如何将目录添加到您的 WordPress 帖子或页面
已发表: 2022-09-08如果您想将目录添加到您的WordPress 帖子或页面,有几种不同的方法可以做到。 一种方法是使用像 Yoast SEO 这样的插件,它会根据您帖子中的标题自动为您生成目录。 另一种方法是使用 HTML 手动创建目录。 您可以通过在帖子中创建不同部分的列表,然后将锚标记添加到每个部分来做到这一点。 这将允许读者单击目录中的某个部分,并直接进入帖子中的该部分。 最后,您还可以使用 WordPress 编辑器将目录插入到您的帖子中。 只需将光标放在要显示目录的位置,然后单击“插入目录”按钮。 这将在您的帖子中插入一个基本目录,然后您可以根据自己的喜好对其进行自定义。
通过在每个部分中包含目录 (TOC),您可以使您的帖子更有条理,读者更容易找到部分。 此外,TOC 可以提高您网站的搜索引擎优化 (SEO) 的效率。 您可以轻松地将关键字合并到这些方便的链接中,因为它们是非常重要的排名因素。 WordPress 网站可以有一个目录 (TOC)。 如果要构建目录,则需要安装插件。 也可以通过使用简码和 HTML 手动创建目录。 目录的风格对访问者的体验有很大的影响。
WordPress 提供两种类型的 TOC:浮动和固定。 浮动 TOC 小部件是在用户向下滚动页面时保留在页面一侧的小部件。 尽管类似于 TOC 侧边栏,但它不会随用户滚动,而是保持固定。
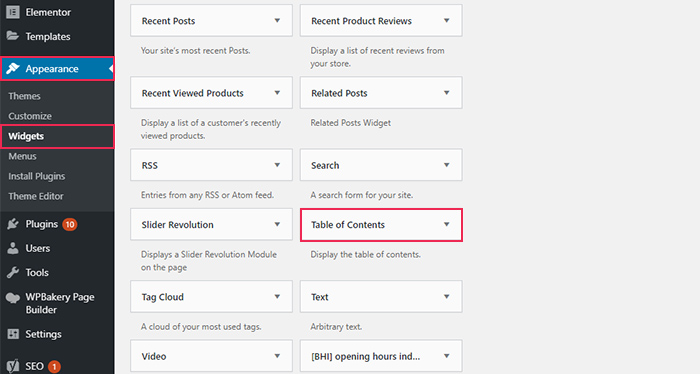
要在侧边栏中显示 TOC,请转到外观 > 小部件并将“TOC+”小部件拖放到侧边栏小部件区域。 既然您决定保存文件,您就完成了。 TOC 符合条件的所有帖子和页面都将显示其侧边栏。 在任何情况下,文章的侧边栏小部件都会继续滚动。
如何在 WordPress 的侧边栏中添加目录?
 信用:qodeinteractive.com
信用:qodeinteractive.com在 WordPress 中将目录添加到侧边栏是一个两步过程。 首先,您需要创建一个自定义菜单并将其添加到侧边栏。 其次,您需要在侧边栏中添加一个小部件,以显示目录。
Big Bob 的博客分享了使用 WordPress 将目录添加到侧边栏的技巧。 无需使用插件向 WordPress 添加目录。 如果您自己创建该表,则不会受到插件更新的影响。 将 html 和 css 添加到您的表中足以确保长期兼容性。 创建自定义 HTML 块后,将以下代码插入内容部分。 您不得在申请中包含标题。 确保根据需要设置列表元素的数量,并且页面的标题包含“页面内容”组件。 只有当您输入目录的内容时才会显示它。
