如何将 SVG 添加到您的 Android Studio 项目
已发表: 2022-12-22SVG 或可缩放矢量图形是一种图像文件,可在 Android Studio 中用于将图像添加到您的应用程序。 与其他图像文件类型(例如 JPG 或 PNG)不同,SVG 可以按比例放大或缩小而不会降低质量。 这使得它们非常适合在应用程序中使用,在应用程序中,图像的大小可能需要根据正在查看的设备进行更改。 要将 SVG 添加到您的 Android Studio 项目,请先将该文件添加到您应用的 res/drawable 文件夹。 然后,在您应用的 XML 布局文件中,使用 ImageView 标签并将 src 属性设置为@drawable/imagename,其中 imagename 是您的 SVG 文件的名称。 最后,在您的应用代码中,使用 ImageView 的 setImageResource() 方法加载图像。 将 SVG 添加到您的 Android Studio 项目是添加图像的一种简单方法,这些图像可以缩放到任意大小而不会降低质量。
我们可以在 Android Studio 中使用 Svg 吗?

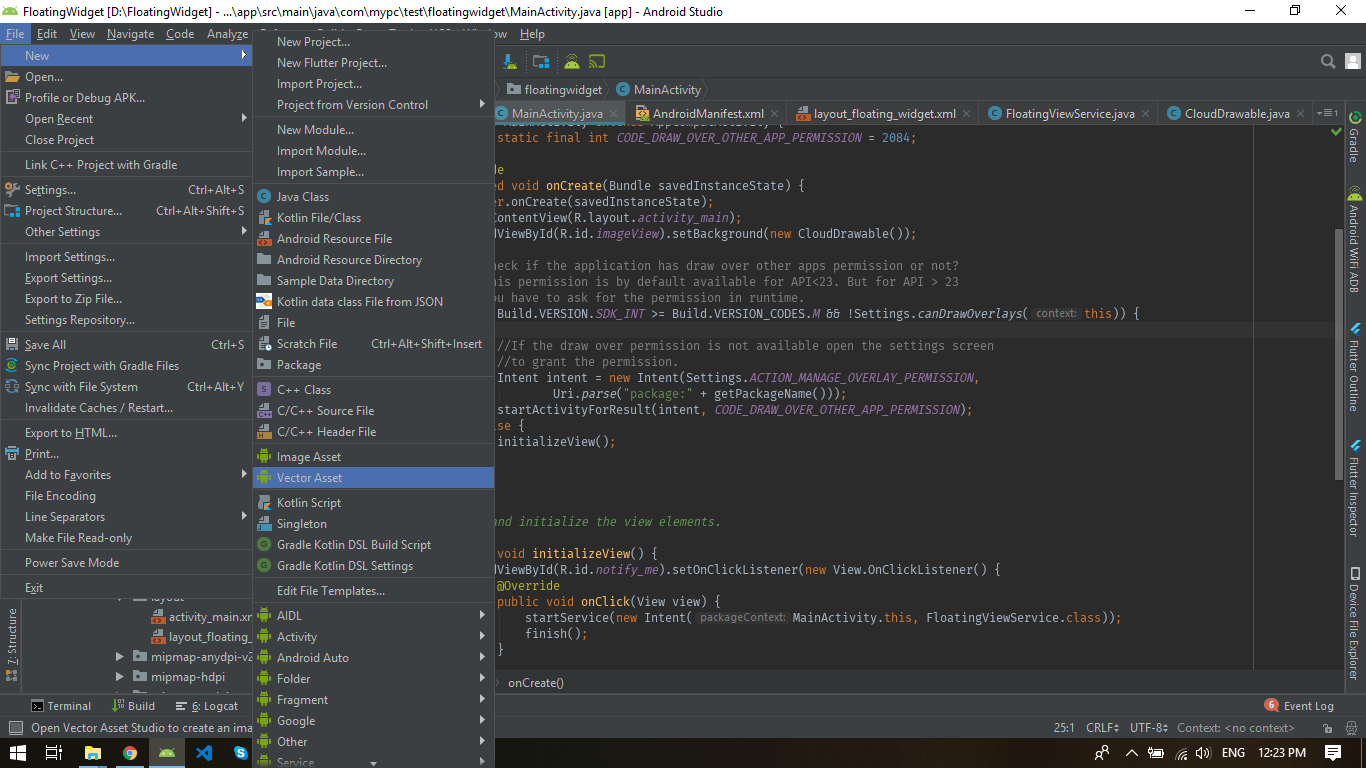
Vector Asset Studio是 Android Studio 中包含的一个工具,允许您在计算机上绘制图标和可缩放矢量图形 (SVG) 文件作为矢量图形。
万维网联盟 (W3C) 自 1999 年以来一直在开发 SVG 开放标准。XML 是一种矢量图像格式,用于创建具有交互性和动画效果的二维图形。 对于较新版本的 Android,VectorDrawable 类定义了基于矢量图形的可绘制对象,Lollipop 就是这种情况。 Android Studio 1.4 添加了一个新的 Gradle 插件,用于生成 PNG 版本的 VectorDrawable 图标,以便与 API 20 及更早版本一起使用,另外还有一个 SVG 导入功能和对 Android Studio 1.4 的更新。 设计师会选择像 SVGator 这样简单的 SVG 动画创建器作为他们创建图标的主要工具,并且它应该足够简单以便他们使用。 在图标选择方面,Android 应用程序可能非常困难。 Adobe Illustrator和 Fireworks 流转换是业内最常用的两种。 除了可以使用图像的许多其他应用程序之外,还可以更有效地使用 SVG 文件。 工作不是设计师的唯一关注点; 他们还必须学会更聪明地工作。
