如何在 WordPress 中将博客文章添加到页面(入门指南)
已发表: 2021-12-30默认情况下,WordPress 在主页上显示博客文章。 但是,如果您经营一个服务网站或在线商店,您可能想了解如何将博客文章添加到 WordPress 的页面中。
更具体地说,您可能希望拥有一个自定义主页并将帖子移动到博客页面。 您可能还想在不同的页面上显示各种博客文章或在特定页面的底部添加博客文章列表。
无论您有什么目标,本教程都将逐步向您展示如何将博客文章添加到 WordPress 中的页面。
继续阅读以了解更多信息。
如何将博客文章放在 WordPress 的不同页面上(而不是主页)
我们将讨论两种可能的方法来做到这一点:
方法一:使用WordPress阅读设置
一般来说,WordPress 可以很容易地在两种类型的页面上添加帖子:主页和专用的博客页面。
以下是如何去做:
第 1 步:创建两个新页面
在仪表板中,转到 Pages >> Add New。 创建第一页,将其命名为Home,然后点击Publish 。
如果您的站点是新站点并且您没有获得访问者,您可以将主页留空并稍后添加内容。
📝注意
如果您的网站已经带来流量,我们建议您在继续下一步之前向此页面添加内容。

使用相同的过程创建名为Blog的第二个页面。 不要在页面中添加任何内容。 WordPress 会自动用博客文章填充它。
现在,单击发布。
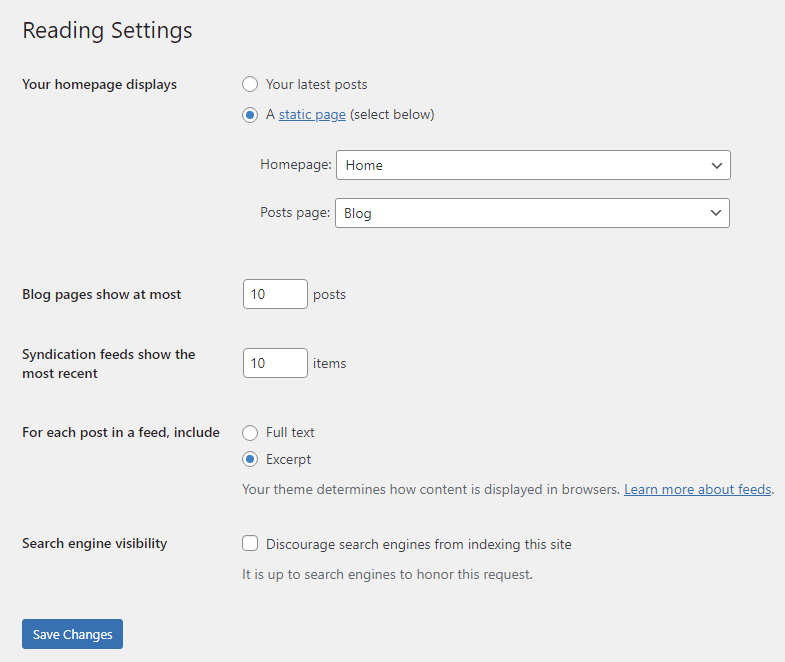
第 2 步:更新 WordPress 阅读设置

查找您的主页显示选项并选中“静态页面”选项。
接下来,为主页选择“主页” ,为帖子页面选择“博客” 。
保存更改。
第 3 步:将您的博客页面添加到菜单
为确保访问者可以访问博客页面,请将其添加到导航菜单中。
如何?
在 WordPress 仪表板中,转到外观 >> 菜单。

