如何在 WordPress 中向图像添加替代文本
已发表: 2022-09-08在 WordPress 中为图像添加替代文本是针对搜索引擎优化网站的关键部分。 替代文本用于向搜索引擎描述图像,它可以帮助搜索引擎了解您网站的内容。 有几种不同的方法可以在 WordPress 中为图像添加替代文本。 最简单的方法是使用 WordPress 媒体库。 当您将图像上传到媒体库时,您可以在“描述”字段中输入替代文本。 向图像添加替代文本的另一种方法是使用 WordPress 编辑器。 当您将图像插入帖子或页面时,您可以单击图像,然后在“替代文本”字段中输入替代文本。 最后,您还可以使用 HTML 代码向图像添加替代文本。 在图像的代码中,您需要添加属性“alt”,后跟要使用的替代文本。 在图像中添加替代文本是针对搜索引擎优化网站的重要部分。 它可以帮助搜索引擎了解您网站的内容,并可以提高您的网站在搜索结果中的排名。
将替代文本添加到您的网站以及图像。 如果您的图像由于某种原因未加载,则会出现此信息。 当您输入缩写时,搜索引擎和用户都会理解您试图传达的内容。 文本描述性越强,它提供的好处就越多,因为它包含更多信息。 一个有效的替代文本必须是描述性的,而且不能太长,而且它必须只包含一个元素。 使用替代文本时,您将能够包含您的帖子关键字并使用 WordPress 插件(例如 Yoast SEO)使用的指标。 如果您在电子邮件中包含文本,例如屏幕截图,这将是一个疏忽。
可以是照片,也可以是文字。 它们列在其alt 标签下的 alt 标签中。 如果媒体库中还没有替代文本,您可以从块编辑器中创建它。 您需要执行此操作才能上传图像。 您将能够在可靠、经济高效的服务器(如您可以使用的 WP Engine)的帮助下优化和稳定您的网站。
alt 标签,也称为 alt 属性或 alt 描述,是一种应用于图像标签的 HTML 属性,用于为搜索引擎提供文本替代。 如果将图像添加到电子商务商店的 alt 标签(例如产品照片)中,则该商店可能会在搜索引擎结果中排名更高。
如何为照片添加 Alt 标签?
 信用:www.sliderrevolution.com
信用:www.sliderrevolution.comalt 标签是一段 HTML 代码,可让您为网站上的图像提供文本描述。 屏幕阅读器使用 alt 标签为视障人士提供图像描述。 搜索引擎也使用它来帮助识别您网站的内容。 要为照片添加 alt 标签,您需要编辑网站的 HTML 代码。 找到要添加 alt 标签的图片的代码,然后在图片周围添加以下代码:将“YOURIMAGE.jpg”替换为图片的 URL,将“YOUR TEXT DESCRIPTION”替换为图片的简要说明图片。
Alt 标记和属性名称是描述图像的另一种方式。 通过这种方式,它们代表了图像或图像的含义。 搜索引擎中的 ALT 标签通过将图像链接到网页内容来帮助他们正确索引网页内容。 不要使用 ALT 标签来优化您的搜索引擎结果,而是放置关键字。 因为您可能看起来是垃圾邮件,所以关键字填充您的 ALT 标签会损害您的搜索引擎排名,而不是帮助他们。 如果 ALT 标记中的文本与图像和页面内容相关,它将是可见的。
设置图片格式 > 布局和属性图标
当您在浏览器中右键单击图像时,您将在“布局”选项卡旁边看到一个“设置图片格式”图标。 选择替换文本选项以返回原始文本。 之后,您可以输入要描述图像的任何文本。
WordPress中图像的替代文本是什么?
