如何在WordPress Block编辑器中添加和对齐图像
已发表: 2025-02-27在WordPress块编辑器(Gutenberg)中添加和对齐图像对于创建视觉吸引力的内容至关重要。适当的图像放置可增强可读性,提高用户体验,并在SEO和页面性能中起着至关重要的作用。但是,许多用户都在不同设备上的图像对齐,定位问题和响应能力方面努力。
本指南提供了如何在WordPress块编辑器中插入和对齐图像的分步说明,以确保它们在所有屏幕尺寸上正确显示。
了解WordPress块编辑器中的图像块
WordPress使用块来格式化内容,并使用图像块添加图像。与经典编辑器(手动定位图像的经典编辑器)不同,Block编辑器提供了内置的对齐选项,以使自定义更容易。
使用图像块,您可以:
- 上传新图像或从媒体库中使用现有图像。
- 对齐图像左,右,中心,宽宽或全宽度。
- 添加Alt文本以进行SEO和可访问性。
- 调整,裁剪或直接在编辑器中添加字幕。
了解这些选项的工作原理有助于您有效构建内容。
如何在WordPress Block编辑器中添加图像

在WordPress中添加图像很简单。请按照以下步骤:
- 打开要插入图像的帖子或页面。
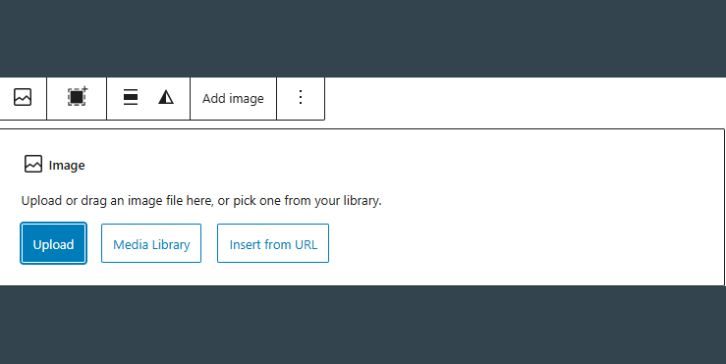
- 单击“+”(添加块)按钮,然后选择图像块。
- 选择以下选项之一:
- 上传- 从您的计算机中添加新图像。
- 媒体库- 选择已上传到WordPress的图像。
- 从URL插入- 使用外部图像链接。
- 插入后,您可以调整图像大小,添加字幕或更改其对齐方式。
为了获得最佳结果,请使用优化的图像来防止加载时间缓慢。 JPEG和PNG是最常见的格式,而WebP提供了更好的压缩和质量。
在WordPress块编辑器中对齐图像

添加图像后,您可以调整其对齐方式以适合您的内容布局。
基本图像对齐选项
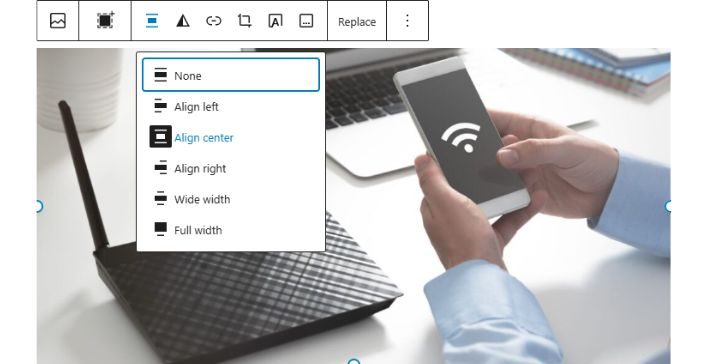
WordPress提供了几种内置对齐方式:
- 左对齐- 将图像放在左侧,上面缠绕文本。
- 右对齐- 将图像定位在右侧,文本包裹在其周围。
- 对齐中心- 将图像中心无文本包装。
- 宽宽度- 将图像扩展到内容宽度之外,而不是全屏。
- 全宽度- 拉伸图像以覆盖整个内容宽度。
对齐图像:
- 单击图像。
- 从其上方的工具栏中选择对齐选项。
- 根据需要调整布局。
如果对齐方式无法正常工作,则主题限制或CSS样式可能会影响布局。
使用其他块来更好地放置图像

