如何在您的 WordPress 网站上添加超级菜单(逐步)
已发表: 2023-03-01您想在您的 WordPress 网站上添加一个大型菜单吗?
Mega Menus 允许您将数十个甚至数百个链接排列到用户友好的列和行中。 然后,您可以添加图像和视频等丰富的内容,使您的大型菜单更有用。
在本文中,我们将向您展示如何逐步向您的 WordPress 网站添加大型菜单。

为什么要在您的 WordPress 网站上添加一个超级菜单?
WordPress 附带一个拖放式构建器,您可以使用它来创建下拉菜单、标题菜单等。 甚至还有一些插件可以让您在 WordPress 主题中创建自定义导航菜单。
如果您的网站有很多内容,那么您可能需要创建一个大型菜单。 这些大型菜单允许您向 WordPress 导航添加多列下拉菜单。
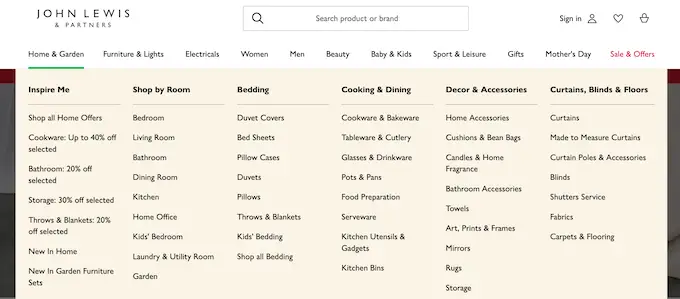
您可以使用大型菜单将您的内容组织在不同的标题和副标题下,以便访问者可以准确找到他们要查找的页面。 例如,如果您创建了一个在线市场,那么您可以将所有产品类别和子类别安排在一个大型菜单中。

这有助于购物者找到他们想要的确切产品类别,并进行购买。
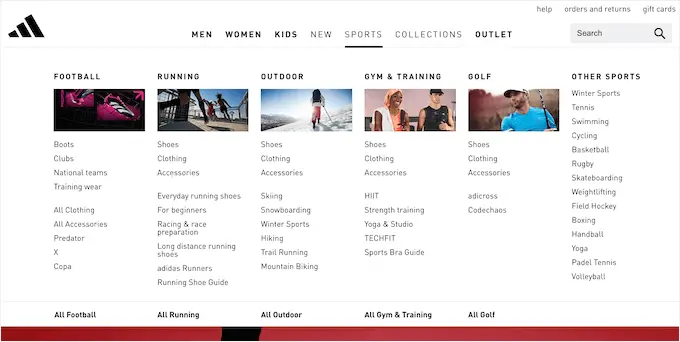
超级菜单还可以向访问者显示丰富的内容,例如视频、文本、搜索和最近的帖子。
许多网站也使用图像,因为它们使大型菜单更易于浏览。 即使您要显示数十个菜单项,将它们分成几列然后添加相关图像也可以帮助访问者在几秒钟内准确找到他们正在寻找的内容。

也就是说,让我们看看如何轻松地将大型菜单添加到您的 WordPress 网站。
在 WordPress 网站上添加大型菜单的最简单方法是使用 Max Mega Menu。 此插件允许您向大型菜单添加丰富的内容,包括图像、文本、图库等。
通过这种方式,您可以创建更具吸引力和实用性的菜单。

您还可以通过添加不同的颜色、更改字体大小和使用不同的图标来设计大型菜单的每个部分。
首先,您需要安装并激活插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
在您的 WordPress 网站上启用超级菜单
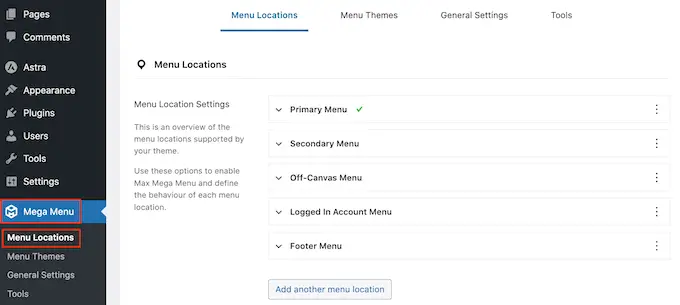
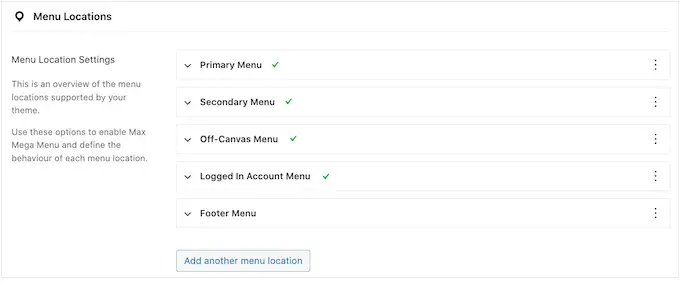
激活后,转到Mega Menu » Menu Locations以查看可以添加大型菜单的所有不同区域。
根据您的 WordPress 主题,您可能会看到不同的选项。

