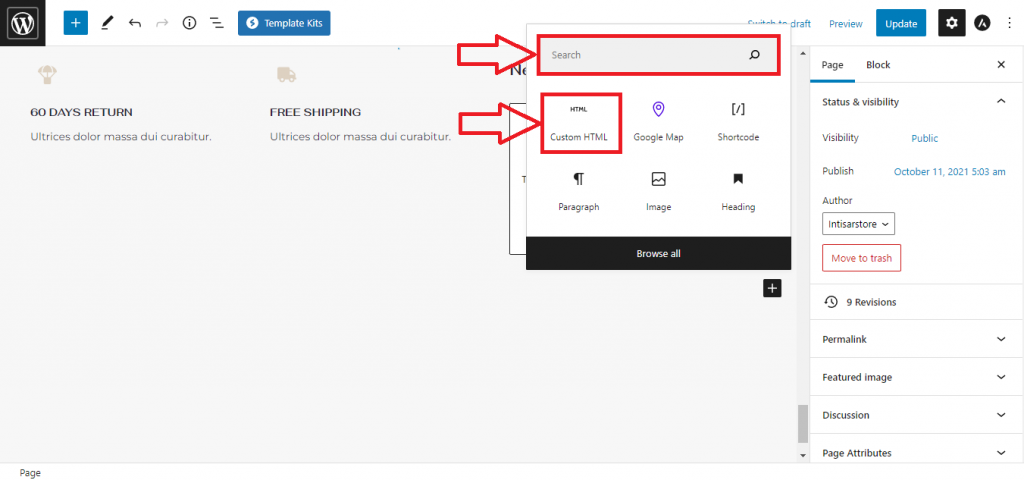
第6步:将出现一个弹出窗口。 您将找到自定义 HTML选项。 如果您没有找到,请键入自定义 HTML并输入,然后选择它。

