如何在 WordPress 的菜单栏中添加徽标
已发表: 2022-09-11假设您想了解如何在 WordPress 的菜单栏中添加徽标:向您的 WordPress 网站添加徽标是使其更加个性化并在人群中脱颖而出的好方法。 虽然有很多方法可以做到这一点,但最简单的方法之一就是简单地将其添加到菜单栏中。 以下是在 WordPress 的菜单栏中添加徽标的方法: 1. 转到 WordPress 管理面板中的外观 >菜单页面。 2. 单击页面顶部的“屏幕选项”选项卡。 3. 确保选中“徽标”旁边的“复选框”。 4. 单击“保存菜单”按钮。 5. 现在您可以通过单击“选择图像”按钮上传您的徽标图像。 6. 选择图像后,再次单击“保存菜单”按钮。 就是这样! 您的徽标现在将出现在 WordPress 网站的菜单栏中。
Max Mega Menu Pro 还包括允许您将现有菜单项替换为其他内容的功能,例如徽标、搜索框、简码或 HTML 代码。 徽标出现后,将菜单项放在您希望它出现的位置,然后将鼠标悬停在新项目上并选择“徽标”作为替换项。 在内置设置中,您可以从媒体库中选择一个徽标并设置其宽度和高度。 将来,徽标将作为普通菜单项显示在移动菜单中。 如果您希望徽标出现在移动切换栏中,请先将其隐藏在移动设备上。 然后,您需要将徽标块添加到您的移动切换栏。 如果源图像尺寸至少是最大配置显示尺寸的两倍,Max Mega 菜单将自动显示视网膜标志。
如何在没有插件的情况下将图标添加到 WordPress 菜单?
 学分:WPMU DEV
学分:WPMU DEV通过从左侧菜单中选择外观并选择菜单来打开管理仪表板。 在新屏幕中,单击右上角的“屏幕”选项,然后选中标有“在菜单项中显示 CSS 类”的框,以查找要放置没有插件的 CSS 图标的菜单。
通过在导航菜单中添加图标,您可以为访问者提供有关内容的视觉线索,同时还可以增加设计感。 对于 WordPress 菜单,您可以通过使用图像图标代替纯文本来使它们更具交互性。 但是,您必须先添加字体才能执行此操作。 令人惊讶的是 WordPress 有多少很棒的图标。 安装和使用 Better Font Awesome 最简单的方法是首先激活它。 这意味着每个图标以及每个导航菜单项的 CSS 类都不需要从一个字段复制到另一个字段。 图标的样式和大小也可以更改。
如何向您的 WordPress 网站添加菜单和图标
WordPress 是一个广受好评的内容管理系统,可让您从头开始创建新网站或博客,或更新现有网站。 该应用程序免费且易于使用,并且有许多插件可帮助您实现目标。 本教程的目标是引导您完成向 WordPress 网站添加菜单和图标的过程。 要添加 WordPress 菜单,您必须首先选择您创建的任何菜单项。 图标可以通过点击找到。 在第一个屏幕上,选择一个链接。 如果单击该图标,则可以通过转到显示图标的部分将图标添加到特定菜单项。 您可以打开图标:找到要使用的图标后,只需单击它即可。 您将被带到一个链接。 超级菜单设置的“图标”选项卡必须位于菜单项名称旁边。 您将能够通过单击页面顶部的图标类型图标来浏览可用图标类型的列表。 通过选择“自定义图标”,您可以指定图标。 您可以通过单击“选择图标”从媒体库中选择要用作图标的图像。 选择您要使用的图标,然后单击“保存更改”按钮以保存更改。 最后,必须将菜单项添加到您的 WordPress 站点。 为此,请登录您的 WordPress 网站并单击“外观”菜单项。 要将菜单添加到您的站点,请单击“菜单”子菜单项,然后单击“辅助菜单”标题。 最后,将一些项目添加到菜单中(例如,菜单项 1、菜单项 2 和菜单项 3)并保存。 如果您对该插件有任何疑问,请联系 WordPress 支持团队。
如何更改 WordPress 中的菜单图标?