首先,您需要在每个要使用它们的位置启用大型菜单。
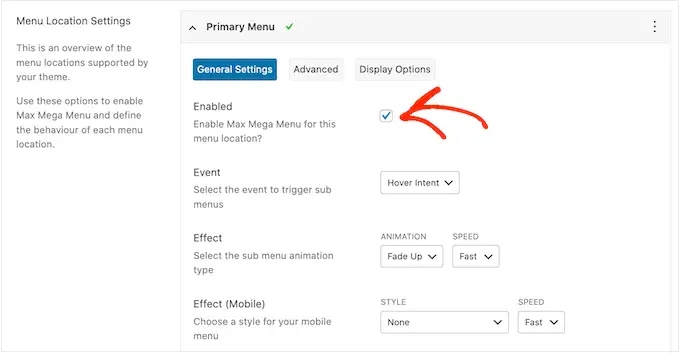
为此,只需单击以展开一个位置,然后选中其“已启用”框。

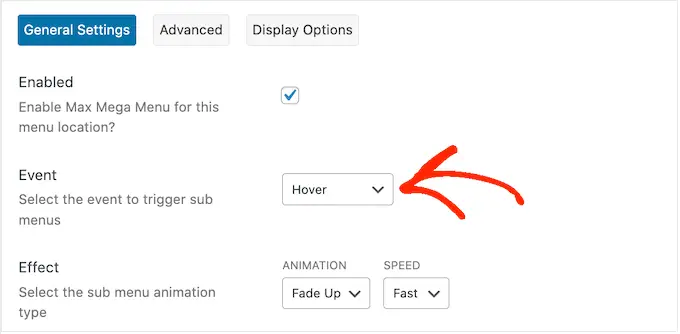
之后,您可以更改将打开大型菜单的“事件”。
默认设置是“悬停意图”,这意味着访问者必须将鼠标悬停在大型菜单上几秒钟。 这适用于大多数 WordPress 网站,但您也可以打开“效果”下拉菜单并选择“悬停”或“单击”。
如果您选择“点击”,那么访问者将需要点击才能浏览大型菜单。 如果您担心访问者可能会意外触发菜单,这可能会很有用,这可能会令人沮丧。
同时,只要访问者将鼠标移到它上面,“悬停”就会打开您的大型菜单。 这可以鼓励访问者探索您网站的不同区域,因此您可能希望在登录页面或您网站的主页上使用“悬停”。

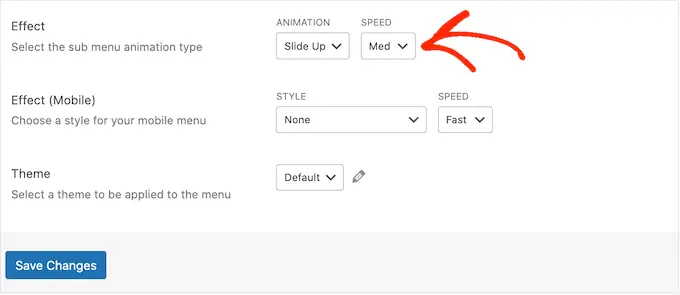
做出此决定后,您可以使用“效果”设置更改菜单的打开方式。
Max Mega Menu 有不同的动画可供您尝试,包括淡入淡出和向上滑动。 您还可以更改动画的速度。 通过尝试不同的动画,您可以创建一个吸引访问者注意力的大型菜单。

如果您不想使用任何动画,只需打开第一个下拉菜单并选择“无”。
默认情况下,Mega Menu 不在移动设备上使用动画来防止性能问题。 如果您想为移动访问者创建独特的动画,则可以使用“效果(移动)”区域中的设置。
如果您想在移动设备上测试您的大型菜单,请查看我们的指南,了解如何从桌面查看 WordPress 网站的移动版本。
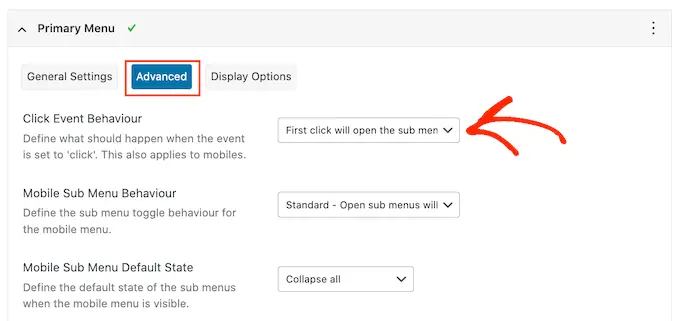
此外,如果您将“事件”下拉菜单设置为“点击”,请确保接下来选择“高级”选项卡。
在这里,您可以使用“点击事件行为”来定义访问者点击您的大型菜单时发生的情况。 例如,第二次单击可能会关闭菜单或打开一个新链接。

您可以查看更多设置,但这对于大多数 WordPress 博客和网站来说应该足够了。
如果您对插件的配置方式感到满意,请单击“保存更改”。
要为更多位置启用大型菜单,只需按照上述相同过程操作即可。

自定义超级菜单在您网站上的外观
下一步是配置大型菜单在您的网站上的外观。
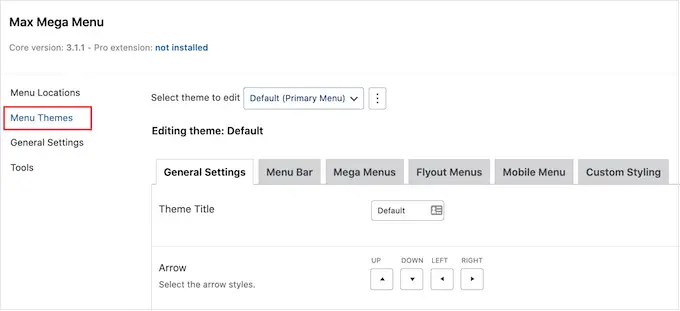
您可以通过选择屏幕左侧的“菜单主题”选项卡来执行此操作。