对于更高级的布局,请考虑使用为图像设计的其他块。
媒体和文本块(用于文本包装的图像)
媒体和文本块非常适合在没有对齐问题的情况下显示文本旁边的图像。它确保了平衡的布局,同时保持图像和文本正确对齐。
使用它:
- 单击添加块(“+”) ,然后选择媒体和文本。
- 上传或选择图像。
- 在图像旁边提供的字段中输入文本。
- 根据需要调整对齐和布局设置。
画廊块(多个图像)
如果您需要以网格格式添加多个图像,请使用图库块,而不是插入单独的图像块。

封面(用于背景图像)
封面块可用于具有文本覆盖的英雄图像或背景横幅。
这些块比标准图像块提供了更大的设计灵活性。
移动和平板电脑的响应式图像对齐

确保在所有设备上正确调整图像大小对于无缝用户体验至关重要。
如何使图像对移动友好:
- 使用基于百分比的宽度而不是固定像素尺寸。
- 确保对不同屏幕尺寸的图像进行优化。
- 使用WordPress的响应模式预览您的帖子,以检查桌面,平板电脑和移动视图上的图像如何显示。
如果图像在移动设备上无法正确对齐,则可能需要自定义CSS来解决间距和对齐问题。
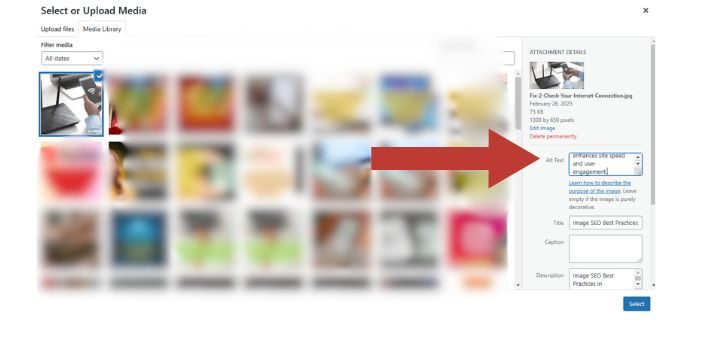
图像SEO在WordPress Block编辑器中的最佳实践

优化图像可以提高搜索排名和页面速度。遵循以下最佳实践:
- 添加Alt文本- 描述图像以改善可访问性和SEO。
- 使用压缩图像- 使用tinypng或Fimify等工具减少文件尺寸。
- 启用懒惰加载- 延迟图像加载,直到用户滚动,以提高性能。
- 使用WebP格式- 比JPEG或PNG提供更好的压缩。
应用这些优化可以增强站点速度和用户参与度。
WordPress中的图像对齐问题故障排除
有时,由于主题或插件冲突,图像无法正确对齐。
常见问题和修复:
- 对齐不起作用?您的主题可能会覆盖块编辑器的对齐设置。尝试添加CSS修复程序。
- 图像未在移动设备上调整大小?检查您的主题是否使用固定的图像尺寸并调整它们。
- 文字不包裹图像?使用媒体和文本块而不是图像块以更好地控制。
如果对齐问题持续存在,请切换到更灵活的主题或使用像Elementor这样的页面构建器可能会有所帮助。
何时将插件用于高级图像自定义
尽管WordPress的默认选项对于大多数用户来说足够,但插件可以增强图像放置和对齐。
最佳WordPress插件用于图像对齐和优化:
- Smush - 压缩并优化图像以更快地加载。
- 启用媒体替换- 替换图像而无需打破链接。
- WP Rocket - 增加了懒惰的加载,以提高性能。
插件有助于自动化优化并提供高级图像自定义选项。
结论
当您了解图像块设置,对齐选项和响应式设计技术时,在WordPress块编辑器中添加和对齐图像非常容易。
对于简单的布局,请使用默认的图像块,以及更结构化的设计,利用媒体和文本,画廊或封面块。如果出现对齐问题,请检查主题设置,优化移动设备以及故障排除冲突将确保经验平稳。
通过遵循以下步骤,您可以创建结构良好的视觉吸引人的内容,这些内容在所有设备上看起来都很好,同时保持快速的加载时间和强大的SEO性能。