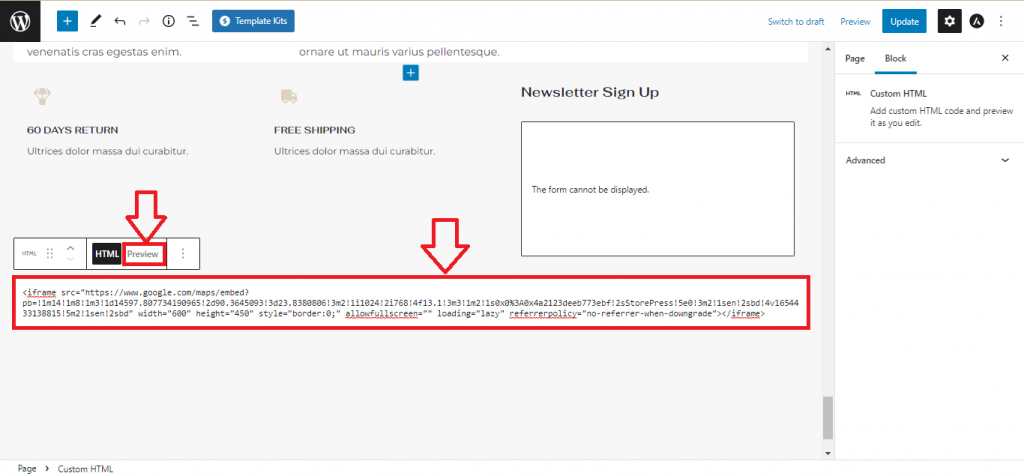
第 7 步:单击该框并粘贴您复制的代码。 要在更新前预览,请单击预览。

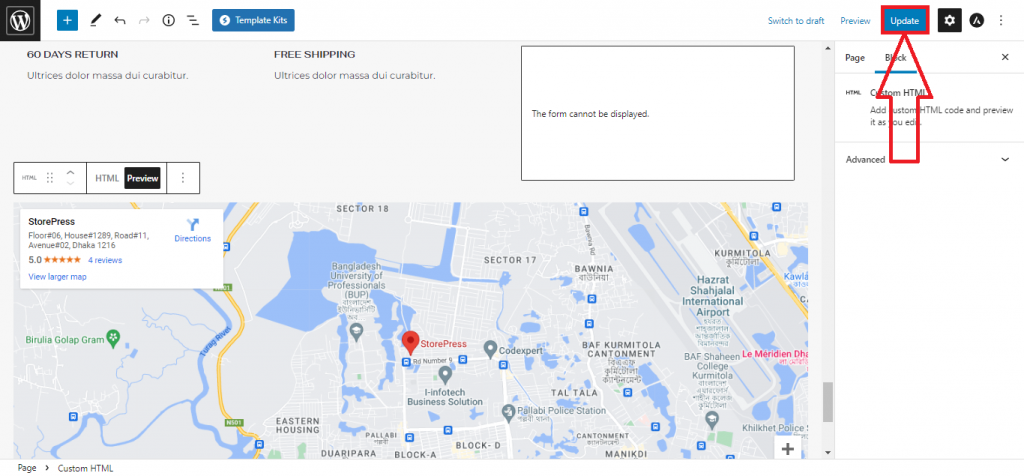
第 8 步:您现在可以查看地图。 如果没问题,您可以单击“更新”按钮。


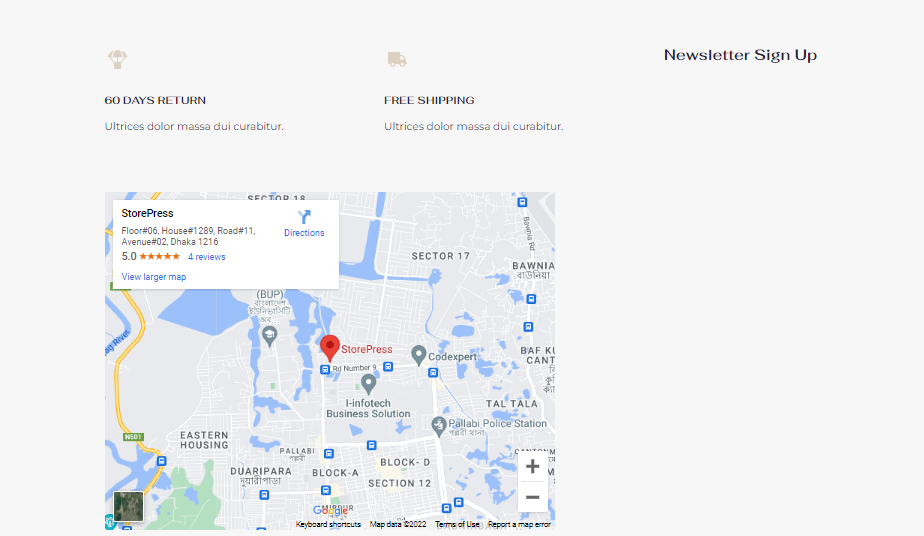
最终预览:这将是您将在您的网站上查看的最终地图。

3. 如何使用插件在 WordPress 中添加 OpenLayers 地图(无 API)
第 1 步:转到Dashboard ,并将指针悬停在Plugins上。 你会发现 3 个选项,选择Add New 。

第2步:将出现一个新窗口。 点击搜索插件框并输入“ WP Google Maps ”