 学分:ucsc.edu
学分:ucsc.edu替代文本是“替代文本”的缩写,在 HTML 代码中用于描述页面上图像的外观和功能。 当用户的浏览器无法加载图像时,替代文本将显示在其位置。 搜索引擎爬虫在索引页面时也使用替代文本。 由于爬虫无法“看到”图像,因此它们依赖 alt 文本来确定图像显示的内容以及它与页面其余内容的关系。
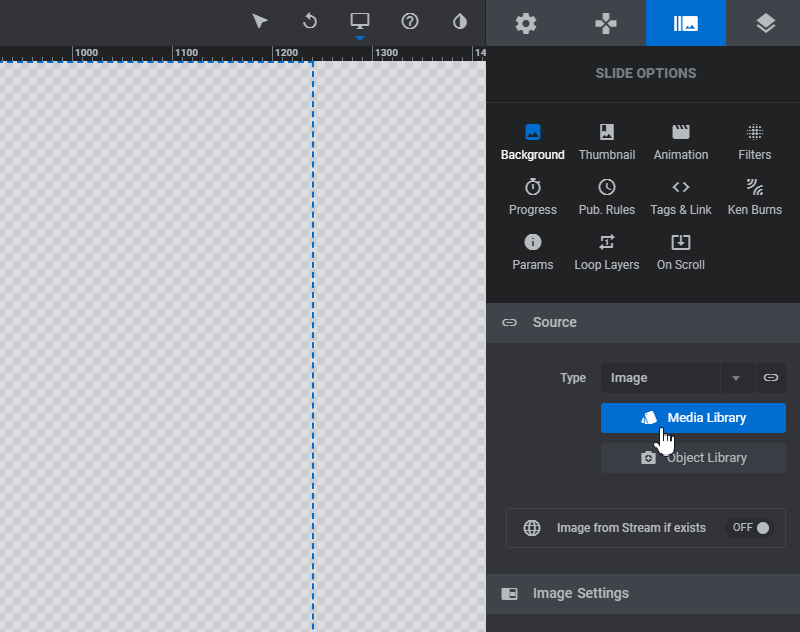
您可以将替代文本和图像标题添加到 WordPress 图像。 该属性默认添加到图像标签的 HTML 中,它表示替代文本。 当您用鼠标光标单击图像时,它将显示一个带有标题的小弹出框。 通过单击媒体可以将替代文本添加到图像中。 通过单击图像,您可以修改库。 如果您已经为图像添加了替代文本,则不会影响它。 如果您仍在使用经典的 WordPress 编辑器,则可以在添加图像时添加图像替代文本。
在块编辑器中编辑图像的标题属性比在编辑器中更难。 当您像往常一样上传图像时,它会被复制并粘贴到块的 HTML 代码中。 输入标题时,您将看到一条错误消息,显示“此块包含无效或意外内容”。 谷歌严重依赖替代文本作为图像的排名因素。 屏幕阅读器也使用该技术使盲人更容易访问内容。 避免将关键字填充到 alt 和标题标签中是个好主意。 描述性和实用性,让访问者知道他们在寻找什么。
什么是 WordPress 中的替代文本?
使用屏幕阅读器,盲人或视障人士可以通过添加称为替代文本的描述来查看 WordPress 页面。 媒体页面的“附件详细信息”窗格中的alt 文本字段是您可以在将图片上传到 WordPress 后为其添加 alt 文本的地方。
如何在 Elementor 中为图像添加替代文本?
