如何在 WordPress 中将页面添加到菜单
已发表: 2022-09-08假设您想要一份关于如何在 WordPress 中将页面添加到菜单的分步指南: 1. 登录您的 WordPress 帐户。 如果您不确定如何执行此操作,请查阅您的虚拟主机或 WordPress 文档。 2. 登录后,您将被带到仪表板。 从这里,将鼠标悬停在左侧边栏中的“外观”选项卡上。 将出现一个下拉菜单。 3. 点击下拉菜单中的“菜单”。 您将被带到“菜单生成器”屏幕。 4. 在 Menu Builder 屏幕上,您将看到左侧的页面列表和右侧的空白菜单。 5. 要将页面添加到菜单中,只需单击要添加的页面旁边的复选框。 然后,单击“添加到菜单”按钮。 6. 您选择的页面现在将出现在右侧的菜单中。 7. 要重新排列菜单中页面的顺序,只需单击页面并将其向上或向下拖动到所需位置。 8. 对页面顺序感到满意后,单击“保存菜单”按钮。 就是这样! 您现在已经成功地在 WordPress 的菜单中添加了一个页面。
在本教程中,您将学习如何创建 WordPress 页面并将其添加到您网站的导航菜单中。 尽管帖子很长,但无需担心,因为它相对简单。 一旦你掌握了几次,它应该很容易掌握。 如果您有自定义主题,您可能会注意到导航菜单中会出现一个新页面,但这取决于主题的配置方式。 如果您还没有,则需要为您的主题配置一个 WordPress 菜单。 如果您已经有菜单,则无需向其中添加页面。 左侧边栏有多个区域,您可以在其中添加菜单项。
如果您在屏幕顶部选择它,您将看到最近创建的页面列表。 通过单击添加到菜单按钮,您可以将其添加到菜单中。 您可以根据此命令在主题中选择位置。
如何在我的菜单 Elementor WordPress 中添加页面?
 信用:powerpackelements.com
信用:powerpackelements.com导航到 Pages 以开始。 新建选项卡位于仪表板的左侧。 您可以使用 Elementor 按钮添加或删除元素。 当您单击 Add New 时,您必须首先定义该部分的结构,然后在其中放置一个菜单。 必须选择的部分结构必须选择。
只需几个步骤即可在 Elementor 中创建菜单。 您无需安装任何其他插件即可使用它。 如果您在设置菜单小部件样式时遇到问题或只是想让它看起来更好,这个技巧将非常有用。 创建标题菜单是添加徽标和其他元素的第一步。 弹出窗口可以分两步发布,第 2 步和第 3 步。 第 3 步:添加将导致您之前创建的弹出菜单页面的操作。 第四步是点击动态标签图标(看起来是一堆煎饼)。 就我而言,就是这样。
如何制作 Elementor 响应式菜单?
要将按钮添加到菜单,请单击“高级”选项卡。 应将另一个内部部分小部件拖到按钮下方到第一列。 从布局菜单中选择全宽选项。
如何在 Elemento 中创建菜单锚点
