如何将 WordPress 语言切换器添加到您的多语言网站
已发表: 2023-04-03将您的 WordPress 网站变成多语言是吸引新受众的好方法。 这也是确保您始终以与读者偏好相匹配的语言呈现您的内容、优惠或服务的最佳方法之一。 只有一个问题——或者说是一个挑战——如何将语言切换器模块实际添加到您的 WordPress 网站?
这就是我们今天要向您展示的内容。 以下是网站语言切换器的快速入门指南。 我们将解释什么是语言切换器、它的实际作用、主要的语言切换器类型是什么,以及如何将语言切换器添加到您的 WordPress 网站。
什么是网站语言切换器?
简单地说,网站语言切换器是一个项目,例如下拉菜单、链接或按钮,通常位于页面结构的一个角落。
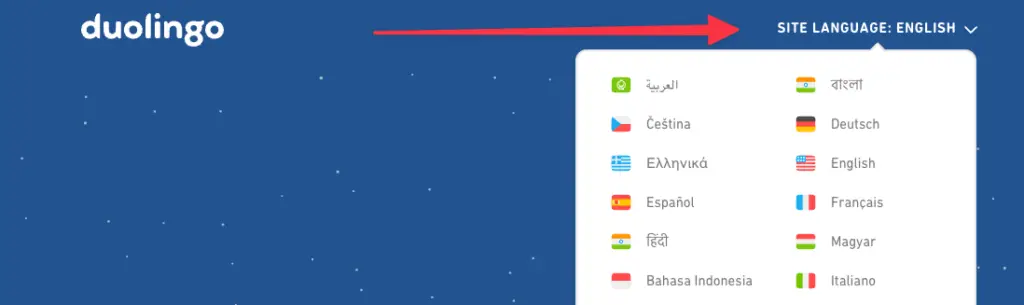
例如,它可以是这样的:

切换器使读者能够将站点内容的语言更改为更适合他们的语言。 如果您的网站迎合少数国家/地区的受众并且您希望为他们提供更多选项而不仅仅是英语,那么这将非常有用。
语言切换器可以帮助培养品牌保留率,表明您了解受众的需求,并可以提供为他们量身定制的解决方案。
网站语言切换器的类型
您可以在您的网站上使用几种语言切换器类型。 首先,您已经在上面的示例中看到过。 ️ Duolingo 网站上的那个演示是“图标加文本”语言切换器的一个很好的例子。
可以说,它是您可以使用的最好的语言切换器类型,因为它以书面形式显示国家/地区的国旗和语言名称,使选择内容易于浏览并且对读者来说非常清晰。
这个想法的一种简化是只显示文本——简单地显示语言本身的名称。 此类语言切换器通常位于导航菜单或下拉菜单中。 这是因为在拥挤的站点菜单中通常没有太多空间容纳图标,而且它们可能会压倒菜单的其余部分。
以下是纯文本语言切换器的示例:

下一种语言切换器是整页网站语言切换器。 其背后的想法是,在读者决定并选择一种特定语言之前,不要让他们通过。
受法律约束的站点通常需要这样的限制,以限制其某些服务或将其限制在某些区域。 这种语言切换器不仅控制内容语言本身,还控制站点的整个本地化。
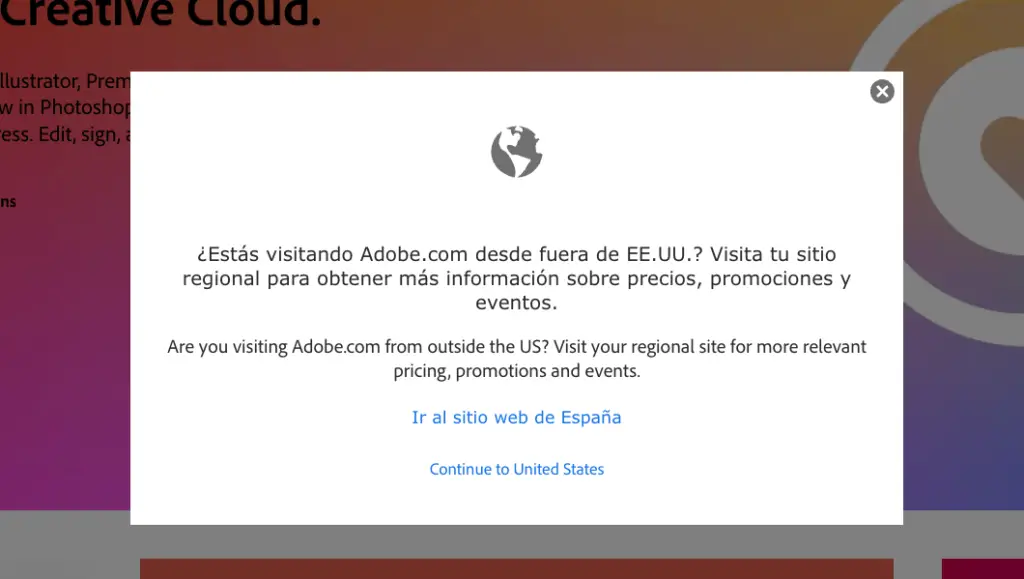
这是一个这样的语言切换器的例子:

使您的网站多语言的好处
在向您的网站添加语言切换器之前,您需要将该网站设置为多语言。 整个“使其成为多语言”意味着您只需将其他语言版本添加到您的站点并用内容翻译填充它们。
所以它是这样的:首先是多语言网站,然后是语言切换器。
使您的网站多语言化的好处远不止于您可以在其上放置语言切换器这一事实。 以下是一些关键的:
覆盖更广泛的受众
Statista 的一项研究表明,只有 25% 的互联网用户以英语为母语,而超过 50% 的网络内容是英文的。 这种差距为决定提供其网站的不同语言版本的企业创造了很多机会。 截至 2023 年 1 月,全球有 51.6 亿互联网用户,因此非英语内容的市场至少可以说是相当巨大的。
虽然有些产品和服务只能在某些地区提供,但在全球范围内,人们对内容消费通常有相似的需求。 因此,拥有一个多语言网站可以帮助您进入非英语国家的新市场和潜在有利可图的市场。
此外,即使在美国等以英语为母语的国家/地区,您也会发现使用西班牙语、法语、普通话等语言的庞大社区。 因此,多语言网站可以将您的业务扩展到国内和国际上所有语言的人。
更好的多语言搜索引擎优化
并非每个网站所有者都知道这一点,但有一种叫做多语言 SEO 的东西。 简而言之,Google 基本上根据用户系统和浏览器中设置的语言显示不同的搜索结果。
另外,有趣的是,英语中某些术语的排名比西班牙语或德语中的排名要难得多。 一旦您添加了您可能确实有充分理由接触这些国际受众的事实,那么涉足多语言 SEO 就是一个非常好的主意。
简而言之,您希望无论用户以何种语言向 Google 中输入短语,都能找到您的内容。
使您的网站多语言并确保内容都经过优化并可被 Google 抓取是一项巨大的投资。
降低跳出率并提高转化率
CSA Research 对 29 个国家/地区的 8,700 多名在线消费者进行了调查,发现其中 76% 的人更喜欢购买带有母语信息的产品。
这在实践中意味着什么? 这一次,这意味着有很多人如果在网站上找不到他们喜欢的语言版本,他们会立即离开您的网站。 或者,更确切地说,他们会去找拥有该语言版本的竞争对手。
同样,使您的网站多语言化可以让您比没有采取此行动的竞争对手更具优势。
使用网站语言切换器的最佳实践
抛开“为什么”的问题,现在让我们列出一些在为您的网站设计语言切换器时要记住的事情:
将语言切换器放在可见的地方
语言切换器放置的标准通常位于右上角的某个位置——站点主菜单旁边,或在页脚中。 来自概念的一个例子:

或者,许多网站选择显示一个语言切换器,它漂浮在右下角附近的某个地方并且始终保持可见。 像这个:

无论您选择什么具体位置,主要目标是尽可能容易找到它。 如果有人不理解网站所使用的语言,那么语言切换器实际上是他们首先要寻找的东西。
避免单独使用国旗作为语言切换器
在最基本的情况下,标志作为语言标识符非常有用。 但是,他们也排除了大量用户。
首先,标志本身并不是一个可访问的解决方案。 这意味着,视障人士可能无法区分外观相似的旗帜或根本看不到它们。
其次,某些国家/地区可能拥有两种或多种语言,因此目前尚不清楚语言切换器指的是哪一种。
例如,United Language Group 指出,虽然印度使用印地语和英语作为官方语言,但该国拥有 448 种独特的语言。 因此,在语言切换器中使用印度国旗可能会让印度本地人感到困惑,因为他们不知道国旗代表的是哪种语言。
使用标志加上语言名称是一个更好的解决方案。 每个人都可以访问和清楚地了解它。

尝试自动语言切换
根据您运行的站点类型和提供的内容类型,将语言切换操作设置为自动触发可能是个好主意。
其工作方式是您的语言切换软件可以通过 cookie 检测访问者网络浏览器的语言设置以及他们的位置设置,然后根据这些自动调整网站内容。
这使您的观众能够获得无缝体验,而无需通过寻找手动语言切换器来打断他们的活动。 理想情况下,您的站点访问者不必做任何额外的工作来获取他们需要的信息。

