如何向 SVG 源文件添加轮廓
已发表: 2022-12-04可以借助矢量图形编辑器(例如 Adobe Illustrator、Inkscape 或 CorelDRAW)向 SVG 源文件添加轮廓。 通过选择对象,然后转到“对象”菜单并选择“创建大纲”,可以将大纲添加到文件中。 可以通过选择对象来调整轮廓的宽度,然后转到“对象”菜单并选择“描边”。
通过拖放SVG 文档大纲视图,编辑者可以查看和管理 XML 数据的层次结构。 在大纲视图中,一行包含一个 XML 元素或节点。 可以通过多种方式选择元素,但只会选择一个作为活动目标。 通过单击显示三角形,您可以展开或折叠元素和节点。 将项目拖到大纲视图中时,会出现一个插入点。 在选择放置之前,您应该检查光标是否位于正确的行和缩进级别。 在拖放操作中移动多个元素时,Option 键特别有用。
如何给 Svg 添加边框?

可以通过多种方式向 svg 文件添加边框。 一种方法是在文本编辑器中打开 svg 文件并将以下代码添加到文件中: 这将向 svg 文件添加 2 个单位的黑色边框。 另一种给 svg 文件添加边框的方法是使用像 Inkscape 这样的程序。 在 Inkscape 中,打开 svg 文件并选择“按节点编辑路径”工具。 然后,单击“描边绘画”选项卡并选择“描边”选项。 最后,单击“应用”按钮。
要求您添加的某些随机几何形状可能需要双边框。 无论如何我都会继续做,因为这并不容易,但我会想办法去做。 因为过滤器不直接应用于形状,所以每个形状都需要有自己的 <svg> 文件。 借助 SV 过滤器属性,我们可以创建过滤器并将其应用于形状。 边框是像素化的,但结果比使用投影效果要好。 这是 Doug Schepers 在 www.svg 邮件列表中发现的一个有趣的解决方案,他使用 SVG 生成图像。
Svg 图形:如何添加边框
