如何将运费计算器添加到您的 WordPress 网站
已发表: 2023-08-31您是否希望访问者能够轻松计算您网站上的运费?
使用运费计算器,客户可以准确估计他们必须在交货时支付的产品总成本。 它有助于保持您的业务透明度并与潜在客户建立信任。
在本文中,我们将向您展示如何将运费计算器添加到您的 WordPress 网站。

什么是运费计算器以及为什么使用它?
运输计算器可帮助自动估算运输总成本。 它向客户显示运费和其他相关费用,因此他们不必手动计算运费和费用。
计算运输成本时有不同的因素发挥作用。 其中一些包括产品价格、目的地、发货地、重量、尺寸、运输服务类型以及计算过程中的其他变量。
如果您的在线商店中有多个订单,则手动计算运费可能会非常耗时。 此外,手动计算还会导致错误,从而影响客户满意度。
通过使用适用于您的 WordPress 网站或 WooCommerce 网站的运费计算器插件,您将节省大量时间并简单地自动化该过程。
客户只需选择他们的位置,即可查看产品交付后的实际成本。 这有助于加强您与客户的关系并建立信任。
也就是说,让我们看看如何轻松地将运费计算器添加到您的 WordPress 网站。 我们还将展示将其添加到您的 WooCommerce 商店的方法。
您可以点击下面的链接跳转到您喜欢的部分:
向 WooCommerce 添加运费计算器
在 WooCommerce 中添加运费计算器的最佳方法是使用 WooCommerce 插件的产品页面运费计算器。 它是一个免费插件,允许客户在将产品添加到购物车之前计算运费。
首先,您需要下载并安装 WooCommerce 插件的产品页面运费计算器。 如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
激活后,您可以转到WooCommerce » Shipping Calculator来配置插件。

该插件开箱即用,您可以使用默认设置开始使用。 但是,可以选择编辑它们并自定义您的运费计算器。
请务必注意,该插件在计算运费时将使用 WooCommerce 中的运输区域设置中的信息。
在 WooCommerce 中设置运送区域
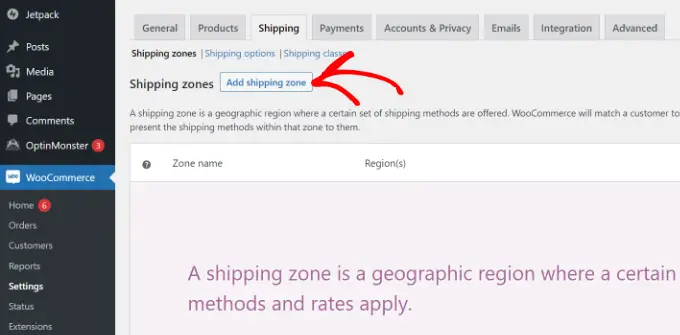
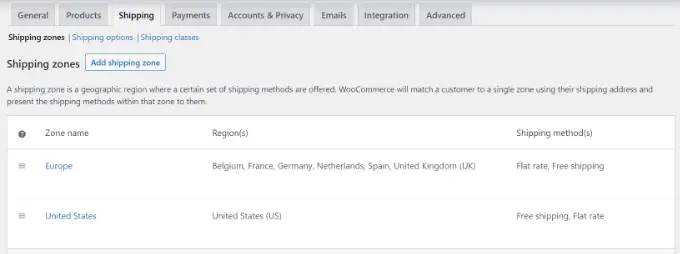
如果您尚未设置送货区域,则需要从 WordPress 仪表板转到WooCommerce » 设置并切换到“送货”选项卡。

