向 WordPress 添加号召性用语的 3 种简单方法
已发表: 2021-02-11大多数企业主认为,拥有一个设计精良、搜索引擎优化的网站足以吸引访问者。 毕竟,如果他们只是在您的网站上浏览并没有采取任何行动就离开,您会收到什么?
每个站点都是为特定目标而设计的。 博客网站更新内容和新闻,而商业网站则用于销售产品和服务。 无论您拥有哪种类型的网站,在阅读内容后让用户采取某些行动是一项要求。 让他们向下滚动并关闭窗口是浪费您和访问者的时间。
这就是为什么您需要在您的网站上添加号召性用语 (CTA),即使是在着陆页或博客上以提高转化率。 但是,并非所有企业主都了解 CTA 在增加销售和收入中的作用。
在本文中,我们将简要解释号召性用语的含义、它的好处以及创建出色号召性用语的因素。 然后,我们还将向您展示如何使用和不使用代码向您的 WordPress 网站添加 CTA。
- 什么是号召性用语?
- 使用 WordPress 默认编辑器创建 CTA 按钮
- 使用插件创建 CTA 按钮
- 在 WordPress 中添加自定义按钮的额外提示
什么是号召性用语?
号召性用语是指为观众或读者设计的下一步。 它可以是一个产品销售按钮、一个注册表格,或者只是一个阅读相关文章的链接。
每种类型的内容都应该有不同的 CTA。 销售页面应显示获胜的购买按钮。 另一方面,您应该在文章中添加一个时事通讯表格,要求他们订阅更多内容更新。 以下是一些典型的 CTA 示例:
 或者
或者
是什么造就了出色的 CTA?
您的号召性用语应该足够吸引用户采取所需的行动。 它需要精心设计和精心放置。 考虑以下因素来个性化您的 CTA:
- 按钮样式——购买按钮的外观和感觉主要决定访问者的行为。 它应该足够大并且可以点击以引起注意。 按钮上的颜色和文字在保持他们的兴趣方面也起着重要作用。 它必须给购物者一种感觉,如果他们不购买这个产品,他们会错过一些巨大的东西。
- 放置 - 您放置 CTA 的位置也会影响营销活动的有效性。 购买按钮应放置在产品描述或产品图片旁边。 同时,订阅表单最好作为弹出窗口或在页面底部执行。
- 选项 - 您的网站上必须有几种类型的 CTA。 但是,您应该限制一页上这些选项的数量。 一页最多应包含一个或两个 CTA。
您可以通过两种主要方式创建 WordPress CTA 按钮:使用默认功能或寻求支持工具的帮助。 前者允许您在默认经典编辑器中添加按钮块或调整 CSS 文件。 同时,您只需安装一个插件并让它使用后一种方法完成所有工作。
使用 WordPress 默认编辑器创建 CTA 按钮
此内置解决方案使您能够向 WordPress 页面和帖子添加按钮。 下面的 3 步指南将向您展示如何开始:
- 在帖子/页面部分添加新帖子或打开现有帖子。

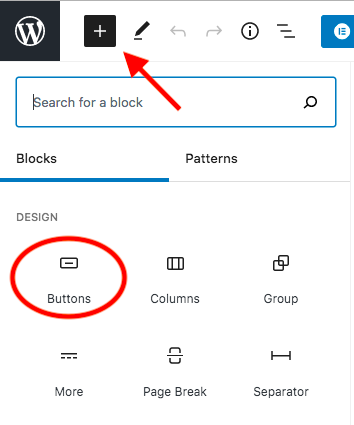
- 单击编辑屏幕顶部的“+”图标,然后选择“按钮”块。

- 键入按钮的文本。
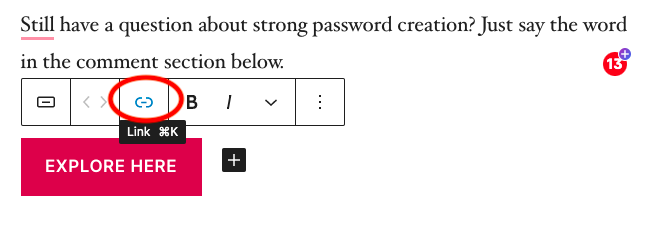
- 通过单击链接图标插入链接。

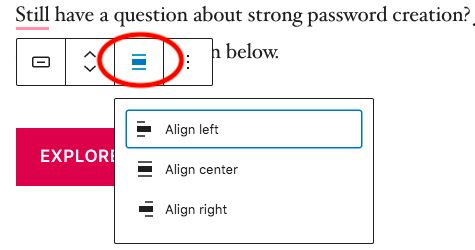
- 通过单击对齐图标更改按钮位置。

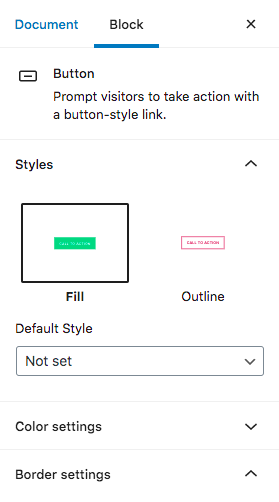
- 调整右侧菜单中的按钮样式、颜色和其他元素。

- 保存您的更改并更新页面或帖子。
使用 CSS 创建 WordPress 按钮
默认编辑器似乎更容易添加块和构建页面。 尽管如此,许多用户还是无法适应它,而更喜欢经典的编辑器。 这种情况需要您使用 CSS 代码或安装按钮插件。