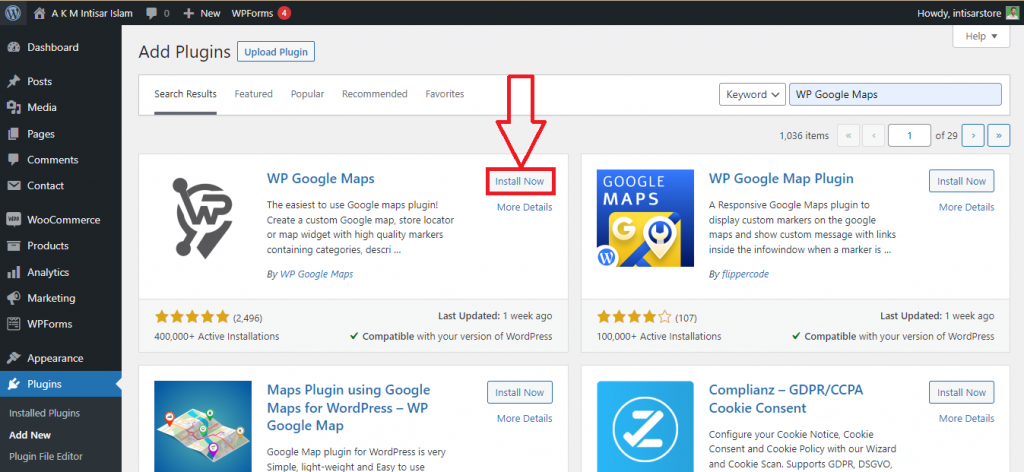
第 3 步:您将找到搜索结果。 单击第一个插件上的立即安装,安装成功后,激活它

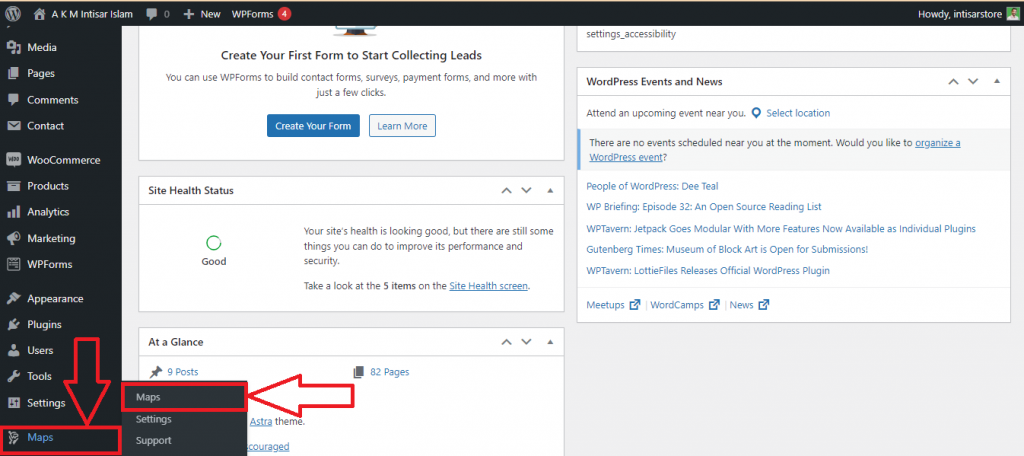
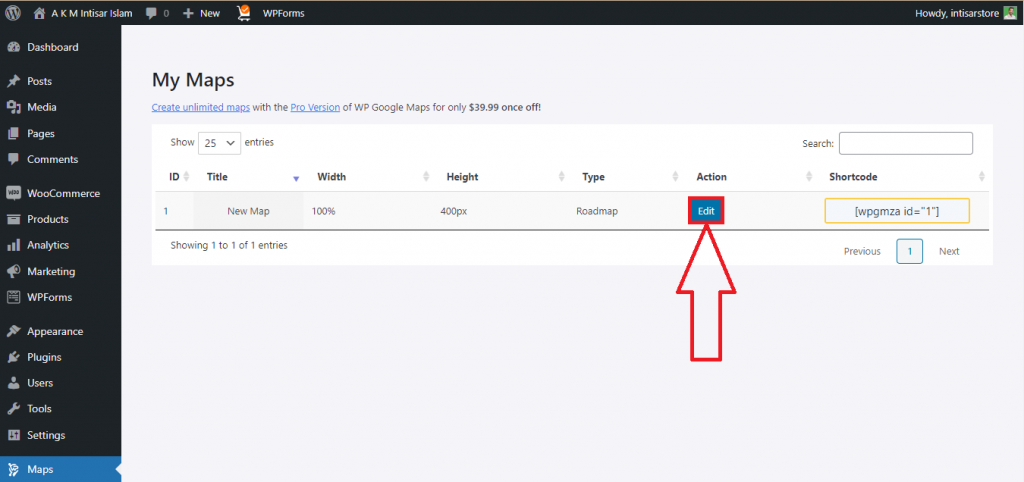
第 4 步:现在再次转到仪表板。 将鼠标指针悬停在地图上。 将出现多个选项,单击其中的地图。

