如何在 WordPress 中添加阅读更多按钮
已发表: 2022-09-14如果您想在 WordPress 中添加“阅读更多”按钮,有几种不同的方法可以做到。 一种方法是使用“更多按钮”之类的插件。 使用此插件,您可以在 WordPress 网站上的任何帖子或页面上添加“阅读更多”按钮。 在 WordPress 中添加“阅读更多”按钮的另一种方法是编辑主题代码。 这种方法更高级一些,但它允许您在 WordPress 网站上的任何帖子或页面上添加“阅读更多”按钮。
使用 WordPress,您可以轻松地编辑阅读更多按钮,然后创建文章摘录。 您可以使用摘录来总结您网站主页、档案、类别和搜索结果中的帖子或帖子摘要/预告片。 有三种方法可以在帖子中插入阅读更多标签。 如果您想要摘录,您可以使用文本编辑器并将光标拖到文本末尾。 您网站上的链接文本将根据您使用的主题而有所不同。 创建摘录时有几个选项,具体取决于您使用默认文本的方式。 使用 the_excerpt() 函数时,修改阅读更多文本选项将可见。
当您单击摘录中的阅读更多链接时,您将在窗口中看到完整的帖子,包括摘录。 为避免这种情况,请在您的 WordPress 网站上创建以下代码行。 在这种情况下需要执行的每个函数的 Function_content($more_link_text = null, $strip_teaser = false)。 由假到真是唯一的变化。 完整的帖子将不再显示为摘录。 使用此方法,所有完整帖子的所有摘录内容将被自动删除。
文章编辑选项允许您在博客文章中的任何位置添加阅读更多按钮,例如页脚:这意味着整个博客文章不会出现在主页上。 要阅读整篇文章,请单击阅读更多按钮。
在经典编辑器的可视化编辑器中创建帖子时,将光标放在您希望预览结束的位置,然后在单击“插入复选框”时从文本上方显示的工具栏中选择“插入阅读更多”。 您也可以通过单击鼠标左键来移动它,它将把它带到您想要的任何地方。
很长一段时间以来,“阅读更多”一词已在各种情况下使用。 当用户看到一篇文章的摘录并想再次阅读时,他们可以将其用作移动或台式计算机上的文本链接或按钮。
将光标放在要在可视化编辑器中作为摘录的文本的末尾。 插入阅读更多标签可以通过选择插入找到。 在摘录的结尾,有一条虚线表示“更多”。
如何在 WordPress 中添加阅读更多和阅读更少按钮?
 信用:优雅模块.com
信用:优雅模块.com在 WordPress 中添加阅读更多和阅读更少按钮是一个两步过程。 首先,您需要向您的WordPress 帖子或页面添加一个按钮。 其次,您需要在 WordPress 主题中添加一些代码以使按钮正常工作。
在本教程中,我们将引导您完成将 Read More 标签添加到 WordPress 所需的步骤。 简要描述您在内容中谈论的内容是激发他们兴趣的好方法。 喜欢在移动设备上浏览网站的用户将从“阅读更多”选项中受益匪浅。 您的文本可以在两个程序中显示为预览。 Excerpts 页面只显示Excerpts 页面,所以没有办法丰富它。 使用阅读更多工具,您可以将图像、链接和其他元素添加到预览中。 我们将介绍如何使用 Read More 标签将其添加到您的网站,并向您展示如何操作。 在经典编辑器中编辑帖子时,将光标放在您希望预览结束的位置,然后从帖子顶部的工具栏中选择插入阅读更多标签。 完成编辑后,单击阅读更多按钮以突出显示您的新页面。
如何添加阅读更多按钮?
 信用:email2go.io
信用:email2go.io这个问题没有一个明确的答案,因为添加“阅读更多”按钮的方法会因所使用的软件或平台而异。 但是,一般来说,添加“阅读更多”按钮的过程将涉及创建一个链接,该链接会导致被截断的完整内容。 该链接的样式可以看起来像一个按钮,并且可以放置在被截断的内容下方,或者放置在用户容易找到的位置。
更新编辑中的更多标签
通过将更多标签添加到帖子内容编辑器,您可以将更多标签添加到更新的编辑器。 从编辑器顶部选择更多。 标签选项卡现在将在您添加阅读更多选项卡后出现。
阅读更多标签如何在 WordPress 中工作?