按照以下 4 个简单步骤将代码添加到 CSS 文件:
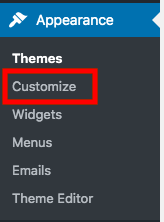
- 前往 WordPress 管理仪表板中外观下的自定义。

- 选择附加 CSS 选项。
- 复制此 CSS 代码并将其粘贴到那里。
.按钮演示{
-webkit-border-radius:5px;
-moz-边界半径:5px;
边框半径:5px;
颜色:#0059A0;
字体系列:打开 Sans;
字体大小:15px;
填充:20px;
背景颜色:#3D94F6;
边框:实心#0059A0 1px;
文字装饰:无;
光标:指针;
}
.button-demo:hover, .button-demo:active {
背景颜色:#612AD0;
}
但是,此方法不是为初学者设计的。 为了处理编码麻烦,建议使用简码按钮插件。
使用插件创建 CTA 按钮
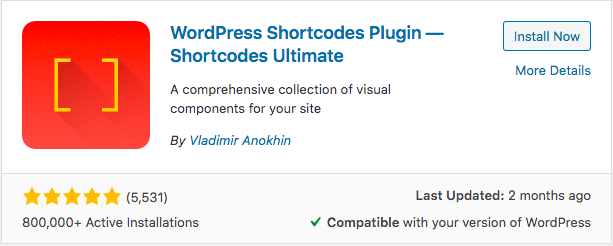
Shortcodes Ultimate 是最受欢迎的插件之一,可将元素添加到您的页面和帖子中。 它提供了 50 多个短代码的集合,用于为您的内容创建按钮、框、滑块等。
该插件适用于任何主题并且是响应式设计。 您不必担心主题和插件之间的冲突。 以下是如何开始使用 Shortcodes Ultimate:
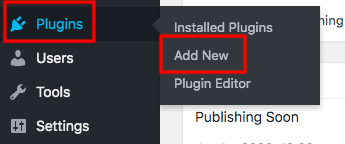
- 在您的 WordPress 仪表板中转到插件 → 添加新的。

- 在搜索框中输入“shortcodes Ultimate”。
- 安装并激活插件。

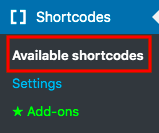
- 打开管理导航菜单中的简码 → 可用简码部分。

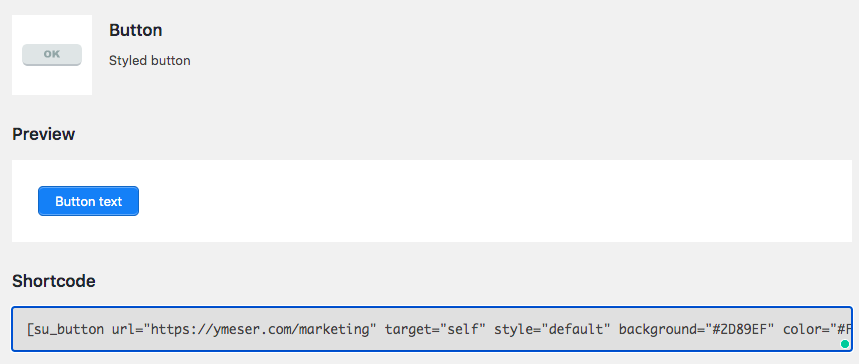
- 选择列表中的“按钮”选项并复制简码。

- 前往您想要的页面或发布此短代码并将其粘贴到您要显示 CTA 按钮的位置。
- 调整简码以自定义您的按钮,例如样式、颜色或文本。
在 WordPress 中添加自定义按钮的额外提示
如果您希望将按钮自定义提升到更高级别,我们建议使用 WordPress 页面构建器插件,例如 Beaver Builder、Divi 或 Elementor。 这些综合插件支持您轻松拖放块、更改样式和添加部分。
您的登录页面和自定义帖子看起来会非常花哨,这也会影响访问者的浏览体验。
除了创建一个出色的号召性用语按钮外,您还应该注意它的有效性。 您可以创建不同的 CTA 并跟踪他们的点击次数,看看哪个效果最好。
个性化您的 WordPress 号召性用语
了解您的业务提供什么并促使用户采取某些行动非常重要。 您获得的转化次数越多,您获得客户和发展业务的机会就越大。
您可以通过 CSS 调整或使用第三方插件在 WordPress 默认编辑器中创建号召性用语。 第一种方法限制您自定义按钮。 另一方面,第二个对初学者并不友好。 最后,插件选项使您有权根据自己的喜好自定义按钮,无需麻烦。