在此屏幕上,您可以更改箭头图标的方向、使用不同的行高并添加阴影。
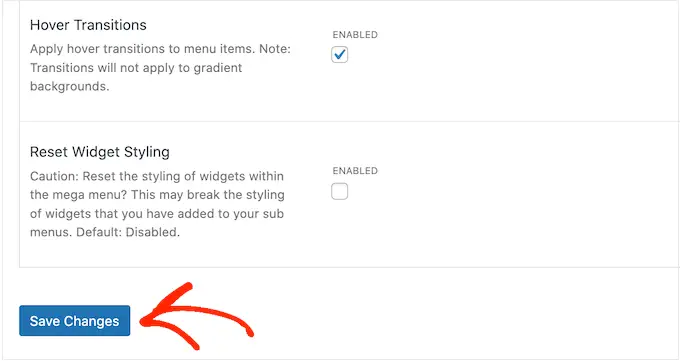
当您对设置感到满意时,请不要忘记点击“保存更改”。

如果您想随时删除这些更改,只需选中“重置小部件样式”框,然后单击“保存更改”。
接下来,您可以自定义菜单栏,这是访问者在菜单处于默认折叠状态时看到的栏。

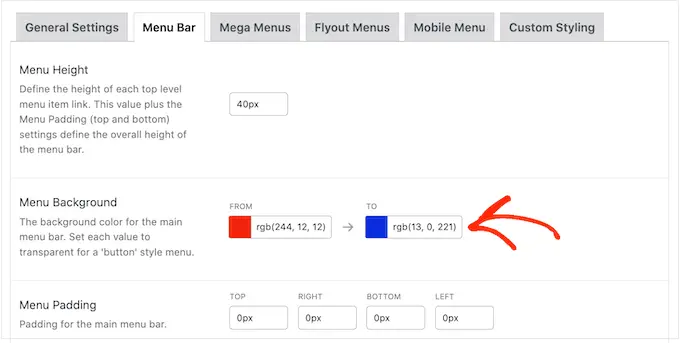
要进行这些更改,请单击“菜单栏”选项卡,然后使用设置更改其背景颜色、填充、边框半径等。
您甚至可以通过在“菜单背景”部分中选择两种不同的颜色来创建颜色渐变。

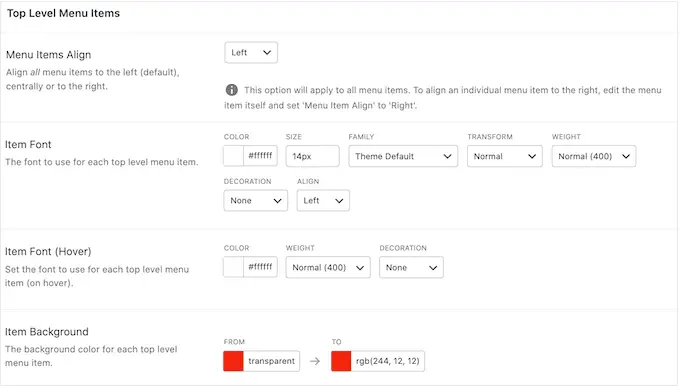
如果向下滚动,则可以更改顶级菜单的外观。
这是项目的第一行,当大型菜单处于折叠状态时可见。

由于它们非常重要,您可能希望使顶级菜单项脱颖而出。
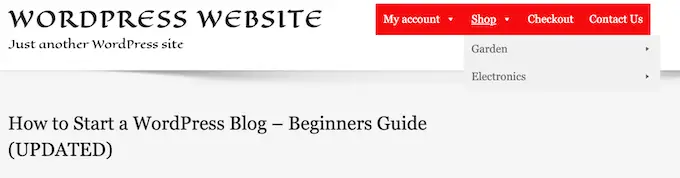
例如,在下图中,我们使用了不同的背景颜色。

在“悬停状态”部分,您可以突出显示当前选择的顶级菜单项。
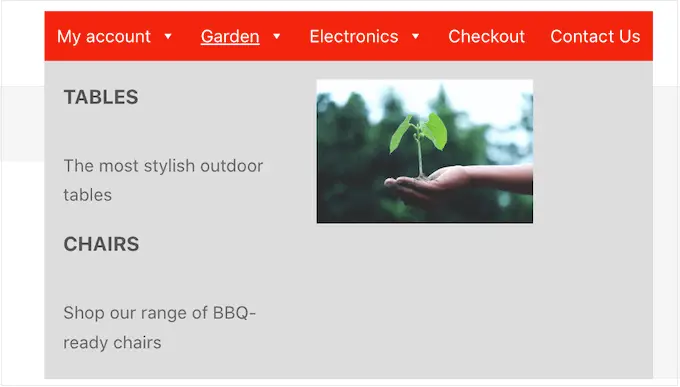
例如,在下图中,我们使用了下划线效果。