第6步:将出现一个新窗口。 您将找到一个名为New Map的默认地图。 单击该部分的编辑按钮。

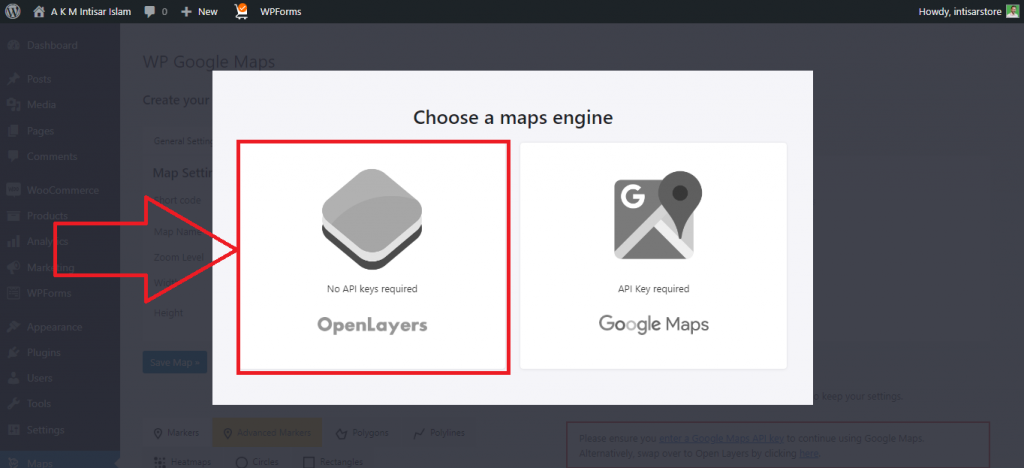
第7步:然后会出现两个选项。 一个是OpenLayers ,另一个是Google Maps 。 要避免 API,您需要单击OpenLayers 。

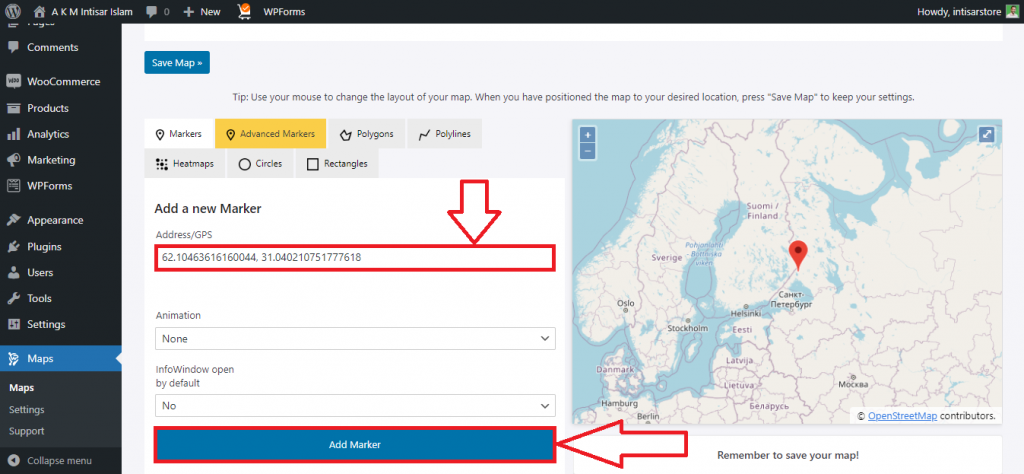
第8步:将出现一个新窗口。 您将找到一个名为Address/GPS的输入字段。 在输入框中输入位置坐标或名称。 之后,单击添加标记按钮。

