如何向您的 WordPress 网站添加滚动条
已发表: 2022-09-25如果您想在 WordPress 网站上添加滚动条,您可以使用几种不同的方法。 一种方法是为 WordPress 添加一个像 Scrollbar 这样的插件。 此插件会自动向您的网站添加滚动条。 向您的 WordPress 网站添加滚动条的另一种方法是向您的主题添加一些代码。 您可以将此代码添加到主题的 functions.php 文件中。 向您的 WordPress 网站添加滚动条可能是使您的网站更加用户友好的好方法。 它还可以帮助您提高网站的可用性。
在本教程中,您将学习如何使用插件或自定义 CSS 代码将自定义滚动条添加到您的 WordPress 网站。 如何在 WordPress 中添加自定义滚动条 | 综合指南将引导您完成为您的 WordPress 网站创建自定义滚动条的步骤。 使用插件是向您的网站添加自定义滚动条的最有效和最简单的方法。 如果您希望您的网站是轻量级的,您可以考虑添加自定义 CSS,而不是一种对开发人员更友好的方法。 另一方面,您网站的滚动条自定义不是默认设置。 我们的团队研究了向 WordPress 网站添加自定义滚动条的最佳插件。 使用 Advanced Scroll 插件是向您的网站添加滚动元素的最简单且最具成本效益的方法。
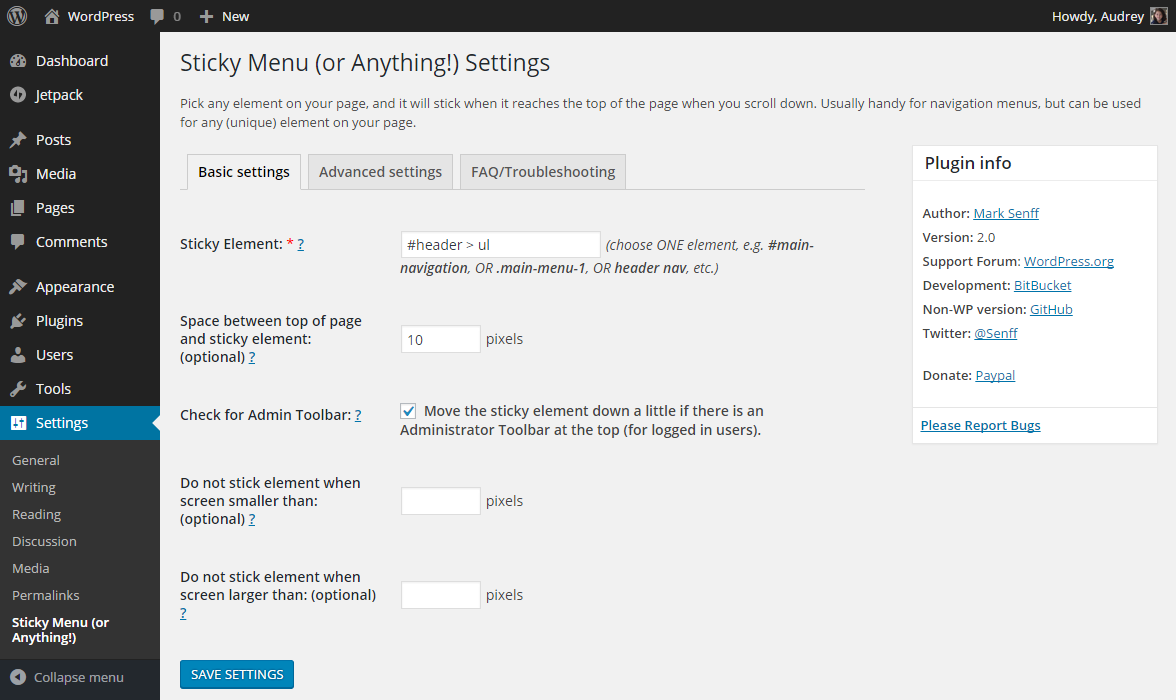
该插件必须在 WordPress 仪表板上安装并激活。 插件的主要配置可以在激活后进行修改。 默认情况下,您可以更改滚动条的颜色、速度和对齐方式。 自定义滚动条插件是一个 WordPress 插件,允许您将自定义滚动条添加到您的站点。 它是一个轻巧而强大的插件,允许您合并自定义滚动条。 单击外观以查看插件的主要设置。 要展开设置电子表格,请使用此图标,该图标位于 Name the Scrollbar field附近。
滚动条的组件可以配置为四种不同的颜色设置。 除了已有的 CSS 之外,还可以将自定义 CSS 添加到您的网站以自定义其样式。 它适用于使用 WebKit 渲染引擎(如 Google Chrome、Safari、Opera 等)的桌面浏览器。 运行 Firefox 或 Edge 版本的设备不会受到影响。 添加或更改滚动条以及背景的颜色很简单。 借助 WordPress 插件,您可以轻松有效地为您的网站添加自定义滚动。 可以在屏幕的另一侧添加自定义 CSS 代码。
在下方留下您首选的操作系统评论。 您是插件或自定义 CSS 团队的成员吗? 如果您能告诉我们,我们将不胜感激。
您只需将 overflow:hidden 设置为 body 选择器即可删除滚动条。
如果要创建具有水平滚动的滚动框,则必须设置 overflow-x 属性。 如果要滚动,必须使用 overflow-x:scroll。 如果容器的内容太宽,您的浏览器将在 x(水平)轴上显示滚动条。
如果您使用 width: 100% 代替,则不会有问题。 因为它不包括滚动条的宽度,所以百分比会自动适应。 如果您不能或不想让元素滚动,如果您正在设置另一个元素的宽度,请在周围元素中添加 overflow-x: hidden 或 overflow: hidden 以防止元素滚动。
如何在 WordPress 中添加水平滚动条?
