如何将验证码添加到 WordPress 以保护您的网站
已发表: 2022-11-23验证码是互联网用户众所周知的功能。 我们经常看到并通过验证码测试以访问特定网站和搜索引擎。 此验证码可以成为保护您网站的有用功能。
本教程将演示如何轻松快速地将 CAPTCHA 添加到 WordPress 网站以增强保护。
什么是验证码以及为什么要使用它?
验证码是一种互联网安全功能,可确保尝试登录或访问特定网站的实体是人而不是垃圾邮件机器人。 随着互联网使用的增加,非法互联网活动也在增加。 网络犯罪分子经常使用垃圾邮件机器人登录并从网站窃取信息。 CAPTCHA 保护的一般目的是阻止垃圾邮件机器人访问网站和搜索引擎。
CAPTCHA 是单个图像或一组图像,用户需要从中识别特定对象以通过 CAPTCHA 测试。 垃圾邮件机器人无法从图像中读取对象; 只有人类才能理解这样做。 因此,CAPTCHA 测试成功地阻止了垃圾邮件机器人登录网站并窃取信息。 您可以使用插件和任何顶级免费 WordPress WooCommerce 主题将验证码添加到 WordPress。

验证码安全类型
您可以选择几种类型的验证码并在您的 WordPress 网站上实施以增强保护。 在本节中,我们将讨论您可以选择的最新和最有效的验证码保护类型。
将 CAPTCHA 添加到 WordPress:人工辅助 OCR
Human-Assisted OCR 是目前广泛使用的验证码类型中最受欢迎的。 由 Google 创建的 ReCAPTCHA 使用此人工辅助 OCR 验证码,用户必须从一组图像中识别出特定对象才能确认为人类。 例如,您可能会被要求识别一些交通信号灯、消防栓、棕榈树、卡车等。
OCR 是 Optical Character Recognition 的意思,它允许用户读取图像并成功通过验证码测试。 由于视力障碍,许多用户无法通过验证码测试,他们必须在其中阅读和输入乱码。 因此,OCR 使普通观众很容易被确认为人类用户。
您可以在您的 WordPress 网站中使用reCAPTCHA插件来快速灵活地实现这种人工辅助 OCR 验证码方法。 所有与 Elementor 兼容的顶级免费 WordPress 主题都支持 reCAPTCHA 插件。

将验证码添加到 WordPress:无验证码和隐形验证码
当您的网站使用无验证码或隐形验证码类型时,您的受众实际上不需要做任何事情。 这种类型的验证码通过跟踪、观察和分析网站上的活动来确认人类用户。
您可以在您的网站上安装CAPTCHA 4WP WordPress 插件,以轻松实现 No CAPTCHA 和 Invisible CAPTCHA。

将验证码添加到 WordPress:逻辑问题
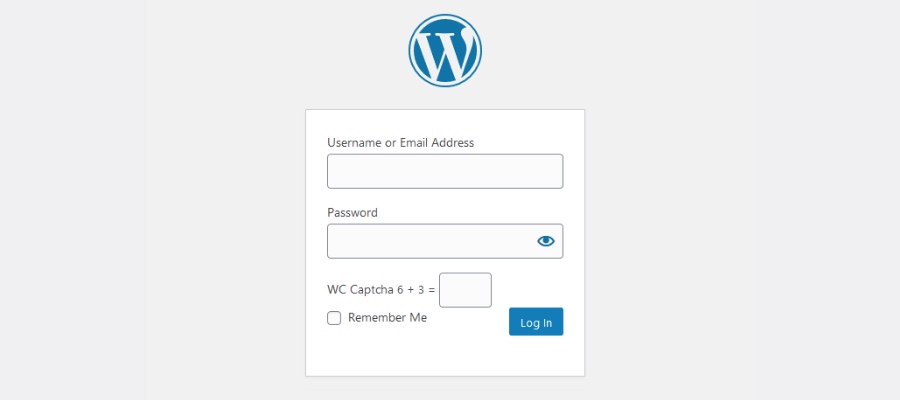
另一种验证码方法是回答逻辑问题。 在此方法中,将向用户询问一个简单且合乎逻辑的问题以通过验证码测试。 例如,您可能会被问到什么是“2+2=?” 或者简单地识别一个基本模式。 这些逻辑题属于基础题型,7岁的孩子也能很快回答。
WP CAPTCHA是最好的 WordPress CAPTCHA 插件之一,用于实现永远不会错过识别人类用户的逻辑问题 CAPTCHA。 此插件附带其他功能,例如您想要的数学运算、登录用户的验证码等。

将验证码添加到 WordPress:用户交互验证码
根据我们的说法,最好的验证码方法之一是用户交互验证码系统。 在这种方法中,您必须以所需的方式与 CAPTCHA 进行交互,以证明您是人类用户。 例如,您可能会被要求解决一个非常简单的难题,您只需将拼图块滑动到所需位置即可。
实现此用户交互验证码的最佳解决方案是安装 WP Forms Puzzle CAPTCHA 插件。 此插件提供了成功实施用户交互验证码的最快捷方式,这被证明是保护您的 WordPress 网站的万无一失的方法。 这可以在任何顶级免费 SEO 友好的 WordPress WooCommerce 主题中轻松实现。