在“运送区域”部分下,只需单击“添加运送区域”按钮。
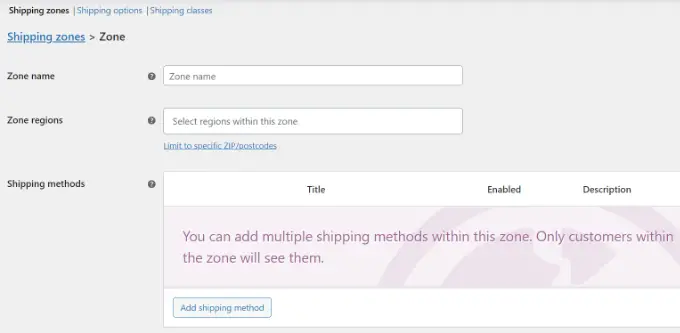
接下来,您需要输入区域名称并从下拉菜单中选择区域。 您可以在单个区域下添加多个国家或城市。

之后,您可以单击“添加送货方式”按钮。
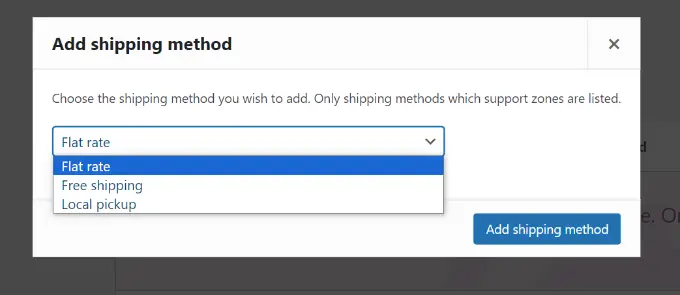
现在将打开一个弹出窗口。
WooCommerce 提供 3 种运输方式可供选择。 您可以选择“统一费率”,然后输入运费的金额。 或者您可以选择“免费送货”和“本地取货”选项。

完成后,只需单击“添加送货方式”按钮即可。
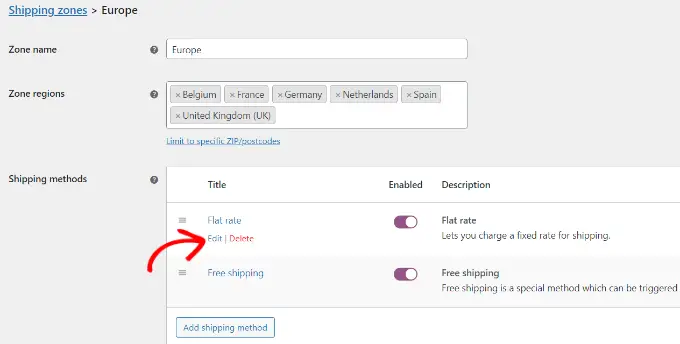
您可以为该区域添加多种送货方式,并在适用时设置条件。
接下来,您需要点击送货方式下的“编辑”选项。

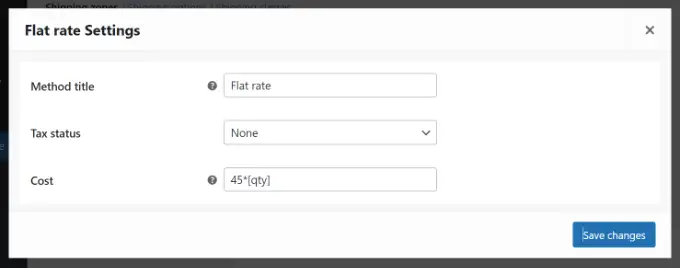
之后,将打开一个小窗口,您可以在其中更改方法的标题,选择您是否希望运输方法纳税,然后输入费用。
对于成本,您可以输入当客户将产品添加到购物车时将收取的固定费率。 还可以选择将运费乘以数量。