通过使用 rect> 标签,您可以为 SVG 图像添加边框。 您可以使用 rect> 的笔划来形成字母的边框。 这是关于 svg:image 的正确答案。 在某些情况下,浏览器会尝试平滑 svg 图形的边界。 这可能是由多种因素引起的,但通常是由 svg 相互交互的方式引起的。 使用内联样式属性将边框添加到表单。 首先,您必须在任何文本编辑器中输入 Html 代码,或在文本编辑器中打开现有的 Html 文件,您打算将其用于向 URL 添加内联边框。 之后,将光标放在要添加边框的文本的开始标记内。 border-style 属性可用于定义边框样式。 实线值可以是实线、点线、虚线、双线、凹槽、脊线、插入、起点和无。
你能为 Svg 元素添加边框吗?

是的,您可以为svg 元素添加边框。 您可以使用“stroke”属性来做到这一点。
简化 Svg 的边框和背景
svg 与其图像之间的边框可以大大增加图像的视觉冲击力。 我们可以通过向元素添加描边和宽度来定义圆周围的边框。 也可以使用 background-image 属性为整个 svg 元素设置背景图像。
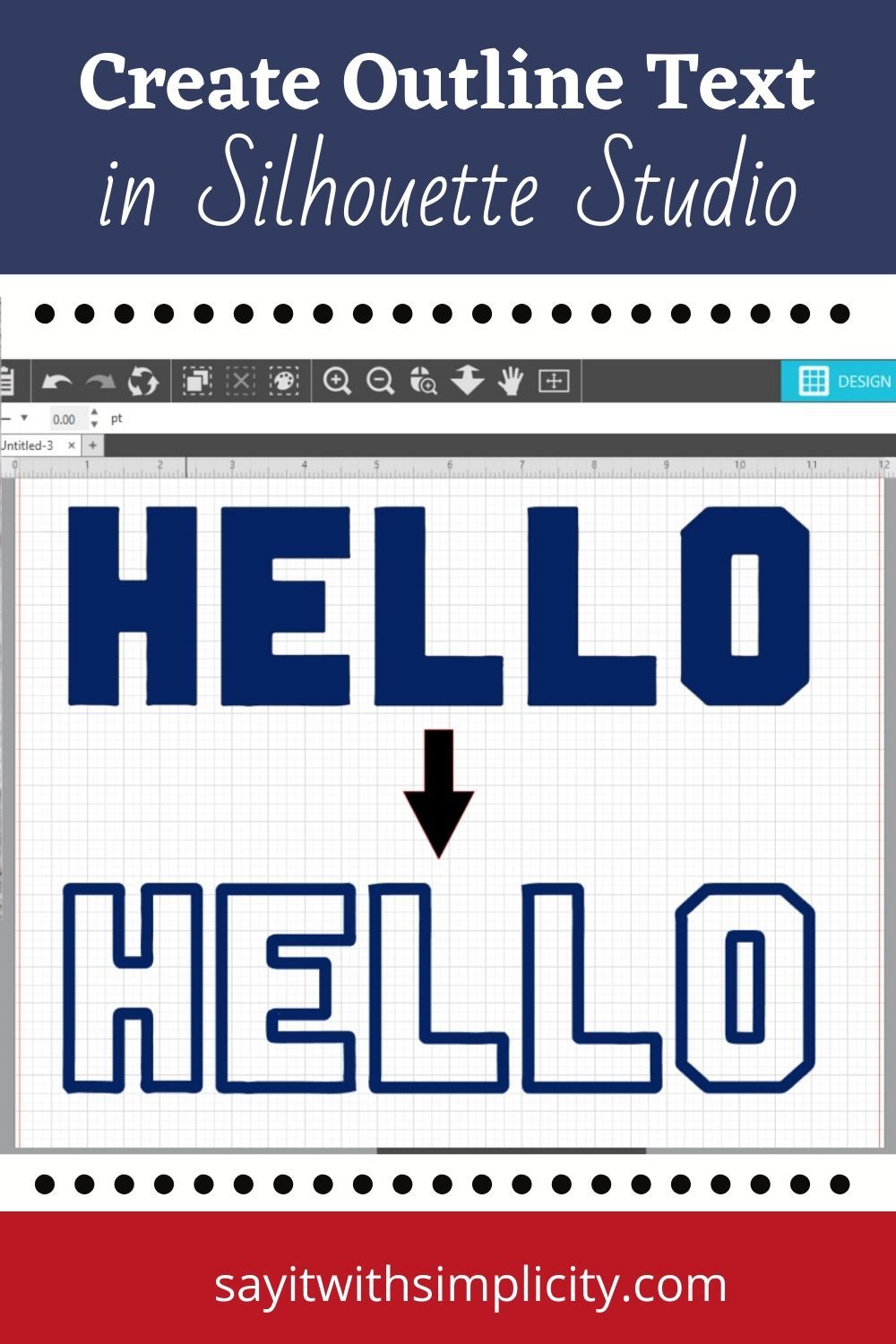
如何在 Svg 中勾勒文本轮廓?

在 svg 中没有默认的轮廓文本方式。 但是,您可以通过多种方式完成此操作。 一种方法是在“text”元素上使用“stroke”属性。 这将导致浏览器围绕文本的周边画一条线。 另一种方法是使用带有“url”值的“fill”属性。 这将导致浏览器使用 url 指向的图像填充文本。
在我正在处理的这张 D3 图表中,一笔油漆为我创造了奇迹。 这是通过将它们与过滤器组合来实现的,过滤器可以是形态学和女性的组合。 您可能需要根据 x/y/width/height 属性调整画布大小。 另一方面,如果您不阻止具有巨大高度值的边缘处的截止或高斯模糊,您可能没有注意到。
为什么我的 Svg 有边框?