如果您已经创建了主菜单,请选择它。 如果没有,请创建一个新菜单。
如何?
简单的:
如何在 WordPress 中创建菜单?
第 1 步:只需单击创建新菜单并为菜单提供名称。
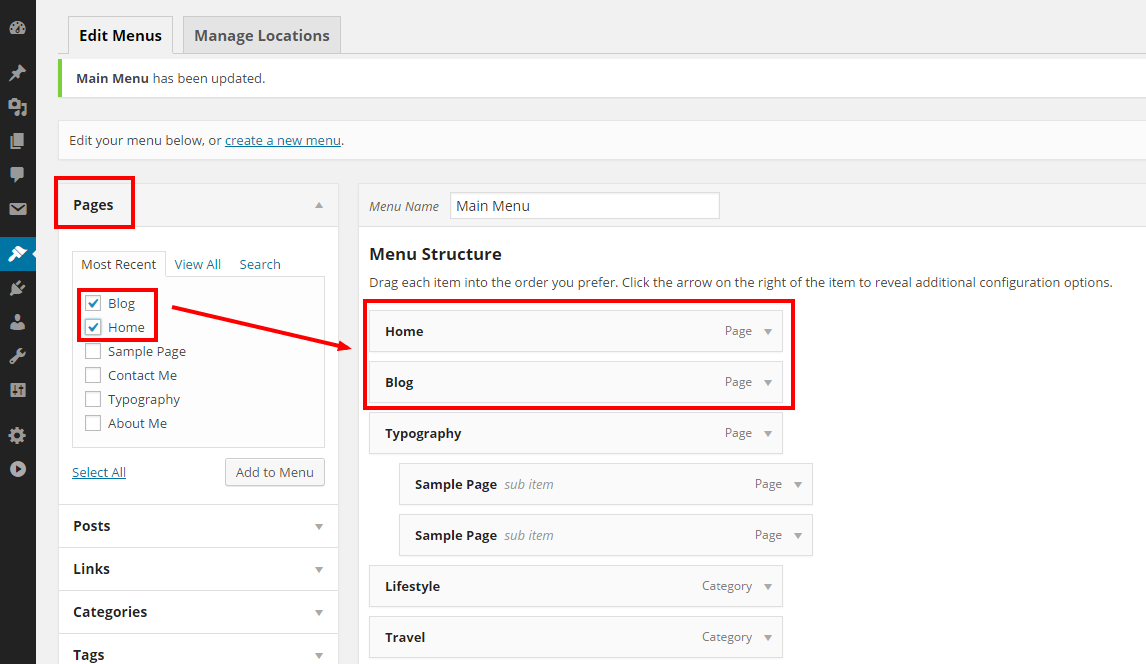
第 2 步:设置菜单后,是时候将您的博客和主页添加到菜单中了。 从左侧的添加菜单项部分,单击页面(页面应自动出现在顶部。
第 3 步:从列表中选择主页和博客,然后单击添加到菜单。 您可以在右侧看到新的菜单项。 拖放以将它们重新排序到所需位置。
第 4 步:保存更改。
现在,打开一个新选项卡并输入您网站的 URL。
您会注意到菜单上有两个变化:主页显示您之前添加的内容,并且有一个单独的博客页面用于您的帖子。
您现在可以继续在 WordPress 中自定义帖子页面。
⚡还检查:为什么 WordPress 这么难使用?
方法 2:使用 Elementor 页面构建器
Elementor 是一个用户友好且功能强大的 WordPress 页面构建器。 它具有大量有用的功能,其中包括允许轻松将帖子添加到特定页面的功能。
我们建议您安装 Elementor Pro,因为它具有帖子网格小部件,可用于在您想要的任何 WordPress 页面上显示帖子。
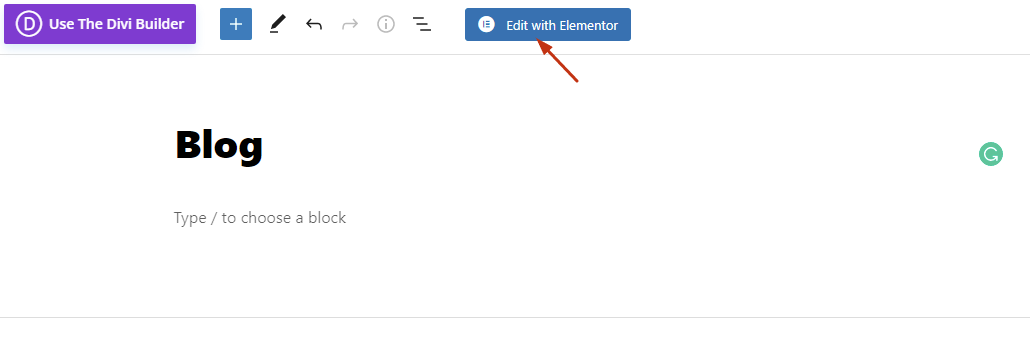
安装并激活 Elementor Pro 后,转到页面 >> 所有页面,然后单击您之前创建的博客页面。
在出现的页面上,单击使用 Elementor 编辑。

