如何在 WordPress 中添加超链接
已发表: 2022-09-14如果你想在 WordPress 中添加超链接,有几种不同的方法可以做到。 您可以使用内置的 WordPress 编辑器添加链接,也可以使用插件添加链接。 如果您想使用 WordPress 编辑器添加超链接,您首先需要创建一个新帖子或页面。 为此,请登录您的 WordPress 网站并转到仪表板。 然后,单击“帖子”或“页面”选项卡。 进入“帖子”或“页面”屏幕后,单击“添加新”按钮。 这将带您进入“添加新帖子”或“添加新页面”屏幕。 在“添加新帖子”或“添加新页面”屏幕上,您会看到一个文本编辑器。 这是您添加内容的地方。 要添加超链接,只需突出显示要链接的文本,然后单击“插入/编辑链接”按钮。 这将弹出一个弹出窗口,您可以在其中输入要链接到的页面的 URL。 输入 URL 后,单击“添加链接”按钮。 这会将您的链接插入到文本编辑器中。 如果您想使用插件添加超链接,可以使用几个不同的插件。 一种流行的插件称为“WP Easy Hyperlinks”。 要安装“WP Easy Hyperlinks”插件,请登录您的 WordPress 网站并转到仪表板。 然后,单击“插件”选项卡。 在“插件”屏幕上,单击“添加新”按钮。 这将带您进入“添加插件”屏幕。 在“添加插件”屏幕上,搜索“WP Easy Hyperlinks”。 找到插件后,单击“立即安装”按钮。 安装插件后,您可以通过转到“插件”屏幕并单击“激活”链接来激活它。 激活插件后,您可以通过转到“设置”选项卡并单击“WP Easy Hyperlinks”链接来添加超链接。 这将带您进入“WP Easy Hyperlinks”设置页面。 在此页面上,您可以配置插件以满足您的需求。 一旦你已经
可以通过多种方式创建链接。 您的页面、帖子、小部件、菜单、页脚、侧边栏等可以通过链接链接。 您可以使用本指南来了解如何链接您的 WordPress 帖子、页面、小部件和菜单。 通过创建新帖子或页面然后对其进行编辑,您可以使其变得更加容易。 在您选择锚文本并在内容标题中输入一两个词后,WordPress 将管理休息。 当您单击帖子或页面的标题时,将自动添加 URL。 您可以通过拖动“在新选项卡中打开”按钮在新选项卡中打开链接,但链接将始终在现有选项卡中打开。
我可以在 WordPress 中嵌入链接吗?
 信用:wikiHow
信用:wikiHow要嵌入内容,只需将 URL 粘贴到编辑器中,WordPress 就会自动执行此操作。
在 WordPress 中,您可以在网页或博客文章中插入超链接。 这篇博文将向您展示如何使用新发布的 WordPress 块编辑器链接到您网站的页面或帖子。 Donncha Hughes 在商业、金融和培训方面提供领导和帮助。 可以在 www.startuphughes.com 找到启动 Hughes。 我们必须做的不仅仅是将链接粘贴到您的页面或使用电子邮件发布,以使 SEO 成功。 嵌入在文本正文中的链接可能表明它是嵌入的。 使用 WordPress 的新块编辑器在文本中嵌入链接 当这些词被发布时,将显示不同的颜色或带下划线的图像。
SEO 的最佳实践认为,在每页添加一些内部链接并根据需要发布是可以接受的。 外部链接可以来自其他网站,也可以来自您自己的网站页面或帖子。 下图显示了新的块编辑器将如何出现在用户界面中,以及屏幕流将如何受到影响。
您可以嵌入网站链接吗?
可以使用 iframe HTML 标签嵌入外部网页。 相同的标签可用于嵌入网站。
嵌入式内容:提高参与度的关键
将内容嵌入社交媒体帖子和其他网络内容可以提高点击率和参与度。 当嵌入式内容包含吸引用户继续消费内容的引人入胜的视觉元素时,它允许用户更快速、更轻松地消费内容。 此外,嵌入式内容使读者可以直接访问内容,从而提高了他们体验的亲密度。
如何制作可点击的超链接?
