如何在 WordPress 中添加动画
已发表: 2022-09-14WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。
WordPress 的优点之一是向 WordPress 网站或博客添加动画相对容易。 在本文中,我们将向您展示如何在 WordPress 中添加动画。
由于动画 CSS 如此迅速地吸引您的访问者,因此它在 Internet 上变得越来越流行。 除了帮助您的内容变得更加独特之外,动画与其他类型的内容相比具有优势。 动画它! 允许您创建看起来像 GIF 但使用 CSS 而不是 WordPress 制作的动画。 动画类型和子选项可用于选择您想要使用的效果。 一旦你开始使用它,你将不需要更改任何插件。 您还可以通过创建新页面或发布来测试这些效果。
它只是物理尺寸的近似值。 您可以使用该插件为网站的多个部分设置动画。 您可以通过创建动画来提高网站的跳出率。 跳出率表示访问者离开网站时没有搜索任何其他事情可做。 较低的跳出率是有利的。
WordPress动画插件
 信用:wpmissing.com
信用:wpmissing.com有几个不同的 WordPress 动画插件可用,每个都有自己的一组功能。 一些插件允许您创建简单的动画,而另一些插件则更复杂并允许您创建详细的动画。 无论您的需求是什么,都可能有一个 WordPress 动画插件可以满足您的需求。
向页面添加动画将使您更容易专注于页面的特定部分。 您可以通过从设置菜单中选择使用Blocks Animation将动画添加到任何 Gutenberg 块。 如果我们可以创建它的动画版本,那就很简单了。 动画。 这个包中结合了 CSS 和 Animo.js 库,产生了 50 多个动画。 使用 Easy Textillate,您可以为网站上的任何文本添加动画。 通过使用 Ultimate Hover Effects,您可以为您的字幕添加一点生命。
页面滚动到 id 使用 CSS ID 元素在页面内导航中创建平滑滚动效果。 CSS3 Rotating Words 是一个简单明了的插件,非常有意义。 要旋转句子中的单词或单词,必须使用动画。
动画插件的好处
使用插件包使您的动画技能更加出色。 您可以使用它们来添加新功能或修改与动画师交互的方式。 它们还可用于使现有动画项目的外观和感觉更具吸引力。
如何在 WordPress 中为文本设置动画
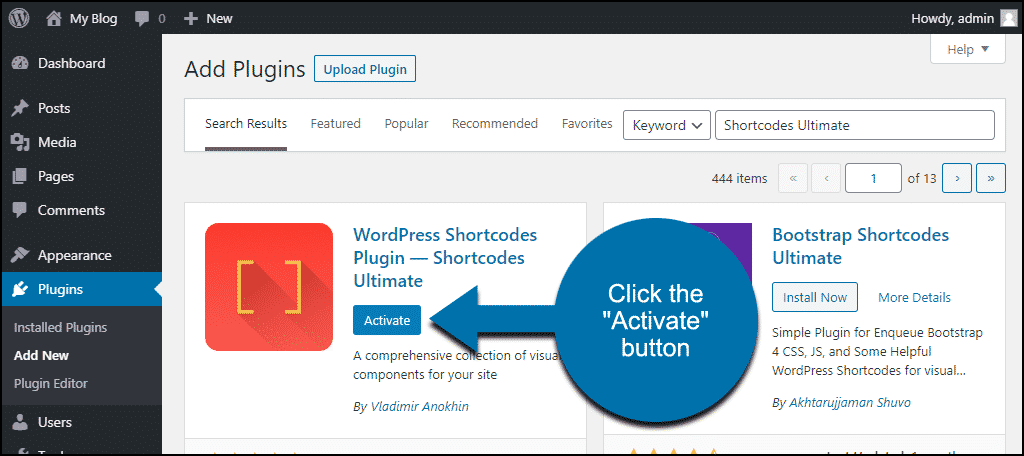
 信用:www.greengeeks.com
信用:www.greengeeks.com要在 WordPress 中为文本设置动画,您可以使用内置的 WordPress 动画或第三方插件。 要使用 WordPress 动画,请转到 WordPress 仪表板并导航到动画部分。 从这里,您可以选择要使用的动画类型、要制作动画的文本以及动画速度。 要使用第三方插件,请安装并激活插件。 然后,转到“设置”页面并选择“文本动画”选项卡。 从这里,您可以配置插件设置并选择要设置动画的文本。
Qode Interactive 的 Elementor 插件有 60 种口味。 动画文本小部件是一个很棒的小工具,可用于将动画文本添加到您的 WordPress 帖子中。 要开始使用动画文本效果,请在左侧面板中找到并单击小部件。 我们提供网站构建器的免费和付费版本。 如果您将小部件拖动到特定部分,则“内容”选项卡将在“常规选项”部分中打开。 在本节中,您可以更改小部件的默认文本并创建自己的。 分割标题有三个选项:按字母分割,从顶部显示字母,以及延迟 200 毫秒显示动画。
