如何在您的 WordPress 网站上添加搜索栏
已发表: 2022-10-18在您的 WordPress 网站上添加搜索栏是改善用户体验并帮助访问者找到他们正在寻找的内容的好方法。 有几种不同的方法可以将搜索栏添加到 WordPress 网站,包括使用插件或将搜索栏代码添加到主题的 header.php 文件中。 如果您使用的是插件,则有几个不同的选项可供选择。 一种流行的选择是WP Advanced Search 插件。 要将搜索条码添加到 header.php 文件中,您需要编辑主题文件。 如果您不习惯这样做,您可以随时聘请 WordPress 开发人员来帮助您。 将搜索栏添加到您的网站后,请务必对其进行测试以确保其正常工作。
按照这些步骤,您可以在 WordPress 中创建一个自定义搜索栏,使内容更加可见。 使您的内容可被发现的最简单方法之一是向 WordPress 添加自定义搜索栏。 访问者在您的网站上花费的时间越多,他们的参与度就越高,您从投资中获得的回报就越多。 您现在可以使用 Ivory Search 更有效地在 WordPress 网站中显示搜索栏。 您可以使用简码将其添加到您的站点,也可以使用小部件在另一个部分中使用它。 第一步是安装和激活 Ivory Search。 通过单击插件页面中的外观链接,您可以执行此操作。
现在需要一个搜索表单和一个插件。 访问者应该能够使用搜索表单在任何网站上搜索内容。 简码可用于任何页面、任何帖子类型、任何小部件和任何自定义帖子类型。 您可以像在默认搜索表单中那样使用小部件。 为此,请转到外观,然后转到小部件。 要插入搜索表单,请打开 Ivory Search,然后单击添加小部件。
如何在 WordPress 中显示搜索栏?

要在 WordPress 中显示搜索栏,请转到 WordPress 定制器中的小部件部分,然后将搜索小部件添加到侧边栏或其他小部件区域。
可以使用 WordPress 将 Google 搜索集成到您的侧边栏、页脚和其他小部件就绪区域。 WordPress 搜索框是希望在导航菜单中访问它的用户的热门选择。 在本指南中,我们将使用免费的 SearchWP 模态搜索表单。 你可以在任何主题上使用它,它看起来很棒。 如果您访问它,您的 WordPress 博客的导航菜单中会出现一个新的搜索栏。 当您单击搜索框时,您的 WordPress 主题的外观将被考虑在内。 Ajax 技术可用于将实时搜索结果添加到搜索引擎。 访问者的搜索结果将在他们输入问题时出现。
通过三个简单的步骤恢复菜单栏
恢复菜单栏的第一步是转到用户菜单并单击菜单栏图标。 您可以使用 WordPress 管理面板中的“工具栏”选项将工具栏添加到 WordPress 个人资料。 如果您选中了“查看网站时显示工具栏”旁边的框,则您一定没有选中“显示工具栏”旁边的框。 通过单击页面底部的“更新配置文件”按钮,您可以保存您的设置。 通过转到外观,您还可以选择外观选项。 可以自定义此选项。 要删除您不想看到的项目,请转到 WordPress 管理面板并选择菜单项。 如果您需要更新您的个人资料并恢复菜单栏,请单击页面底部的“发布”按钮。
如何在 WordPress 标题中添加搜索栏

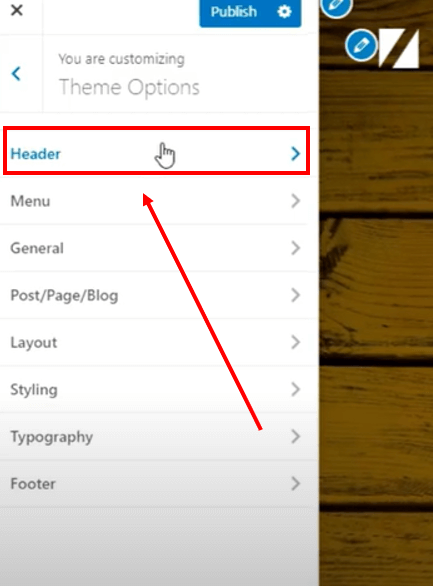