这可以帮助访问者查看他们在菜单中的位置,这对于需要大型菜单的站点特别有用。
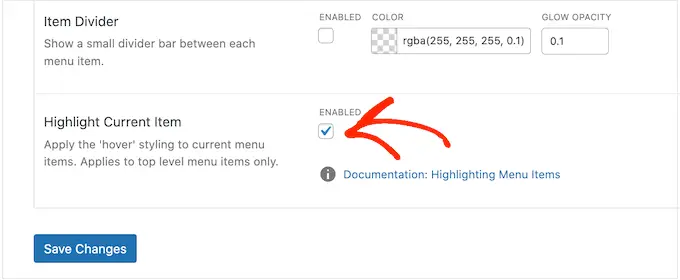
如果您确实添加了悬停状态,请滚动到屏幕底部并选中“突出显示当前项目”框。

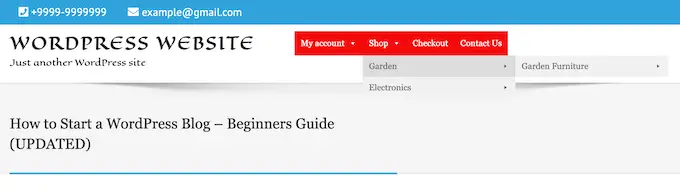
之后,您可以更改子菜单的外观。
这是出现在顶级父项下的菜单,如下图所示。

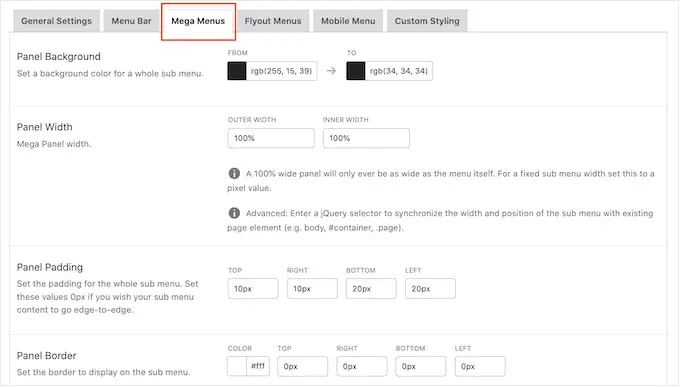
要自定义子菜单,请单击“Mega Menus”选项卡。
您现在可以使用这些设置来更改子菜单的背景颜色、增加半径以创建弯角、添加填充等等。

您可以使用小部件将内容添加到您的大型菜单中。 例如,您可以添加一个画廊小部件并显示您最受欢迎的 WooCommerce 产品,或者在大型菜单中嵌入一个标签云。 这些小部件可以提供额外信息,或鼓励访问者点击某些菜单项。
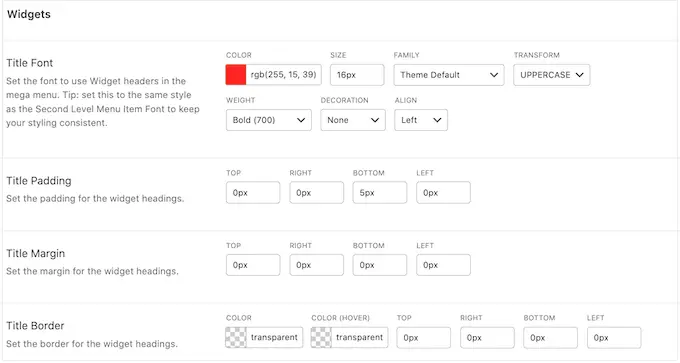
您可以通过滚动到“小部件”部分来自定义这些小部件的外观。 例如,您可以更改小部件标题的颜色、增加字体大小、添加填充和调整对齐方式。

在此屏幕上,您还可以自定义二级菜单项和三级菜单项在您的网站上的外观。 这些是顶级菜单项的子项。
构建菜单时,可以添加四个甚至更多级别来创建嵌套的大型菜单。 如果你这样做,那么 WordPress 将简单地为所有后续级别使用第三级样式。
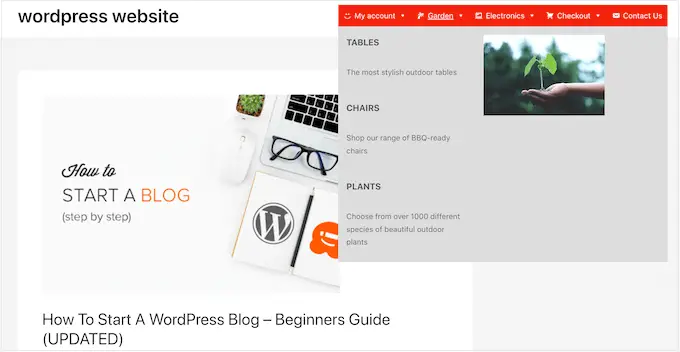
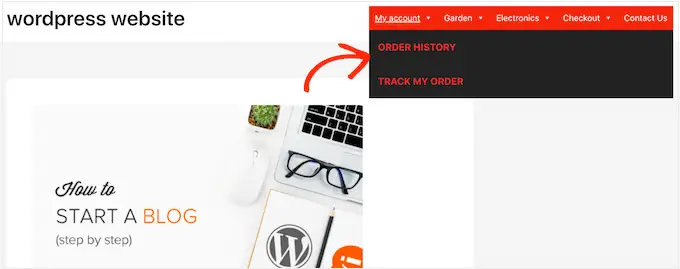
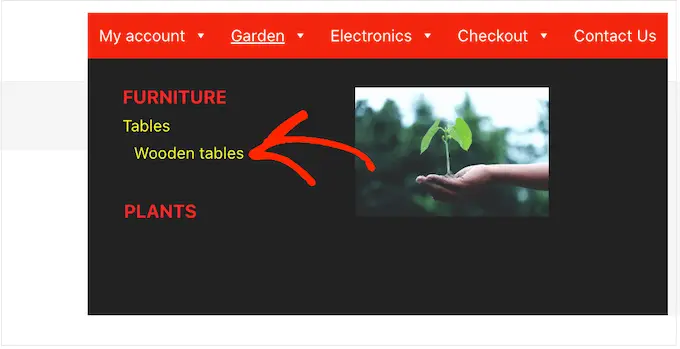
您可以在下图中看到这一点。 第二层是红色文字,第三层和第四层都使用相同的黄色文字。

