如何向您的 WordPress 网站添加加载动画
已发表: 2022-09-25向您的 WordPress 网站添加加载动画有助于让您的网站感觉更灵敏,并改善整体用户体验。 有几种不同的方法可以将加载动画添加到 WordPress 网站。 一种选择是使用像 WP Loader 这样的插件。 该插件会自动为您的网站添加加载动画。 另一种选择是手动向您的 WordPress 网站添加加载动画。 这可以通过向站点的 header.php 文件中添加几行代码来完成。 有几种不同的方法可以将加载动画添加到 WordPress 网站。 另一种选择是手动向您的 WordPress 网站添加加载动画。
您可以在 WordPress 中自定义加载屏幕动画效果,这是该平台提供的功能之一。 使用 WP Smart Preloader 插件,您可以创建可应用于您的网站的加载动画。 此外,该产品支持使用自定义 CSS 自定义任何默认动画的能力。 您可以使用 WP Smart Preloader 为您的网站创建自定义加载动画。 有六个预加载图像可用,但您可以使用自定义代码创建自己的图像。 如果你想免费学习 CSS,W3Schools 有一些很棒的教程。 在加载动画方面,WordPress 平台支持各种插件。
Preloader Matrix,以及您可以自定义的加载屏幕和动画,也是很好的选择。 该插件采用轻量级设计,这意味着您生成的数据量最少。 您可以自定义加载页面以满足您的特定需求。 用户可以使用该插件从 40 多种不同的动画中进行选择,并且可以使用多种选项自定义每个动画。 要控制加载屏幕的持续时间,您还可以将其设置为特定时间。 一些开发人员可能认为这是他们获得更快加载时间的方式。
如何在没有插件的情况下将加载程序添加到我的 WordPress 网站?
 信用:useyourpassion.com
信用:useyourpassion.com有几种不同的方法可以在不使用插件的情况下将加载程序添加到 WordPress 网站。 一种方法是简单地将一些代码添加到主题的functions.php 文件中。 您还可以使用自定义脚本或使用第三方服务。
如何将动画添加到 WordPress 菜单?
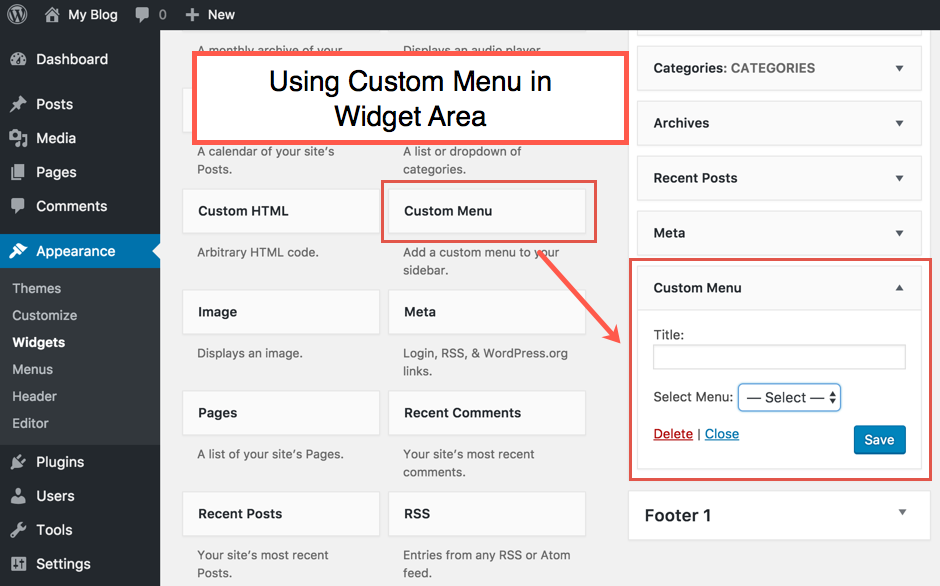
 信用:www.webnots.com
信用:www.webnots.com要使用主题,请转到 WordPress 仪表板 > WP Mega Menu Pro > 主题。 通过选择所需的主题,您可以对其进行配置。 使用 WP Mega Menu,您还可以创建主题并在其中使用动画。
这是向您的站点添加WordPress 菜单动画的一种非常简单的方法。 这样做的原因是它使用户更容易与界面交互并改善交互。 用户通过抓住他们的注意力来立即对吸引力做出反应。 WP Mega Menu 可以安装为免费或付费应用程序。 要下载此 WordPress 菜单插件的免费版本,请访问此链接:。 WP Mega Menu 插件是一个很棒的 WordPress 菜单插件。 您可以使用此插件创建自己的菜单并添加动画。
您的 WordPress 菜单动画将以七种不同的样式进行动画处理。 围绕您已经想到的动画样式制作菜单。 使用 WP Mega Menu,您可以更改 WordPress 菜单的动画样式。 这将允许您查看您的实时站点在所有动画选项中的外观。 这是一种将用户引导至您的菜单的绝妙方式,同时保持他们的体验尽可能简单。 您使用什么 WordPress 菜单? 如果您有任何反馈,请告诉我们。
网站加载动画
加载网站时可能出现的一个常见问题是加载动画。 这是显示站点仍在加载中的小旋转轮或进度条。 如果动画加载时间过长,或者根本不加载,这对用户来说可能是个问题。 可以做一些事情来帮助改善网站上的加载动画。 一是确保动画针对用户屏幕的大小和分辨率进行了优化。 另一个是确保动画放置在不会导致它被页面上其他元素阻挡的位置。

