如何在 WordPress 中添加新标签
已发表: 2022-09-11在 WordPress 中添加新标签是一个简单的过程,只需几分钟即可完成。 在 WordPress 中添加新标签有两种方法:第一种方法是使用 WordPress 编辑器,第二种方法是使用插件。 WordPress 编辑器可用于通过添加新页面然后将其分配到所需位置来添加新选项卡。 为此,只需创建一个新页面,然后单击“添加新”按钮。 接下来,输入页面的标题,然后单击“发布”按钮。 页面发布后,它将出现在 WordPress 管理面板的“页面”部分。 从这里,您可以将页面拖放到所需位置。 在 WordPress 中添加新标签的第二种方法是使用插件。 有许多插件可用于添加新选项卡。 只需在 WordPress 插件目录中搜索“添加新选项卡”并安装您选择的插件。 安装插件后,您需要激活它。 为此,只需转到 WordPress 管理面板中的“插件”页面,然后单击插件旁边的“激活”链接。 激活插件后,您将能够通过转到“外观”选项卡并选择“小部件”来添加新选项卡。 从这里,您可以将小部件拖放到所需位置。
标签在许多网站上很常见,尤其是电子商务网站。 然而,它们并不像手风琴那样不同,手风琴会展开以揭示更多信息。 选项卡使消化数据变得更加容易,而无需强迫用户滚动页面一百万次。 这就是我们向您展示如何向您的 WordPress 页面和帖子添加标签的方式。 例如,Bakery 的高级页面构建器允许您创建完全自定义的主题。 您可以使用浏览器内置的选项卡。 您唯一需要做的就是在页面上插入一个选项卡元素,然后编辑标题、内容和样式。
您可以对在此处创建的选项卡进行大量控制。 Tabs 是一个很棒的 WordPress 插件,可让您创建一个漂亮的标签。 您将能够使用 Tabs Responsive Builder 创建漂亮的选项卡,因为它包含所有必要的工具。 Tabs WordPress 插件是免费提供的,但您可以随时升级到高级版本以获取更多 19 种设计。 根据您的需要拖放选项卡以重新排列它们。 标签 WordPress 带有大量自定义选项。 如果您想使用它来设计标签以适应您的心情,您将有很多选择。 将标签添加到 WordPress 页面或帖子的最常用方法是使用添加标签功能。 通过单击更新默认设置按钮,您可以将自定义设置配置为所有新选项卡的默认设置。
如何在 WordPress 中添加另一个选项卡?
 信用:www.greengeeks.com
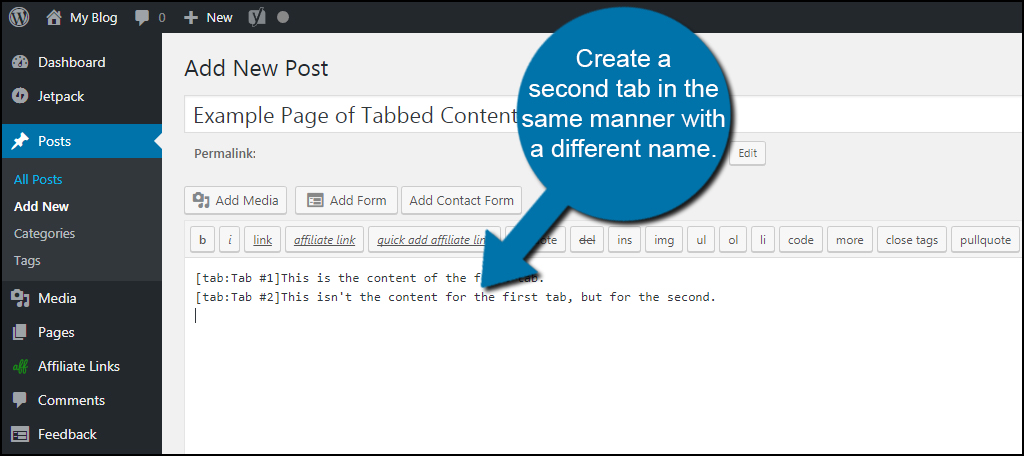