当您对菜单的设置感到满意时,请不要忘记点击“保存更改”。

使用 Max Mega Menu 完成自定义大型菜单后,就可以将其添加到您的网站了。
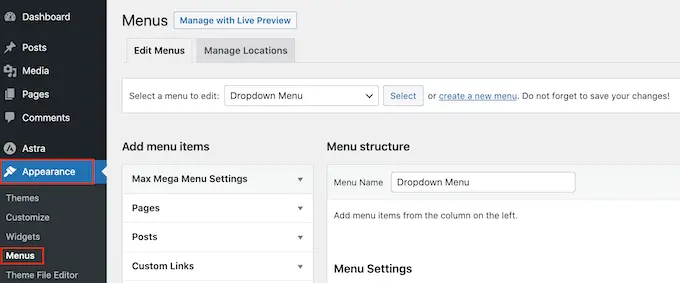
只需转到外观 » 菜单。

如果您想将现有菜单变成大型菜单,请打开“选择要编辑的菜单”下拉菜单并从列表中选择它。 请注意,您选择的菜单必须分配到您已启用大型菜单功能的位置。
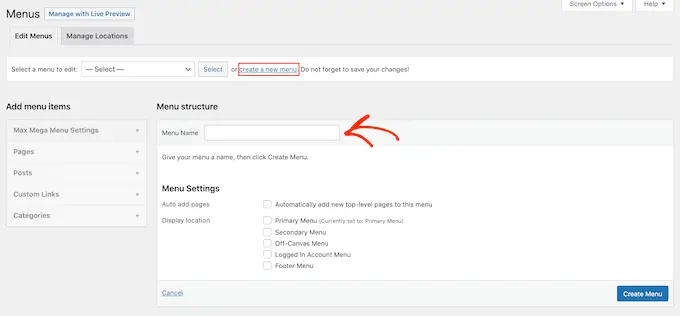
如果您想从头开始,请单击“创建新菜单”,然后为新的大型菜单输入标题。

然后您可以选择要使用的位置,然后单击“创建菜单”。 再次重申,这必须是您已启用大型菜单的位置。
将内容添加到您的 WordPress 菜单
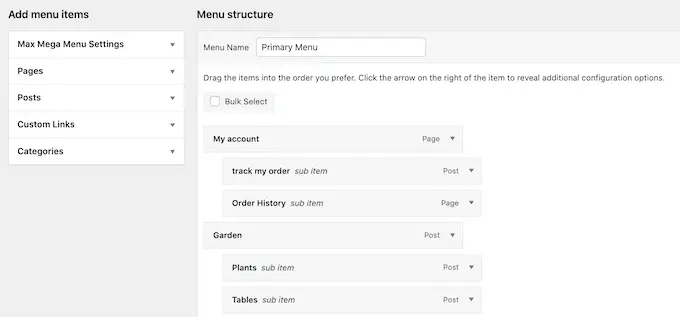
之后,添加您想要包含在菜单中的所有页面、帖子和任何其他内容。 有关分步说明,请参阅我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
接下来,您需要将项目安排到父菜单和子菜单中。 要创建子菜单,请将一个项目拖到父级下方,然后在松开之前将其稍微向右拖动。

要创建多个级别,只需不断向右拖动项目,使它们在彼此下方缩进显示。 这类似于在 WordPress 中创建下拉菜单。
无论您是创建新菜单还是更新旧菜单,此时您都将拥有要包含在大型菜单中的所有项目。
启用超级菜单功能
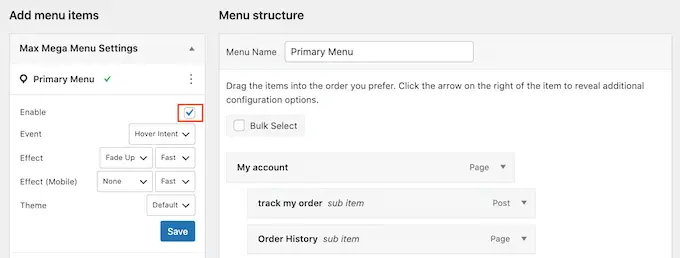
完成后,单击以展开“Max Mega Menu Settings”并选中“Enable”旁边的框。