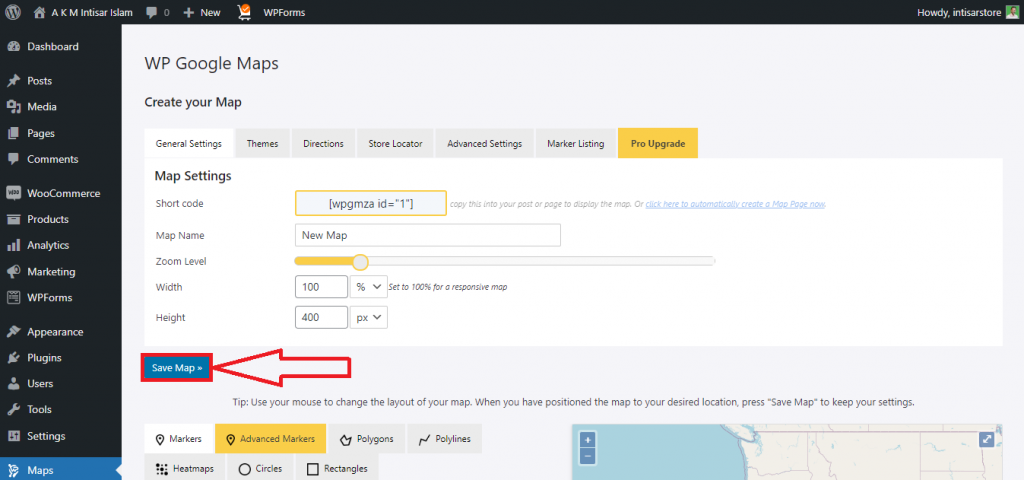
第 9 步:向上滚动,您会找到一个名为Save Map的按钮。 单击它进行保存。

第 10 步:转到该站点并单击“编辑页面” 。

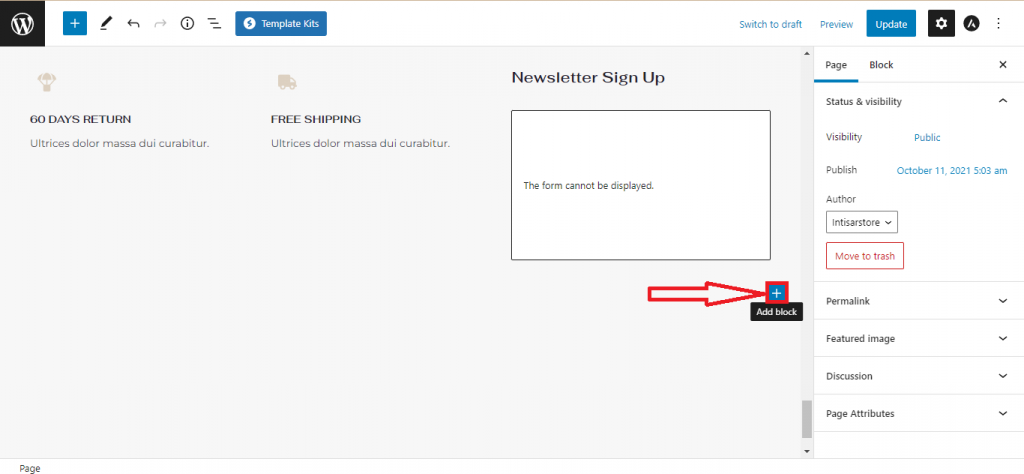
第 11 步:滚动并找到合适的位置来设置您的地图。 你会找到一个添加块按钮,点击它。

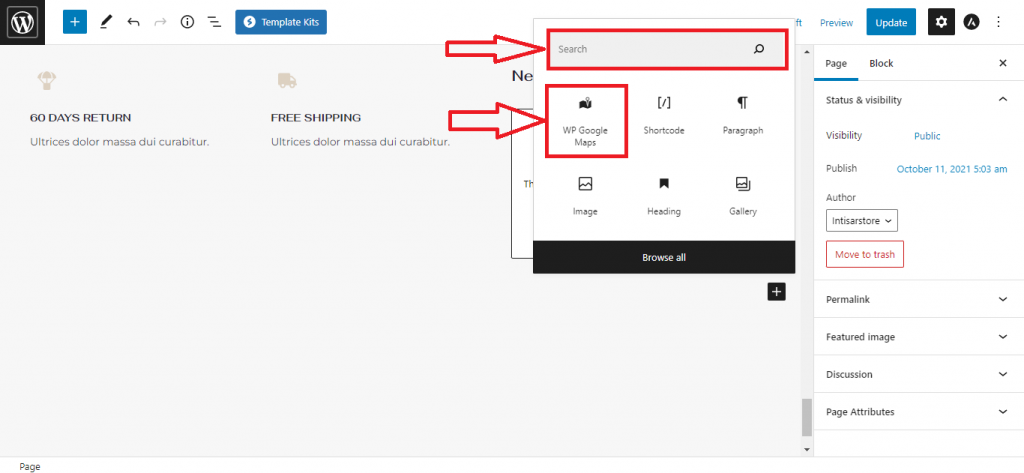
第12步:将出现一个弹出窗口。 您会找到WP Google Map选项。 如果您没有找到,请输入WP Google Map ,然后选择它。