在 WordPress 标题中添加搜索栏是改进网站搜索功能的好方法。 有几种不同的方法可以在标题中添加搜索栏,但最常见的方法是使用插件。 有许多可用的插件可让您在 WordPress 标题中添加搜索栏,但我们建议使用 WPForms 插件。 WPForms 是一个功能强大的插件,可让您创建自定义表单,包括搜索表单。 安装并激活 WPForms 后,您需要创建一个新表单。 为此,请单击 WPForms 仪表板顶部的“添加新”按钮。 在下一个屏幕上,您需要选择“搜索”表单模板。 这将使用必要的搜索字段预先填充表单字段。 选择“搜索”表单模板后,您需要配置表单字段。 对于“搜索表单”字段,您需要选择“搜索”按钮。 最后,您需要将表单添加到您的 WordPress 标题中。 为此,请转到“外观”选项卡并单击“标题”选项。 在“标题”部分,您将看到一个“添加表单”按钮。 单击此按钮并选择您刚刚创建的表单。 您的 WordPress 标题现在将有一个搜索栏,您的访问者可以使用它来搜索您的网站。
搜索栏是您网站的重要组成部分。 如果使用此功能,访问者将能够更轻松地找到他们正在寻找的内容。 可以通过多种方式添加搜索栏,但如果您希望将其添加到标题中,则必须自己编写代码或使用插件。 WordPress 搜索栏提供有限数量的选项。 如果您的网站很大并且需要更好的搜索体验,请使用插件。 第一步是下载并安装 WordPress 插件目录,其中包括 Ivory Search 插件。 点击后会出现象牙搜索。 从这里,您可以选择带有搜索栏的菜单。
WordPress 搜索栏 PHP
WordPress 搜索栏是在 Internet 上搜索信息的好方法。 它可用于搜索帖子、页面甚至插件。 您还可以使用它来搜索网站上的特定文本。
WordPress 搜索栏插件
有许多可用的 WordPress 搜索栏插件。 每个都有自己的一组功能,因此选择满足您特定需求的功能非常重要。 一些插件旨在简单地向您的网站添加搜索栏,而其他插件旨在改善您网站的搜索功能。 有些插件是免费的,有些是付费的。 选择与您的 WordPress 版本兼容且评价良好的插件。

WordPress 搜索栏简码
搜索栏是帮助您的访问者在您的 WordPress 网站上找到他们正在寻找的内容的好方法。 有几种不同的方法可以将搜索栏添加到您的网站,但最简单的方法是使用简码。 要使用搜索栏简码,只需将以下代码添加到您网站上的任何帖子或页面:[搜索] 这将在您添加简码的帖子或页面中添加一个搜索栏。 您还可以使用搜索栏简码将搜索栏添加到站点上的侧边栏或其他小部件区域。
使用简码向帖子或页面添加搜索栏很简单。 向 WordPress 网站添加搜索栏的两种最常见方法是使用简码和直接上传表单。 最简单的方法是使用 SearchWP 之类的插件。 使用此插件,您可以轻松地在网站的每个页面上设置搜索栏。 您可以使用SearchWP 插件向您网站上的任何帖子或页面添加简码。 我们现在必须创建一个新页面以包含搜索框。 通过单击页面,您可以访问它。
在您的 WordPress 仪表板中,输入一个新的 URL。 如果要添加自定义 HTML 块,请单击它,然后从下拉菜单中选择它。 然后应将以下代码复制并粘贴到自定义 HTML 块中。 在此代码中,您可以找到浏览器的搜索框。 SearchWP 简码允许您快速添加带有特定简码的搜索栏。 创建子主题是创建站点主题的第一步。 您可以更改 WordPress 主题代码而不会丢失它。
第二种方法是更改主题代码。 第一步,创建并激活您的子 WordPress 主题。 第二步是将functions.php文件添加到右侧面板。 第三步是创建一个新页面,我们可以在其中使用简码显示搜索栏。 通过单击页面顶部的发布按钮来测试新搜索栏。
没有插件的WordPress中的自定义搜索
在没有插件的情况下在 WordPress 中创建自定义搜索的一种方法是使用searchform.php 文件。 该文件可以在 WordPress 主题文件夹中找到。 要在没有插件的情况下在 WordPress 中创建自定义搜索,请编辑 searchform.php 文件并添加以下代码:此代码将创建一个自定义搜索表单,该表单可以在没有插件的情况下在 WordPress 中使用。
