如何将图片添加到您的 WordPress 主页
已发表: 2022-09-05向您的 WordPress 主页添加图片是个性化您的网站并使其更具视觉吸引力的好方法。 有几种不同的方法可以将图片添加到主页,您使用的方法取决于图片的位置以及您希望它在主页上的显示方式。 如果您有一张已上传到 WordPress 网站的图片,您只需将图片插入主页的内容区域即可将其添加到主页。 为此,请单击主页上内容编辑器上方的“添加媒体”按钮。 这将打开媒体库,您可以在其中选择要插入的图片。 选择图片后,单击“插入帖子”按钮。 如果您要添加到主页的图片位于其他网站,您可以使用“添加媒体”按钮将图片插入到您的主页。 为此,请单击“添加媒体”按钮,然后单击“来自 URL”选项卡。 输入您要插入的图片的 URL,然后单击“插入到帖子中”按钮。 您还可以使用小部件将图片添加到主页。 您可以使用多种小部件将图片添加到您的主页,您可以通过在 WordPress 插件目录中搜索“图像小部件”来找到适合您需求的小部件。 找到您喜欢的小部件后,只需将其拖放到主页的侧边栏中即可。
带有图像的WordPress.com 网站看起来会更好。 您可以在您的网站上包含图像的方式有很多。 来自 Pexels 免费照片库的图像。 如果您使用媒体块,您还可以在文本块中插入图像或视频。 它可用于以多种方式在移动设备上堆叠媒体和文本。 Tiled Gallery 块有四种不同的样式,可用于圆角。
如何在 WordPress 中编辑我的主页?
 信用: linuxhint.com
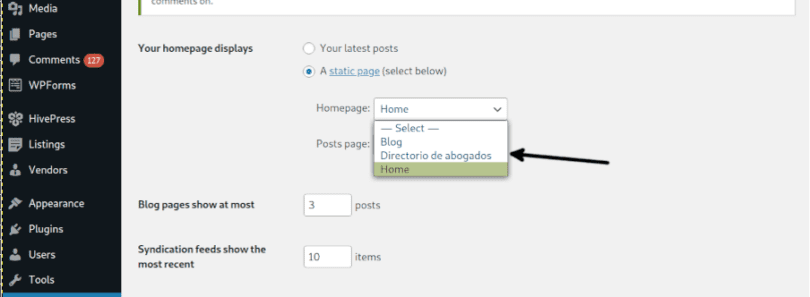
信用: linuxhint.com为了在 WordPress 中编辑您的主页,您需要访问 WordPress 管理仪表板。 登录后,您需要导航到“页面”部分并找到当前设置为主页的页面。 从这里,您可以像编辑 WordPress 中的任何其他页面一样编辑该页面。 完成更改后,请务必单击“更新”按钮以保存更改。
当用户访问您的网站时,他们会看到主页。 今天您网站上的平均关注时间仅为 8.25 秒,因此如果用户打算留下来,您的主页必须引起用户的注意。 在本教程中,我们将介绍如何编辑 WordPress 的主页。 有关如何编辑和自定义主页的更多信息,请转到为初学者编辑主页部分。 请查看您的 WordPress 安装以了解我们正在编辑的 index.php 文件。 只需转到 Pages 编辑页面内容,然后在此处更改内容。 WordPress 会在屏幕左上角显示各种编辑选项,右侧有一个蓝色图标。
要将更多块添加到您的页面,请单击 + 图标,然后一路编辑它们,如果您不喜欢看到的内容,最后将其删除。 有多种带有自定义选项的 WordPress 主题。 Elementor 是一个 WordPress 插件,可为 WordPress 网站提供附加功能。 所有主题都可以使用 Elementor 进行编辑,但您必须首先选择一个 Elementor-ready 主题。 由于其拖放界面,您将在 Elementor 编辑器中拥有丰富的编辑选项。 您在此处看到的模板将是标准的,并且将生成一个名为singular.php 的文件(正如我们之前所做的那样)。 您还可以更改您的主页模板。 从页面属性 > 模板部分的下拉菜单中选择一个模板。
如何编辑您的 WordPress 主页
WordPress 是一种流行的内容管理系统 (CMS),它允许用户轻松创建和管理自己的网站。 要编辑主页的某个部分,只需单击它旁边的蓝色铅笔图标。 在这里,我们可以更改主页顶部的图像、文本和按钮。 当您进行任何更改时,您的编辑将显示在您网站的预览部分。 在这些更改公开之前,您的网站不会更新这些更改。 在网站的主页上,有一个重要的组成部分。 访问者将被吸引到该站点的主页,因为这是他们看到的第一件事。 如果您想更改您的主页,您必须先导航到管理面板,该面板将显示一个静态页面。 您可以通过这种方式管理页面,而不必担心实时更新。 如果您不确定如何操作,我们的指南将为您提供帮助。 同时,请务必查看我们有关 WordPress 网站安装的其他有价值的文章,例如如何设置 WordPress 博客以及如何设置 Google Analytics 帐户。
如何在 WordPress 上更改主页图像
转到您的 WordPress 仪表板以访问它。 您可以通过打开页面或单击帖子来上传新图像。 然后,通过单击“替换”按钮,您可以更改要使用的图像。 下一步是上传现有图像或从“开放媒体库”部分选择要包含在 WordPress 仪表板中的图像。
当我阅读 OP 时,我认为它指的是静态首页右上角的大默认图像,该图像应该用于主页模板。 如果您用自己的图像替换该图像,请转到“我的网站”>“自定义”。 因为它以如此狭窄的格式显示,所以网关的标题图像是有限的。 带有标题图片的网站首页的大小是多少? 有没有办法让网关主题静态而不是旋转? 如果您不想为您的支持请求开始一个新主题,最好开始一个新主题。
