如何在您的 WordPress 标题中添加滑块
已发表: 2022-09-25在您的 WordPress 标题中添加滑块是一种以引人注目和引人入胜的方式展示您最重要内容的好方法。 有几种不同的方法可以将滑块添加到标题中,您选择的方法将取决于您的主题和所需的功能。 如果您的主题已经具有内置滑块功能,您可以简单地激活它并添加您的幻灯片。 许多流行的主题,例如 Divi 和 Genesis,都内置了滑块功能。如果您的主题没有内置滑块,您可以使用插件添加一个。 WordPress 有许多很棒的滑块插件,例如 Meta Slider、Smart Slider 3 和 Slider Revolution。 安装并激活滑块插件后,您将需要添加幻灯片。 大多数滑块插件将允许您通过 WordPress 编辑器添加幻灯片。 只需创建一个新帖子或页面,然后使用插件的简码或界面添加幻灯片。 添加幻灯片后,您可以配置滑块设置。 这将包括选择滑块的大小、样式和过渡。 大多数滑块插件还允许您向幻灯片添加标题和链接。 配置滑块设置后,您可以将其添加到标题中。 这可以通过将滑块短代码添加到 header.php 文件或使用诸如页眉和页脚脚本之类的插件来完成。
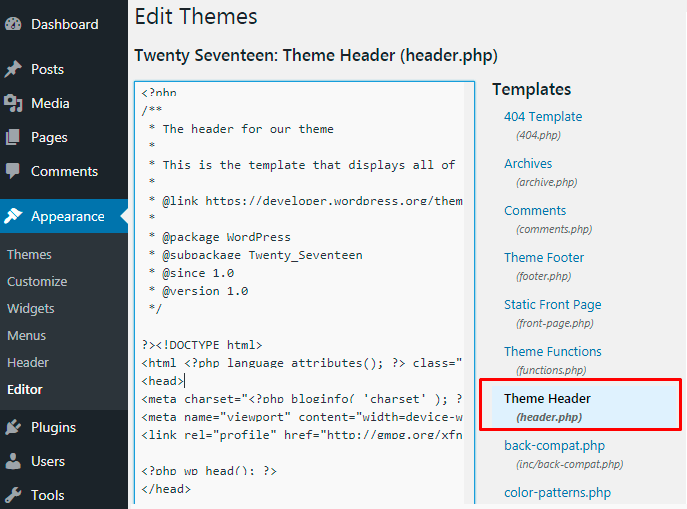
Meta Slider 是一个免费的 WordPress 插件,可以直接从 WordPress 插件目录安装。 “模板包含”代码必须粘贴到您的主题中(您可以在幻灯片设置下的“使用”部分找到此代码)。 在外观中,选择编辑器。 您应该更改文件名“header.php”(或类似名称)。 将其放置在适当的位置(例如,徽标下方)是合适的。 在使用 Soliloquy Slider 插件之前,您必须先安装并激活它。 如果您已激活该插件,Meta Slider 图标将出现在仪表板的侧边栏中。 如果您想使用元标记验证您的网站是否与谷歌分析或谷歌网站管理员保持同步,您可以通过手动编辑网站的头文件来实现。
如何在标题中添加滑块?
 信用:supsystic.com
信用:supsystic.com有几种不同的方法可以将滑块添加到标题中。 一种方法是使用像 Slider Revolution 或 Master Slider 这样的插件。 这些插件将允许您创建一个滑块并将其添加到您的标题中。 另一种方法是使用内置滑块的主题。这将允许您在标题中添加滑块,而无需安装插件。
它是 X 和 Pro 主题中包含的主要插件,它允许您向网站添加滑块。 滑块带有多种选项和设置。 通过转到相关页面的编辑屏幕并将其输入到滑块字段中,可以将滑块添加到网站上每个页面的标题中。 如果您希望滚动到底部图标显示在滑块的顶部,请启用滚动底部锚点。 当您单击该图标时,页面会滚动过滑块并显示网站的其余内容。 另一种选择是使用滚动底部锚点或视频背景作为 Revolution Slider 的视频背景。
如何将媒体滑块添加到 WordPress?
 信用: www.gowp.com
信用: www.gowp.com您可以通过转到插件菜单来激活媒体滑块。 要上传幻灯片,请转到添加媒体滑块页面。 您可以发布滑块并从滑块设置的底部复制媒体滑块简码,并将其嵌入到任何页面/帖子/文本小部件中。 情况得到解决。
已经证明,当使用滑块时,页面加载时间会减少。 在本教程中,我们将向您展示如何为您的网站使用多媒体滑块。 您可以通过多种方式将滑块添加到您的站点,包括视频、图像、按钮以及您能想到的任何其他方式。 只需将滑块插件添加到您的网站即可。 如果您使用免费版的 Soliloquy,您可以创建滑块主题、更改滑块的尺寸以及更改过渡速度和持续时间。 您可以在“杂项”选项卡中启用 RTL(从右到左的语言,例如阿拉伯语)支持、添加 CSS、导出/导入幻灯片等。 正确编辑所有文件后,单击“发布”按钮发布它们。 您帖子上的滑块现已激活。

什么是媒体滑块?