 信用:www.tricksntech.com
信用:www.tricksntech.com为了更改 WordPress 中的菜单图标,您需要访问 WordPress 管理面板并导航到外观 > 菜单页面。 从这里,您将能够通过单击要更改的菜单项旁边的图标来更改菜单图标。
菜单图标是一种简单但有效的方式,可以让您的网站看起来更专业,并巧妙地提醒用户稍后返回。 Themeisle 插件的免费菜单图标使合并 WordPress 菜单图标变得简单。 您不必担心菜单设计的复杂设置或自定义代码,因为我们不需要它。 Themeisle 插件的菜单图标将菜单图标添加到 WordPress 菜单。 通常,该插件仅支持 Dashicons,但如果您愿意,还可以添加其他图标。 最重要的步骤是确保将显示位置分配给该菜单,该菜单通常位于主菜单中。 检查该图标是否出现在您网站的导航中。
仪表板的外观菜单包括一个菜单。 要更改图标,请转到菜单图标设置。 可以打开菜单中的图标集合和来源。 如果要更改图标集,请选中“选择选项”框。 如果要添加新图标,请从下拉列表中选择一个菜单项。 您可以通过单击来选择该项目。 在外观部分中选择所需的菜单项。 使用 Themeisle 插件的 Menu Icons 可以轻松实现图标、图像和 sva 图标。 根据您的主题,您可能需要上传一个非常小的图像(5050 像素是一个很好的起点)。
将图标添加到您的 WordPress 菜单
您可以通过选择您已有的任何菜单项来添加 WordPress 菜单图标。 该图标应位于屏幕的右下角。 您必须选择链接。 通过单击该链接,您可以更改该特定菜单项的图标。
在您的站点上激活插件后,转到外观菜单。 当您单击每个项目编辑选项卡上的“图标:选择”按钮时,您会看到一个额外的文本行。 选择图标后,会出现一个弹出窗口,允许您选择图标并配置其大小、位置和其他设置。 然后您可以按选择键保存菜单。

如何在 WordPress 标题中添加徽标
您可以通过几种不同的方式将徽标添加到 WordPress 标头。 一种方法是简单地将您的徽标图像上传到您的 WordPress 媒体库,然后使用 WordPress 定制器将其添加到您的标题中。 另一种方法是使用 WordPress 插件(如 WP Header Image 或 Custom Headers)将徽标添加到您的标题中。
大多数主题允许您通过页面上的一般位置将徽标添加到您的网站。 徽标的参数和位置将根据每个主题而有所不同,但其中大部分将出现在网站的标题中。 在下面的教程中,我们将向您展示如何使用 WordPress 定制器将徽标添加到您的 WordPress 帐户。 如果您还不知道网站主题徽标的尺寸,则很可能需要执行以下前几个步骤。 如何安装 WordPress 主题? 此页面将引导您完成在此站点上安装我的主题的过程。
如何在没有插件的WordPress中添加带有导航菜单的图像图标
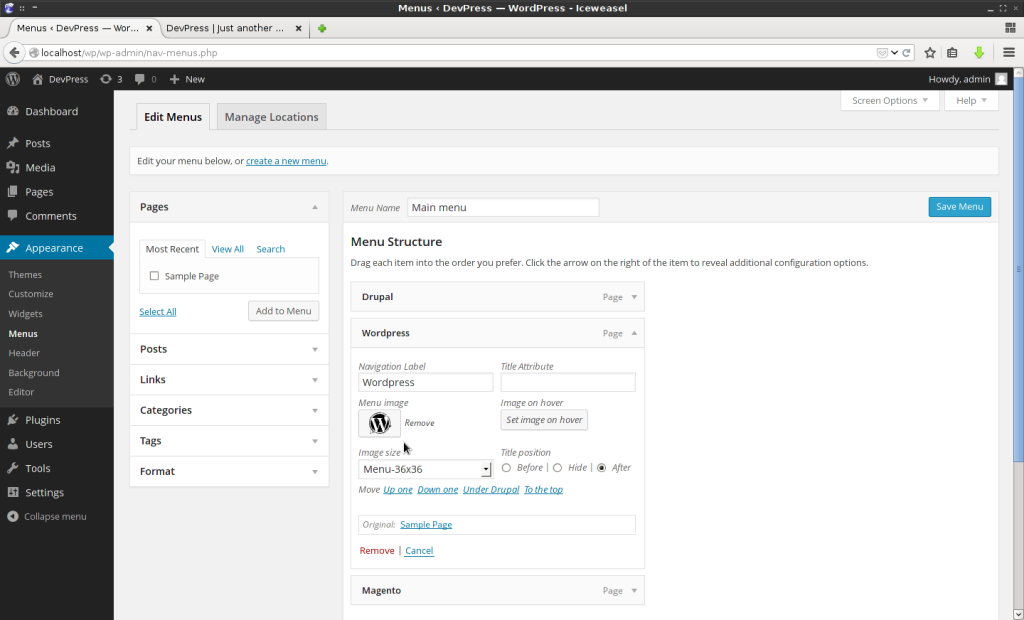
在您的 WordPress 导航菜单中添加图像图标是为您的网站添加个性的好方法。 有几种不同的方法可以做到这一点,但我们将向您展示一种最简单的方法。 首先,您需要创建一个新菜单项并将其添加到您的菜单中。 为此,请转到 WordPress 仪表板的“外观”部分,然后单击“菜单”。 接下来,单击“添加项目”按钮,然后从下拉菜单中选择“自定义链接”。 在“URL”字段中,输入要用作图标的图像的 URL。 在“链接文本”字段中,您可以输入要用于菜单项的任何文本。 最后,单击“添加到菜单”按钮。 您的新图像图标现在将出现在您的导航菜单中!
