如何在 WordPress Elementor 中添加表格
已发表: 2022-09-26如果您想在 WordPress Elementor 中添加表格,您必须按照以下步骤操作:首先,打开 WordPress 编辑器并创建一个新帖子或页面。 然后,单击工具栏中的“添加表”按钮。 将出现一个带有表格选项的弹出窗口。 在“行”字段中,输入表格中所需的行数。 在“列”字段中,输入表格中所需的列数。 然后,单击“插入”按钮。 您的表格将被插入到帖子或页面中。
尽管 WordPress 允许您为网站创建基本表格,但您可能正在寻找更多选项。 Elementor 提供了许多用于表格小部件的小部件,并且有几个表格插件可以添加到流行的页面构建器中以添加新的小部件。 我们将向您展示如何手动创建 Elementor 表,以及一些支持它们的 WordPress 插件。 Elementor 允许您为任何页面或帖子创建布局,它允许您选择任何类型的布局。 设置多列小部件设计,允许您并排显示多个价格表小部件。 创建表格时,最好记住 Elementor 包含每个模块的自定义 CSS。 您可以使用 Elementor 在帖子和页面中添加任意数量的表格。
因为它具有内置的编辑工具,所以 Elementor 可以轻松更改价格表的内容。 如果您喜欢拖放编辑器, WP Table Builder是一个不错的选择。 使用优化插件将帮助您在不影响性能的情况下扩展您的网站。 一个名为 TablePress 的免费 WordPress 插件,它添加了电子表格功能,几乎可以让您拥有它。 如果您想访问数据表(包括过滤器、搜索和多种样式),则需要付费购买高级许可证。 Elementor 的 PowerPack 包括 70 多个小部件。 您可以使用 PowerPack 创建数据表以及信息和定价表。
DataMentor 是一个插件,可将单个表格小部件一次性添加到 Elementor。 图像、按钮、列表和图标可用于任何元素。 在 JetElements 中,您可以为表格元素使用微动画和宏动画。 带有 Happy 的 Elementor 插件是可用于在页面上创建内容的最全面的插件之一。 Elementor 现在带有超过 99 个小部件的库,并且能够生成新模板。 您现在可以通过使用 Royal Elementor Addons 在 Elementor 中使用新的定价表。 使用 Elementor 页面构建器,您可以为您的网站创建几乎任何您想要的表格。
尽管默认的 Elementor 小部件不包含任何其他自定义选项,但价格表包含。 ElementsKit 和 WP Table Builder 是另外两个与 Elementor 兼容的表格插件。 Kinsta CDN 自动连接到全球 200 多个 PoP,允许您发布内容。
如何在 WordPress 中插入表格?
 学分:WPBeginner
学分:WPBeginner默认的 WordPress 块编辑器非常易于用于创建表格。 只需几个简单的步骤即可创建或编辑帖子或页面。 通过单击 (+) 符号,您可以将新块添加到内容编辑器,然后选择“表格”。
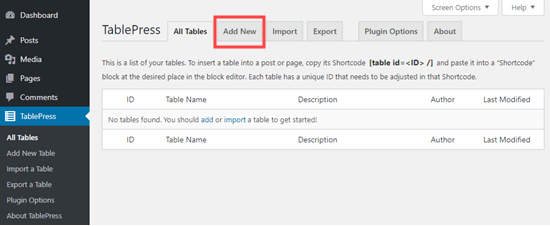
在本指南中,我们将向您展示如何在 WordPress 中创建表格。 在本文的帮助下,您将学习如何在不使用插件的情况下在 WordPress 中插入表格。 第一种方法是使用 Google Docs,第二种方法是使用 Microsoft Word 之类的程序创建表格。 在使用表格生成器时,您可能会遇到技术问题。 您可以使用插件轻松地将表格插入 WordPress。 推荐使用 TablePress,一个拥有超过 800,000 次活动安装的插件。 WordPress 有几个插件可以让您插入表格,包括 JetEngine Table Builder、WP Table Manager、League Table 和 Data Tables Generator。
使用 WP Table Builder 就像拖放 WordPress 表格插件一样简单。 您可以使用该插件创建定价表、简单数据表以及您能想到的任何其他类型的表。 Superb Tables 带有多种配色方案和模式标记,可帮助您获得更好的 SEO 排名。
