如何在 WordPress 中将图像添加到菜单
已发表: 2022-09-08在 WordPress 中将图像添加到菜单是一个快速简单的过程,只需几个步骤即可完成。 首先,打开 WordPress 仪表板并导航到外观 >菜单页面。 接下来,单击“添加项目”按钮,然后从下拉菜单中选择“图像”选项。 现在,单击“选择图像”按钮,然后将要添加的图像上传到菜单中。 最后,单击“添加到菜单”按钮,您的图像将添加到菜单中。
如何在 WordPress 中将图像添加到您的菜单项 安装菜单图像插件就像下载和安装它一样简单。 激活菜单页面(外观)后,转到下拉菜单项菜单并选择它。 当您单击设置图像按钮添加图像时,将出现包含媒体库的弹出窗口。 使用菜单图像插件,将图像添加到菜单项很简单。 如果您想实现有凝聚力的美感,请首先创建一组与您的菜单外观相匹配的图像。 GIMP(免费)或 Sketch(99.50 美元的 Mac 版本)是两种可供选择的图形编辑器。
插入文件就像单击“插入”选项卡一样简单。 插图组具有图片命令。 使用此对话框可以看到插入图片。 如果您希望它显示为与其他文档不同的文档,请插入所需的图像文件。
如何在 WordPress 的菜单中添加徽标?
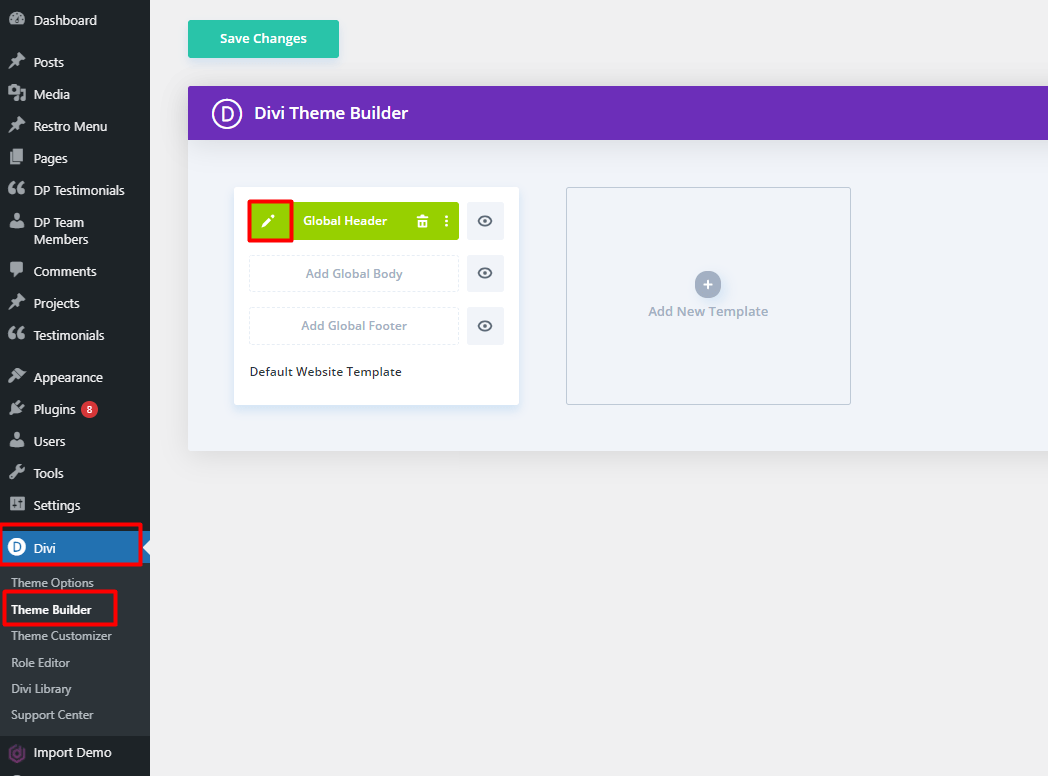
 信用:diviextended.com
信用:diviextended.com在您的WordPress 菜单中添加徽标是一种快速简便的方法,可以个性化您的网站并使用您自己的独特身份对其进行品牌塑造。 您可以使用两种方法将徽标添加到菜单中: 1. 使用插件:有许多 WordPress 插件可以让您轻松地将徽标添加到菜单中。 只需安装并激活插件,然后按照说明添加您的徽标。 2. 手动添加您的徽标:如果您愿意,您也可以手动将您的徽标添加到您的 WordPress 菜单中。 首先,创建一个新菜单项并将其命名为“徽标”。 然后,将以下代码添加到菜单设置下的自定义 CSS 字段:#logo { background-image: url(YOUR-LOGO-URL); 宽度:您的徽标宽度; 高度:您的徽标高度; 请务必将 YOUR-LOGO-URL 替换为您的徽标的 URL,并将 YOUR-LOGO-WIDTH 和 YOUR-LOGO-HEIGHT 替换为您的徽标的宽度和高度。 保存您的更改,您的徽标现在将出现在您的菜单中。
Max Mega Menu Pro 的功能允许您将现有菜单项替换为其他任何内容:徽标、搜索框、简码或 HTML。 放置好要显示徽标的菜单项后,将鼠标悬停在其上并选择徽标作为替换类型。 您可以从媒体库中选择一个徽标,然后在内置设置中设置其宽度和高度。 在大多数情况下,徽标将显示为移动屏幕上的普通菜单项。 如果您更喜欢将徽标放在移动切换栏而不是桌面切换栏上,请先将其隐藏在移动:选项卡上。 然后可以将徽标块添加到移动设备的切换栏。 当图像尺寸至少是 Max Mega Menu 配置显示区域最大尺寸的两倍时,将自动显示一个视网膜标志。
如何在没有插件的情况下将图像添加到 WordPress 中的导航菜单?