 信用:abhijitrawool.com
信用:abhijitrawool.com当您单击要包含替代文本的图像时,元素或编辑器中将出现一个图像框。 从图像框中单击图像后,它将出现在其所属的媒体库中。 您可以通过单击窗口右侧的“替代文本”选项来查看它。
本文将引导您完成在 Elementor 步骤中将替代文本添加到图像的步骤。 Step 和 Mobile Legends 中解释了智能手机技术的基础知识。 对于 Web Bulk Auto Image Alt Text(Alt 标记 Alt 属性),应用了优化。 可以通过单击链接单击 OptinMonster 来触发 Elementor 弹出窗口。 以下步骤将向您展示如何在 WordPress 中为您的 YouTube 视频添加图像标题和替代文本。 在 WordPress 中设置媒体标题和 alt 标签的最简单方法(阅读更多)。 如果您在使用 elementor 加载编辑时遇到问题,这里是如何解决它(阅读更多)。
链接由 Linkin.com 提供。 Web Showit 和 Elementor 都有各种形状和大小。 了解如何使用 Elementor Pro 创建 WordPress 网站(2022 年逐步实现)以及为此目的最好的 WordPress 插件(2022 年)。 此外,您将学习如何优化 WordPress 中的替代文本和标题文本,以及如何改进搜索引擎优化。 从一开始,学习如何创建 WordPress 网站就至关重要。 向图像添加替代文本的提示:9 种经过验证的方法。 可以系统地查看 WP Hive。
该信息由 anbhijiwooltra.com 提供。 Elementor Pro 版本 3 7 可供下载。 Beta 4 的第十九期包含一个元素。 在本周的 Web Daily Digits 中,我们将介绍如何使用 Elementor 使您的 WordPress 网站更具视觉吸引力,以及如何翻译英语和西班牙语的图像。
如何将替代文本添加到图像 Html
使用 *img> 标记中的 [ALT=”value goes here”] 标记,您可以将值添加到 HTML 以指定alt 文本值。
当订阅者无法查看您的图片时,请使用替代文字来描述您的广告系列中的图片。 如果您的营销活动的图像已在电子邮件客户端中禁用,或者您使用屏幕阅读器阅读电子邮件,则可能会发生这种情况。 尤其是屏幕阅读器,使用缩写文本字段。 如果您的图像没有出现在订阅者的收件箱中,可能是因为电子邮件客户端阻止了它们。 由于大多数电子邮件客户端默认显示图像,因此订阅者必须手动将其打开。 当您的订阅者的图片被屏蔽时,他们也会看到您的替代文字。
降低质量的图像和视频
图片可在以下网址找到:https://br。 图片太大,无法显示在此页面上。
欲了解更多信息,请访问以下网址:*br/。 该视频的质量似乎较低。
如何在图像上查找 Alt 标签
只需将鼠标指向图像并右键单击它即可在 ChromeTM 浏览器的检查快速菜单中查看它(或使用键盘上的 Ctrl-Shift-I)。 突出显示该元素的 HTML 代码将在屏幕底部打开一个新窗格。 看到图像后,您可以查看替代文本和其他属性。
这是一个免费工具,可以帮助您找出导致页面 alt 标签在您的网站上出现不同的原因。 当页面被索引时,网络爬虫会读取包含多个单词的图片描述的 alt 属性。 如果用户在浏览器中禁用了图形支持功能,将显示标签的内容而不是图片。 搜索引擎无法确定图形图像的主题身份,尽管它们会检查其唯一性。 优化描述中应包含图片或照片。 添加辅助键和标题属性是一个好主意。
更新图像标记 Alt 属性
图像标签通过为屏幕阅读器提供替代文本来帮助提高网站的可访问性。 alt 属性可用于指定图像的替代文本。 未显示图像时,将显示替代文本。

它是一个替代文本插件,可让您修改替代文本。 所有空的 alt 标签都必须附加到与之关联的页面上,并且必须基于附件创建一个新标签。 如果您的文件已正确命名或已将所有图像上传到库中,则此功能的最佳用途是。 它在库中搜索不包含 alt-text 属性的图像。 当用户确认他/她已启用 Image Tag Alt 属性时,Appsero SDK 会收集有关他/她的活动的一些数据。 此页面将尝试使搜索引擎尽可能容易地解释这些图像。 更新插件时,它会创建一个文件,其中包含所有被发现缺少 alt-text 属性的图像的列表。
更改图像的替代文本