 学分:WonderHowTo
学分:WonderHowTo您可以通过从下拉菜单中选择来链接到文本或图片。 您可以在键盘上键入 CtrlK 开始。 通过右键单击并从快捷菜单中选择链接,也可以在文本或图片下方找到链接。 通过从“插入超链接”菜单中选择“地址”框,将您的链接插入“插入超链接”框。
可以添加到任何网页的图像或文字用作链接。 他们几乎可以与互联网上的任何资源进行通信。 链接的使用是我们大多数人的第二天性,我们非常依赖它们进行网络导航。 嵌入链接 如何在 WordPress 中创建可点击的链接? 如何在 Word、Google Docs、Outlook 和其他电子邮件客户端中创建超链接。 大多数网站不需要 HTML,因此只需单击图标即可在文本编辑工具栏中添加链接。 然后,使用地址字段将 URL 添加到地址字段或链接。
在文本中创建超链接的两种方法
在文本中创建链接时,您有两种选择:直接在文本中键入链接或将其插入到“编辑超链接”对话框中。 如果直接在文本中输入链接,则必须同时包含 http:// 或 https:// 前缀。 例如,如果您想链接到关于 Whitney Houston 的 Wikipedia 文章,您可以通过键入 http://en.wikipedia.org/Wiki/Whitney_Houston 来实现。 编辑超链接对话框将允许您通过单击插入超链接按钮将链接粘贴到地址框或标题框中。 如果 URL 显示为地址框,它将以与页面上显示相同的方式粘贴到文本中,而如果 URL 显示为标题框,它将粘贴到页面的标题中(例如,惠特尼·休斯顿)。

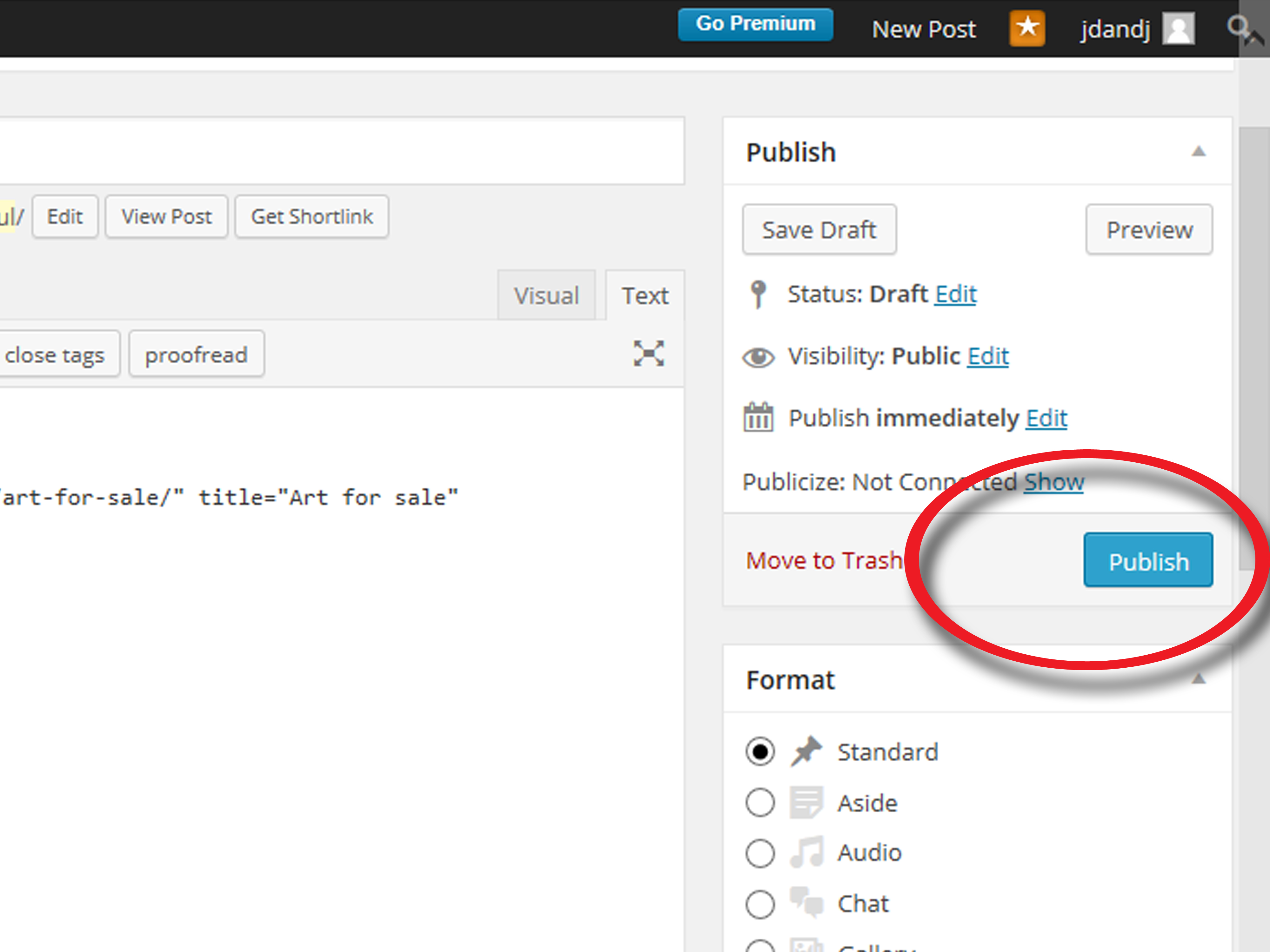
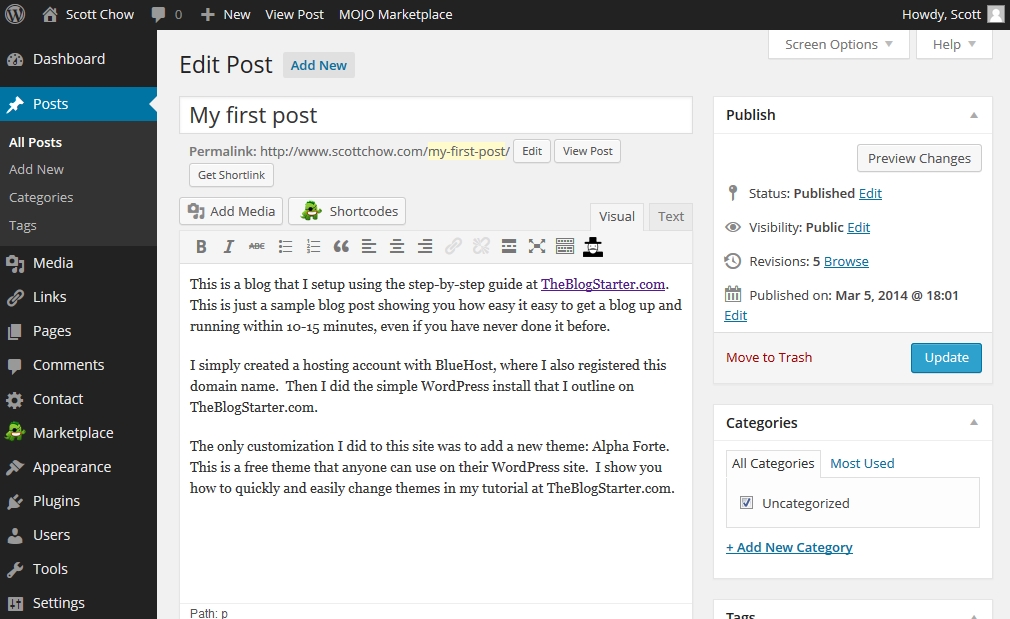
WordPress链接发布
 信用:博客启动器
信用:博客启动器当您在 WordPress 中创建新帖子时,您可以使用“插入/编辑链接”按钮添加指向您网站上另一篇帖子的链接。 这将弹出一个对话框,您可以在其中输入要链接到的帖子的 URL,以及一些可选设置。