 信用:blog.hostonnet.com
信用:blog.hostonnet.com通过单击添加新的,您可以访问管理仪表板左侧菜单中的媒体选项。 选择要上传的图标图像后,单击上传按钮。 上传后,您可以首先打开记事本文件并选择每个图标的 URL,然后为它们命名,以便您记住哪个是哪个。
在没有插件的情况下使用 WordPress,我们将向您展示如何添加图像图标和导航菜单。 随着 WordPress 5.4 版的发布,WordPress 使在 WordPress 菜单项中构建自定义字段变得更加容易。 我们将使用 Wp_nav_menu_item_custom_fields 操作挂钩来添加自定义字段。 用于显示 CSS 类的钩子由 nav_menu_charset_class 钩子提供。 此类可用于自定义框(如果适用)或主题样式。 下面的代码仅用于示例上下文中。 为了专业地使用它,学习它是至关重要的。 我希望您能尽快启动并运行,因为我将向您展示如何在 WordPress 中使用导航菜单设置图像图标。
菜单图像 Ta
您还可以通过转到“菜单图像”选项卡来上传图像。 在屏幕右侧,您还可以调整图像的大小和位置。
如何在 WordPress 中添加 Png 图标?
为了向 WordPress 添加 PNG 图标,您需要首先访问 WordPress 仪表板。 进入仪表板后,导航到外观部分并选择小部件子选项。 从这里,您将能够向您的 WordPress 网站添加一个新的小部件。 为此,只需单击“添加小部件”按钮并选择“图像小部件”选项。 添加图像小部件后,您将能够通过单击上传图像按钮上传您的 PNG 图标。
图标以多种方式用于个性化您的网站。 网站中的 WordPress 图标为链接提供了更直观的外观和与 WordPress 主题的视觉连接。 在本文中,我们将了解如何使用 Better Font Awesome 插件在 WordPress 中安装图标。 在第 2 步中,为您的博客或页面选择一个图标,然后单击编辑器中的插入图标按钮。 系统为您完成加载后,系统将提示您输入图像的简码。 第四步是添加和编辑调整大小和图形设置。 以下代码可以添加到主主题的样式表中。
Android 以 a.fa-icon 的形式提供,图标大小为 75 英寸,颜色为 45F338。 在您处理它时,请记住这一点作为草稿。 此时,您可以根据您对 CSS 的了解来做任何您想做的自定义图形。 括号中包含的代码分配给文件 */.fa- 开头名称为“icon”的任何类。 字体大小决定图标的像素大小。 在十六进制中,颜色指的是绿色阴影。 您可以将此示例中的代码更改为您选择的任何颜色。 图标可用于突出显示访问者感兴趣的链接,或为特定功能添加更多风格。

如何向您的 WordPress 网站添加自定义图标
从 WordPress 仪表板的左侧,您可以访问您的插件。 您可以通过单击左上角的“添加新”按钮找到 Better Font Awesome。 通过安装并激活此插件,您可以使用它。 由于此操作,相同的功能将添加到您在 WordPress 中的设置中。 当您安装 Better Font Awesome 时,您会注意到插件区域中有一个新图标,并且 WordPress 仪表板的“外观”菜单中有一个新的“图标”菜单项。 通过从菜单中选择“图标”可以访问图标窗口。 据报道。 您将被带到一个名为“站点图标”的页面。 要添加新图标,请单击“添加新”按钮。 从“图标类型”字段的下拉菜单中选择“P PNG”。 您想用作WordPress 站点图标的 PNG 文件可以在“图像文件”字段中找到,您可以通过单击“浏览”按钮导航到该字段。 通过单击“保存”,您可以将 PNG 文件添加到图标中。 单击“关闭”按钮可以关闭图标窗口。 它基于一个有事实支持的假设。 您可以通过在“站点图标”选项卡下单击它来检查 WordPress 站点的新图标。
如何在没有插件的WordPress中添加带有导航菜单的图像图标