输入所需的列数后,单击“列和行”部分中的“确定”。 在“行和列”部分输入要使用的行数后,可以单击“确定”。 当您插入表格时,表格的尺寸会发生变化,因此请单击表格选项选项卡并选择您需要的尺寸。 完成餐桌装饰后,只需添加内容并设置样式以匹配您网站的其余部分。 要将文本插入表格,只需单击包含所需文本的单元格,输入文本,然后单击 Tab。 为您格式化文本后,WordPress 将添加换行符。 您可以通过单击“表格样式”选项卡来更改表格的样式。 基本、粗体、斜体和字体粗细都是可用的样式。 你们都知道,你们都完成了。 您已经写下了表格的布局并准备好使用它。

没有插件的 Elementor 表
 信用:www.elementoraddons.com
信用:www.elementoraddons.comElementor 是一个功能强大的 WordPress 插件,可让您创建漂亮的网站而无需编写代码。 Elementor 最好的一点是它带有一个内置的表格小部件,可让您创建响应式表格,而无需安装单独的插件。
表格是在网站上组织和显示内容的最简单方法。 尽管 Elementor 没有附带默认的表格小部件,但您仍然可以使用它创建表格。 Elementor 有两种生成表格的方法:通过在线上传或通过专用的小部件表格。 Elementor 应用程序不提供用于创建表格的外部小部件。 尽管如此,我们仍然可以使用 Add-on-Demand 插件来创建表格小部件。 表格小部件包含在 Elementor 插件的免费版本中。 专业版只需 4.99 美元即可购买,可在我们的网站或官方网站上找到。
表的第一个元素是包含列 (col) 的行。 如果所有列都是垂直方向的,那么行元素将是水平的。 带有纽约州的表格主体将出现在第二行。 州和首都可以显示在两个不同的单元格中,类似于它们在第一行中的显示方式。 让桌子看起来不错。 可以使用样式选项卡中的任何其他元素或小部件来设置表格的样式。 将任何表格颜色(包括文本和链接)从头部更改为背景。 为了使阅读更容易,请使用不同颜色的奇数行和偶数行。 Elementor 可以与许多包含表格小部件支持的插件集成。
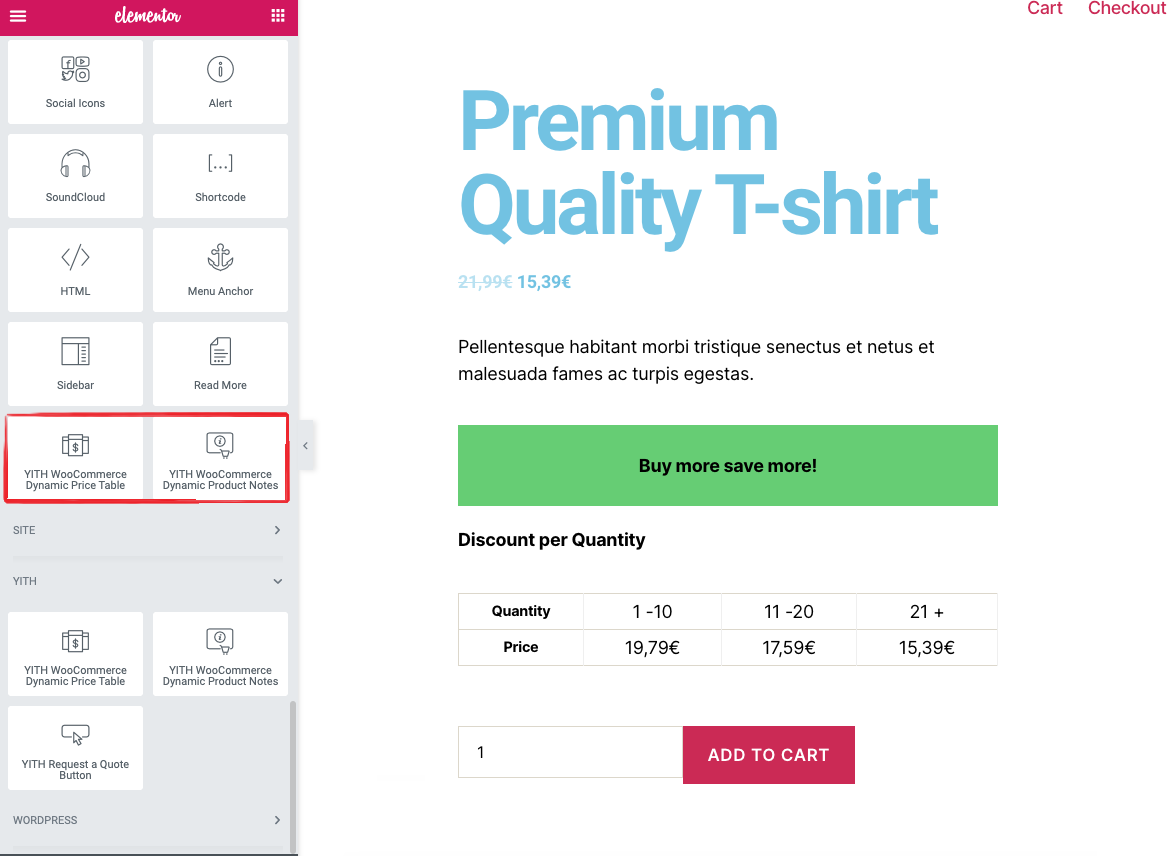
动态表元素
 信用:docs.yithemes.com
信用:docs.yithemes.com动态表是根据用户输入的数据自动更新自身的表。 对于经常更改或需要定期更新的数据非常有用。 Elementor 是创建动态表格的绝佳工具。 它易于使用并具有广泛的功能。
Views Table – Dynamic.ooo Elementor 的动态内容 – Addons Timber 允许您更改文本的外观和感觉。 这个结果部分是由于整合…… Meta Box 和 Mind 之间的关系。 希望简化谷歌地图分片。 像这样的小部件可以帮助您这样做。 动态标签用于描述产品。 您可以使用此工具将产品添加到购物车。 根据此规则,只允许穿背心。
实时的 Elementor Pro 表单的 HTML 字段。 使用 Live HTML F、Pods 关系和所见即所得编辑器,您可以轻松地为 Elements Pro Form 创建 HTMLF、Pods 关系和所见即所得元素。 WordPress 5.6.6 的 Elementor Pro Form 扩展包括动画画布菜单、页面快照 Scroll、Tracker Header、Cursor Tracker、Dynamic Tag Template、ACF Repeater、Modal、Rellax 和 Reveal。 这是“Angelo”这个名字的延伸。 您可以制作日历插件。 使用 QR 和条形码小部件,您可以将条形码添加到您的日历中。 Transforms 的概念被称为 exteme… On Fire Modal Window、Dynamic Visibility、The Panorama Widget、The Parallax Widget 和 The Tilt Widgets,有多种小部件选项。
Elementor 平板电脑
Elementor Tablepress是将表格添加到您的网站的好方法。 您可以轻松地将数据添加到表格中,然后对其进行样式设置以匹配您网站的设计。 Tablepress 是一个非常通用的插件,可用于创建各种不同类型的表格。