在此框中,您还可以覆盖默认的大型菜单设置。 这使您可以为站点的不同区域创建独特的大型菜单,因此请继续进行任何更改。
之后,点击“保存”。
创建超级菜单布局
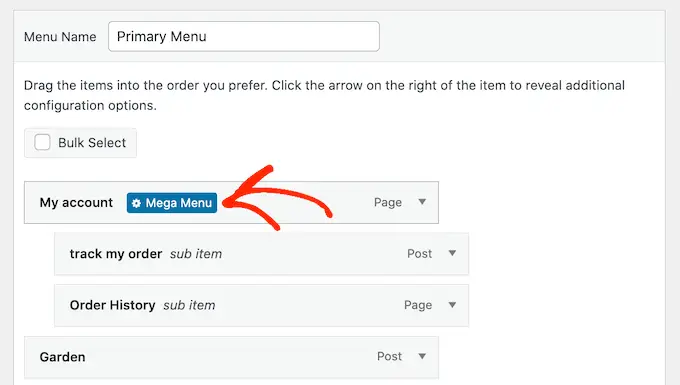
现在,将鼠标悬停在第一个顶级项目上,您将看到一个新的“超级菜单”按钮。 继续并单击按钮。

您现在将看到此顶级项目的所有设置。
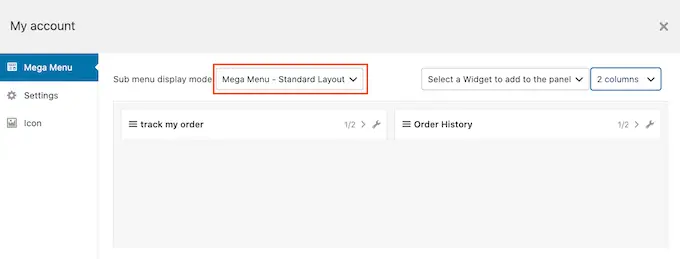
默认情况下,Max Mega Menu 将使用弹出样式,其中子菜单从侧面“弹出”。 要改为创建大型菜单,请打开“子菜单显示模式”下拉菜单并选择“标准布局”或“网格布局”。
标准布局显示列中的所有子菜单。

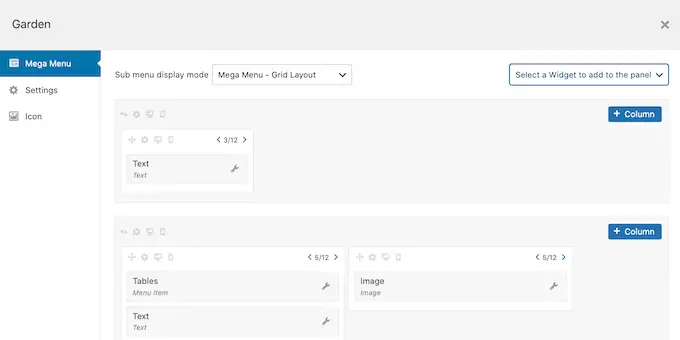
同时,网格布局允许您将子菜单项组织成列和行。
如果您想显示大量内容,或者想有一个非常具体的布局,这是理想的选择。

选择标准或网格布局后,您将看到分配给该父项的所有子菜单。
现在,您可以继续更改这些项目在大型菜单中的排列方式。

如果您使用的是标准布局,则可以使用右上角的下拉菜单更改列数。
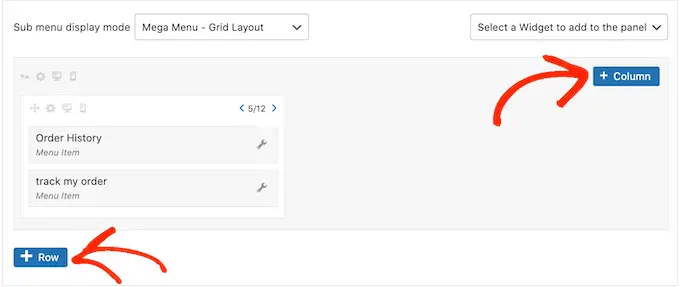
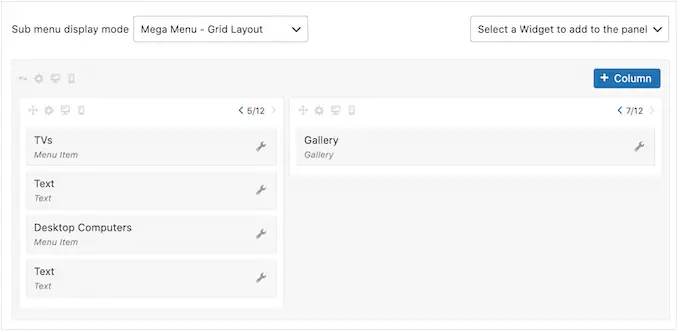
如果您使用的是网格布局,则可以使用“+列”和“+行”按钮添加列和行。

当您对布局感到满意时,您可以使用拖放将子菜单项排列到不同的列和行中。
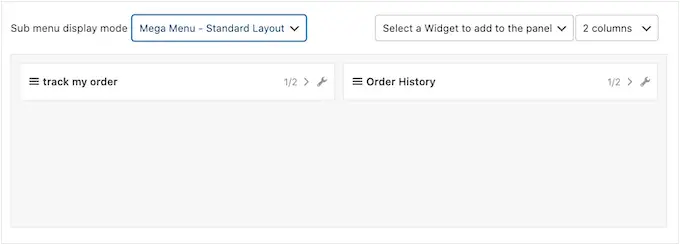
之后,是时候更改每个项目在列中占用的空间量了。 Max Mega Menu 将当前大小显示为总可用宽度的一部分。
例如,在下图中,两列都占据了可用空间的一半。

