如何将 Cloudflare 验证码添加到 WordPress(又名 Turnstile)
已发表: 2023-05-31将 Cloudflare CAPTCHA 添加到您的 WordPress 网站可以是阻止垃圾邮件机器人的有效方法。 如果您的网站上有表单和/或接受用户评论,这一点尤其重要。 但是,您可能想知道如何设置它。
幸运的是,这并不像您想象的那么困难。 Cloudflare CAPTCHA(正式名称为 Cloudflare Turnstile)是一款免费工具,您可以轻松将其添加到您的网站。 激活后,用户需要验证自己是人类,然后才能提交表单或评论。
Cloudflare Turnstile 概述
Turnstile 是 Cloudflare 开发的验证码替代方案。 该工具旨在确认网络访问者的真实性,而不需要用户端进行任何交互:

您可能已经熟悉验证码的工作原理。 通常,您需要勾选一个框或解决一个难题才能确认您不是机器人。
然而,Turnstile 在后台运行这些检查,最大限度地减少对用户体验的干扰。 它使用在访问者浏览器中执行的一系列非侵入式挑战。 这意味着用户不需要做任何事情。
Turnstile 仅在无法通过浏览器确认其真实性时才会要求用户选中复选框。 但是,正如我们将在教程中看到的,您可以选择禁用此功能。
此外,Cloudflare 使用 Apple 的私有访问令牌来运行这些浏览器测试。 这有助于确保在此过程中不会收集额外的数据,从而保证用户的安全。
如您所见,Turstile 可以帮助您阻止机器人,同时保持网站的用户体验 (UX)。 在本文后面,我们将仔细研究使用 Turnstile 相对于其他验证码解决方案的优势。
如何将 Cloudflare 验证码添加到 WordPress
现在,让我们看看如何将 Cloudflare CAPTCHA 添加到您的站点:
第 1 步:创建 Cloudflare 帐户并配置 Turnstile
如果您已经是 Cloudflare 客户,您可以从您的帐户访问 Turnstile:

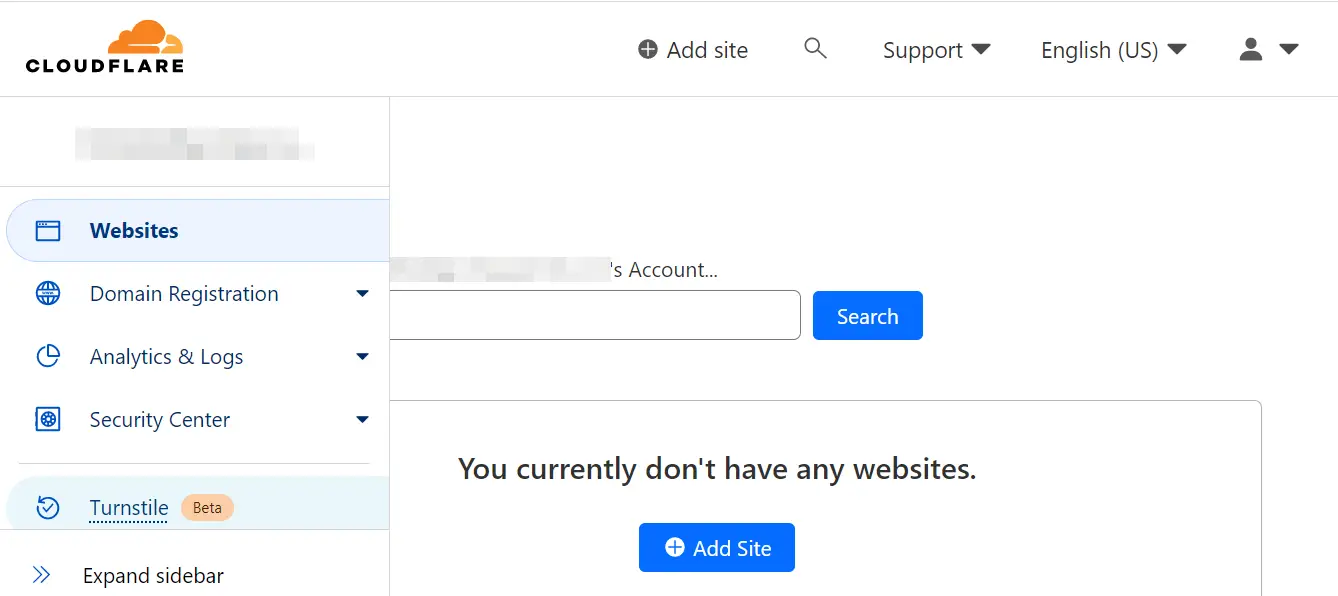
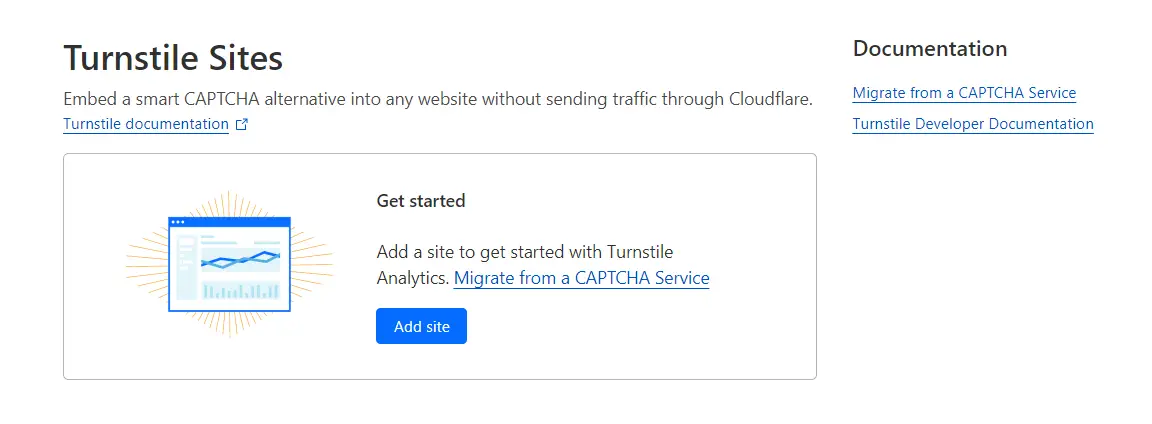
如果没有,您可以免费设置一个帐户。 登录后,导航到 Cloudflare 仪表板并从菜单中选择Turnstile 。 然后您需要添加您的网站:

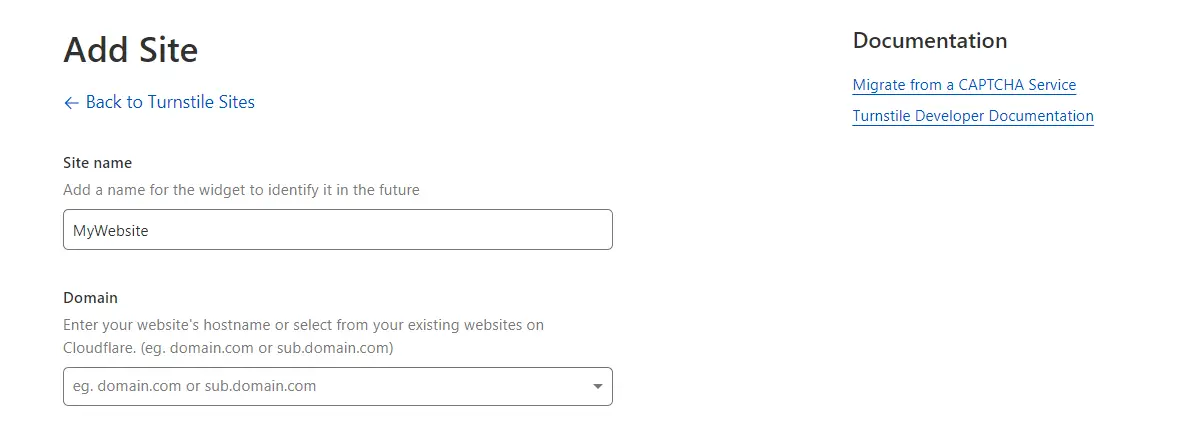
Cloudflare 会要求您提供站点的名称和域名:

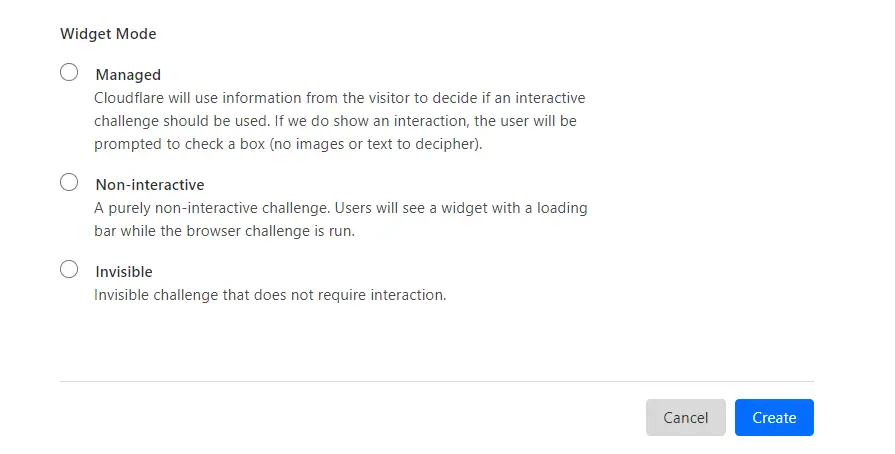
接下来,您需要选择小部件模式。 这是将出现在您的表单中的验证码:

让我们看一下选项:
- 管理。 Cloudflare 将根据可用的用户数据确定是否应使用交互式挑战。 如果需要身份验证,系统将要求用户选中一个复选框。
- 非交互式。 当 Cloudflare 运行浏览器挑战时,用户将看到一个带有加载栏的小部件。 挑战完成后,将显示成功消息。
- 看不见的。 如果选择此选项,用户将看不到小部件或成功消息。 这意味着验证码将对他们完全隐藏。
准备就绪后,单击“创建” 。 然后 Cloudflare 将创建站点密钥和秘密密钥。 您需要这些来激活您网站上的 Turnstile。
第 2 步:将旋转门钥匙添加到您的站点
现在您已经配置了 Turnstile,您可以将 Cloudflare CAPTCHA 密钥添加到您的 WordPress 站点。 我们建议使用Simple Cloudflare Turnstile插件来执行此操作。 它提供了一种在您的网站上激活 Turnstile 的简单方法。
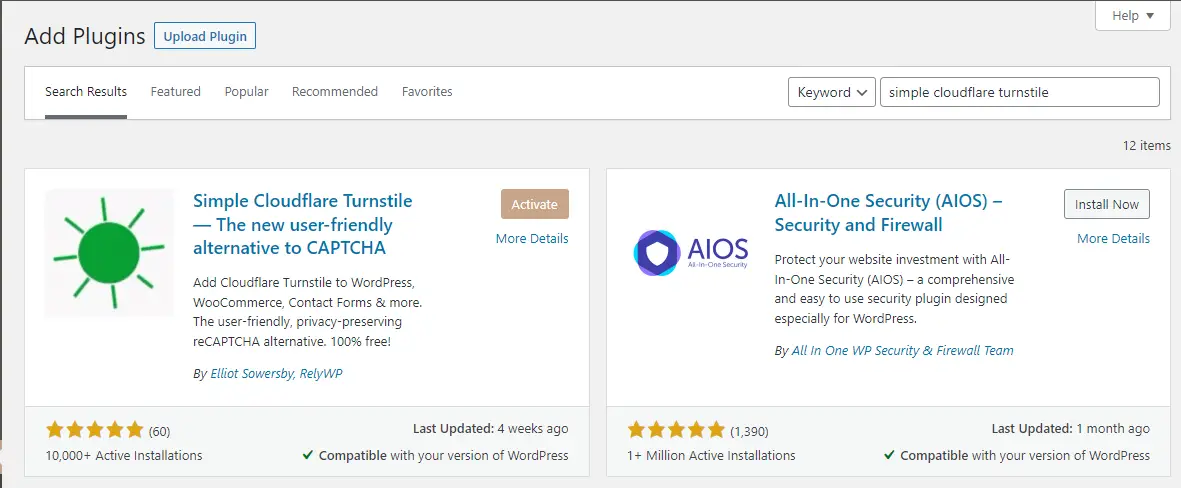
首先在您的站点上安装并激活插件:

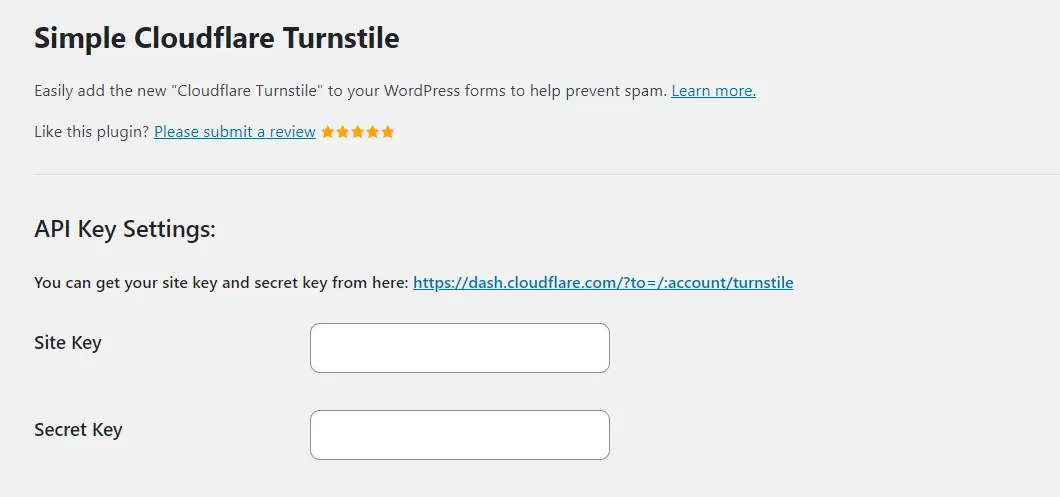
然后,在您的 WordPress 仪表板中,导航至设置 → Cloudflare Turnstile 。 在这里,您可以粘贴之前复制的 Cloudflare 密钥:

您还会发现一些自定义设置。 例如,您可以为验证码选择主题(浅色、深色或自动)。 您还可以编辑错误消息:

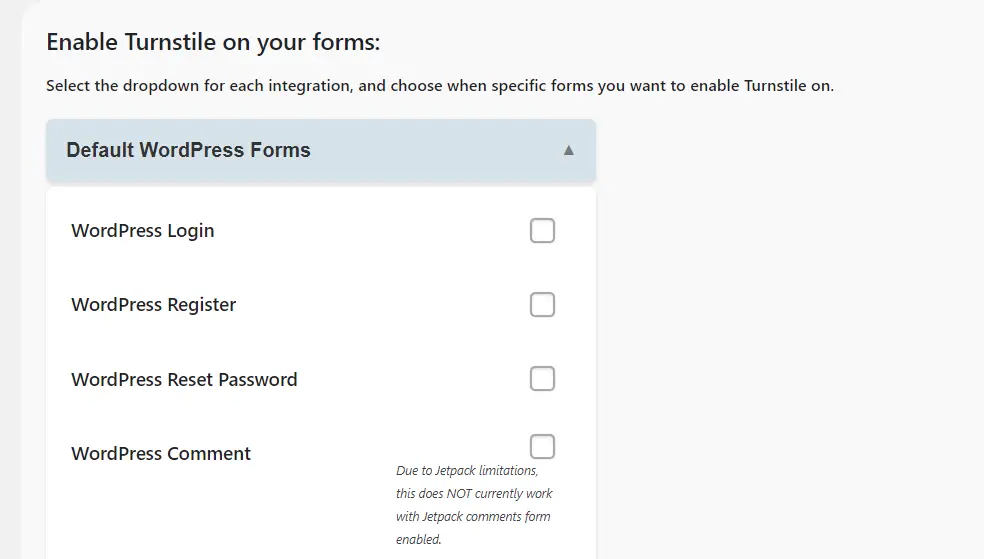
最后,您需要选择要启用 Turnstile 的表单。 例如,您可能想在登录和注册页面以及评论部分使用它:

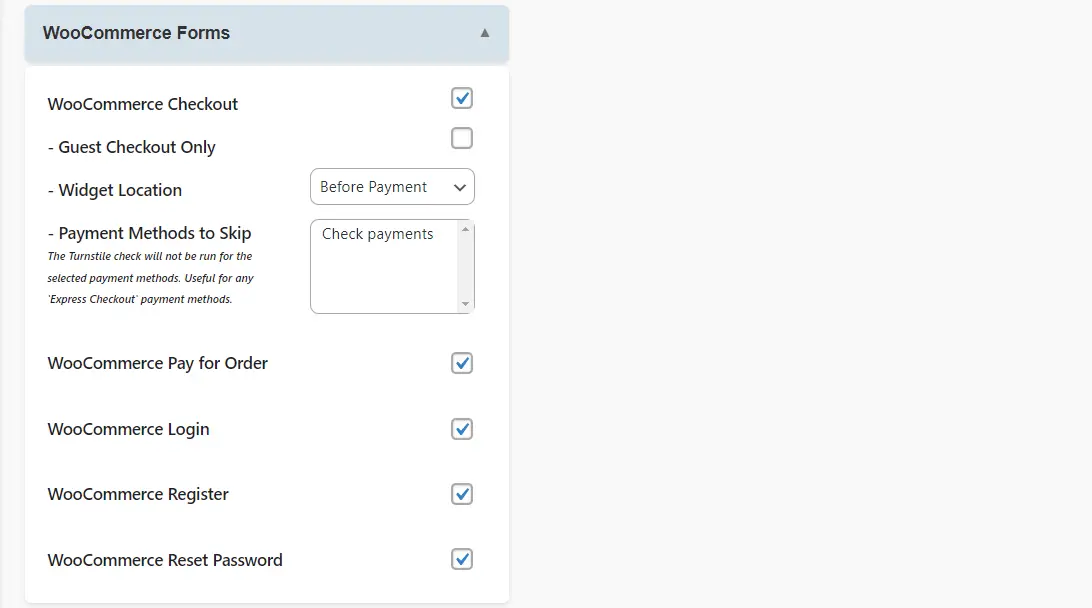
如果您有 WooCommerce 商店,您甚至可能希望在结账页面、客户登录页面和其他敏感表单上启用验证码:


Simple Cloudflare Turnstile 还允许您在其他插件或页面构建器(例如 Elementor)创建的表单上运行验证码:

事实上,它集成了各种表单构建工具,包括 Contact Form 7、WPForms 和 Gravity Forms。 准备好后,单击“保存更改” 。
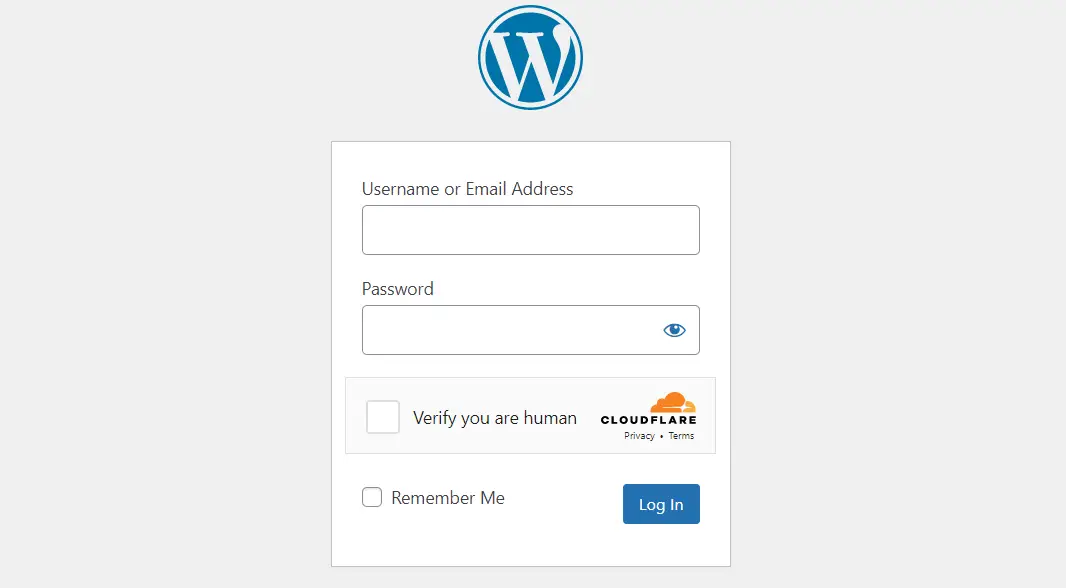
您的 Cloudflare CAPTCHA 在前端可能如下所示:

如果您运营会员网站或多作者博客,我们建议您将其添加到登录页面以确保内容安全。 在评论部分启用它也是一个好主意,因为它可以帮助过滤掉垃圾邮件。
如果您有电子商务网站,您需要在登录和注册表单上放置 Cloudflare CAPTCHA,以阻止机器人渗透您的网站。
与其他验证码解决方案相比,使用 Turnstile 的优势
借助 Turnstile,用户无需完成拼图或提供不必要的个人数据即可证明自己是人类。 这意味着它比市场上大多数其他验证码解决方案提供更安全、更高效的体验。
Turnstile 查看浏览器中的会话数据来验证用户。 如前所述,它使用 Apple 的私有访问令牌来执行此操作。 这使其能够最大限度地减少数据收集并保护用户隐私。 事实上,Turnstile 不会查找 cookie 或存储有关用户的信息。
如果您想提供更无缝的用户体验,Turnstile 绝对值得考虑。 与标准验证码解决方案不同,用户无需找出一些弯曲的字符或选择一系列照片即可提交表单、发表评论或登录其帐户。
反过来,这可能会帮助您产生更多潜在客户并提高网站上的用户参与度。 另外,旋转门是完全免费的!
结论
Turnstile 是一种 Cloudflare CAPTCHA 解决方案,可验证合法用户而不要求他们完成拼图。 它通过在浏览器上运行挑战来实现这一点,同时仅请求有关用户的最重要和最相关的信息。 这使其成为传统验证码解决方案的安全高效替代方案。
回顾一下,以下是如何将 Cloudflare CAPTCHA 添加到您的 WordPress 网站:
- 创建 Cloudflare 帐户并配置 Turnstile
- 使用 Simple Cloudflare Turnstile 插件将 Turnstile 键添加到您的网站。
您对如何将 Cloudflare CAPTCHA 添加到 WordPress 有任何疑问吗? 请在下面的评论部分告诉我们!