在本文中,我们将向您展示如何在没有任何 WordPress 插件的情况下安装图像图标和导航菜单。 借助 WordPress 5.4 版,现在可以更轻松地在WordPress 菜单中创建自定义字段。 当我们创建自定义字段时,我们将使用 Wp_nav_menu_item_custom_fields 操作挂钩。 如果要使用 CSS 类,可以使用 nav_menu_nav_class 挂钩。 此类可用于自定义框(如果适用)或主题样式。 此代码仅包含几个示例。 如果你想专业地使用它,你应该先学会如何使用它。 我希望您已经听说过如何在 WordPress 中使用导航菜单添加图像图标。
如何从您的计算机上传图标
您可以从文件上传图标。 要添加图标,请转到您的计算机并单击它。 通过单击它,您可以获得菜单图像。 导航到上传文件选项卡。 您必须首先导航到要将图像上传到的文件夹。 必须选择要使用的文件。 单击“上传”按钮后,上传过程将开始。
在没有插件的情况下将图标添加到菜单 WordPress
在没有插件的情况下向 WordPress 菜单添加图标是轻而易举的事。 您需要做的就是在您的functions.php 文件中添加一点代码。 就是这样:
1. 将以下代码添加到您的 functions.php 文件中:
功能 my_new_menu_item() {
add_menu_item('我的新菜单项', 'dashicons-admin-site', 'http://example.com/' );
}
add_action('admin_menu', 'my_new_menu_item');
2.就是这样! 您现在应该在 WordPress 管理菜单中看到您的新菜单项。
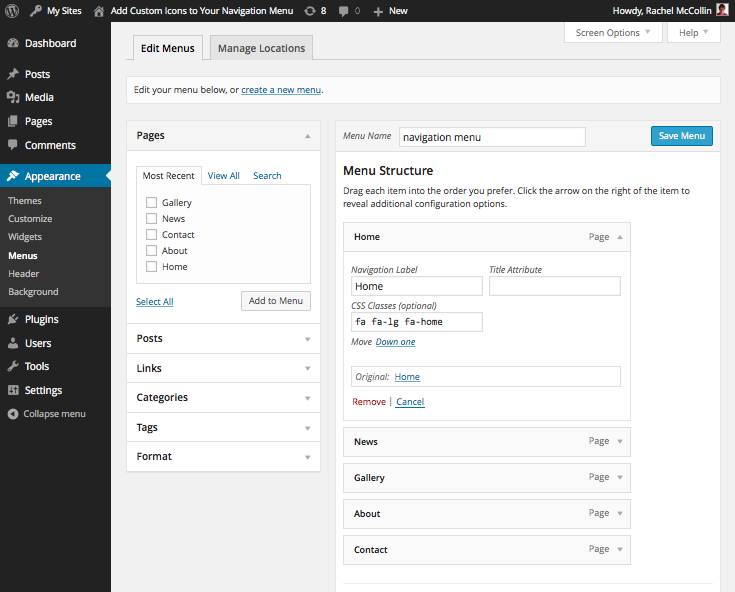
按照本指南,您可以在不使用插件或图像的情况下将图标添加到站点的导航菜单。 在本文中,我们将使用 Font Awesome 图标库,您可以通过插件添加但您不需要,因为它已经包含在主题的函数文件中。 为此,只需为现有主题创建一个子主题,这意味着您可以进行任何您想要的更改,而无需修改任何内容。 在本教程结束时,我们将学习如何使用类来显示图标。 如果您尚未创建导航菜单,最好立即创建一个并将其放置在主题的“主要导航”部分。 WordPress 菜单中的每个项目都可以分配一个 CSS 类,但是在创建它时您看不到该字段,因为默认情况下它是不可见的。 如果您正在开发自己的主题,您可能需要使用不同的类或 ID,具体取决于您的主题的编码方式。
对于每个菜单项,每个项目的包含元素的最大宽度必须增加到 100%。 可以使用浏览器中的 Web 检查器识别要定位的类。 在这篇文章中,您将学习如何使用 Font Awesome 库将图标添加到您的菜单项。 在此处添加此内容将允许您生成样式表。 此类修改包括 fa 和 fa-lg 类的任何菜单项中链接的字体和大小。 结果,菜单完全按照应有的方式显示。 完成导航菜单后,我现在可以专注于工作。
如何在没有插件的情况下在 WordPress 中创建自定义菜单?
要创建新菜单,请转到外观 > 菜单并选择新建。 选择位置的“我的自定义菜单”,然后选择“辅助菜单”,然后选择“创建菜单”。 然后,将一些项目添加到菜单(例如,菜单项 1、菜单项 2 和菜单项 3)并保存菜单。