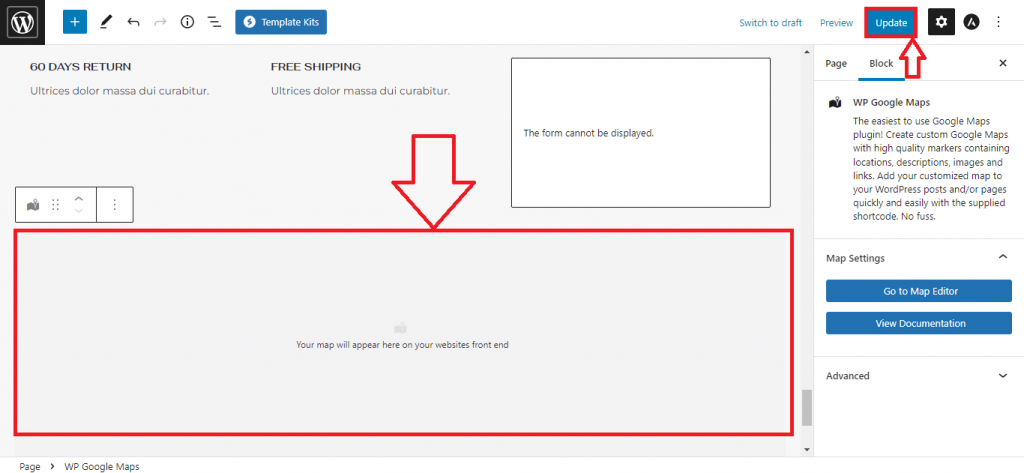
第 13 步:您的地图将被添加。 单击更新按钮以更新您的站点。

最终预览

结论
您可以使用这些方法中的任何一种将地图添加到任何 WooCommerce WordPress 免费主题。 其中,第一个最容易使用,第二个占用内存空间最少,第三个提供大量自定义。
如果您是新手,并且想走最短路径,请考虑使用第一个。 如果您想保持网站快速,建议使用第二个。 最后,如果您想对地图进行更多自定义,可以考虑最后一个。
根据您的需要选择其中任何一种方法,然后开始将地图与您的站点集成。 如果您使用的插件给您带来麻烦,您可以尝试为您的业务使用 Google 地图插件。 集成过程非常相似,因此您可以在需要时轻松使用它们。
我们希望您已成功将地图添加到您的网站。 删除指向您网站的链接,以便我们查看您添加地图的效果。 此外,如果您遇到任何问题,请不要犹豫发表评论。
问题
是否有任何其他选项可以添加 Google 地图?
是的,有很多添加 Google 地图的选项。 但是没有必要逐个遍历它们。 使用任何符合您的目的的方法,并且感觉您很容易做到。
如何使用 Google Map API 添加 Google Map?
要使用 Google Map API,您需要在 Google Map 上创建一个帐户。 然后您需要提供您的付款信息以获取 API 密钥。
我可以控制谷歌地图显示多少区域?
是的你可以。 设置地图时,您可以控制地图上的面积。 单击alt按钮并滚动以放大和缩小。 使用它,您可以确定要显示多少区域。
是否有必要将谷歌地图添加到我的网站?
这不是必须的,但很好。 在您的网站上放置地图可为您的业务带来多项好处。 如果您想发展业务,这是必须要做的事情。 如果您的企业没有办公地点,或者该网站是为您的个人目的使用 WordPress 的最佳投资组合主题构建的,您可以避免添加地图。