使用 *br 在 Elementor 中创建菜单锚点。 通过选择小部件,您可以访问左侧边栏。 从小部件列表的小部件窗格中选择菜单锚选项。 通过转到选项对话框并选择 *br 来设置以下属性。 菜单锚的标题 菜单锚如下所述。 在页面上,菜单锚位于底部。 Menu Anchor 的父元素是元素。 如果菜单锚不属于父元素,则该字段为空白。 就细节而言,Menu Anchor 排名如下。 滚动页面时菜单锚点滚动时发生滚动。 要应用更改,请单击确定。 您现在可以通过使用拖放界面将项目拖放到菜单中。 将菜单项从“小部件”窗格拖放到“菜单锚”小部件中。 键盘也可用于输入菜单项。 完成后,单击“保存菜单”按钮以保存刚刚创建的菜单。 在 Elementor 中创建菜单锚时,您可以指定以下属性: *br 菜单锚是标题。 可以通过使用拖放界面拖放项目将项目添加到菜单锚点。 此方法使用简单:将菜单项从 Widgets 窗格拖放到 Menu Anchor 小部件上。 键盘是输入菜单项的另一个选项。 完成后,您可以通过单击“保存菜单”按钮来保存菜单。
如何在 WordPress 中将页面添加到下拉菜单
 信用:themeimage.blogspot.com
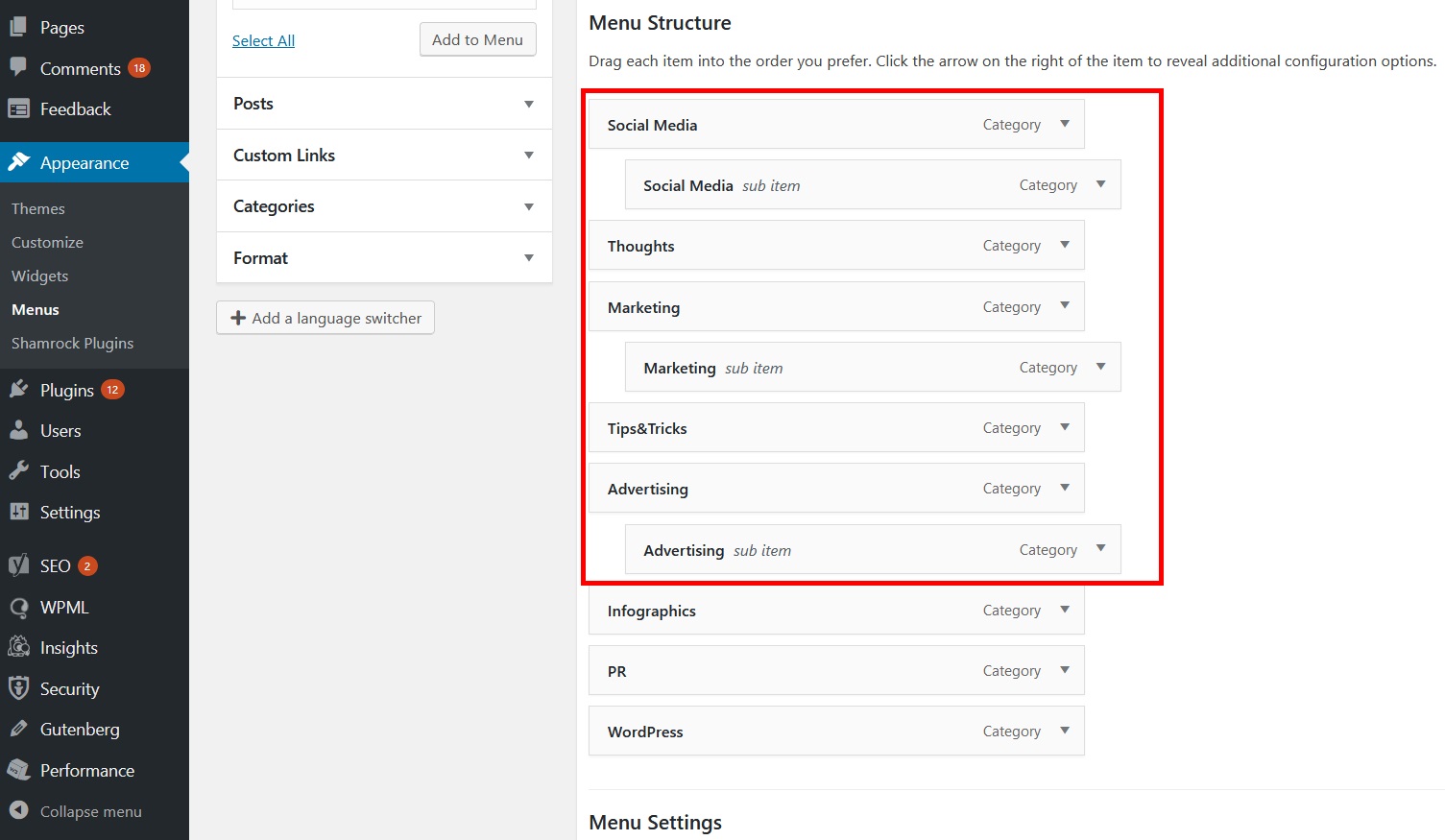
信用:themeimage.blogspot.com从 WP Admin 的菜单下拉菜单中选择外观。 在这种情况下,您可以通过拖放来更改项目的显示顺序。 向右拖动一项以将其嵌套在另一项下,然后如果要撤消此操作,请将其拖回左侧。

您应该在您的网站上提供导航栏或菜单,以便用户轻松浏览它。 在许多方面,导航菜单可以被认为是选项的集合,类似于您在浏览各种网站时可能看到的内容。 在本演练中,我们将向您展示如何使用原生 WordPress 功能构建您的菜单。 只要您拥有至少一个菜单,您就可以向其中添加项目。 页面、帖子和自定义 URL 可以包含在这些项目中。 CSS 类也可用于向下拉菜单添加自定义样式。 一旦通过此方法生成任何菜单项,它将显示该类别中所有内容的列表。
在第 2 步中,WordPress 定制器将允许您预览菜单。 第三步是将您的菜单放到网上。 第四步是添加、删除或重新排列菜单项。 第五步是通过单击一键按钮启用实时下拉菜单。
如何在 WordPress 标题中添加菜单
在 WordPress 标题中添加菜单是改善网站导航的好方法。 有两种简单的方法可以做到这一点:
1. 使用插件:有很多很棒的插件可以让你轻松地在标题中添加菜单。 只需安装并激活插件,然后按照说明添加菜单。
2. 手动添加菜单:如果您对代码感到满意,可以通过将以下代码添加到 header.php 文件来将菜单添加到标题中:
- 家
- 关于
- 接触