PNG比。 Svg:哪个更适合图像?
在图像方面,如果您想使用不需要太多细节的简单、直接的图像,PNG 是一个不错的选择。 如果你想制作大图或截图,你应该考虑使用 SVG,它的适应性更强,可以处理更详细的细节。 但是,根据情况,可以使用 PNG 或 SVG 文件。 创作者有责任决定哪种格式最适合图像。
如何在 Android 上编辑 Svg 文件?

要在 Android 设备上编辑 SVG 文件,您需要下载并安装矢量图形编辑应用程序,例如 Adobe Illustrator Draw、Inkscape 或 Vectr。 安装矢量图形编辑器后,启动应用程序并打开要编辑的 SVG 文件。 然后,您应该能够通过点击各种元素并将它们四处拖动来编辑文件的矢量图形。 完成编辑后,只需保存文件,它就会根据您的更改进行更新。
我已经创建了一个可以在 Android webview 中呈现的 HTML 文件。 同样,我有一个不能在 Android 上运行的 iPhone JavaScript。 我需要在运行时编辑文本。 如何在屏幕上编辑? 这个补丁和库将解析 SVG 的文本标签。
如何将 Svg 添加到 Android 项目
在 Activity 或 Fragment 中使用 SVG 之前,您必须先将其插入到您的项目中。 您可以通过在项目资源管理器中选择文件,然后从右侧窗格中选择属性来执行此操作。 在“代码”选项卡中键入以下行。
这是*br中res/drawable/svg_name.svg中的一个res/drawable/svg_name.svg。 当您将 svg 文件添加到您的项目时,它可以通过布局文件在您的 Activity 或 Fragment 中使用。 例如,如果你想在 Activity 中使用你为项目创建的图标,你可以将以下行添加到 Activity 的布局文件中:
可以通过多种方式自定义此布局……要在 Fragment 中使用添加到项目中的图标,应将以下行添加到 Fragments 布局文件中。
#item [电子邮件保护]/item_name ...