同时,您的访问者不会失去稍后切换回或更改语言设置的能力。
如何将语言切换器添加到 WordPress 网站
如果您的网站在 WordPress 上运行,那么向其添加一个语言切换器 - 并实际上在引擎盖下使其成为多语言 - 非常容易。
要使其正常工作,您需要免费的 TranslatePress 插件。 它是 WordPress 最受欢迎的翻译和本地化插件之一。
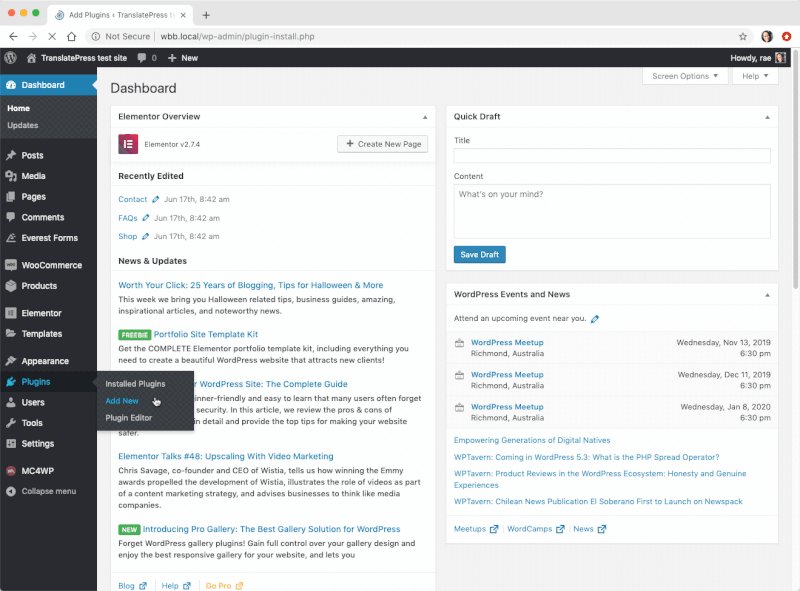
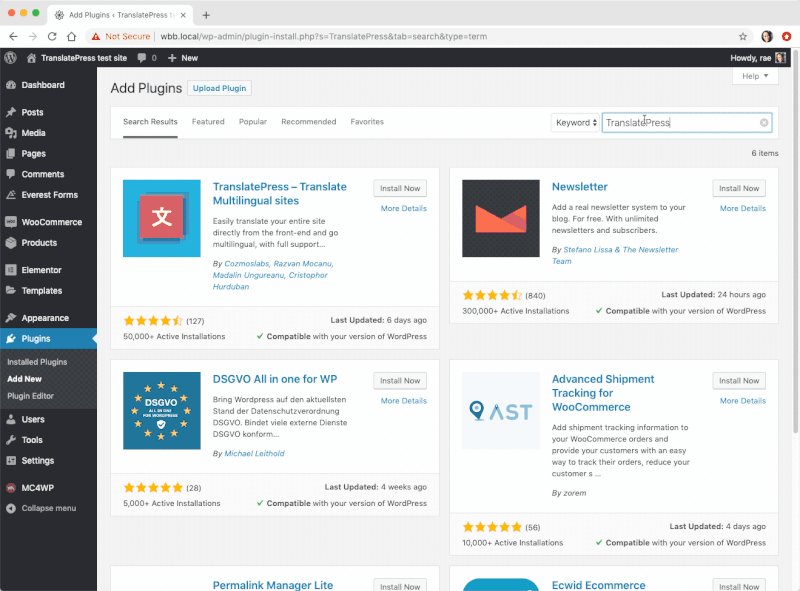
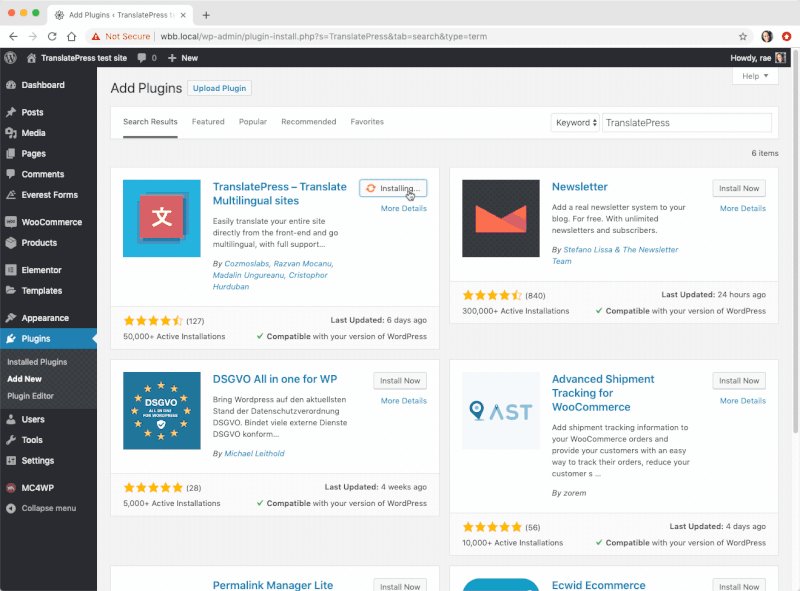
您可以直接从 WordPress 仪表板安装它。 只需转到插件 → 添加新插件并搜索“TranslatePress”。 然后,单击安装和激活。