如何更改您的 WordPress 背景
如果您使用的是 WordPress,请转到外观 > 背景并选择一个新的背景图像。 如果要更改博客主页的默认图像,请转到媒体并从下拉菜单中选择徽标。

如何在页面 WordPress 中添加特色图片
WordPress 具有可以在新博客文章中编辑或创建的特征图像。 特色图片选项卡位于内容编辑器的右栏中。 您可以通过单击“设置特色图片”部分中的“设置特色图片”链接来查看 WordPress 媒体上传器弹出窗口。
特色图片功能可用于插入图片作为页面或帖子的主要视觉元素。 来源通常位于您计算机上的某个位置、互联网上的链接或您的媒体部分(您可以使用这些选项的任意组合)。 PixelRockstar 还提供了将图像直接添加到站点的选项。 如果您在帖子或页面的编辑屏幕中找不到该功能,您可以通过单击 WordPress 编辑屏幕右上角的“屏幕选项”按钮来查看它。 根据主题,您可以通过多种方式使用图像。 确定您看到的特色图片是由您的主题开发者设置的。
如何在 WordPress 的帖子中添加特色图片
可以通过单击 *br 按钮将特征图像添加到帖子中。 在 WordPress 管理屏幕的左侧,您会找到“帖子”选项卡。
您可以通过单击查看要包含的帖子的详细信息。
向下滚动到“媒体”选项卡的“缩略图”部分,然后选择“添加新”。
填写“缩略图大小”字段,宽度为 350 像素,高度为 150 像素。
输入特色图片的 URL 后,单击“链接到帖子”按钮。
通过单击“更新”按钮,您可以进行必要的更改。
要更改帖子和页面中特色图像的外观,请使用 *br* 按钮。 可以在 WordPress 管理屏幕的左侧找到“外观”选项卡。 选择您要修改的帖子或页面,然后单击“编辑”按钮。 您可以通过选择“媒体”选项卡的“缩略图”部分中的“更改”选项来更改缩略图的高度或宽度。
如何使用代码在 WordPress 中插入图像
将图像添加到您的 WordPress 帖子和页面很容易。 WordPress 编辑器使您只需单击几下即可将图像添加到您的帖子和页面。 但是,如果您想使用代码将图像添加到您的帖子和页面,您可以按照以下步骤操作: 1. 登录您的 WordPress 站点并转到您想要添加图像的帖子或页面。 2. 在编辑器中,单击“添加媒体”按钮。 3. 在“插入媒体”窗口中,单击“上传文件”选项卡。 4. 单击“选择文件”按钮,然后选择要从计算机上传的图像。 5. 上传图片后,您可以添加标题、说明和描述。 6. 点击“插入帖子”按钮。 您的图像现在将插入到您的帖子或页面中。
如何在 WordPress 中创建缩略图
要在 wordpress 中创建缩略图,请转到您的媒体库并单击您要使用的图像。 在图片下方,您会看到一个链接,上面写着“编辑图片”。 单击它,将出现一个弹出窗口。 在“缩略图设置”部分下,选择“裁剪”选项,然后单击“应用”按钮。 现在您可以拖动图像以将其裁剪为您想要的大小。 对图像满意后,单击“保存”按钮。
网站上的缩略图帖子是页面的一小部分图形和文本部分。 当用户单击链接或图像时,将显示全尺寸文章。 WordPress 使用帖子缩略图中的特色图像使其看起来更大。 本教程将引导您完成在 WordPress 中创建帖子缩略图的过程。 您帖子的标题决定了您是否能够通过实施此插件从 Flickr 下载图像。 您可以通过单击 WordPress 中的特色图像来创建帖子缩略图。 WordPress 允许您根据分辨率设置在编辑器中裁剪和调整图像大小。
必须下载并配置相关帖子缩略图插件才能激活。 该插件将在 WordPress 设置区域中包含一项名为“相关帖子拇指”的新功能。 在第三步中,选择您喜欢的常规显示选项。 在此屏幕中,您可以更改帖子的显示方式。 您可以在浏览器的缩略图选项卡中选择缩略图的来源。 第三步是选择缩略图的样式,可以是颜色、字体大小或摘录长度。
图像块
图像块是包含图像的块。 图像可以从存储在计算机上的文件或 URL 插入图像块。 图像可以对齐到块的左侧、右侧或中心。
通过单击“添加块”按钮选择图像块。 可以对图像大小和尺寸进行各种调整,包括添加或删除高度和宽度尺寸。 要在段落中对齐图像,请将其插入到目标段落块的正上方。 使用新功能,您可以向图像添加完全替换颜色的过滤器。 顾名思义,双色调效果类似于黑白滤镜; 您可以选择自己的阴影,而不是黑色和白色的阴影和高光。 Copy Copy 可用于复制特定块,然后您可以将其粘贴到编辑器中的任何位置。 添加到可重复使用的块功能允许您将选定的块添加到可重复使用的块列表中,允许您在其他页面或帖子上使用它。
通过编辑为 HTML,您可以更改嵌入块的 HTML 代码。 在二十二十二十中,图像设置分配给每个块,允许您使用边框或框架来完善您的图像。 此外,高级选项卡使您能够将 CSS 类添加到块中,从而允许您编写自定义 CSS 并根据需要设置样式。