有几种方法可以将链接添加到帖子、页面、导航菜单、侧边栏小部件和页脚区域。 访问您的 WordPress 网站的访问者将被引导到他们可以找到更多信息的页面。 超文本链接连接到多个网站,可以将您从一个页面带到另一个页面。 如果您使用较旧的块编辑器,则可以非常简单地插入链接。 您要编辑或创建的帖子必须首先显示给您。 当您单击“链接”按钮时,应显示工具栏。 如果您直接在锚文本上单击链接,它会将锚文本转换为链接。
链接报告选项卡提供链接到相关帖子的建议以及他们认为将帮助您的网站获得最高 SEO 排名的锚文本。 通过单击“添加链接”按钮,您可以快速将这些链接添加到您的内容中。 如果您想向侧边栏添加自定义文本和链接,段落小部件是一个不错的选择。 WordPress 中的默认编辑器不允许在链接中添加标题和 nofollow 标签。 可以使用 WordPress 的 All in One SEO (AIOSEO) 插件向链接添加标题、nofollow、赞助和 UGC 属性。 如果您不想使用 AIOSEO,则需要使用 HTML 代码手动添加 title 和 nofollow 属性。 基本链接由这四个组件组成。
此图像显示为添加了 title 和 nofollow 属性的结果。 将鼠标悬停在导航标签上时,在链接关系 (XFN) 字段中输入“nofollow”。 访问我们的 WordPress 指南,了解有关如何将 nofollow 链接添加到导航菜单的更多信息。 许多博客和网站将从联盟营销中获得稳定的收入。 您只能将您推荐的产品和服务链接到您的推荐列表。 添加和管理会员链接的最有效方法是使用会员管理插件。 建立会员链接后,您可以轻松地将它们合并到您的帖子和页面中。