您的 SVG 可能有边框的一个潜在原因是您已将“stroke”属性设置为“none”以外的值。 “stroke”属性的默认值为“black”,这将导致 1px 黑色边框应用于您的 SVG。
如何在 Photoshop 中更改轮廓的颜色
Stroke 属性可用于在更改颜色时保持轮廓。 只要你指定线条的颜色,它可以是任何颜色。
Svg 轮廓路径
svg 轮廓路径是用于创建形状轮廓的路径。 它通常用于创建将填充颜色的形状轮廓。
Svg 轮廓生成器
有几种不同的方法可以为 svg 文件创建轮廓。 一种方法是使用像 Adobe Illustrator 这样的矢量编辑程序来创建轮廓。 另一种方法是使用像 http://www.svg-outline.com/ 这样的网站。
本节包含各种可用于创建 SVG 背景的出色背景生成器。 Tabbied 是一个从预设文件生成几何涂鸦的小程序。 JustCode 还为基本和复杂的效果创建了 SVG 过滤器。 Rik Schennink 的SVG 颜色矩阵混合器是一个强大的可视化工具,用于创建复杂的颜色矩阵过滤器。 HeroPatterns 功能生成可用于构建背景图像、图块或纹理的图案重复。 使用 Squircley 生成器,您可以为任何类型的图像生成有机形状。 Haikei 是一个功能齐全的工具,具有多种生成器,包括 SVG 和 PNG,可与任何类型的生成器一起使用。
Kumiko 生成器使用将多个块拼接成一个格子来创建图案。 文本变形、弯曲和扭曲是使用它的其他流行方式。 SVG 路径可视化器可用于快速轻松地可视化如何在屏幕上绘制插图。 通过输入 SVG 路径数据,该工具可以更轻松地理解屏幕上发生的魔力。 如果您想要更精致的裁剪方式,Maks Surguy 的SVG Cropper是一个很好的选择。 它是离线可用的最简单的在线工具之一,它可以用作从 URL 栏创建 CSS 图像的 PWA。 您可以制作 SV 或 PNG 图标,具体取决于您希望图标的外观。

spreact 允许您将文件拖放到 SVG 中,该工具会将其转换为 Sprite,优化 SVG,并生成包含标记的 Sprite。 纯文本可用于动画、过渡、变形和旋转路径,以及复合动画,这要归功于直接在您面前的代码。 如果你想要最好的后期效果风格的动画,那么 Lottie 就是网络和移动平台的最佳选择。 SVGO 工具是一个 Node.js 工具,可以与您的构建过程结合使用。 您可以删除 SVG 中的多个功能,包括精度级别,您可以选择要从中删除的功能。 如果您不想要代码,Iconset 是另一种选择。
标签用于创建形状
还有一些标签可以用来制作其他形状,但 rect> 是最基本的。
为 Svg 添加边框
可以通过两种方式向 SVG 添加边框:
1.使用'stroke'属性
'stroke' 属性可用于向 SVG 添加边框。 您需要做的就是指定边框的颜色、宽度和样式。
2.使用'rect'元素
'rect' 元素也可用于为 SVG 添加边框。 您需要指定 x、y、宽度、高度和样式属性。
Svg 边框属性
有一些 SVG 的边框属性可以使用。 边界半径由 border-radius 函数定义。 边框样式决定了它的感知方式。
Svg 轮廓颜色 Css
您可以使用 CSS 颜色属性控制 SVG 轮廓的颜色。 默认情况下,SVG 轮廓的颜色为黑色。
可缩放矢量图形 (SVG) 是一种 XML 语言,用于创建 2D 和混合矢量/光栅图形。 重叠的层,无论是带纹理的、着色的还是由部分透明结构构建的,都可以着色、纹理化、着色或构造。 除了填充和描边之外,还会进行填充和描边绘画。 在本文中,我们将逐一介绍可以在 .VGL 中为形状或文本着色的三种方式。 定义 SVG 颜色的语法是 style=width:2、stroke:green 和 fill:#ff0000。 可缩放矢量图形 (SVG) 规范定义了它包含的 147 种颜色名称。
其中一种颜色可用于设置命名颜色。 填空时请stroke_green或fill_red。 十六进制数字的颜色代码。 两位十六进制对的值范围从 0 到 FF。 在此代码中,使用了缩写#RRGGBB。 在形状中,填充代表内部的颜色,描边代表对象的轮廓。 如果未指定填充属性(或样式属性的填充属性),则默认颜色为黑色。