将 home_url() 函数替换为您的主页的 URL,将 about 和 contact 页面替换为您要链接到的页面的 URL。
使用 WordPress 的标题菜单作为模板,您可以添加一个按钮。 在标题导航菜单中添加一个按钮可以使行动号召更加明显。 按钮块是一项可选功能,允许 WordPress 用户向 WordPress 帖子和页面添加按钮。 这个 hack 会将您的 WordPress 导航菜单中的任何链接转换为易于使用的按钮。 在外观下,您会找到用于创建帐户的菜单。 可以定制 WordPress 定制器以满足您的特定需求。 现在,您将在右栏中找到您网站的实时预览,并在左栏中找到主题设置列表。
单击“附加 CSS”选项卡将其展开。 单击此按钮后,您将看到一个框,您可以在其中添加自定义 CSS 代码。 使用这个技巧,您不仅可以在标题菜单中添加按钮,还可以突出显示 WordPress导航菜单中的任何链接。 更改背景颜色、链接文本颜色和边框颜色。 然后可以通过单击“发布”按钮保存更改。
准备好菜单后,单击“创建菜单”按钮。 在“位置”字段中,输入您在上一步中创建的菜单的名称。 您需要在“标题”字段中输入菜单名称。 您可以在“替代”字段中输入菜单的简要说明。 “菜单项 1”字段可以填充文本以开始您的菜单。 在“菜单项 2”字段中,输入要为第二个菜单项显示的文本。 在“菜单项 3”字段中输入您希望第三个菜单项显示的文本。 通过单击保存,您可以保存数据。 新的 WordPress 管理菜单包括一个新的二级菜单。
如何在 WordPress 中编辑菜单
您必须首先导航到外观。 可以在菜单中找到所有当前可用页面的列表。 所需菜单项旁边的下拉箭头可用于修改菜单。 拖动标题后,您可以更改菜单的顺序。
以下步骤将引导您完成在 WordPress 中编辑或更改菜单导航栏的过程。 导航到 WordPress 仪表板中的外观和菜单。 您还可以使用菜单项编辑器添加新菜单项、重新排列现有项以及更改导航按钮标签。 由于此界面是拖放式的,因此您可以通过拖放项目轻松地重新排列菜单。 下面的帖子/视频是 2014 年在 WordPress 4.01 版中创建的。该过程很可能会继续与 2021 年 9 月相同。某些 WordPress 主题可能会以稍微不同的方式显示菜单选项。 要保存您添加、编辑或重新排列的菜单项,请右键单击“保存菜单”按钮。
WordPress 使添加菜单变得简单。 您可以在外观中更改默认设置。 在菜单页面上,单击创建菜单按钮。 只需从自定义菜单中选择类别、帖子和页面,您就可以立即开始添加您网站的类别、帖子和页面。 只需将 CSS 类菜单项放置在每个菜单项中即可更改它们。
如何在 WordPress 的菜单中添加项目?
在菜单选择下,您可以创建新菜单或选择要编辑的菜单。 选中要添加的页面框后,按添加到菜单按钮。 可以拖放页面以满足您的需要。 完成后,您可以保存菜单。