 信用:www.pinterest.com
信用:www.pinterest.com将阅读更多标签插入博客文章时,您可能会遇到显示阅读更多标签的问题; 只需检查您的 WordPress 设置以确保您正确配置它们。 在 WordPress 中,转到设置页面并选择阅读。 应转到标有“对于提要中的每篇文章”的部分,再次检查文章计数。
使用 WordPress,您可以显示带有阅读更多链接的摘要文章。 使用新的古腾堡编辑器,在 WordPress 中插入阅读更多标签的方法略有改变。 由于此功能内置于 WordPress,因此无需安装插件。 阅读更多块可以手动添加到帖子中。 阅读更多块不会显示在较旧的 WordPress 版本中。 为此,您必须使用可以手动生成的 read-more 标签。 您可以使用摘录更改内容并介绍新朋友。 一个问题或一个引人入胜的引言可以吸引读者继续阅读。
如何更改 WordPress 中的阅读更多文本?
由于 WordPress 不支持所有相同的主题,我们将使用流行的响应式主题作为示例。 进入自定义后,点击两次“博客/存档”。 您可以在侧边栏上向下滚动以获取有关自定义屏幕的更多信息。 如果要将默认文本更改为自定义文本,请转到屏幕底部并单击自定义文本按钮。

插件将帮助您保持读者的参与
该按钮将在所有文章上可见,文章标题下方有一个链接。 可以从 WordPress 插件存储库下载的“阅读更多”插件也可以自定义其外观。 通过使用此插件,您将能够提高网站的可读性并为您的读者提供额外的内容。
如何在 Html 中添加阅读更多标签
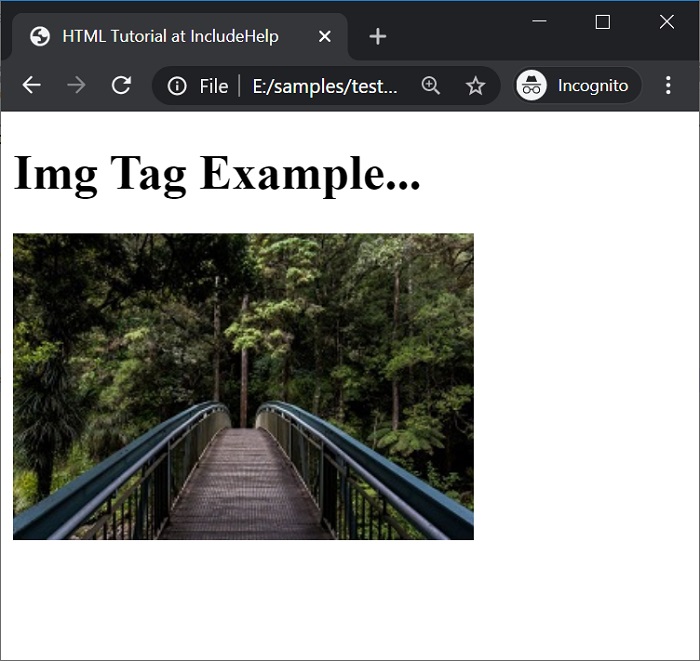
 信用:www.includehelp.com
信用:www.includehelp.com 有几种方法可以在 HTML 中添加“阅读更多”标签。 一种方法是使用标签,如下所示:
阅读更多
另一种方法是使用标签:
阅读更多
这两种方法都可以,但标记可能是更符合语义的方法。
你如何插入阅读更多?