要使项目变大或变小,只需单击其箭头按钮来增加或减少分数。
创建适合移动设备的超级菜单(仅限网格布局)
默认情况下,Max Mega Menu 将在桌面和移动设备上显示相同的内容。 这可能是网格布局的问题,因为智能手机和平板电脑的屏幕通常较小,水平滚动可能很困难。
如果您使用网格布局,则可以为移动设备创建不同的大型菜单。 例如,您可以使用较少的列,这样用户就不必水平滚动。
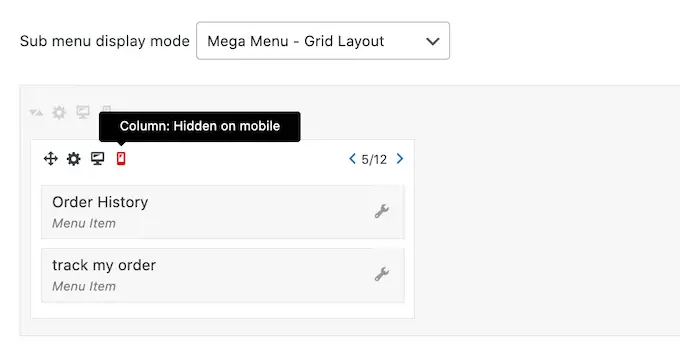
您可以使用“在移动设备上隐藏”图标(看起来像一个小手机)隐藏整个列或行。

只需打开和关闭图标,即可在桌面和移动设备上隐藏和显示不同的内容。
使用 Mega Menu Widgets 添加丰富的内容
完成后,您可以开始向大型菜单添加小部件。 这允许您在子菜单中显示额外的内容,例如 WordPress 图库、文本、视频、最近的评论等等。
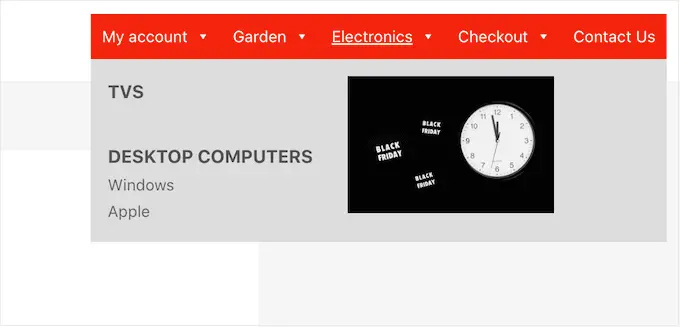
例如,您可以使用图像来促进在线商店的销售,或突出显示您的最新产品。

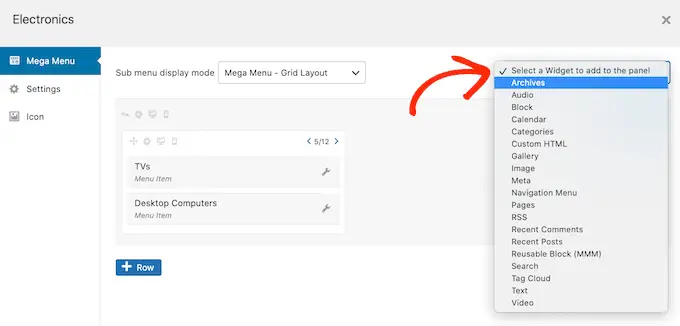
要添加小部件,只需单击以打开“选择小部件...”。 落下。
您现在可以从列表中选择一个小部件。

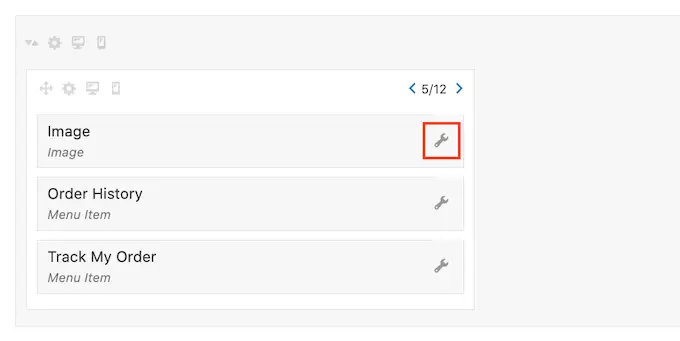
WordPress 会自动将小部件添加到列或行,但您可以使用拖放将其移动到新位置。
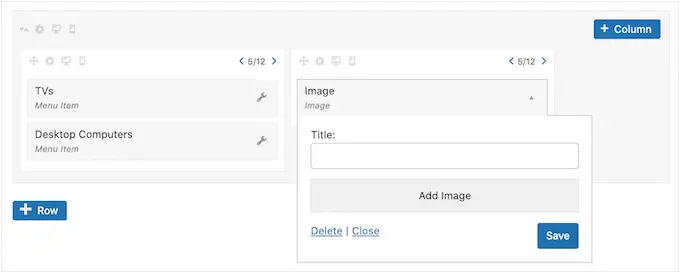
要配置小部件,请继续并单击其小扳手图标。