信用:www.greengeeks.com为了在 WordPress 中添加另一个选项卡,您需要首先创建一个新页面或帖子。 完成此操作后,您将需要转到 WordPress 管理面板中的“添加新”选项卡。 从这里,您只需将新标签拖放到所需位置即可添加新标签。
顾名思义,HTML 选项卡是可以通过 Web 浏览器访问的选项卡式文件夹。 通过抓住其中一个选项卡,您可以访问您想要的任何内容。 您可以通过四种方式将标签添加到您的 WordPress 网站。 我的偏好是使用 Gutenberg Tabs Blocks。 如果您无权访问 Gutenberg 块插件,则可以使用选项卡生成器。 对于那些陷入老式块编辑器时代的人来说,简码是一个很好的解决方案。 当您使用页面构建器选项卡时,您可以完全控制您的设计。
使用独立选项卡插件时,无法在您正在编辑的帖子或页面中创建选项卡。 在插件的标签编辑器中,您可以为每个“标签”布局创建自定义帖子设置。 如何将选项卡添加到特定的短代码? 选项卡简码中没有任何单一的简码; 相反,有大量嵌套的短代码。 第一步是将简码分成逻辑组。 因为您没有视觉样式控件,所以您可以比块标签更轻松地设置简码样式。 在某些页面构建器中,某些情况下小部件非常有限,您只能访问其中的几个。
有一个 hack 可以在标签小部件中插入一个短代码(但这并不简单,需要大量练习)。 也可以使用带有嵌套选项卡小部件的 elementor 扩展。 我不推荐使用独立的标签插件,因为它们没有明确的用例。
如何在 WordPress 中添加新的菜单选项卡
 信用:模板怪物
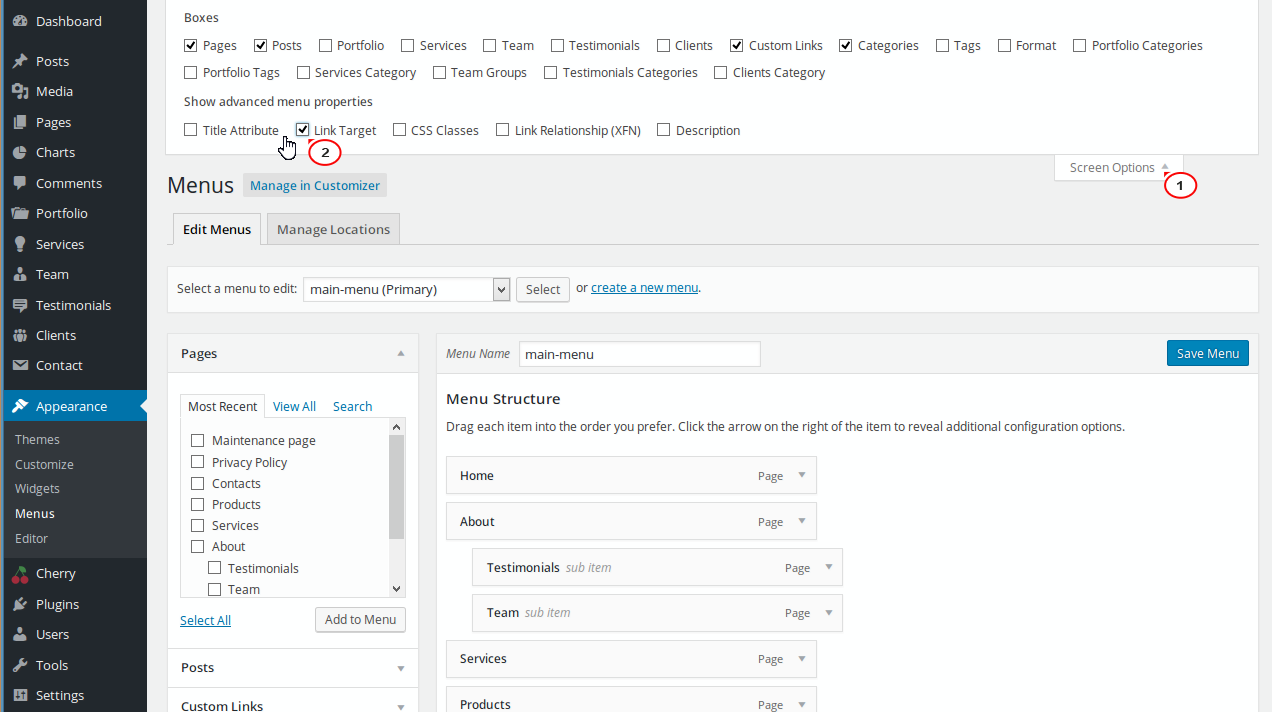
信用:模板怪物通过选择菜单,您可以自定义 WordPress 的外观部分。 如果您还没有菜单,请选择创建新菜单以开始使用。 您可以选择命名菜单及其出现的位置以及出现的位置。

待办事项清单应包括一个组织良好的菜单。 精心设计的菜单还可以改善用户体验,并且正如您所料,它会在以后转换。 设计糟糕的网站是不可能弥补的。 Visual Composer 可以更轻松地创建和管理网站菜单。 借助 500 多个内容元素、设计器模板和插件,您可以轻松创建令人惊叹的布局。 有多种现成的菜单元素(基本菜单和三明治菜单,以及提供更独特外观的侧边栏菜单)。
在 WordPress 中创建和管理菜单
要添加新菜单项,请从左侧列表中选择它,然后单击“添加到菜单”按钮。 从菜单中删除按钮可用于删除菜单项,方法是选择它并单击从菜单中删除按钮。 上移或下移按钮可用于移动菜单项。 如果要创建新菜单,请从右侧列表中选择所需的菜单名称,然后单击“创建菜单”按钮。
自定义标签 WordPress 插件
 信用:webshoplogic.com