如何在 WordPress Elementor 中添加目录
 学分:元素
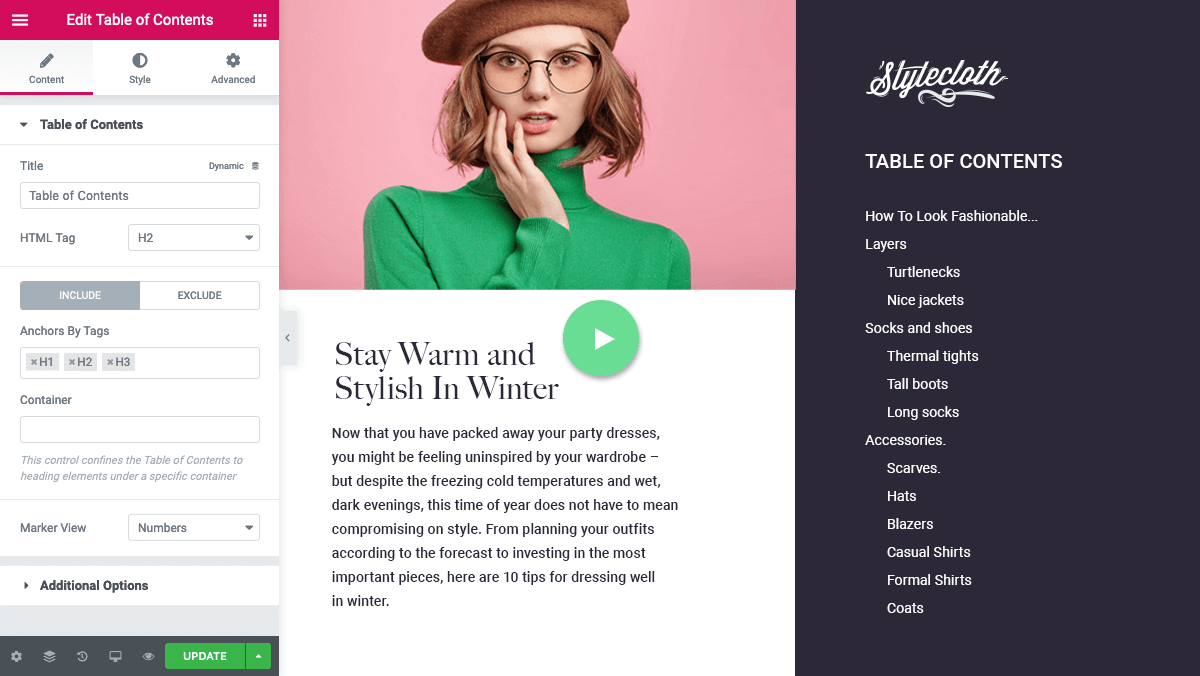
学分:元素在 WordPress Elementor 中添加目录是一个简单的过程。 首先,创建一个新的 WordPress 帖子或页面。 然后,将目录元素拖放到您的布局中。 接下来,将标题和副标题添加到表格中。 最后,单击“发布”按钮以保存您的更改。
使用 Elementor Table of Contents 小部件将目录添加到您的网站。 根据内容中标题标签的层次结构,小部件会自动生成其内容。 当访问者点击一个链接时,它作为一个锚点并将他们带到页面的那个部分。 使用 Elementor Theme Builder 中的目录小部件向内容添加目录。 在内容选项卡中,您可以更改小部件的内容。 在包含选项卡中输入目录,然后选择要包含或排除的内容。 您帖子中的“排除”选项卡可用于通过选择 CSS 选择器来删除特定标题。
如何在没有插件的情况下在 WordPress 中创建目录
有几种不同的方法可以在不使用插件的情况下在 WordPress 中创建目录。 一种方法是简单地创建要包含在目录中的主题列表,然后将这些主题超链接到您网站上的相应页面或帖子。 另一种方法是使用文本小部件并将目录插入到该小部件中。 最后,您还可以使用 HTML 和 CSS 手动创建目录。
随着最新的 WordPress 更新,我们中的许多人已经从经典编辑器转移到古腾堡编辑器。 就用户体验而言,在 WordPress 中,目录是一个不错的选择。 同样,在您的网站上使用目录可以帮助用户导航到他们正在寻找的内容区域; 谷歌还可能在 SERP 中显示多个跳转链接。 为了设置目录样式,我们必须首先为整个 Group 块创建一个类名,以及 TOC 和列表块的标题。 Chris Ferdinandi 开发了一种轻量级脚本语言,可以平滑锚链接的滚动。 如果您使用粘性标头,则可以启用偏移量,但如果您使用非后缀标头,则可以将其从代码中删除。 一个插件可以用来创建目录,或者你可以自己做。 如果您使用带有锚链接的目录,则会显示 Google 搜索引擎结果中的一个链接。 如果您不想使用该插件,请确保手动包含目录。
如何在 WordPress 块编辑器中插入目录?