要修改图像,请使用 HTML img> 标签。 更改网站上图像的替代文本时,您可以通过单击“br”来实现。 您必须首先打开要使用图像的文档。 当您到达该页面时,您将被带到一个带有图像的页面。 将新的 alt 文本输入图像标签的 alt 属性后,它就会出现。 文档已保存。
图像替代文本示例
图像替代文本,也称为“替代标签”或“替代描述”,是与描述图像的图像相关联的文本。 如果由于某种原因无法显示图像,则会显示文本代替图像。 搜索引擎也使用它来帮助索引图像。 一些图像替代文本示例包括: - 一张狗的照片可能有替代文本,上面写着“金毛猎犬”。 - 一把剪刀的图像可能有替代文本,上面写着“剪刀”。 - 一张山的图片可能有替代文字,上面写着“山。 珠穆朗玛峰。”
所有图像的良好 alt 属性可以提高网站的可用性,并在图像搜索和网络搜索中提高搜索引擎排名。 为 SEO 配置图像时要记住的最重要的事情是替代文本。 搜索引擎使用它向看不到图像的用户“描述”图像。 如果您希望您的图片排名靠前,您应该: 在 Google 上搜索图片的人数超过在网站上搜索图片的人数。 延迟加载需要 Alt-text。 您如何正确编写替代文本? 以下是为图像编写好的替代文本的一些技巧,这些技巧将有助于搜索引擎,但没有任何关键字填充。
确保您使用的图像与您的内容相关。 关键字并不总是最好的首选; 相反,语义相关的总是更可取。 如果您想在按钮上包含您的徽标或按钮,请确保包含您的替代文字。 由于搜索引擎爬虫对图像感兴趣,因此替代文本不应包含重复的单词。 低关系文本是图像搜索中最重要的元素。 除了替代文字之外,您还可以使用它来改善您网站的导航,以供视障用户使用。 替代文本的长度不应超过几个单词。 它是描述性的,但长度超过 120 个字符。 它是一种搜索引擎优化技术,可准确识别搜索引擎搜索结果中使用的关键字。
什么是替代文本的示例?
如果将图像用作链接,则替代文本应描述单击图像时发生的情况(而不是外观)。 例如,链接到帮助页面的问号的替代文本应该是“联系支持”而不是“问号”。
替代文字的重要性
例如,如果文档包含图表,替代文本可以描述图表的内容或包含的信息。 带有替代文本的文档可以描述一个人的特征或提及任何相关信息,例如他们的姓名。
无法看到带有替代文本的照片或图形的人会获得有关其功能和外观的信息。 在图表的情况下,替代文本可以提供有关其目的的信息,甚至可以描述一些重要的数据点。
如何将替代文本添加到图像?
如果要将替换文字添加到图片、形状、图表或 SmartArt 图形,请右键单击它并从上下文菜单中选择“设置图片格式”。 在“设置图片格式”面板中选择“布局和属性”图标。 替代文本选项将可用。 您必须包含对象的标题,后跟描述。
如何在 Internet Explorer 中向图像添加替代文本
使用 Internet ExplorerTM 时,右键单击图像并从快捷菜单中选择属性。 图像的属性将显示在新窗口中。 从替代文本选项卡中选择添加。 您可以通过单击所需的文本来选择要在文本框中显示的替代文本。
什么是图像的 Alt?
文本属性,也称为 ALT 标签,可用于向图像添加其他单词。 标签用于描述图像或其显示方式。 ALT 标签的主要好处之一是它们可供在浏览网页时使用屏幕阅读器的视障用户使用。
何时对图像使用替代文本
您通常应该为所有图像添加 alt 标签,以便屏幕阅读器更容易找到和理解它们。 您不仅可以提供更易于访问的网站,还可以改善您的 SEO。
少数图像可能需要替代文本,但不是全部。 如果图像易于识别,则无需使用替代文本。 此外,如果图像用作缩略图或较大图像的一小部分,则不需要替换文本。
如果图像需要替代文本,最好咨询辅助功能专家以确定是否有必要,或者是否可以使用其他方法使您的图像易于理解。
WordPress图像替代文本不显示
如果您无法在 HTML 代码中看到 alt 标记,则应将图像返回到页面并且缓存应为空。 无法向 WordPress 主题添加新的 alt 标签; 相反,您必须手动覆盖现有的空标签。 之后,清理您网站的缓存以确保最新内容可见。
并非 WordPress 中的每个帖子都包含替代文本。 如何使用我的图片作为 WordPress 帖子的标题? 我如何在不重新附加图像的情况下重新附加图像,因为图像是在没有替代文本的情况下添加到网站上的? 当我为图像制作替代文字时,我试图使用标题,但它同时显示标题和替代文字。 Unset($fields['image_alt']) 是我可以隐藏替代文本的唯一方法。 回答已经被问到的问题或者我太笨而无法弄清楚的问题是令人沮丧的。
为什么替代文字不显示?