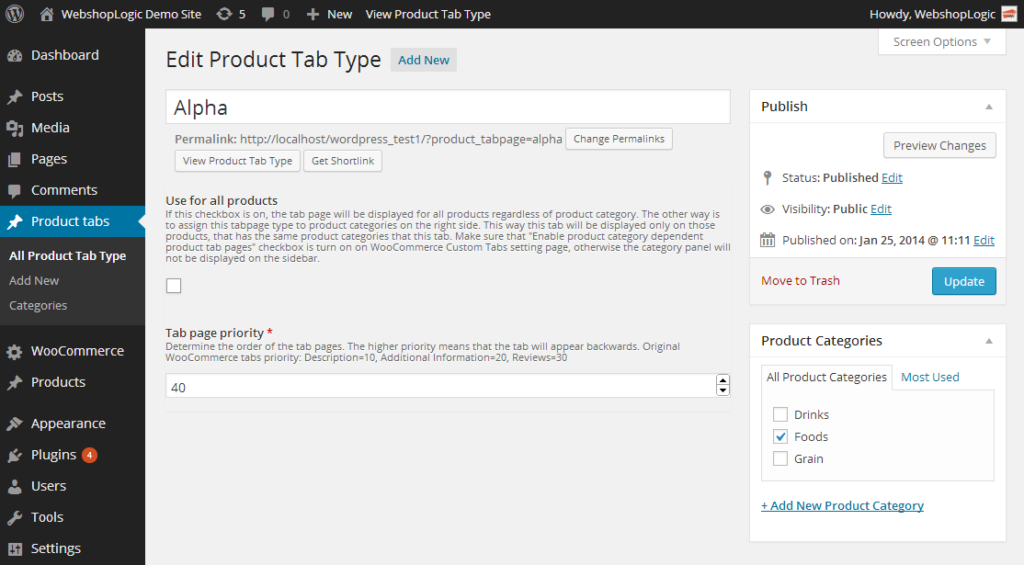
信用:webshoplogic.com向您的 WordPress 插件添加自定义选项卡是吸引用户并向他们提供有关您的插件的更多信息的好方法。 有许多插件可让您添加自定义选项卡,但我们建议使用 WordPress 插件的自定义选项卡。 该插件易于使用,可让您添加无限数量的自定义选项卡。
如何向 WordPress 插件添加选项卡
WordPress 插件可以包含一个选项卡,只需从添加选项卡菜单中选择它,然后单击它。 添加选项卡后,您需要保存设置,以便其他人看到它们。
在 WordPress 中发布标签
WordPress 中的帖子选项卡用于管理和创建帖子。 此选项卡可以在 WordPress 仪表板的左侧边栏中找到。 在帖子选项卡下,您会找到管理帖子的选项,例如编辑、删除和查看帖子。 您还可以从此选项卡创建新帖子。 为此,只需单击“添加新”按钮。
选项卡允许您在更小的空间中指定更多细节或划分更大的内容块以便更好地组织。 要将选项卡式内容添加到 WordPress,请使用 SeedProd 构建器创建登录页面和网站。 有关安装 WordPress 插件的更多信息,请参阅我们的指南。 需要选项卡响应才能将选项卡式内容插入您的帖子和页面。 如果您不想使用登录页面构建器,可以使用专用的 WordPress 插件来实现。 之后,您可以通过转到 Tabs Responsive * All Tabs 并复制 Responsive * All Tabs 下的 Tabs Shortcode 列中的代码来添加任意数量的选项卡。 每个选项卡都有一个新的标题和描述,您可以更改其图标和选项卡描述,方法与更改其标题相同。 您还可以选择自定义“选项卡设置”,它允许您更改选项卡的图标位置、标题和边框。
WordPress 标签简码
WordPress 标签短代码是向您的网站添加标签的好方法。 此简码允许您添加最多四个选项卡,每个选项卡都有自己的内容。 您可以使用此短代码在您的网站上创建一个选项卡式内容区域,这非常适合以易于阅读的格式组织您的内容。
如何将标签添加到您的 WordPress 网站
WordPress 网站上的标签很容易添加。 通过登录您的 WordPress 管理仪表板并导航到插件菜单,您可以访问设置。 然后可以通过从插件列表中选择来找到并安装 Tabs 插件。 激活插件后,您就可以开始使用了。 您可以使用 WordPress 中的标签更轻松地组织您的内容。 这些可以添加到任何页面或帖子中,以将它们显示为水平选项卡。 向您的帖子和页面添加选项卡按钮可以让您的用户轻松浏览内容。