将验证码添加到 WordPress 网站的步骤
在本教程中,我们将实施用户交互 CAPTCHA,事实证明它是有效、简单且安装免费的。
步骤1:
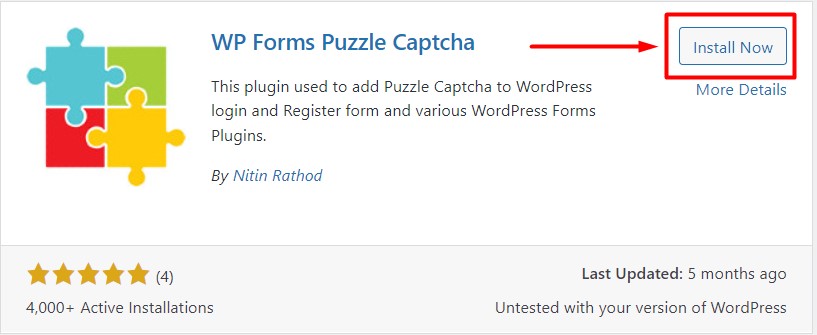
在 WordPress 仪表板中,转到插件> 添加新插件。 在 WordPress 插件目录中,搜索WP Forms Puzzle CAPTCHA 插件。 单击以安装并激活插件。
请注意,此插件目前仅适用于 Contact Form 7,因此您需要在 WordPress 网站上安装此插件才能使用WP Forms Puzzle CAPTCHA 插件将 CAPTCHA 添加到 WordPress。

第2步:
在 WordPress 仪表板中,单击WFP CAPTCHA以配置 CAPTCHA 并将其添加到 WordPress 网站。

第 3 步:
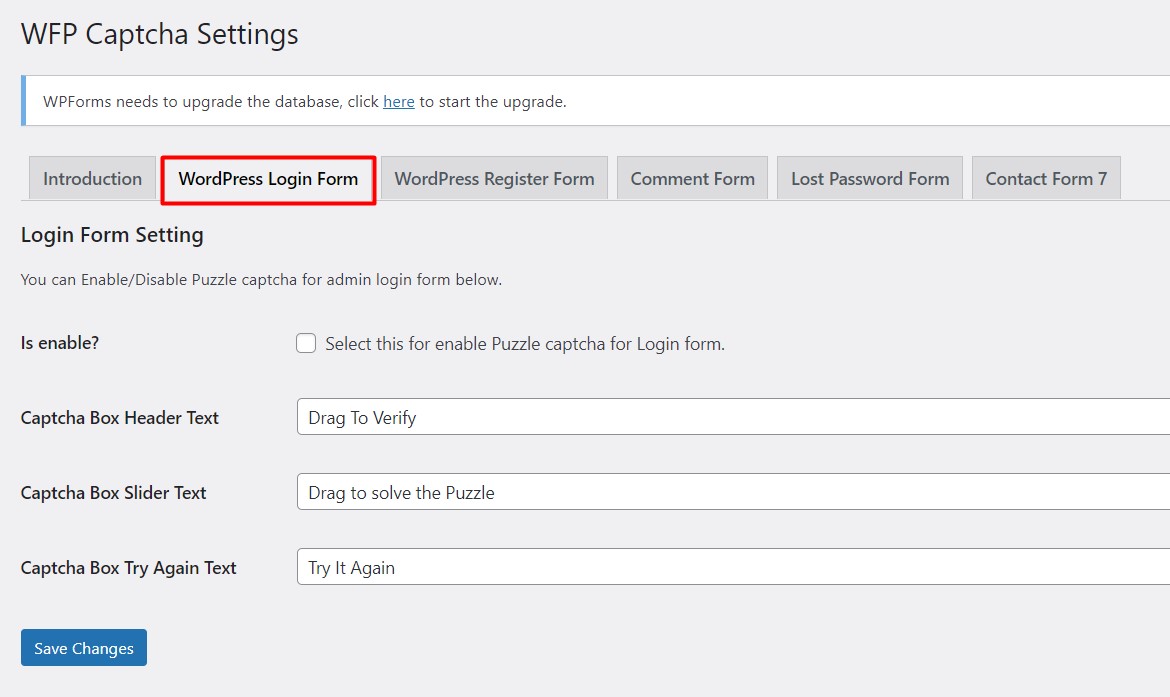
您将被重定向到 WFP CAPTCHA 设置页面。 您会在 WordPress 网站的不同部分找到几个选项卡来启用验证码。 您可以自定义拼图验证码显示的说明文本。 默认情况下会显示拼图类型,因为 CAPTCHA 是默认设置的,因此没有太多可自定义的。

第4步:
设置页面上的每个选项卡都包含相同的自定义功能。 您需要选中“是否启用?”框为特定页面打开验证码。 启用该功能后,只需单击“保存更改”即可保存您的设置。 此过程与 WFP 设置页面上的所有其他选项卡相同。

第 5 步:
在前面的步骤中,我们已经为 WordPress 登录页面实现了 Puzzle CAPTCHA。 现在尝试登录您的网站,您会立即看到我们已经成功实施了用户交互验证码! 我们零努力为我们的 WordPress 网站安装和配置验证码安全性。

结论
WordPress 网站的安全性至关重要,因为互联网上的网络犯罪每天都在增加。 在您的 WordPress 网站上安装一个简单的验证码可以使您和您的客户免于遭受黑客攻击以及遭受金钱和隐私损失。
按照上述步骤,您可以安装任何类型的验证码并保护您的 WordPress 网站。 本教程将帮助您将验证码添加到您的 WordPress 网站并提高您的互联网安全性。 请随意阅读我们关于 Elementor 与 Gutenberg 比较的文章,以深入了解最强大的 WordPress 页面构建器。