导航样式选项非常简单易行。 结果令人印象深刻,尽管它只花了几分钟就完成了。 通过安装 Elementor 或 Animated Text Addons 将动画文本添加到 WordPress 将很简单。
您可以在 WordPress 上制作动画吗?
当您在 WordPress 的可视化编辑器中创建新帖子时,“动画吧!” 按钮出现。 当您单击该按钮时,您将被带到一个弹出窗口,您可以在其中选择所需的 CSS 动画。 可以从插件提供的各种模板中选择许多 CSS 动画。
WordPress 滚动动画
向下滚动时,有很多方法可以为网页上的元素设置动画。 您可以使用 JavaScript 和 jQuery 库来执行此操作。 还有一些 WordPress 插件可以帮助您实现这种效果。
使用 Scrollsequence,创建自己的滚动序列动画很简单。 这些动画可以在触摸设备和台式计算机上查看。 这些令人难以置信的动画效果不需要技术专业人员掌握。 您的访问者将在浏览交互式内容时度过一段美妙的时光,这将使他们的浏览器变得糊涂。 一旦图像上传到您的 WordPress 媒体库,它就会被添加到场景中。 新图像将标有以 0 开头的数字,这是默认设置。 当您将图像拖放到一个框中时,它们可以根据您想要的大小重新排列。
CSS 选择器必须添加到您打算制作动画的内容中。 Scrollsequence 是 WordPress 流行的 Scrolldown 动画插件的免费和高级版本,支持离线和在线动画。 Scrollsequence 是一种可以显示在网站上任何位置的动画,您可以为该类型的动画创建一个独特的短代码。 Scrollsequence 中的内容加载应该不会影响访问者对网站体验的感受。 优化图像以加快加载速度 Scrolle Sequence 免费增值 WordPress 插件是为登录页面、主页、帖子、页面和其他部分创建精美图像序列的绝佳方式。 简码使向页面添加动画变得简单。 使用滚动插件时,滚动序列是 WordPress 动画的绝佳选择。

背景动画插件WordPress
WordPress 的背景动画插件是为您的网站增添活力的好方法。 该插件允许您为您的网站添加动画背景,这有助于使您的网站更具视觉吸引力和吸引力。
使用 Lottie Player 和 Lottie 文件将动画添加到您的 WordPress 网站
像 Lottie Player 这样的块插件在 WordPress 的块编辑器中很有用。 您可以使用它创建一个 WordPress 网站,该网站使用各种功能显示 LottieFiles 动画。 网站可以从这些资产的使用中受益,其中包括动画和动态图形。 您可以通过几个简单的步骤使用 Lottie Player 将动画添加到您的 WordPress 网站。 您必须先安装 Lottie Player 插件。 安装 Lottie Player 后,使用该块为您的网站设置动画。 以多种方式创建动画,包括使用 Lottie 文件或创建简单动画。 Lottie Files 是高质量动画和动态图形的集合,是动画和动态图形的绝佳资源。 此模板将帮助您向 WordPress 网站添加动画。 您可以使用 Lottie 文件通过几个简单的步骤将动画添加到您的 WordPress 网站。 首先,您必须先安装 Lottie Files 插件。 如果你想使用 Lottie Files 块,你必须先安装它。 Lottie Player 和 Lottie Files 插件是向 WordPress 网站添加动画的有用工具。 这两种服务都可以让您轻松访问高质量的动画和动态图形资产。 如果您想为您的网站添加引人入胜且具有视觉吸引力的功能,动画是一个很好的选择。