TranslatePress 允许您做的不仅仅是向您的站点添加语言切换模块。 事实上,您可以使用它来将您的网站内容完整翻译成数百种受支持的语言,针对多语言 SEO 进行优化,还可以启用基于 Google Translate 或 DeepL 等工具的自动翻译。
但让我们只关注插件的语言切换能力。 设置方法如下:
选择你的语言
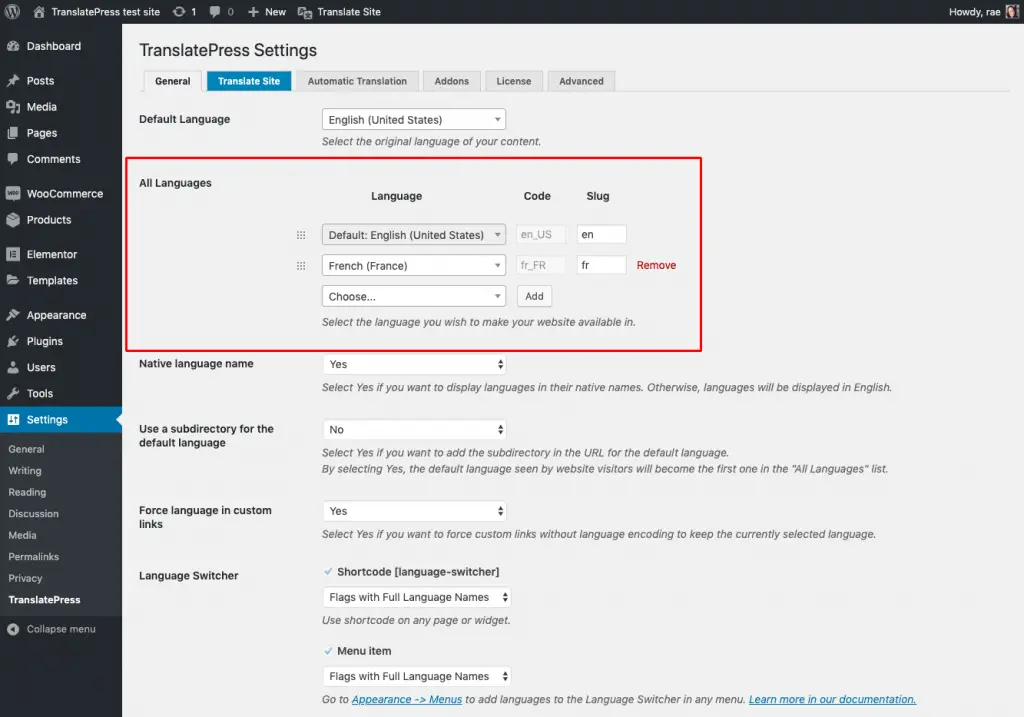
首先,您需要选择要用于显示网站内容的语言。 在 TranslatePress 的免费版本中,您可以选择一种额外的语言。 要设置它,请转到Settings → TranslatePress ,并使用图像中标记的部分:

完成后单击保存更改。
选择您的语言切换器
TranslatePress 允许您从三种可用类型的语言切换器中进行选择。 实际上,您可以同时使用这三个。
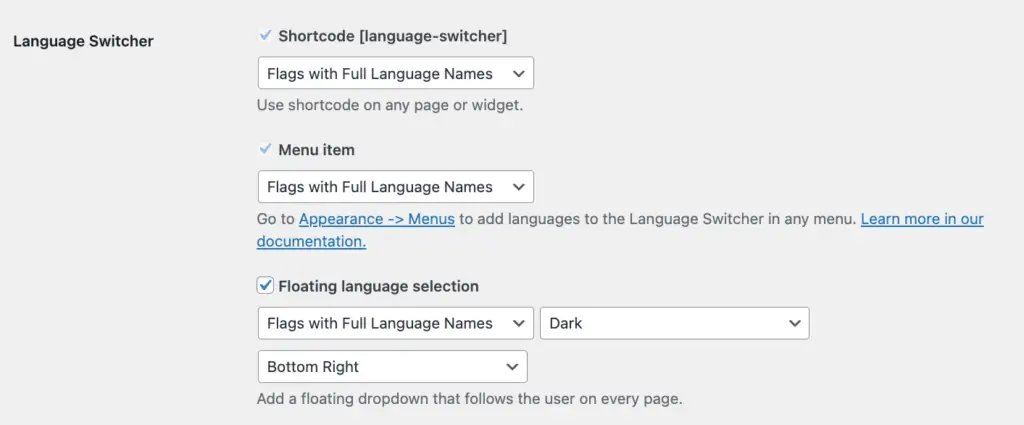
您会在页面底部的设置 → TranslatePress中找到这些语言切换器:

它们是这样的:
- 短代码——这种类型的语言切换器是最通用的,因为您可以将它包含在任何帖子、页面或小部件中。 有关如何执行此操作的更多信息,请参见下文。
- 菜单项——非常简单,此选项允许您在站点菜单中添加语言切换器链接。
- 浮动语言选择——这是最有趣和可定制的语言切换器类型。 这是一个将漂浮在您的网站内容旁边并始终保持可见的块。
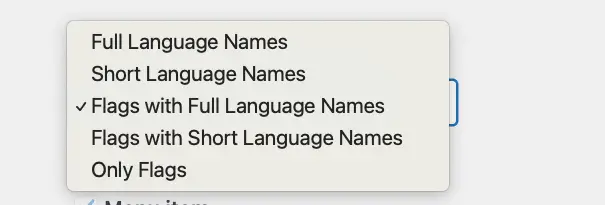
对于这些切换器中的每一个,您都可以选择您希望它们的显示方式。 选项是:

好处是您不必在整个站点范围内进行一个设置,而是可以选择将一种类型的切换器激活为菜单链接,将另一种切换器置于浮动块内。 全取决于你!
如何使用语言切换器简码
正如我们上面所说,短代码语言切换器是最通用的,因为您基本上可以将它放在任何您喜欢的地方。
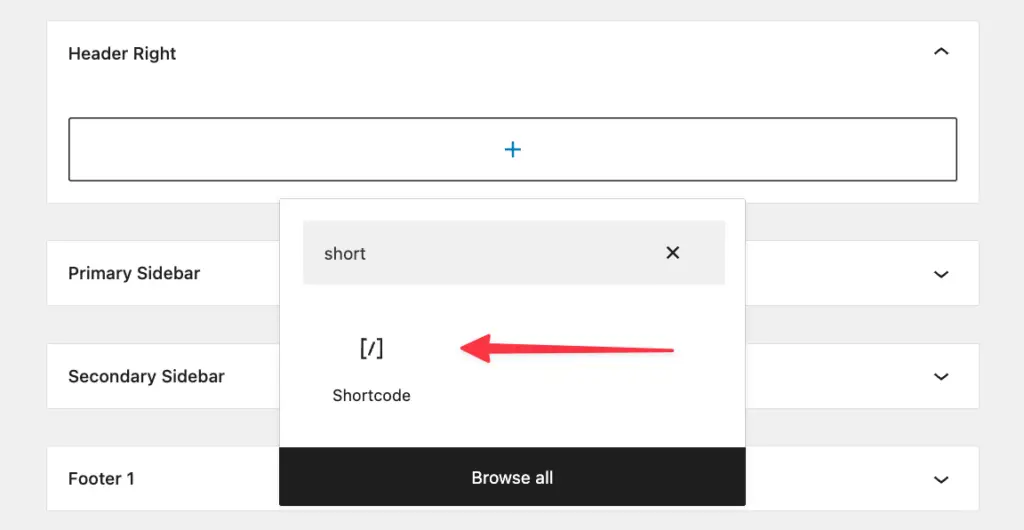
例如,您可以转到站点的小部件面板,选择一个小部件区域,然后向其中添加一个短代码块。 像这样:

接下来,将[language-switcher]放入该简码块中并保存设置。
完成后,您将在已将其添加到的特定小部件区域中看到语言切换器正在运行。
如果您熟悉 WordPress 界面和站点菜单的工作方式,那么您将能够轻松地为这些菜单添加语言切换器。
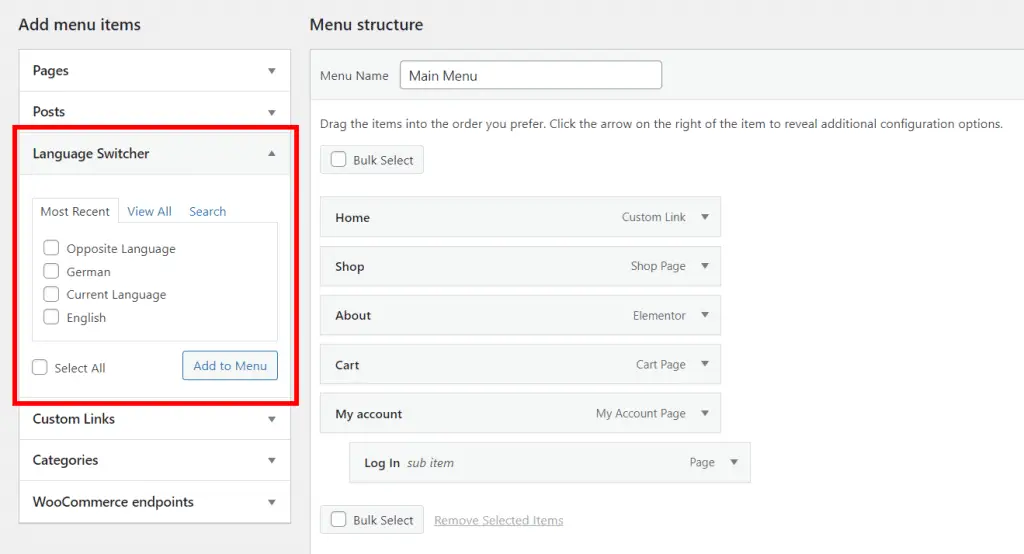
只需转到Appearance → Menus ,选择您要使用的菜单,然后通过从列表中选择选项来添加语言切换器:

通过将当前语言作为一个项目添加到您的菜单中,然后将额外的语言作为子项目添加到菜单中,您的前端将以下拉列表的形式显示一个切换器,如下所示:

或者,如果您不想要下拉菜单,您可以选择显示与网站上显示的语言相反的语言。 这仅适用于双语网站,其中只有 2 个选项可供选择。 为此,将相反语言项目添加到您的菜单(没有子项目),您的访问者只需单击一下即可切换语言。
完成后点击保存菜单。
如何添加浮动语言切换器
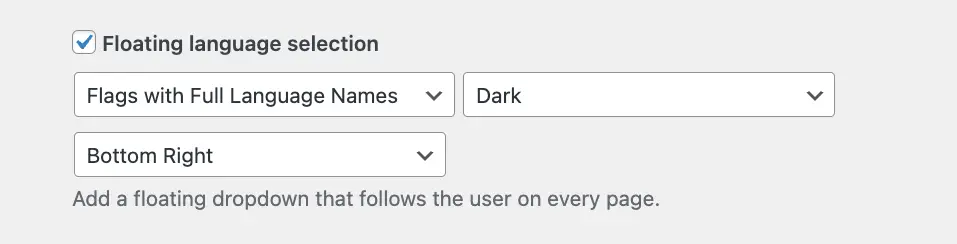
最后一种语言切换器实际上是最容易添加的……那是因为您实际上已经在设置 → TranslatePress中调整主要选项时完成了它。 这是选项:

您可以使用此处的下拉菜单来选择您希望 WordPress 语言切换器出现的位置以及您希望它的外观。 您将能够在您网站的每个页面的前端看到正在运行的切换器。
下一步是什么?
这就是关于如何向您的 WordPress 网站添加基本语言切换器的内容,但实际上您可以更进一步!
有一次,还记得我们提到过您可以自动切换语言以匹配访问者的系统设置吗? 您可以使用 TranslatePress 附加组件(特别是这个)来做到这一点。
如果您对可以做些什么来使您的网站多语言感兴趣,请在评论中告诉我们。
本文是否有帮助?
是否
