如何将代码添加到您的 WordPress 网站的头部
已发表: 2022-09-14如果您想将代码添加到 WordPress 网站的头部,有几种不同的方法可以做到这一点。 一种方法是将其直接添加到主题的 header.php 文件中。 另一种方法是添加一个像 Head、Footer 和 Post Injections 这样的插件,它允许您将代码添加到 head、footer 以及单个帖子和页面。
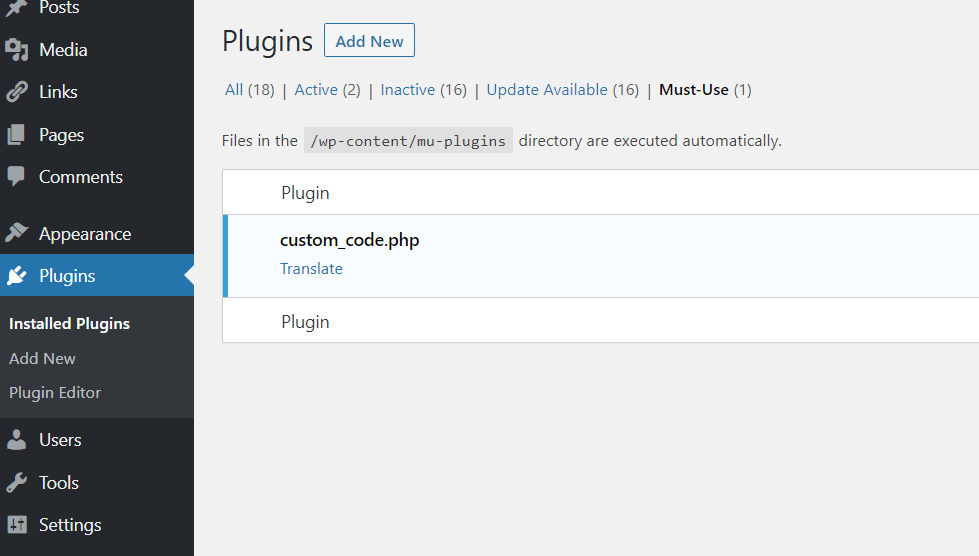
在这个分步过程中,您需要知道如何将代码添加到您的网站。 您可以使用 /wp-login.php 登录您的 WordPress 网站,该网站位于管理仪表板中您网站 URL 的后面。 跟踪像素(例如Google 分析代码、Google 网站管理员代码、Yahoo Dot Tag 或 Adsense 页面级广告)通常用于启用页面级广告、Facebook 像素代码或 Javascript 代码。
我可以在 WordPress 中添加自定义编码吗?
 信用:flexibleshipping.com
信用:flexibleshipping.comCode Snippets插件是向 WordPress 网站添加自定义代码的绝佳方式,因为它更方便创建您自己的代码。 自定义代码本质上与您自己的插件相同,因为您可以在不使用主题或升级安全的方式下添加它。
WPCode 代码片段插件是超过一百万个 WordPress 网站中最受欢迎的插件。 您可以使用它轻松地将代码片段添加到 WordPress,而无需修改主题的 functions.php 文件。 此外,WPCode 可以轻松地将跟踪代码添加到 Google Analytics、Facebook Pixel、Google AdSense 和其他网站。 激活插件后,您的 WordPress 管理栏上将出现一个名为“代码片段”的新菜单项。 通过单击它,您可以访问您在网站上保存的所有自定义代码片段的列表。 在“添加您的自定义代码(新代码段)”选项下,单击“使用代码段”按钮。 如您在下面的代码框中所见,可以进行插入。
您可以通过以下两种方式之一插入:登录或插入。 插入和代码是自动完成的(默认)。 如果您希望片段比其他片段更早显示,您可以通过设置片段优先级来选择较低的优先级,例如 5。 如果您有一组要自动插入的规则,您可以使用“智能条件逻辑”功能隐藏或显示它们。 代码片段只能显示给登录用户,或者特定页面 URL 只能加载代码片段。 WPCode 允许您使用直观的界面在 WordPress 中管理您的自定义代码片段。 无需在您的网站上激活它们即可保存代码片段,然后随时停用或重新激活它们。 如果您要将网站移动到另一台服务器,您可以轻松地从之前的网站导入代码片段。
将代码添加到标题 WordPress 钩子
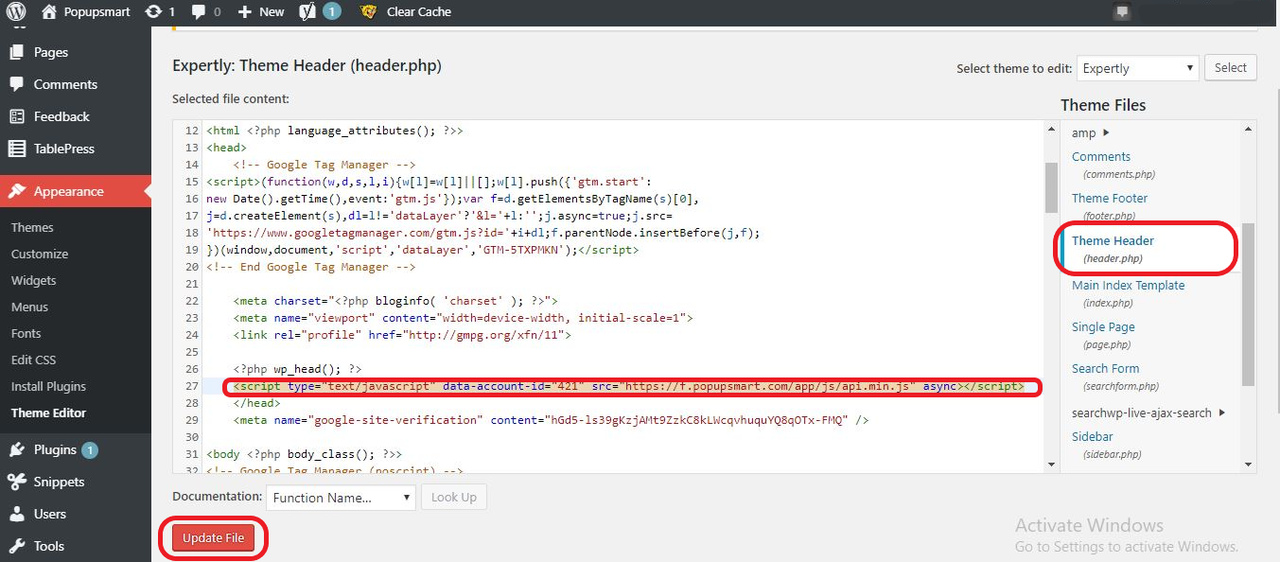
 信用:popupsmart.com
信用:popupsmart.com将代码添加到标题wordpress 钩子是确保您的代码在每次页面加载时执行的好方法。 这对于添加主题或插件正常运行所需的代码特别有用。
您必须在许多需要 WordPress 网站具有页眉或页脚的跟踪和工具中包含代码片段。 WordPress 用户无法使用此选项,并且它不是特别适合编辑这些文件。 大多数用户最常用的方法是使用插件方法。 但是,对于开发中级或高级的 WordPress 用户,可能首选手动代码。 您可以通过转到标题之前向页脚添加代码 代码片段也是一个免费插件,允许您在站点范围内添加任何 PHP 函数。 您的主题的 function.php 文件不需要以任何方式使用此功能进行自定义。 我们为您提供了一个粗略的模板,用于在 WordPress 网站的页眉和页脚中添加代码。