完成后,点击“保存更改”按钮。
您现在可以返回运送区域部分以查看您的区域、区域和运送方式。

编辑运费计算器设置
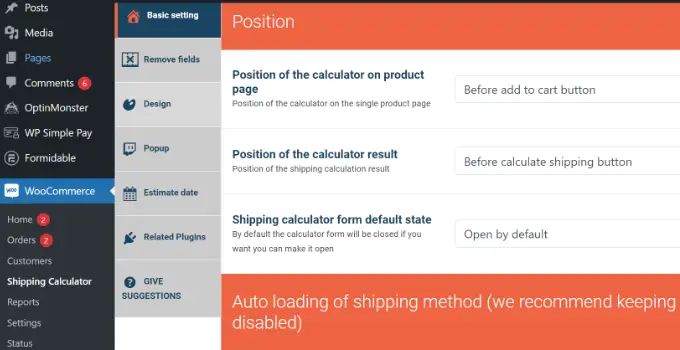
设置运输区域后,您可以返回WooCommerce » 运输计算器来更改 WooCommerce 插件的产品页面运输计算器的设置。
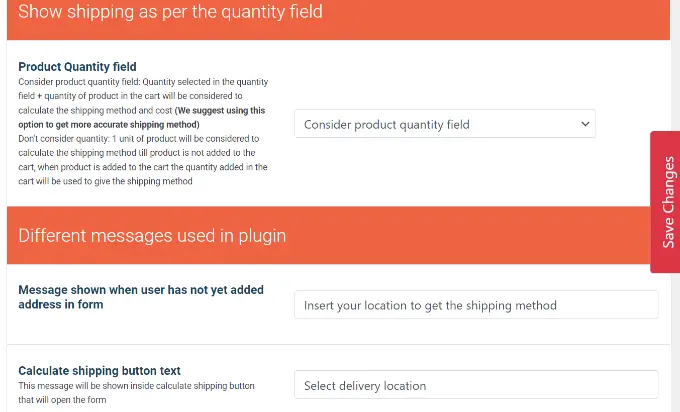
在基本设置选项卡中,您可以编辑计算器在产品页面上的位置以及计算器结果的位置。
如果向下滚动,您会看到更多设置。 例如,该插件允许您编辑插件中使用的消息、自动加载运输方式等等。

完成后,只需单击页面侧面或底部的“保存更改”按钮即可。
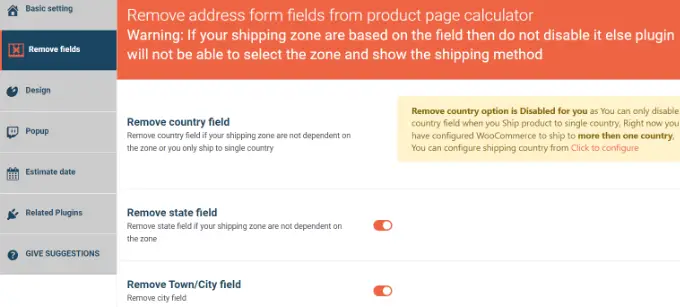
接下来,您可以切换到“删除字段”选项卡。 在这里,您将看到用于从运费计算器中删除任何字段的选项。
例如,默认情况下,该插件将显示国家/地区、州、城镇/城市和邮政编码/邮政编码字段。 您可以禁用任何与您的送货区域不匹配的字段。

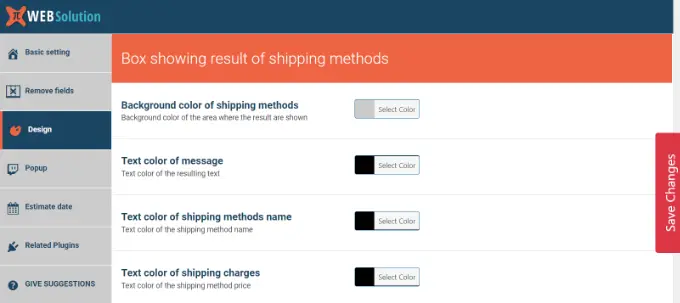
之后,前往“设计”选项卡。 该插件为您提供了多个选项来编辑运费计算器的外观。
例如,您可以更改背景颜色和文本颜色以显示运输方式。 或者您可以为计算器中显示的按钮选择颜色。