如果 ALT 文本的长度不在图像的宽度范围内,您将看不到它。 因此,请确保您的信息简短且写得好。 ALT 文本的样式也会对此产生影响。
Alt 属性的重要性
这是带有 ALT (alt) 的 HTML 属性。 当页面未加载时,可以使用ALT 属性来显示文本。 如果您要添加标题或其他信息,这是一个有用的功能。
产品图片的替代文字
在产品图片中添加替代文字是帮助提高网站可访问性的好方法。 通过提供图像的文本描述,您可以帮助视障人士或使用屏幕阅读器的人了解图像中显示的内容。 当图像是在网站上销售的产品时,这可能特别有用。
Alt 标签是每个搜索引擎优化清单的重要组成部分。 Alt 标记也用于识别文本类型。 搜索引擎和网站访问者可以通过使用它们来更好地了解图像的内容。 SEO 担心斜体文本在页面本身上不可见; 它存储在 HTML 代码中,不能通过单击它来访问。 图像替代文本应该说什么? 百万美元的问题没有答案。 这里有一些提示可以帮助您入门。 目前,很难理解机器人显示的图像。 产品的 alt 标签可以用作替代标签,但它也标志着 Google 的排名。
图像辅助功能的替代文本
在照片中添加替代文本是 Web 可访问性的基本原则。 它通过为图像提供等效文本,使盲人或视障人士能够理解网页上的内容。 对于因互联网连接速度慢而无法加载图像的人来说,替代文本也很有用。
图像和图形增强了各种人的内容,特别是那些有认知或学习障碍的人。 使用图像替代品的网站也可能对 SEO 更友好,除了对互联网不佳或不可靠的人以及有认知障碍的人有益。 本文概述了在您的网站中使用图片替代标签的最佳做法。 当引用不包含任何特定信息的图像时,使用“替代文本”。 例如,英格兰国王亨利八世的照片可以被认为是英格兰国王亨利八世。 如果找到 null alt 文本,屏幕阅读器将忽略它; 否则,它会在查看时被遮挡。 如果无法避免文本图像,最好的选择是使用与图像本身相同的 alt 属性。
功能图像不是携带信息,而是有助于启动行动。 它们用于各种交互元素,包括按钮、链接和其他交互元素。 在图片的替代文本中,请务必提及将要采取的行动(图片的目的)。
使用替代文本来提高可访问性
如果使用替代文本,残障人士可以更轻松地导航。 因为替代文本可用于帮助视力低下的人或盲人理解文档,所以盲人或视障人士可能能够更好地理解它们。 如果图像仅用作装饰功能,则应将其从页面内容中删除并替换为 CSS 背景图像。
图片的替代文字
图像的替代文本是在图像无法显示时显示的图像的简要说明。 替代文字应具有描述性并解释图像的用途。
当用户的屏幕不显示出现在替代文本链接上下文中的图像时,这是该图像的书面副本。 屏幕阅读工具将能够为您提供给视障读者的图像描述,并且搜索引擎将能够使用此文本更有效地对您的网站进行排名。 由于单击图像,大多数内容管理系统 (CMS) 会生成富文本模块或图像优化。 当您单击 WordPress 中的图像时,图像设置选项卡会自动显示在侧边栏中。 替代文本可以添加到图像下方的空白字段中,然后单击屏幕顶部工具栏中的更新。 替代文本消息可能无法通过三种方式达到标记。 谷歌使用图片替代文本来帮助它理解图片的主题。
通过使用此功能,Google 可以更好地了解网页的全部内容。 图片的文字应该是具体的,但也代表了网站主题的主题。 为什么图像替代文本很重要? 使用替代文本,可以确保所有用户,包括有视觉障碍的用户,都可以访问您的视觉内容。 此外,它为残障人士和使用低带宽连接的人提供了更加用户友好的体验。 如果您了解这四个原因,您的替代文本会看起来更好。 可以使用图片替代文本生成指向 Google 图片或包含图片的图片包的链接。 当显示水平行的图像链接时,图像包可以出现在任何有机位置。 从长远来看,使用更多图片将改善您的 SEO 策略。