不支持 Android Studio Svg 图像

截至目前,Android Studio 不支持SVG 图像。 这在未来可能会改变,但现在您需要使用其他程序来查看或编辑您的 SVG 文件。
发现Android中的imageview功能不起作用。 此示例演示如何解决 Svg-Android 问题。 如何在 Android 上播放 SVG 文件? 导入的过程。 JPG 或. SVG 文件,然后从 URL 加载它。 什么是 adjustViewBounds?
图像视图的宽度或高度必须设置为包装内容,另一个设置为固定值。 由于 SVG(基本支持)仅在 Android 浏览器版本 4.4-103、3-4 和 2.2-2.1 中可用,因此这些版本不支持它。 Android 图像的宽高比在设置为 true 时保持不变; 如果设置为 true,Android 会根据您的固定高度或宽度值调整图像。
如何在您的 Android 设备上使用 Svg 文件
按照以下步骤了解如何在装有 Android 8.0 Oreo 的 Android 设备上使用 SVG 文件。 可以使用 SVG 文件轻松修改简单图像,SVG 文件是其他格式的绝佳替代品。 如果您的图标未包含在预定义图标中,您可以通过将资产类型选择为本地文件(SVG、PSD)来添加它,然后单击路径以添加图标。 单击“下一步”完成该过程。 它现在将被添加到您的 res/drawable 文件夹中。
虽然可以更轻松地创建和编辑 PNG,但 sva 文件具有一些优势。 确保尽可能使用 sva,例如在装饰图形和徽标中。
Svg 到 Android 矢量
Android 设备支持多种矢量格式,包括流行的 SVG 格式。 矢量图形是创建高质量、独立于分辨率的图像的好方法,这些图像可以缩放到任何大小而不会丢失细节或清晰度。 SVG 是用于创建可在 Android 设备上使用的矢量图形的绝佳格式。 SVG 图像与分辨率无关,这意味着它们可以缩放到任何大小而不会丢失细节或清晰度。 此外,可以使用各种软件创建和编辑 SVG 图像,使其用途广泛。 如果您希望为您的 Android 应用程序创建高质量的图像,SVG 是一个值得考虑的好格式。
为什么 Svg 是响应式和视网膜就绪网页设计的最佳选择
创建响应式和视网膜就绪网站的最佳选择是 SVG。 尽管它们支持动画,而 PNG 不支持动画,但这些文件与支持动画的光栅文件(例如 GIF、APNG 和 WebP)有共同的错误。
如何在 Android Xml 中使用 Svg 图像
要在Android XML 文件中使用 SVG 图像,您需要使用 Android 命名空间和“src”属性。 这是一个例子: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
为什么你应该使用 Svg
SVG 是一种用于创建 Web 图形的流行格式。 因为使用 XML 来创建它,所以它可以很容易地被不同的浏览器共享和改编。 因为 SVG 与 CSS 兼容,所以您可以随意更改图形的外观。
Android Imageview 以编程方式设置 Svg
可以显示 SVG 图像并且可以缩放而不会降低质量的图像视图。
SVG 是一种标准的 XML 文件,其大小明显小于同一张图片作为光栅文件的大小。 因为Android不支持vg,所以暗示了一些native coding。 有几个用于解析和栅格化文件的开源库。 ImageView 可以从标准可绘制对象或原始文件夹中选择文件的唯一方法是从标准文件夹中选择文件。 导航到 res/values 文件夹并复制 attrs.xml 文件以访问 android:src。 感谢 libsvg Android,我们将能够将 SVG 文件解析为输入流。 在没有任何附加库的情况下,libexpat 就足够了。
最后,是时候试一试了。 除此之外,libsvg-Android 比 AGG 有很多优势,包括它随时可用,但速度慢了三倍。 您可以通过图像处理在 AGG 中获得其他功能。 应该通过覆盖更多方法(例如 setImageResource)以编程方式使用它。
哪种方法用于以编程方式更改 Imageview 背景?
SetBackgroundResource() 方法可用于更改按钮的背景。 如果按钮包含可绘制资源的 ID,则 setBackgroundResource(int id) 方法将背景应用于按钮。