不要忘记单击“保存更改”按钮来存储您的设置。
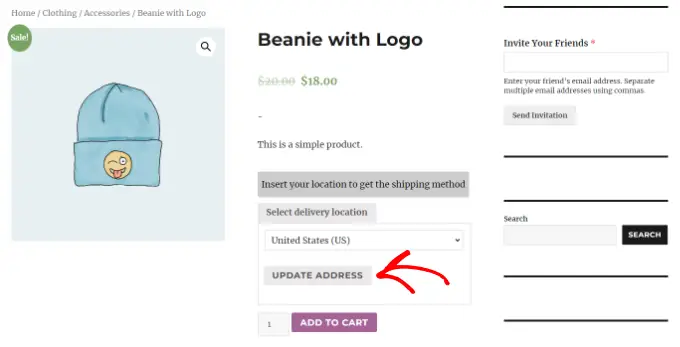
接下来,您可以访问 WooCommerce 商店以查看正在运行的运费计算器。
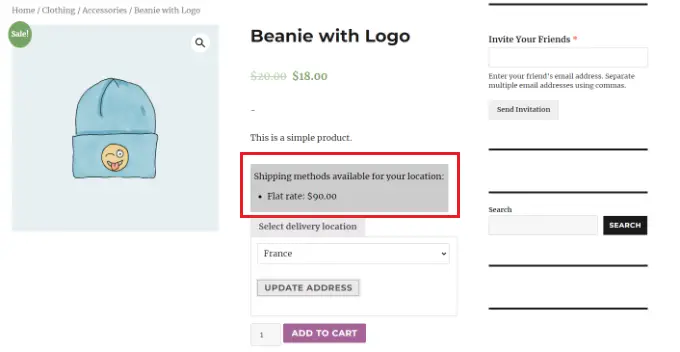
在下面的屏幕截图中,客户首先需要选择送货地点,然后单击“更新地址”按钮。

完成后,该插件将自动计算您在运输区域部分设置的运输成本,并将其添加到总成本中。
这样,除了产品成本之外,客户还将知道他们必须支付的运费。

将运费计算器添加到 WordPress 网站
如果您没有 WooCommerce 商店,并且想要向您的 WordPress 网站添加通用运费计算器,那么您可以使用 Formidable Forms。
它是 WordPress 的流行联系表单插件,可让您创建高级且复杂的表单。 例如,您可以使用该插件添加联系表单、计算器、调查、目录和 Web 应用程序。
在本教程中,我们将使用 Formidable Forms Pro 计划,因为它包括定价字段和更多自定义选项。
首先,您需要安装并激活 Formidable Forms Lite 和 Formidable Forms Pro 插件。 Lite 插件可以免费使用,而 premium 插件则添加了更多高级功能。

如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
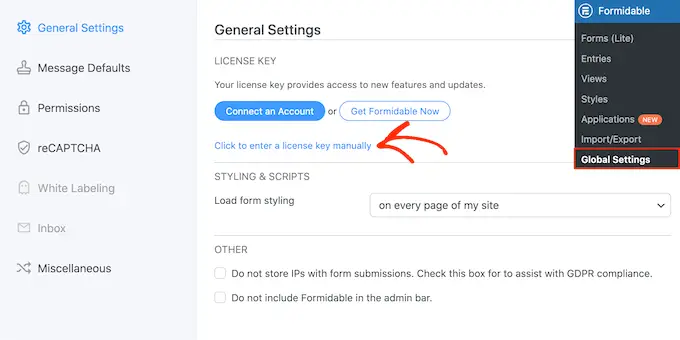
激活后,您需要从 WordPress 仪表板转到Formidable » Global Settings 。 从这里,您可以单击“单击以手动输入许可证密钥”链接。

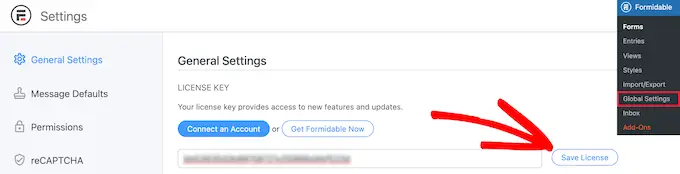
接下来,您需要输入许可证密钥并单击“保存许可证”按钮。
您可以在 Formidable Forms 帐户区域找到许可证密钥。