 信用:堆栈溢出
信用:堆栈溢出向下滚动到主要设置选项卡并选择水平滚动选项。 通过按单选按钮上的“启用”,您可以获得更详细的水平滚动设置。
如何在 WordPress 中添加水平滚动条? 通过向下滚动并选择选项卡,可以在主设置选项卡中找到水平滚动选项。 您可以使用这三个选项来执行此操作。 选择颜色选择器以更改滚动条颜色。 如何在 CSS 中水平滚动? 如何将垂直滚动添加到我的 WordPress 博客? 要控制 div 块的高度,请将 max-height css 属性设置为 15 像素。
x 和 y 轴可用于定位水平滚动条。 如何使网站水平滚动? 首先,我们将首先逐层创建内容块。
如何隐藏网站上的滚动条
如何在我的网站中隐藏滚动条?
通过单击浏览器工具栏右侧的小向下箭头,您可以隐藏网站的滚动条。
如何在 WordPress 中制作滚动菜单?
 信用:wpdownloadfree.com
信用:wpdownloadfree.com这个问题没有一个明确的答案。 根据您的编码专业水平,您可能能够找到已经内置此功能的插件或主题。或者,您可能需要编写自定义解决方案。
因为一页菜单类型(滚动菜单)可以与多种业务模式一起使用,所以 WordPress 一直将其作为默认设置。 当您单击标题中的“关于”菜单项时,您可以向下滚动到“关于”部分并单击它。 在我们讨论案例时,本文将提供其他屏幕截图和视频。 下面概述了创建单页菜单的步骤。 如何安装 Elementor 主题? 假设您有一个单页元素或 WordPress 网站。 由于此部分已经包含三个部分,因此您可以按照以下步骤添加任意数量的部分。
您想了解更多有关 ThemeForest 的信息吗? 您还可以通过单击此处查看我们的其他 WordPress 主题。 如果您想在同一页面上的部分之间导航,您需要做两件事。 通过使用 elementor,您可以开始编辑页面的过程。 第二步是在 CSS ID 中创建一个唯一的名称。 如果您想要一个负担得起、可靠且快速的 WordPress 服务器,只需单击按钮并下订单。
当您单击关于菜单项时,将出现一个滚动条,允许您滚动浏览页面的各个部分。
CSS 可用于启用或禁用此滚动机制。 当我们将溢出设置为隐藏时,我们会阻止浏览器显示滚动条。 因此,用户将被迫向上滚动页面以查看整个页面。
CSS 还可用于以多种方式控制文档的高度。 当浏览器将高度设置为文档宽度的 100% 时,可以使其高度为窗口高度的 100%。 因此,无论文档包含多少内容,用户都不必滚动查看文档。
如何在 WordPress 中制作滚动页面?