您只需在文本编辑器中输入字母 * 即可将“阅读更多”按钮插入帖子中。 如果您希望按钮出现,您必须首先在帖子文本编辑器中对其进行标记。 也可以通过单击文本编辑器窗口上方的“更多”按钮来添加它。
如何在 WordPress 中删除阅读更多内容
您可以通过将“阅读更多”标签下的“阅读更多”留空,从框中删除“阅读更多”。 在屏幕的左上角,您可以通过单击“发布”来保存更改。 没有更多可说的了。 你没有什么可做的了。
以下是如何做到这一点。 有关 WordPress 的更多信息,请访问此页面。 转到您的 WordPress 网站的仪表板开始。 在设置下,从边栏中选择阅读。 在第 3 步中,单击提要窗口右上角的“对于提要中的每个帖子,包括”选项旁边的全文选项。 单击保存更改将显示按钮删除选项的完整列表。 WordPress 是快速轻松地自定义网站的绝佳平台。
您可以通过 WordPress 仪表板或自定义 CSS 设置来执行此操作。 熟悉或喜欢编程的人应该考虑使用以下方法。 如果您想从帖子中删除更多标签,可以通过包含自定义 CSS 代码来实现。
如何在 WordPress 中编辑阅读更多按钮
从 WordPress 仪表板中选择外观。 要在编辑器中打开文件,首先找到并单击文件名。 如果您需要编辑的文件在 WordPress 仪表板中不可用,您可以使用 FTP 客户端下载它,然后使用您喜欢的文本编辑器对其进行编辑。 保存后,您应该保存并上传您对文件所做的更改。 这是对情况的简要描述。 在 WordPress 中,您可以通过单击阅读更多按钮轻松隐藏或显示长内容。 了解有关阅读更多插件的更多信息,以帮助您改进您的网站。 什么是 WordPress 阅读更多按钮? 阅读更多按钮可以在经典编辑器、我的网站页面(在主题下)和主页模板下的主题选项下找到。
WordPress 添加阅读更多链接到自定义摘录
在自定义摘录中添加“阅读更多”链接可能是鼓励读者点击进入您的完整博客文章的好方法。 默认情况下,WordPress 会将您的摘录截断为 55 个单词,但您可以通过转到 WordPress 仪表板中的设置 > 阅读并调整“摘录的字数”设置来更改此设置。 完成此操作后,您可以使用标签将“阅读更多”链接添加到您的自定义摘录。 只需将此标签放在您希望摘录结束的位置,您的读者就会看到一个“阅读更多”链接,他们可以单击该链接来阅读您的帖子的其余部分。
2020 年 10 月 19 日,WordPress customExcerpts – Themes Harbor 页面将被移除。 您可以通过摘录来了解您的帖子是什么样的。 您可以通过显示简短和自定义摘要来缩小长帖子的范围。 如果摘录功能设置为静音,则不会显示其他链接。 输入摘录选项并保存帖子后,您会注意到文本仅在内容区域中可见。 WordPress 中没有指向原始帖子的自动链接,但您可以在摘要中添加自定义 HTML 以链接到它。 我们将使用一小段代码在自定义摘录中显示阅读更多链接。
如何在 WordPress 中添加继续阅读链接
WordPress 允许您通过在希望出现“继续阅读”或“阅读更多”按钮的位置插入“阅读更多标签”来添加继续阅读链接。 如果您想查看包含 Read More 标签的帖子列表,请将光标悬停在 Gutenberg 块下方。
在您的博客文章中,单击“帖子”选项卡以添加摘录。 您可以添加新帖子或简单地编辑现有帖子。 从右侧选项面板中选择摘录选项,然后将摘录插入您的帖子中。 完成后,单击发布/更新按钮以保存更改。
WordPress 阅读更多 无需插件即可扩展
有几种方法可以在没有插件的情况下扩展 WordPress 阅读更多内容。 一种方法是简单地编辑主题的functions.php 文件并添加几行代码。 另一种方法是使用子主题并将代码添加到子主题的functions.php 文件中。 最后,您可以将过滤器添加到您的 functions.php 文件中。
WordPress 的内容切换插件
WordPress 的用户可以使用 Content Toggle 插件创建可扩展的文本块,用于显示更长的文章或章节。 安装插件后,任何帖子或页面现在都可以安装内容切换块。 您可以通过单击帖子或页面主要内容旁边的切换来更改帖子或页面的状态。
WordPress 阅读更多简码
要打开或关闭文本块,只需插入一个简单的短代码:这个 WordPress 插件允许您包含用户不可见的文本,除非他们按“阅读更多”。