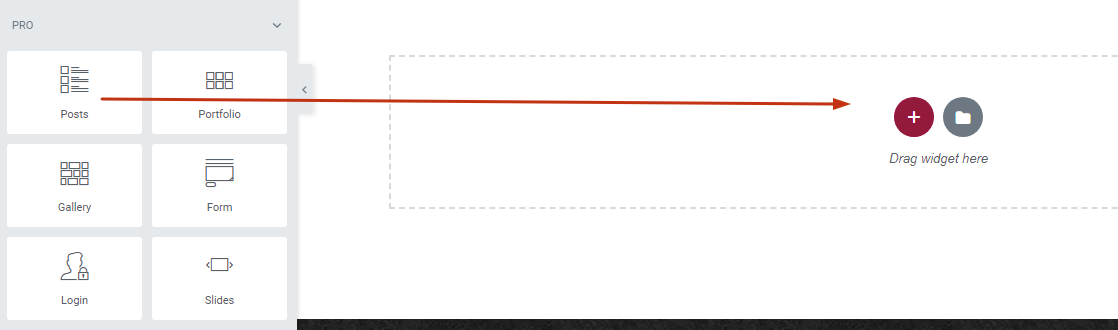
Elementor 加载后,您将看到 Posts 小部件,您可以轻松地将其拖放到页面上。
这将自动在页面上显示您的帖子,您可以根据需要使用特定于小部件和一般 Elementor 选项进一步自定义它们。

如上所述,您可以在您希望的任何页面上使用 Elementor Posts 小部件。 这使得将您的博客放在您想要的 WordPress 网站上的任何位置都变得轻而易举。

我们将在下一节中详细讨论这一点。
与此同时,这是一个关于 Elementor Posts 的有用视频:
如何在 WordPress 中将博客文章添加到页面(2 种附加方法)
博客页面是显示您网站帖子的最自然的地方,但它不是唯一的地方。
您可能还希望在其他页面上显示部分帖子。
为什么这很重要?
基本上,它有助于将其他页面上的网站访问者的注意力吸引到您的博客文章上。
在本节中,我们将向您展示如何使用 2 种不同的方法将博客文章添加到 WordPress 中的页面:
- 类别
- 最新帖子块
类别
您是否渴望了解如何在 WordPress 上添加第二个博客页面? 好吧,您可以使用 WordPress 类别来实现这一目标。
换句话说,如果您向菜单添加一个类别并为其分配帖子,它将在菜单上显示为一个单独的页面,显示属于该类别的帖子。
以下是如何做到这一点:
这是在 WordPress 的特定页面上显示帖子的最简单方法之一。
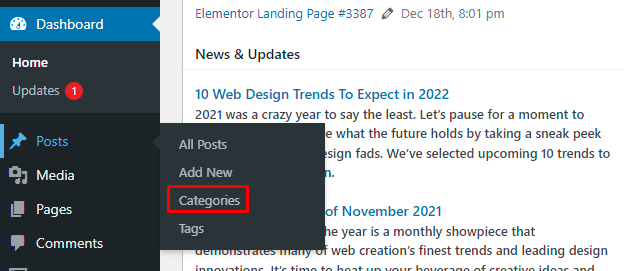
第 1 步:要为您的帖子创建一个类别,请转到帖子 >> 类别。

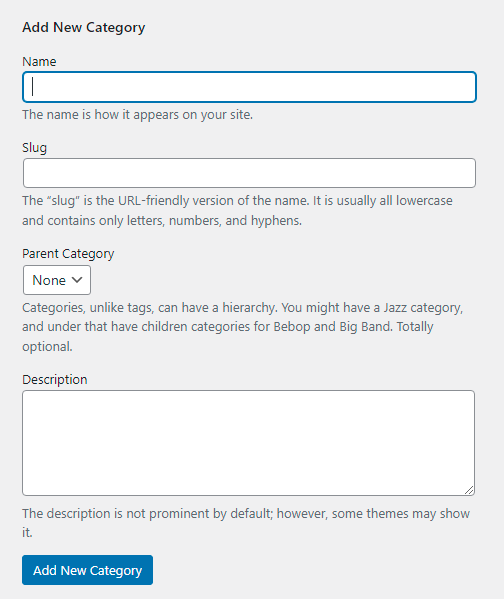
第 2 步:命名您的类别,然后单击添加新类别。

第 3 步:接下来,将类别添加到菜单中。
⚡ 还要检查:如何制作网络漫画网站
最新帖子块
如果您从经典编辑器切换到古腾堡,您会发现最新的帖子块很方便。
第 1 步:转到页面并选择您要编辑的页面。 单击左上角的“+”符号。