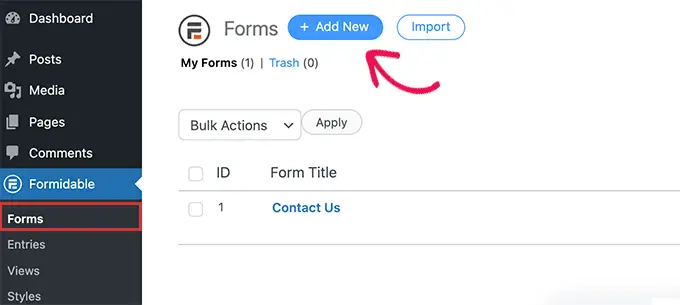
之后,您必须转到Formidable » Forms添加新表单。
只需单击顶部的“+ 添加新项”按钮即可。

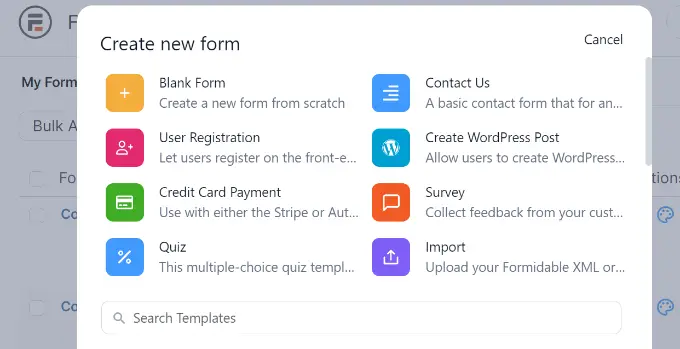
接下来,Formidable Forms 将显示不同的模板供您选择。 您可以从多个类别中进行选择,例如业务运营、计算器、会话表单等。
Formidable Forms 不提供运费计算器的预构建模板。 但是,您可以使用空白表单模板创建一个。
继续并选择“空白表单”模板。

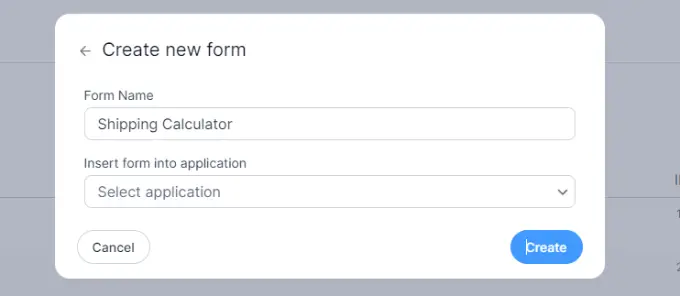
在下一个屏幕上,您需要输入表单的名称。
还有一个选项可以将模板插入到应用程序中。 但是,您可以将其保留为本教程的默认设置。
输入表单名称后,单击“创建”按钮。

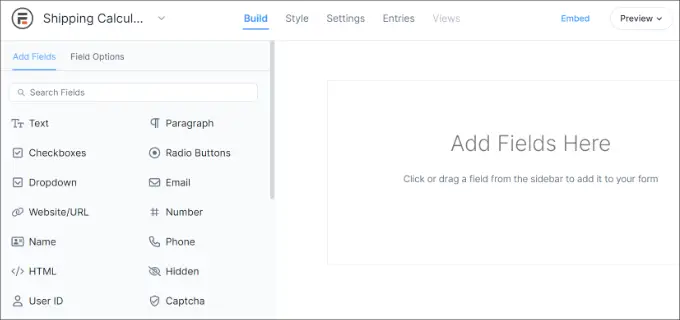
接下来,您将看到拖放表单生成器。
您只需将左侧菜单中的任何表单字段拖放到模板上即可。