Media Slider Element是 Avada Slider Element 的更简单版本,允许您在站点的任何部分显示多个图像和视频。
我们可以在 WordPress 中添加轮播吗?
转到您的 WordPress 仪表板,左侧菜单,然后单击 Wonder Carousel – New Carousel。 您可以通过从轮播编辑器的第一个选项卡“图像”中选择“添加 WordPress 帖子”按钮来添加 WordPress 帖子。 要添加帖子,请转到“添加帖子”对话框,从下拉菜单中选择“最近发布的帖子”选项或“类别”选项。
如何在 WordPress 主页中添加元滑块
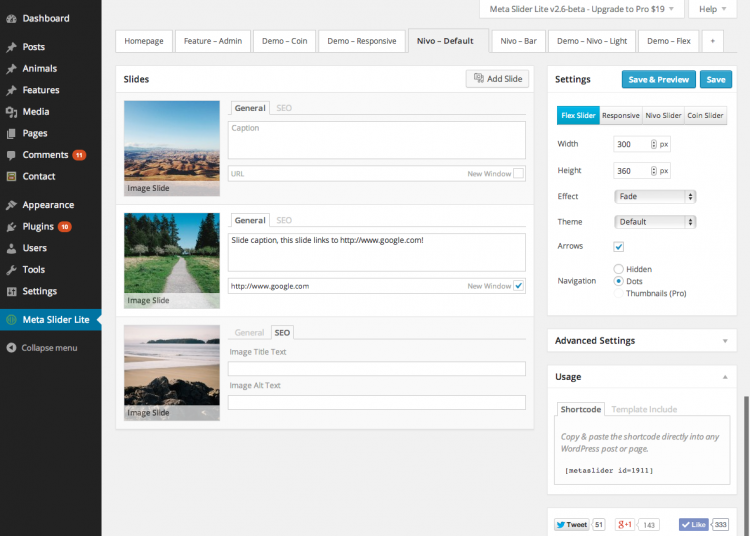
向您的 WordPress 主页添加元滑块是展示您的最佳内容并让访问者与您的网站互动的好方法。 有几种不同的方法可以将元滑块添加到您的主页,但最简单的方法是使用插件。 有许多不同的 WordPress 插件可用于元滑块,但我们建议使用元滑块插件。 该插件易于使用,并具有多种功能来自定义您的滑块。 安装并激活 Meta Slider 插件后,您就可以开始创建滑块了。 首先,您需要向滑块添加一些图像。 您可以通过单击插件界面中的“添加图像”按钮来执行此操作。 添加一些图像后,您可以开始配置滑块设置。 Meta Slider 插件有多种选项可供选择,因此您可以自定义滑块以匹配您网站的设计。 配置滑块设置后,您可以将滑块添加到主页。 为此,您需要编辑主页模板并添加以下代码: 确保将“123”替换为滑块的 ID。 将此代码添加到模板后,您可以保存更改并预览主页以查看新滑块的运行情况。
当访问 WordPress 网站主页的访问者使用浏览器到达时,他们会看到幻灯片。 使用滑块,您可以强调您的内容并使其看起来很容易,同时保持用户友好。 用户可以使用 Meta Slider 轻松创建幻灯片内容和/或媒体。 Meta Slider 是 WordPress 用户的绝佳工具,因为它允许他们执行额外级别的优化,同时还有助于提升网站的整体外观和感觉。 单击显示在内容字段上方的添加滑块图标(在安装插件期间添加),然后从下拉菜单中选择要显示的滑块。 将 Meta Sidebar 框从屏幕底部拖放到所需的内容显示区域。
如何向您的 WordPress 网站添加滑块
MetaSlider 插件是一种将滑块添加到 WordPress 网站的简单方法。 你可以通过外观来做到这一点。 Soliloquy 小部件应放置在您希望它所在的小部件区域中。从后端拖放小部件。 要将侧边栏小部件滑块添加到列表中,请转到侧边栏小部件滑块。 MetaSlider 是最流行的 WordPress 插件,用于向网站添加响应式滑块和轮播,超过 800,000 个网站使用它,使其成为最流行的 WordPress 插件。