填充和描边可用于圆形、椭圆形、矩形、折线和多边形等SVG 形状。 它指定哪个图形元素的内部颜色最适合由 fill 属性表示。 当您填充 SVG 路径时,填充会为开放路径着色,就好像它们是由最后一个点连接的一样; 但是,该区域的描边颜色不会出现。 对于空白填充属性,默认颜色为黑色。
Svg 填充内部路径
SVG 填充可用于填充路径的内部以及路径的描边。 有几种不同的方式来填充 SVG 中的路径。 一种方法是在元素上使用 fill 属性。 另一种方法是使用样式表。
路径有四种类型:arcs、closepaths、movetos 和 linetos(三次贝塞尔曲线和二次贝塞尔曲线)。 复合路径使复合路径(或子路径)用于影响对象中的圆环孔的可能性成为可能。 这些章节描述了SVG 路径的语法、行为和 DOM 接口。 路径数据包含一系列命令,后面跟着一个字符。 路径数据语法简洁,以减少文件大小和下载时间。 路径数据可以分成多行以增加文本的可读性,因为其中常见换行符。 解析时,字符的换行符结构将被规范化为标记属性内的空格字符。
路径数据字符串值用于使用字符串指定形状。 字符串中的错误根据字符串中路径数据错误处理的规则进行处理。 如果有,则路径数据段必须以 moveto 命令开头。 可以使用现有点作为参考点自动绘制从一个点到当前子路径起点的直线。 该路径段可以是零长度,可以被完全切断。 当使用“stroke-linejoin”值将子路径的最后一段与开始段连接起来时,会使用 Closepath。 封闭子路径的行为不同于开放子路径的行为,开放子路径的第一个和最后一个路径没有连接在一起。
Python 目前不支持使用分段计算的闭合路径操作。 另一方面,各种“lineto”命令从当前点到新点绘制直线。 当使用相对 l 时,线的终点是 (cpy x, cx)。 当与正 x 值一起使用时,相对 h 命令会沿正 x 轴创建一条水平线。 前五个示例显示了 Bezier 路径的单个段。 使用椭圆弧的指令如下: 当用相对指令表示圆弧时,其终点为(cpy)x。 large-arc-flag 和 sweep-flag 用于标识四个弧。 EBNF 处理必须消耗尽可能多的生产,以便在字符不再满足要求时停止。
d 属性在其值为零时被禁用。 计算封口形状和使用标记时,忽略线段边界处的默认方向。 如果 rx 或 ry 为零,则此弧被视为直线段(要跟随的线)。 您可以通过单击附录中的箭头找到缩放此操作的数学公式。 不存在长度不超过零的无效路径段,它们会影响渲染。 因为 pathLength 属性可用于计算作者路径的总长度,所以用户代理可以执行沿路径的距离计算。 如果在路径元素上执行移动操作,则该操作的长度为零。 路径长度的计算只能通过各种直线、曲线和箭头来实现。
填充 Svg 形状的不同方法
填充规则映射,也称为算法映射,是可用于确定用于确定形状内部部分的算法的属性。 您可以使用该属性为任何 SVG 元素添加属性,包括 *altGlyph 和 *path。 填充规则属性必须包含以下值之一。
线性 *br br 是径向数。 使用椭圆机。
线性是目前的默认值。 填充规则参数(例如径向、椭圆形和无)也可用。 当 fill-rule 属性设置为 radial 时,算法会从形状外侧的中心绘制一条径向线以确定形状的内部部分。 当填充规则属性设置为椭圆形时,该算法通过绘制以形状中心为中心并向外延伸到其边缘的椭圆弧来确定形状的内部部分。 如果 fill-rule 属性设置为零,则 fill 属性用于用颜色填充形状。
当填充规则属性设置为线性时,所有填充规则颜色都将应用于形状,而不管中心位于何处。
线性是默认的填充规则属性,可以通过其他方式配置。
如果填充规则属性设置为径向,形状的颜色将被填充属性填充,而不管中心在哪里。
如果 fill-rule 属性设置为 elliptical,则无论形状的中心位于何处,都会使用 fill 属性填充形状。
如果 fill-rule 属性设置为 none,则 fill 属性的颜色填充形状。