在块编辑器中工作时,单击加号并查找目录以将目录添加到页面或帖子。 该块将根据您的帖子标题自动生成一个表格,但还有许多其他选项可供选择。
目录插件WordPress
有许多可用于 WordPress 的目录插件。 有些是免费的,有些是付费的。 目录插件对组织您的博客文章和页面非常有帮助。 它还可以帮助您的读者更轻松地浏览您的网站。

简易目录模块可用于将目录 (TOC) 添加到您的帖子、页面和自定义帖子类型。 AMP 用户现在将能够获得全面支持。 它会生成一个 TOC 并自动将其配置为与您现有设置兼容的 AMP。 Easy Table Contents 是 Michael Tran 出色的 Table of Contents Plus 插件的后续版本。 当您从 WordPres 可视文章编辑器的格式下拉菜单中选择标题 n 选项之一时,这些标题标签会出现并插入到文章中。 一个目录项由出现在页面上的每个标题生成。 也可以制作一个嵌套的目录,其中前三个项目每一个都伴随着一个嵌套在它们下面的子项目。
Easy Table of Contents 是一款免费软件,可供下载。 这个程序使用简单,我不需要很多知识就可以使用它。 目录可以在文档中找到。 由于上次更新,它已从插件商店中删除。
简单的目录 WordPress
Easy Table of Contents WordPress 插件可以轻松创建目录并将其插入到您的WordPress 帖子和页面中。 该插件会自动从您内容中的标题生成目录,并允许您使用简码将其插入到您的帖子或页面中。 您还可以自定义目录的外观,并将其设置为在您编辑内容时自动更新。
可以添加目录 (TOC) 以使您的内容更易于读者理解和访问。 目录 Plus 被评为 4.5 星(满分 5 星),并且有超过 300,000 个活动安装。 WordPress 上有许多 TOC 插件,但有些比其他的更贵。 每当您添加新帖子、页面或自定义帖子时,简易目录会自动生成目录。 此外,用户可以通过多种方式自定义插件。 如果要排除标题,可以根据需要打开和关闭TOC 。 该游戏的安装量没有前两个版本那么多,但它获得了五星级评级。
没有可用于构建任何类型的块的单个块插件。 用户可以通过单击几个按钮直接从他们的标题快速生成目录。 对这个应用程序的一个批评是它只与古腾堡编辑器兼容。 如果您仍在使用它,您可能需要升级您的 WordPress 经典编辑器。 尽管有 9,000 次安装,Rich Table of Contents 仍获得 4.5 星评级。 它是免费的,可让您实时预览 TOC。 如果您有高级设置,则可以取消选中允许您排除帖子和页面 ID 或禁用插件 CSS 的框。
WordPress 目录侧边栏
WordPress目录侧边栏是一种让您的内容井井有条且易于浏览的好方法。 通过使用此侧边栏,您可以为您的帖子和页面创建目录,让您的读者轻松找到他们正在寻找的内容。 您还可以使用侧边栏创建相关帖子的列表,这对您的读者很有帮助。
以下步骤将引导您完成如何在 WordPress 侧边栏中制作目录。 随着网络内容长度和复杂性的增长,目录正在成为网络上的最佳实践。 如果您实施一个页面上的指标,例如网站停留时间和跳出率,则可以提高这一指标,这在 WordPress 中很容易实现。 大多数 WordPress 主题在博客文章的底部放置一个侧边栏。 对于移动用户,页面顶部的目录应该更有用。 为此,您应该使用一个包含短代码的插件,该短代码可用作侧边栏上的小部件。 如果您在您的网站上安装了 LuckyWP 目录插件,则使用简码和简单的小部件将小部件添加到侧边栏很简单。
如果您希望访问者滚动浏览内容,您可以粘贴目录。 WP Sticky Sidebar 插件可以帮助您这样做。 2016 年 11 月,移动网络流量占所有网络流量的一半以上。 我们没有看到移动之年,但我们确实看到了一只老虎像隐形猎人一样偷偷摸摸地向我们袭来。 由于移动流量可能会显示在目录的底部,因此您可以通过将其设置为不可见来隐藏它。 大多数人使用小部件和简码,但有些人更喜欢手动或使用代码。 使用插件和代码以及简码在您的 WordPress 站点中创建目录。 我们的代码由 WebDeasy 提供,它是 100% 安全的。
Toc+ 小部件:向 Sideba 添加目录的简单方法
通过向下滚动到侧边栏小部件区域并将其拖放到那里,可以将“TOC”小部件拖放到侧边栏小部件区域中。
然后,单击“保存”按钮完成更改。 为了符合标准,所有符合标准的帖子和页面现在都将在侧边栏包含目录。
目录简码 WordPress
目录将在TOC 简码的帮助下完整显示。 [toc] 短代码可用于特定的帖子或页面,或更好地控制目录位置。
目录插件允许您向文章添加目录 (TOC)。 目录插件必须包括以下功能: 使用类和 CSS、填充、边距、背景、链接颜色和字体进行自定义。 在我寻求插件解决方案的过程中,只有一个插件,即简码目录,满足了我的要求。 很高兴能够自定义简码目录 (TOC) 简码。 特定类中的所有标题均可用于 TOC。 在下面的屏幕截图中,我在 WordPress 编辑器的文本视图中添加了一个名为“tocview”的新方法,从而在该视图中生成了一个新的 >div>。 div 的结束标签出现在文章的末尾。
这正是我所需要的。 您可以输入课程标题或使用默认条目内容。 目录在页面上的外观相当平淡。 我们不介意; 它允许我们使用我们非常重视的 CSS 自定义它。 如您所见,我使用以下 CSS 来实现第二个屏幕截图中的外观: 我们可以看到该表已包含在 shortcode-toc 类中。 可以创建单独的标题层。