如果手动代码示例比较混乱,我们建议您使用插件方法。 将代码片段添加到子主题中的 functions.php 文件。 如果您将所有片段保存在一个位置,则可以跳过修改核心主题文件。
WordPress 标头代码
 信用:YouTube
信用:YouTubeWordPress 标头代码是用于向 WordPress 网站添加标头的代码。 此代码可用于添加标题图像,或更改标题的颜色。

WordPress 网站的页脚位于页面顶部。 该文件的内容是活动主题文件夹的一部分,包含在名为 header.php 的文件中。 WordPress 包含文件 WordPress-content,您可以通过访问 https://www.your-theme.html/ 找到并自行编辑。 然后可以在代码编辑器中读取和编辑它。 检查当前活动主题的右侧边栏:headers.php 将被标记为Theme Header以便于查找。 您可以通过选择更新文件进行任何更改。 PHP 用于确保代码更改不会导致问题。
WordPress中的标题Html在哪里?
使用 WordPress 主题编辑器查找并编辑文件,该编辑器位于 WP-content/themes/your-theme-name/header 部分。 之后,它可以在代码编辑器中打开,并且可以进行任何更改。 如果您更改任何主题的 php 文件,结果可能是灾难性的。
如何在 WordPress 中找到页脚代码?
Head 插件在 WordPress 中通过转到插件部分 - 已安装插件并单击激活来激活。 要获取页眉页脚代码,请转到设置链接,或转到工具链接并输入页眉页脚代码。
头标签WordPress
头标签是一个代码,它告诉网络浏览器期望什么类型的文档以及如何显示它。 每个 HTML 文档都以 head 标签开头。 头标签包含有关文档的信息,例如其标题、关键字和作者。 head 标签还用于指定网页的脚本和样式表。 脚本是在 Web 浏览器上运行的程序。 样式表用于指定网页的外观。
页眉页脚代码管理器
页眉页脚代码管理器是一个扩展,可让您轻松管理页眉和页脚代码。 它允许您从页眉和页脚添加、编辑和删除代码片段,并提供一种查看和编辑代码片段的便捷方式。
Theme Manager for WordPress 是第一个将 Premiere Snippet 引擎与页眉页脚代码管理器集成的插件。 HFCM Pro 仅向已登录或未登录的用户显示 CTA。此外,它能够仅在移动设备和台式计算机上显示脚本。 删除页面有很多选项,每一个都可以在几分钟内轻松更改。 我更喜欢在第一个版本中允许每个页面都有自己的插入的类型,但现在我更喜欢允许页面有自己的插入的类型。 在任何页面(公共和私人)、任何帖子、任何类别、任何标签、任何页面的 WP 管理员或任何新帖子上使用WP 片段。 通过使用 Header Footer Code Manager Pro,您可以利用其所有功能。 30 天退款保证如果产品的功能与宣传的不符,并且在收到通知后 30 天内未修复,我们将退还您购买的商品。
移动优先方法的好处
页面正文中应提供以下信息: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% 宽度; 宽度 100% 宽度
请务必包含 *br 高度为 50×50 英寸。
.footer 对应于.br。 文档的高度为 50×50。
页脚代码
页脚代码是通常位于网页底部的代码。 此代码可以包含页面版权声明或页面作者等信息。
在 Html 文档中插入页脚
HTML 文档可能有多个页脚。 页脚是文档底部的一个小元素。 在页脚中,通常包含有关文档作者、版权数据或相关文档链接的信息。 您可以通过从标准页脚列表中选择插入来创建页脚。 通过从菜单中选择编辑标题,您还可以创建自己的标题。 完成后将立即选择关闭页眉和页脚选项。