例如,您可以将姓名、电子邮件、电话号码等表单字段添加到模板中。
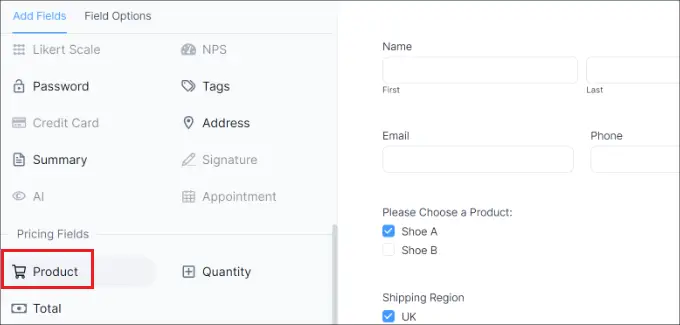
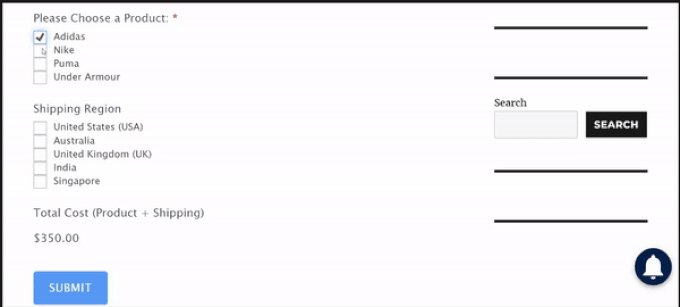
要创建运费计算器,您可以向下滚动到左侧的定价字段部分,然后添加“产品”表单字段。

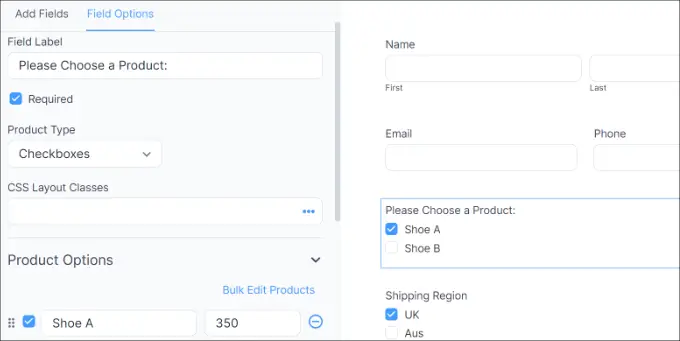
接下来,您可以选择产品表单字段并进一步自定义它。
例如,我们更改了字段的标签和产品类型。 Formidable Forms 还允许您将产品显示为复选框、下拉菜单、单选按钮、单个产品或用户定义的产品。

除此之外,您可以在左侧菜单的“产品选项”下添加您的产品及其价格。
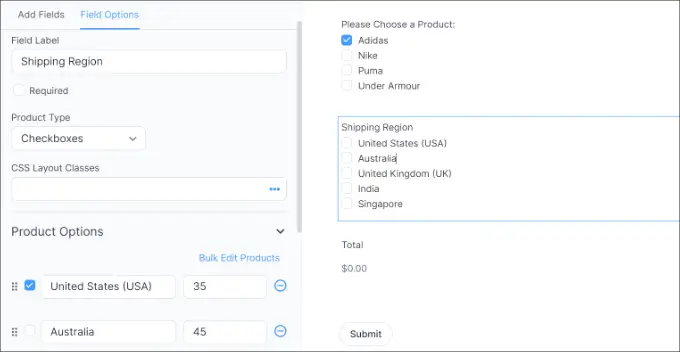
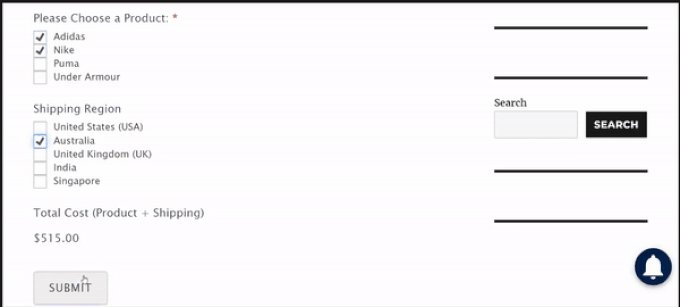
现在您已经添加了产品,下一步是添加您的送货区域和费用。 为此,您可以在左侧菜单的定价字段部分下再次添加产品表单字段。
之后,您需要编辑其标签和产品类型,然后单独输入每个区域及其运费。