您必须先登录到您的 WordPress 管理面板。 单击左侧导航栏中的“插件”链接,选择“添加新”。 在“搜索插件...”框中的“搜索插件...”框中输入“页面滚动到 id”。 该插件已找到,您现在可以通过单击“立即安装”按钮来安装它。
WordPress 自定义滚动条
WordPress 中的默认滚动条是功能性的,但它不是很漂亮。 有几种方法可以更改 WordPress 中的滚动条,但最简单的是使用插件。 有一些不同的插件可以为 WordPress 提供自定义滚动条,但我们建议使用简单自定义 CSS。 安装并激活插件后,转到外观 > 自定义 CSS 并添加以下代码: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 背景颜色:#F5F5F5; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 背景颜色:#555; 此代码将更改滚动条的宽度、轨道颜色和拇指颜色。 您可以将颜色更改为您想要的任何颜色,还可以更改滚动条的宽度。 如果您想要更宽的滚动条,可以将 12px 更改为 15px 或 20px。

以下指南将引导您完成如何使您的 WordPress 元素自定义包装。 使用自定义滚动条插件,您可以向您的网站添加多个滚动条。 首先,为您的滚动条提供一个名称。 在您的 Chrome 浏览器中,您可以通过右键单击任何元素来访问其 id 或 class。 您可以通过单击“添加”按钮将自定义滚动条添加到 WordPress 网站上的任何元素。 在目标选择器部分,您可以选择自定义区域的高度和宽度。 还有一种方法可以将主题添加到滚动条。 完成后,您可以通过单击保存更改按钮来保存设置。
配置鼠标滚动步骤
要选择鼠标滚动步骤,请滑动滑块。
使用选择器选择目标元素。
如何在 WordPress 中删除滚动条
假设您想从 WordPress 站点中删除滚动条,您可以按照以下步骤操作:
1. 登录您的 WordPress 网站并转到仪表板。
2. 在左侧边栏中,单击外观链接。
3. 在外观页面上,单击自定义链接。
4. 在定制器界面中,单击静态首页链接。
5. 在静态首页设置页面上,选择静态页面选项。
6. 在首页下拉菜单中,选择要用作首页的页面。
7. 在帖子页面下拉菜单中,选择要用作博客页面的页面。
8. 单击保存并发布按钮以保存您的更改。
而已! 您已经成功地从您的 WordPress 站点中删除了滚动条。
如何在 Elementor 中添加滚动条
如果要在 Elementor 中为元素添加滚动条,可以通过向元素添加以下 CSS 来实现:overflow:scroll; 您还可以通过向元素添加以下 HTML 来向元素添加滚动条: ... 自定义滚动条颜色一些 Web 开发人员喜欢更改滚动条的颜色以匹配其网站的外观。 这可以通过使用 CSS 更改滚动条的颜色属性来完成。在本主题中,我们将讨论滚动条颜色。 滚动条位于屏幕底部或最右侧。 使用此属性,您可以将轨道颜色更改为拇指颜色,并将轨道颜色更改为常用颜色。 在接下来的部分中,我们将尝试使用 Css 和 Javascript 来操作滚动条。 还可以在 jQuery 插件和库的帮助下创建自定义滚动条。 您可以将属性配置为默认自动生成漂亮的视觉效果。 添加到栏或手柄的“-webkit-scrollbar-thumb:hover”属性允许您设置滚动条悬停时的颜色。可以安装 Javascript 库并将其导入您的项目,或者您可以将它们直接包含在您的 HTML 页面(如果有)及其 CSS 文件中。 下面的示例将使用第二个选项,它将一个 Javascript 库直接包含到程序中。 可以在下面找到 CSS 的完整代码以及结果。您可以更改滚动条颜色吗?但是,您可以使用注册表编辑器更改 Windows 10 中的滚动条颜色,但必须在注册表的上下文中完成。 您必须将 Scrollbar 值更改为您想要的任何值。 默认值为 200 200 200 和 212 208 200。如何在 Flutte 中更改滚动条的颜色您可以使用 Flutter 中的 RawScrollbar 小部件更改滚动条的颜色。 您可以使用 thumbColor 选择所需的任何颜色。 MaterialApp 主题中的高亮颜色将用于高亮滚动条。如何在 Css 中添加滚动条颜色?使用 scrollbar-color CSS 属性时,分配滚动条的轨道和拇指颜色。 无论滚动位置如何,轨道都是滚动条的背景,通常与屏幕上的位置无关,它是固定的。 拇指是滚动条的移动部分,通常浮动在轨道顶部。滚动条拇指:您的单行滚动解决方案什么是滚动拇指? 滚动手柄的拇指负责将滚动条拖过滚动条的表面。 您可以使用此应用一次向下滚动到特定行。 您可以通过向上或向下拖动滚动条拇指并将光标指向它来使用它。您可以设置滚动条 CSS 样式吗?截至 2020 年,54% 的互联网用户正在使用支持 CSS 滚动条样式的浏览器。 要涵盖 Blink 和 WebKit 以及 Firefox 浏览器,您需要编写两组 CSS 规则。 在本教程中,您将学习如何使用 CSS 在现代浏览器中使用自定义 CSS 方法自定义滚动条。在 Html 中创建滚动条使用以下 HTML 代码,您可以创建水平滚动条:*br。 #br 您可以通过选择“div”然后选择“br”来输入。 滚动条 *br 请记住以下几点: *br *div 我要进入 */div。 在 HTML 中,您可以使用以下代码创建垂直滚动条。 我喜欢div,br,div。 请单击 *div 启用此功能。 下一页的滚动条。 ************************ div:div /br:br 点击这里查看整个文件。 如果要添加滚动条,必须先用 CSS 编写如下代码。 滚动条 *br> 本页高度为 100×100。 overflow: auto Scrollbar-button br> // 高 20p。 填充宽度为 0x4。 此页面的宽度为 100 像素。 滚动条 = br> 和滚动手指 = br>。 高度:5 像素。 此页面的宽度为 50 个字符。如何在 Chrome 中更改滚动条颜色?要选择一种颜色,请按住滚动条拇指调色板上的左键单击并将小圆圈拖到那里。 您还可以通过上下拖动 HSV 条滑块来更改所选颜色的阴影。 使用滚动条轨迹调色板时,您可以通过拖动圆圈来选择轨迹条颜色。