通过修改您网站上的搜索结果,您可以增加浏览量、提高销售额并帮助访问者更快地找到他们正在寻找的内容。 在本文中,我们将向您展示如何在 WordPress 中创建自定义搜索,而无需安装插件。 在没有插件的情况下创建自定义搜索有很多缺点。 为此,您必须具备丰富的 WordPress 知识和丰富的编码经验。 SearchWP 之类的插件可用于自定义 WordPress 网站上的搜索。 使用 SearchWP,您可以将 WordPress 的搜索限制为特定的内容类型并限制其匹配。 SearchWP 与标签和自定义字段功能结合使用,以按标签和自定义字段等进行搜索。
您可以通过使用 SearchWP 并将它们链接到您网站上的各个搜索表单来创建无限数量的搜索引擎。 此外,WordPress 在搜索信息时会考虑帖子属性和分类法。 此外,还有一个名为 Any Meta Key 的新快捷方式,可让您将搜索字段合并为一个。 允许搜索特定的帖子类别,或从搜索中删除特定类别。 默认情况下,WordPress 会忽略帖子属性,例如标题、内容、标签和摘录。 完成管理帖子搜索源属性后,单击完成以保存它们。 在您的计算机上测试您的新搜索,以确保它按照您的设置正常工作。
然后,您将使用您在搜索引擎上保存的新设置重建您的网站。 要自定义您的搜索引擎,您需要更改您的主题。 为此,您可以根据您在网站上使用的主题创建一个子主题。 可以更新您的父主题而不会丢失您所做的更改。 要开始使用,请转到 WordPress 仪表板中的外观主题文件编辑器。 functions.php 文件必须在右侧面板中找到。 之后,您必须按照以下说明进行操作,具体取决于您要进行的自定义。
如果您想在没有插件的情况下在您的网站上放置帖子标签和类别,您需要将代码复制并粘贴到主题的 functions.php 文件中。 完成编辑后,按更新文件按钮保存更改。 您可以启用按作者姓名和评论内容进行搜索。 访问者现在可以通过评论内容和作者姓名进行搜索。
WordPress 搜索栏
WordPress 搜索栏是一个非常有用的工具,可让您搜索网站上的任何内容。 无论您是在寻找特定的帖子或页面,还是只是想在您的网站上找到您知道但不记得在哪里的东西,搜索栏都可以帮助您。 只需输入您要查找的内容并按 Enter 键,WordPress 就会尽最大努力为您找到它。
您可以通过多种方式在 WordPress 网站上创建搜索栏。 搜索功能是网站设计策略的一个组成部分,它允许用户快速找到网站上的内容。 根据研究,如果一个网站提供搜索功能,59% 的访问者会使用它。 访问者可以使用搜索栏对信息或产品进行即时搜索。 您会发现在您的网站上拥有此功能可以让他们做出更明智的决定,并且他们会花更长的时间在上面。 使用下面列出的步骤,您可以在几秒钟内为您的 WordPress 网站创建一个搜索栏。 使用 Elementor,您可以使用 400 个预先设计的模板、块和大量小部件在几分钟内创建您梦想中的网站。
使用 Elementor,我们将向您展示如何在 WordPress 中构建搜索栏。 安装小部件后,您会注意到如下所示的搜索栏。 在本文中,我们将介绍向 WordPress 网站添加搜索栏的四种不同方法。 可以编辑搜索框,从仪表板添加一个新的,或者您可以使用 Elementor 进行设计。 通过使用 WordPress 搜索框,您将能够改善您的网站导航并将更多潜在客户转化为客户。
WordPress有搜索功能吗?
WordPress 中的默认搜索功能随着后续的每次更新都得到了改进和改进。 您可以轻松地在博客中包含搜索功能,让用户轻松找到他们正在寻找的内容。 但是,如果您没有更改函数中的任何内容,则搜索结果将包括与查询相关的所有内容。