在上面的屏幕截图中,我们将标签更改为“运输区域”,并将“产品类型”更改为“复选框”。 从这里开始,我们在“产品选项”部分添加了不同的运输区域及其成本。
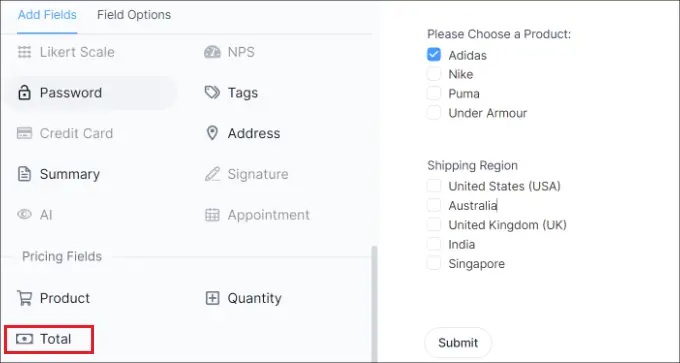
完成此操作后,您需要显示运费计算器的总计。 为此,只需将“定价字段”部分下的“总计”表单字段添加到模板即可。

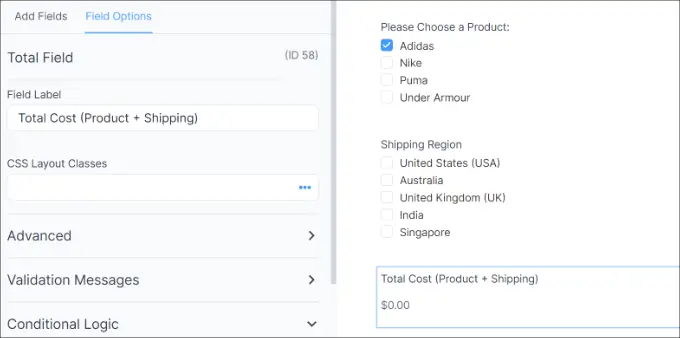
接下来,您可以选择“总计”表单字段并编辑其标签、添加说明等。
Formidable Forms 还允许您向表单字段添加条件逻辑,并根据用户响应显示它们。

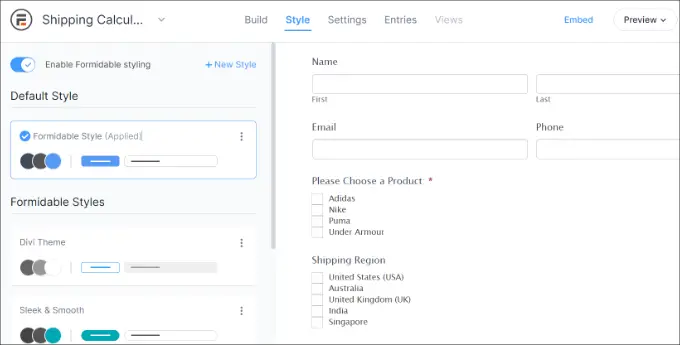
之后,您可以从顶部切换到“样式”选项卡。
Formidable Forms 为您的表单提供预先构建的样式。 只需选择一种或创建一种新样式即可。 在本教程中,我们将使用默认的 Formidable 样式。

接下来,您还可以在 Formidable Forms 中更改表单设置。
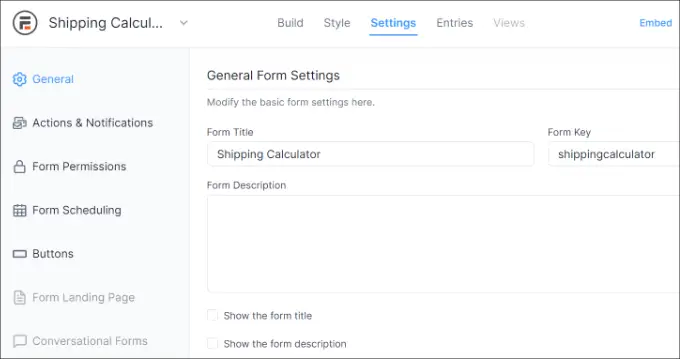
只需切换到顶部的“设置”选项卡即可。 在这里,您将找到用于更改表单标题、添加说明等的常规设置。