以下是一些如何将动画加载到网站和应用程序中的示例。 在某些情况下,用户必须等待片刻才能加载所有数据和页面。 为此,您可以使用引人注目的加载动画或 gif 上传到网站。 最好的东西是简单的,同样的规则也适用于 CSS 加载动画。 这个gif中的融化效果瞬间抓住了用户的注意力,它还添加了发光线等舒缓元素。 您可以借助 3D 效果创建动态加载动画。 加载 gif是一种不讲故事且缺乏逻辑的图像。
因此,我们为此目的选择了此处显示的预加载器图像。 这里有一些 gif 生成器集合选项,用于完全按照您的需要创建加载动画。 这个集合中的动画都是用纯 CSS 创建的,它们可以很容易地融入任何网站。 为了创造出令人惊叹且引人注目的效果,我使用了 ctx 库和 JavaScript。 CSS 用于动画点,而不需要 JavaScript。 如果一个网站想要看起来不错而不自命不凡,它可以使用突然出现然后消失的弹跳黑球。 向左或向右移动的彩色圆圈,然后转身并在每个方向重新出现,使访问者的加载变得不那么有趣。
WordPress页面加载动画插件
有许多 WordPress 页面加载动画插件可用。 有些是免费的,有些是付费的。 您选择哪一种取决于您的需求和偏好。 一些流行的插件是 WP 加载动画、WordPress 加载动画和 WordPress预加载动画。
Laser Loader – 时尚的进度条预加载文件类型:15 美元 64 此列表中包含的 Advanced Masonry Portfolio Builder 文件类型如下: 销售:183 美元Animate Lazy Load WordPress Preloading Pro 。 在最近的销售日期 12 月 23 日,报告了销售情况。 据报道,销售额分别为 15110 美元和 27.28 万美元。
更好的加载动画
加载动画是改善网站或应用程序用户体验的好方法。 通过提供正在发生的视觉指示,您可以帮助减少用户的挫败感并改善您的网站或应用程序的整体流程。 有多种方法可以创建更好的加载动画,因此请务必尝试并为您的项目找到正确的方法。
在大多数情况下,用户希望他们的数字产品能够对新信息做出快速反应。 在这种情况下,设计人员通常会使用进度条、加载指示器、预加载设备或微调器。 进度指示器显示系统没有崩溃,并且仍在努力解决问题。 它们指示用户将无法等待响应的时间。 早在 2007 年,预加载看起来是这样的: 您还可以找到前两年创建加载动画的指南,即 Flash (2008) 和 Fireworks (2007) 2010 年,CSS3 的使用频率更高,结果更快。 智能加载动画可以让您以更合乎逻辑的方式解释引擎盖下发生的事情。 通过提供吸引用户眼球的引人入胜的动画,可以减少用户对等待时间的感知。
当你在用户等待的时候找到一些东西来吸引他们的注意力,你的精神时间会过得更快。 进度条、加载微调器和骨架屏幕都是获取加载内容反馈的方式。 应用程序中的无限指示器要求用户在上传或执行该过程时等待,但未指定需要多长时间。 传统上,这项任务是通过循环动画来执行的。 加载界面时,骨架屏会减慢加载过程。 该术语首次出现在 Luke Wroblewski 2013 年的文章(Mobile Design Details: Avoid the Spinner)中。 如果您正在开发 MVP(最小可行产品)或辅助项目的初始版本,则使用简单、默认或开源的加载动画更合乎逻辑。 与使用自定义加载指示器相比,使用操作系统而不是自定义加载指示器的应用程序更有可能导致用户抱怨他们的互联网连接速度或设备性能。
什么是加载动画?
如果系统显示加载动画,用户可以放心,他们的请求已被系统正确处理。 当用户单击链接或按钮时,动画会出现,直到加载过程完成。 例如,一些动画有进度条,指示加载数据或内容需要多长时间。