动画徽标 WordPress 插件
有许多动画徽标 wordpress 插件可以帮助您创建具有专业外观的网站。 这些插件允许您创建一个徽标,当您将鼠标悬停在其上时,该徽标会产生动画效果。 这有助于为您的网站增添一点刺激感,并使其在其他网站中脱颖而出。
可以使用简单的方法创建动画 SVG 徽标并将其添加到 WordPress。 整个过程只涉及三个步骤。 要了解它的工作原理,请访问 sumitcbrty.com 和 abookandawad.com。 它们都是使用我们在此处讨论的相同工具和技术创建的。 如果您没有徽标图像,则可以直接将其转移到下一步创建一个新的。 如果您使用的是徽标图片,请开始一个新项目,或者如果您使用的是 .VG 徽标,请上传它。 您可以在本节中为单个元素设置动画,并更改设计的颜色、大小和不透明度。
如何为您的 WordPress 帖子或页面添加移动文本动画
移动文本动画很容易在 WordPress 帖子和页面中实现。 可以按照以下步骤进行:首先,下载您要使用的动画 GIF。
要查看动画预览,请单击动画按钮。
第三步是从下拉菜单中选择动画并将其插入到您的 WordPress 帖子或页面中。
Css 动画
CSS 动画允许您在不使用 JavaScript 的情况下创建动画。 您可以控制动画的速度、延迟和其他方面。
动画的效果允许元素在样式之间逐渐切换。 要使用CSS 动画,首先要设置一些参数,这些参数可以定义为单个关键帧。 框架在特定时间保存元素样式的视图。 您还可以通过拖动百分比按钮来更改服装的外观。 持续时间属性定义了启动动画的延迟。 animation-iteration-count 属性定义了动画应该被动画化的次数。 如果值为负,则动画将开始,就好像 N 已经播放过一样。
你应该试试看。 在反向或交替循环中,您可以设置动画。 动画角色的速度曲线由 animation-timing-function 属性指定。 当动画未运行时(在动画结束之前、期间和之后),animation-fill-mode 属性指定目标元素的样式(在动画开始之前、期间和结束之后)。 下面的示例允许在动画开始之前设置元素的样式值,方法是允许在动画开始之前设置元素。
你能用 Css 做动画吗?
CSS 动画可用于为两种不同的 CSS 样式配置之间的过渡设置动画。 动画由两部分组成:描述 CSS 动画的样式和指示动画开始和结束状态的一组关键帧。
Css 中的动画是什么意思?
什么是 CSS 动画? 动画可以帮助组件从一种样式更改为另一种样式。 您可以根据需要多次更改任何属性的 CSS 属性。 在使用 CSS 动画之前指定一些关键帧至关重要。
显示动画
显示动画是在屏幕上显示的动画,通常以电影或电脑游戏的形式。 它们可用于娱乐、教育或促销目的。
动画 View 对象的内容可以通过多种简单的方式(位置、大小、旋转和透明度)进行转换。 Transformation 可以是顺序的或同时的——例如,TextView 可以从左到右旋转然后旋转 180 度,或者可以同时移动和旋转文本。 XML 或 Android 代码可用于定义补间动画。 当您将插值器分配给转换时,您可以指定它随着时间的推移如何应用。 可以指定一个相对于其父级或对象本身的值。 有关 XML 语法和可用标签和属性的更多信息,请参阅动画资源。 无论动画如何移动或调整大小,保存动画的视图边界都不会自动调整以适应它。