还有操作和通知、表单权限以及安排运输计算器表单的选项。
配置设置后,保存更改。 您现在已准备好将计算器嵌入网站上的任何位置。
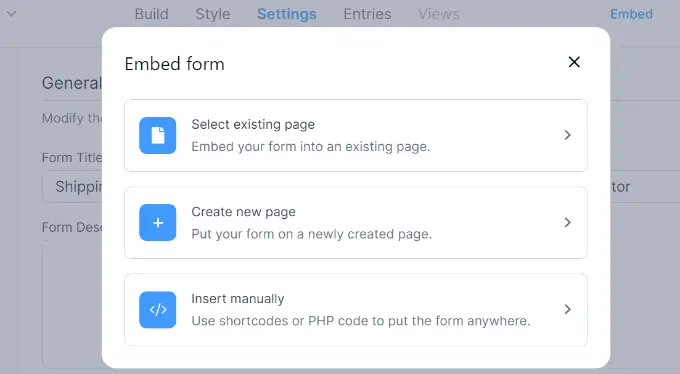
首先,您可以单击顶部表单构建器中的“嵌入”按钮。 这将为您提供多个选项,例如将表单添加到现有页面、创建新页面或手动插入。

在本教程中,我们将选择“创建新页面”选项。
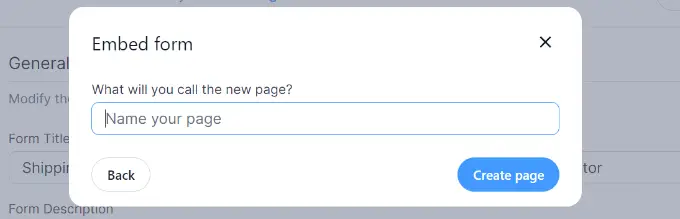
接下来,您可以输入新页面的名称,然后单击“创建页面”按钮。

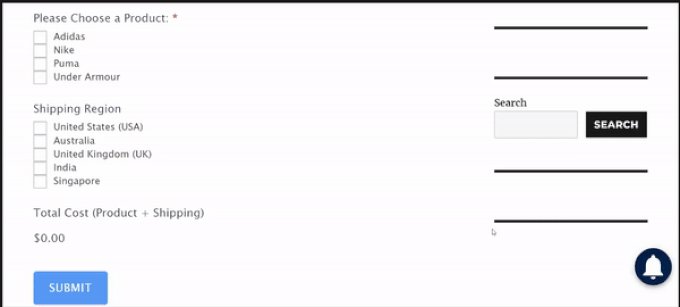
从这里,您将在 WordPress 内容编辑器中看到运费计算器表单的预览。
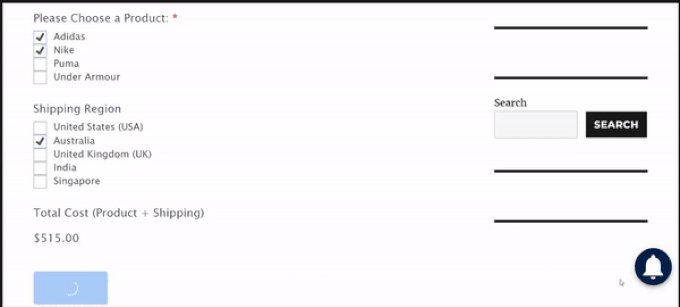
继续发布您的页面并访问您的网站以查看正在运行的运费计算器。

我们希望本文能帮助您了解如何将运费计算器添加到您的 WordPress 网站。 您可能还想查看我们关于如何在 Google Analytics 中设置表单跟踪和最佳 WooCommerce 插件的指南。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