在您的 WordPress 导航菜单中添加图像图标是为您的网站添加一些视觉兴趣的好方法。 有几种不同的方法可以做到这一点,但我们将引导您完成最简单的方法。 首先,您需要找到要用作图标的图像。 您可以在线搜索免费图标,或使用您自己的一张图片。 获得图标图像后,将其上传到您的 WordPress 网站。 接下来,转到 WordPress 管理员中的外观 > 菜单页面。 在“菜单结构”部分中,单击要添加图标的菜单项。 在“导航标签”字段中,添加要显示在图标旁边的文本。 然后,单击“添加项目”按钮。 在“链接类型”下拉菜单中,选择“自定义 URL”。 在“URL”字段中,输入图标图像的完整 URL。 最后,单击“添加到菜单”按钮。 您的图标现在将出现在您的 WordPress 导航菜单中。 您可以通过将其拖放到所需位置来移动它。
图标经常用于简化特定功能或特性的识别。 Menu Image 是 WordPress 的一个插件,是创建菜单图标的最佳工具之一。 使用此工具,您可以将图形添加到文本旁边的菜单项。 在本教程中,我将向您展示如何创建自定义 WordPress 菜单图标。 修改设置后,单击右上角的保存菜单按钮。 CSS 编码也可用于将图像添加到 WordPress 的菜单栏。 简单地说,如果您使用几行简单的线条,您可以指示您的主题查找图像并将其显示在导航菜单中。
了解如何在 WordPress 中查看和编辑主题文件很可能会很有用。 使用样式表工具,您可以将自定义菜单图标添加到您的 WordPress 网站。 您唯一需要考虑的是您的菜单栏是否适合移动设备。 要学习如何为网站编程,W3 Schools 有一个很棒的网站,您可以在其中学习 CSS。
如何在 WordPress 的导航栏中添加图标?
选择您已经创建的任何菜单项并添加一个图标。 可以通过搜索找到图标。 您将需要单击该链接。 通过单击它,您可以通过从该部分中选择它来向该特定菜单项添加一个图标。
如何将图像添加到我的 WordPress 图标?
从添加站点图标菜单中选择一个站点图标。 从下拉菜单中选择站点图标。 将显示您创建的媒体库。 您可以上传现有图像或制作新图像。
没有插件的WordPress菜单图像
如果您想在不使用插件的情况下将图像添加到菜单中,可以通过向菜单添加自定义链接来实现。 为此,请转到菜单编辑器中的自定义链接部分,然后在 URL 字段中输入图像的 URL。 在链接文本字段中,您可以输入图像的替代文本。
WordPress 版本 3 及更高版本的内置菜单系统包括基于图像的菜单选项。 有许多可用的插件可以做到这一点,其中大多数会花费你几美元。 为了替换标准的无聊文本,我们将为您可以用作菜单项的图像创建 HTML 代码。 如果您想为您的 YouTube 视频使用特定的预览图像,您可以先将 YouTube 嵌入图像更改为自定义图像内容。 这是我们将在以下示例中使用的代码。 我们只需要点击蓝色的保存菜单按钮,然后选择它作为我们主题的默认主题和保存菜单。
如何在没有插件的情况下在 WordPress 中创建自定义菜单?
从外观开始。 然后,在标题“辅助菜单”下,为特定位置选择“我的自定义菜单”,最后,在“创建菜单”选项下,单击“继续”。 在下一步中,将一些项目添加到菜单(例如,菜单项 1、菜单项 2、菜单项 3)并保存菜单。
如何添加菜单项
只需在文本框中输入菜单项。 要添加菜单项,请首先选择要应用该项目的类别。 如果您单击此链接,您将被带到主要类别页面。 下一步是选择帖子选项卡,然后单击添加新项目按钮。 此处将显示“添加新项目”对话框。 在此窗口中,您必须输入以下信息:*br。 这是您的菜单项的标题。 这句话是为了描述这种情况而写的。 请在您的移动设备上写下您的菜单项的简短描述。 您的帖子或页面的 URL 可以在此处找到。 要简单地竖起大拇指,请输入竖起大拇指。 请将图像保存到您的帖子或页面。 此类别包含链接列表。 您应该在以下部分中包含您的帖子或页面将出现的类别。 填写完所有信息后,单击“添加”按钮。 一旦您的新菜单项出现,它将被添加到“帖子”选项卡中。 将菜单项添加到自定义菜单就像添加菜单项一样简单。 可以通过单击要添加菜单的菜单来自定义自定义菜单。 如果单击此按钮,您将进入主菜单。 然后,从下拉菜单中选择添加新项目。 做出选择后,您将能够将新菜单项添加到列表中。