这将打开一个弹出窗口,您可以在其中向小部件添加内容并更改其设置。
根据您正在创建的小部件的类型,您会看到不同的选项。

例如,如果您添加了一个图像小部件,那么您可以单击“添加图像”并从媒体库中选择一张图片或从您的计算机上传一个文件。
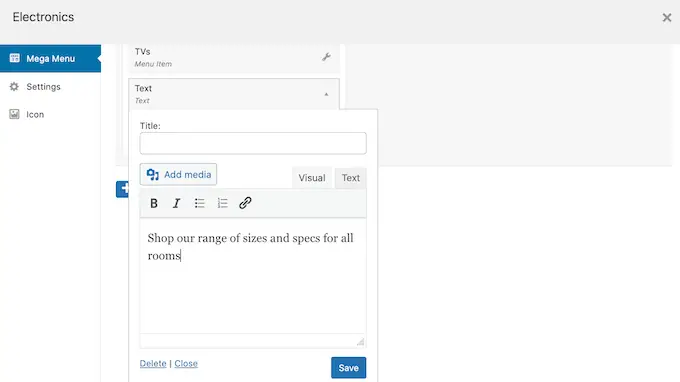
如果您添加“文本”小部件,您将看到一个小编辑器,您可以在其中输入文本。

所有小部件都有一个“标题”字段,您可以在其中添加将显示在小部件上方的文本。
完成后,单击“保存”以存储您的更改,然后选择“关闭”。 要向大型菜单添加更多小部件,只需按照上述相同过程操作即可。

查看默认 Mega 菜单设置
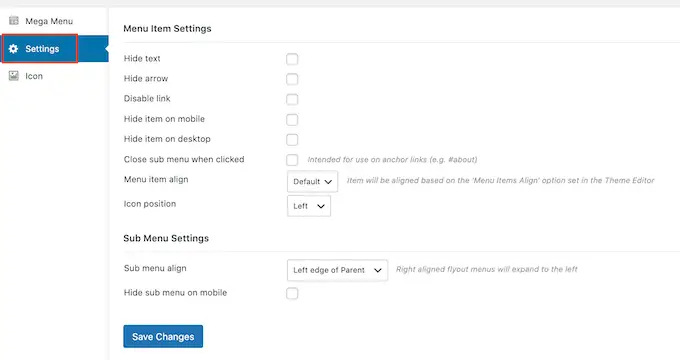
接下来,只需单击“设置”选项卡。
在这里,您可以使用复选框来隐藏或显示子菜单中的不同内容。

您还可以在移动设备和桌面上隐藏或显示子菜单,并更改对齐方式,使子菜单在顶级父项的左侧或右侧打开。
如果您对默认设置进行了任何更改,请不要忘记单击“保存更改”。
将图像图标添加到 WordPress 超级菜单
图像图标可帮助访问者了解菜单项的内容,甚至无需阅读导航标签。 这对于访问者可能更喜欢快速扫描内容而不是阅读每个导航标签的大型菜单特别有用。

您可以使用图标使最重要的内容脱颖而出。 例如,您可以通过向“结帐”菜单添加购物车图标来鼓励访问者完成购买。
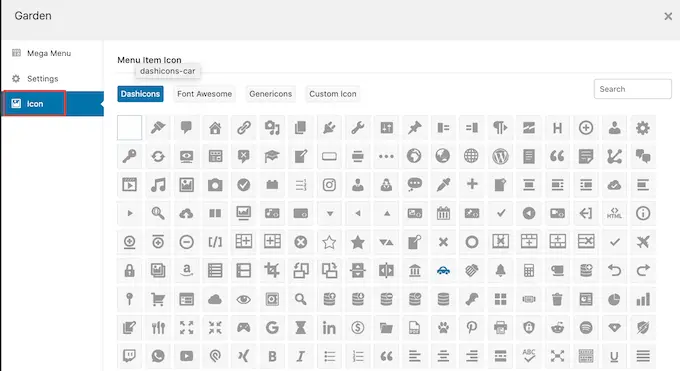
要将图像图标添加到导航菜单,请单击“图标”选项卡。

您现在可以从内置库中选择任何 dashicon。 如果您升级到 Max Mega Menu pro,那么您还可以访问其他图标字体、Genericons 和 FontAwesome,或者您可以从您的 WordPress 媒体库中选择一个文件。
在您的 WordPress 网站上完成 Mega 菜单的配置
完成所有这些设置后,您可以关闭弹出窗口以返回主外观 » 菜单页面。
您现在可以为每个顶级父级重复此过程。
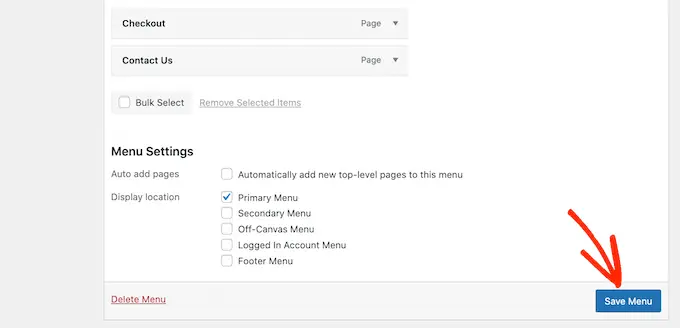
如果您对大型菜单的设置方式感到满意,请单击“保存菜单”按钮使其生效。

现在,只需访问您的网站即可查看正在运行的大型菜单。
我们希望本文能帮助您了解如何在 WordPress 网站上添加大型菜单。 您还可以阅读我们关于最佳拖放式 WordPress 页面构建器以及如何增加博客流量的指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