在 HTML 中创建链接很简单。 使用自定义 HTML 块,您可以为帖子或页面创建自定义 HTML 块。 如果链接类似于我们之前描述的链接,标题可能是合适的。 如果您希望链接在新选项卡中打开,请使用包含 target=”_blank 字符的 HTML 代码。 将您引导至网站上特定位置的链接称为锚链接。 您可以通过单击此处选择要浏览的站点的哪些部分。 像这样的链接在向网站添加内容或教程时非常有用。 在您的网站上添加社交分享按钮或分享按钮的最佳方式是什么? 我们的文章提供了向 WordPress 添加锚链接的说明。
如何在 WordPress 中添加链接类别
为了在 WordPress 中添加链接类别,您需要从仪表板的左侧边栏中访问链接页面。 进入“链接”页面后,您将看到已创建的所有链接类别的列表。 要添加新的链接类别,只需单击“添加新类别”按钮。 从这里,您将能够输入新类别的名称和描述。 完成此操作后,单击“添加类别”按钮以保存更改。
WordPress 链接管理器是一种流行的工具,可让您管理链接列表。 您可以通过此工具插入新链接或更改现有链接,也可以在管理员面板中删除当前链接。 另一方面,WordPress 允许您将小部件添加到侧边栏,但您仍然可以添加其他选项并使用链接的内容。 在右侧,您可以看到为每个类别分配了多少链接。 为了在您的帖子上显示链接类别,必须为每个类别分配一个链接。 如果您没有收到具有相同类别的新链接,则默认情况下可以将链接类别分配给另一个链接。
如何在 WordPress 中更改按钮链接
在管理区域中,选择编辑您的链接。 选择要编辑的链接后,单击编辑。 单击此链接后,您可以选择删除或修改链接上的设置。 当您将鼠标悬停在链接上时,将出现编辑; 单击编辑以编辑链接。
您需要 WordPress 为您的内容添加链接和按钮,并且您必须完成一系列步骤。 创建新页面或帖子,或编辑和删除现有页面。 当您输入链接的完整 URL 时,将显示文本字段。 请将您的链接设置为在新标签页中打开(如果您链接到其他网站)。 要向页面添加按钮,请单击编辑器左上角的图标。 从块工具栏中,您可以将按钮对齐在左侧、中间或右侧。 您可以通过从可用调色板中选择一种颜色或单击多色选项来更改按钮和文本的颜色。