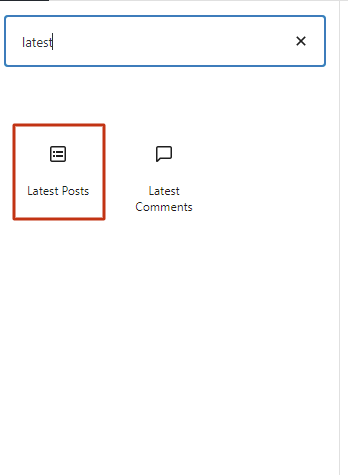
第 2 步:在出现的搜索框中,输入“最新帖子”以搜索该块并单击它。

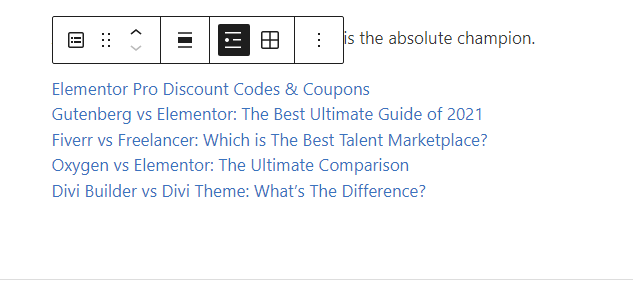
最新五个帖子的列表将自动显示在页面底部。

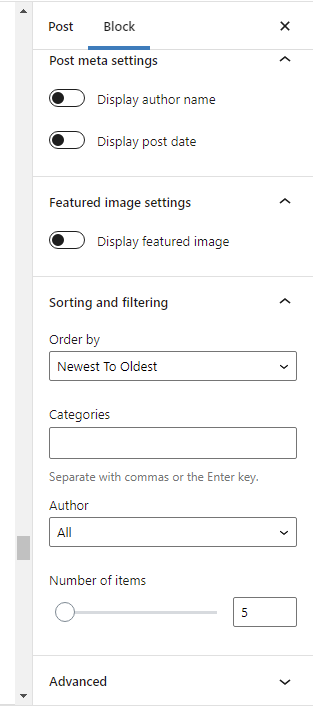
它变得疯狂:向右看,您会看到大量选项来自定义您希望最新帖子在您的选择页面上显示的方式。 你可以:
- 添加摘录或完整内容
- 显示作者姓名
- 显示特色图片
- 显示发布日期
- 选择帖子应该出现的类别
- 按最旧到最新、最新到最旧、A 到 Z 或 Z 到 A 排序帖子
- 选择要显示的帖子数量,从默认的 5 到 500

但这还不是全部。
如果您想给最新的帖子一个标题,只需选择一个标题块。
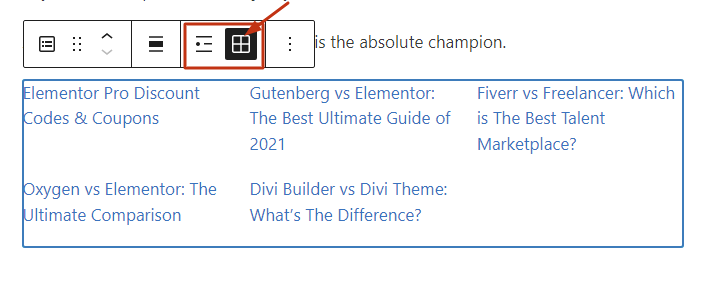
此外,您可以选择以列表视图或网格视图显示帖子。 网格视图如下所示:

在显示帖子的特色图像时,网格视图变得很有用。
📝注意
您还可以使用右侧的设置来设置列数。
最后的想法:如何将博客文章添加到 WordPress 的页面中
希望这篇文章能帮助您了解如何将博客文章添加到 WordPress 中的页面。
简而言之:
如果您不想在 WordPress 的静态主页上看到博客文章,并希望它们出现在专用的博客页面上,请使用 WordPress 阅读设置或 Elementor 页面构建器。
但是如果你想在特定页面上显示博客文章,你可以使用 Elementor、最新的文章块和 WordPress 类别来实现这一点。
根据需要尝试使用上述一种或多种方法来改善用户体验和 SEO。
🔔还检查:
- 如何在 WordPress 中对齐文本
- 如何在 WordPress 中更改链接颜色
- WordPress:如何删除“留下回复”
- 如何编辑 WordPress 网站?
- 如何制作网络漫画网站
- 如何在 WordPress 中编辑页脚
- 如何编辑 WordPress 主页
- 为什么 WordPress 这么难用?
- WordPress 可视化编辑器不工作
