如何将 Codepen 添加到 WordPress
已发表: 2022-09-14将 CodePen 添加到 WordPress 是向您的网站添加额外功能的好方法。 CodePen 是一款免费的在线代码编辑器,可让您编写代码片段并与他人共享。 对于设计人员和开发人员来说,这是一个很好的资源,可以为他们的项目找到代码片段,它也是学习新编码技术的好方法。 有两种方法可以将 CodePen 添加到 WordPress。 第一种方法是使用 CodePen WordPress 插件。 第二种方法是手动将 CodePen 嵌入代码添加到您的 WordPress 主题中。 CodePen WordPress 插件是将 CodePen 添加到 WordPress 网站的最简单方法。 只需安装插件,然后激活它。 激活插件后,您会看到一个新的 CodePen 按钮添加到 WordPress 编辑器中。 要使用该插件,只需单击 CodePen 按钮,然后输入您的代码片段。 将 CodePen 添加到 WordPress 的第二种方法是手动将 CodePen 嵌入代码添加到您的 WordPress 主题中。 为此,您需要编辑 WordPress 主题的代码。 最简单的方法是使用子主题。 子主题是继承另一个 WordPress 主题功能的 WordPress 主题。 这允许您在不影响父主题的情况下更改子主题。 要创建子主题,您首先需要在 WordPress 主题目录中创建一个新文件夹。 然后,在您的子主题文件夹中创建一个名为 functions.php 的新文件。 将以下代码粘贴到您的 functions.php 文件中: // 加载父主题的样式表。 wp_enqueue_style('父样式',get_template_directory_uri()。'/style.css'); // 加载子主题的样式表。 wp_enqueue_style('子样式',get_stylesheet_directory_uri()。'/style.css',数组('父样式')); ? > 此代码将加载父主题的样式表,然后是子主题的样式表。 子主题的样式表将在父主题的样式表之后加载,因此您添加到子主题的样式表中的任何 CSS 规则都将覆盖父主题的样式表中的规则。 接下来,您需要从代码中复制 CodePen 嵌入代码
本教程适用于不精通所有语言以及它们如何一起使用的初学者。 只要使用相应的模块/块/小部件,任何页面构建器都可以使用它。 继续观看视频并完整阅读这些步骤,或者您可以将视频作为单独的页面观看。 在非 vanilla JS 运行之前,您必须首先加载该库。 cdn 链接,类似于您在 GitHub 页面上找到的链接,通常用于在 WP 中对 JS 库进行排队。 页面是使用代码模块构建的,这些模块包含在每个页面构建器中。 HTML模块不是代码展示模块(如pre模块),而是直接的HTML模块。
在主页上,单击下拉菜单,然后从 Pen 下的下拉菜单中选择要使用的模板。 “使用此模板”按钮也可以在 Pen 的编辑器视图底部找到。
另一支笔也可以在这里链接(你也可以使用)。 URL 扩展(CSS 扩展 URL)。 我们将把 Pen 中的 CSS 放入 CSS 文件中。 如果链接的 Pen 是真正的依赖,在处理之前使用适当的 URL Extension,这样我们就可以在预处理之前组合代码。
如何将 Codepen 添加到 WordPress?
 学分:freeCodeCamp
学分:freeCodeCamp要将 CodePen 添加到 WordPress,首先要创建一个新帖子或页面。 在帖子编辑器中,单击CodePen 图标。 这将打开 CodePenEmbed 对话框。 输入要嵌入的 CodePen 的 URL。 选择嵌入的大小,然后单击插入 CodePen。
CodePen 网站是供网站开发人员相互联系的社交开发环境或社区。 它是一个可在线访问且开源的代码编辑器和学习环境。 EmbedPress 是 WordPress 的嵌入插件,可让您使用 URL 和插件轻松嵌入 CodePen 代码。 您有责任将 CodePen 代码文件嵌入您的 URL。 通过单击嵌入压块定制器将显示在编辑器的侧面板上。 根据您的规格调整尺寸、纵横比和背景颜色。 内容出现在编辑器中后,从菜单中选择预览,然后发布您的 WordPress 内容。 当您单击 URL 时,您的 CodePen 代码将自动嵌入。
Codepen 非常适合 Web 开发
CodePen 对 Web 开发有用吗?
Codepen 是开发人员的绝佳工具。 CodePen 的功能使您可以快速测试想法、与他人协作并发现新想法。
如何将 Codepen 添加到我的网站?
 学分:CodePen
学分:CodePen将 Codepen 添加到您的网站是展示您的工作并从其他开发人员那里获得反馈的好方法。 要添加 Codepen,只需创建一个新笔并单击屏幕顶部的“嵌入”按钮。 复制提供的代码并将其粘贴到您网站的代码中。

Codepen 适合 Web 开发吗?
根据他们的网站,CodePen.io 是“前端 Web 开发的游乐场”。 CodePen 是测试新事物、协作和发现新想法的绝佳工具。 钢笔是 HTML、CSS 和 JavaScript 的集合,您可以使用它们来创建它们。
Codepen:适用于所有技能水平的开发人员的出色在线代码编辑器
Codepen 是一款出色的在线代码编辑器,适用于新手和高级开发人员。 学习编码的人在构建软件时会有更大的成就感,因为他们可以看到自己努力的结果。 CodePen 是一个免费程序,已被推荐为免费 CodeCamp 课程的编辑器。
如何在 Html 中插入 Codepen?
要访问代码,请在任何笔上启动编辑器,然后点击页脚中的嵌入按钮。 通过从导出菜单中选择嵌入笔选项,您可以将其嵌入。 选择此选项后,您将能够查看 Embed Builder。 它允许您自定义嵌入生成器中的嵌入。
Codepen 模板:入门的好方法
选择模板后,编辑器将出现,感觉与您通常在常规出版物中使用的编辑器非常相似。 虽然有一些差异,但有一些开始,您会找到一组预制模板,您可以将其用作模板中自己草图的起点。 该模板的第二个功能是一组工具,可以更轻松地即时创建草图。 您可以使用拖放工具将元素添加到草图或触发器以创建在单击或拖动元素时发生的操作。
如果您是 CodePen 的新用户,您将希望从我们的模板之一开始。 本课程将帮助您学习如何使用编辑器,这将是一个很好的起点。 一旦你掌握了基础知识,你就可以开始尝试使用我们的模板来制作你自己的草图。
如何导入 Codepen?
这个问题没有一个明确的答案,因为它可能会根据您尝试从 CodePen 导入的内容以及您尝试将其导入到的位置而有所不同。 但是,一般情况下,您可以尝试使用CodePen 编辑器上的“导入”按钮导入 CodePen 代码,该按钮位于右上角。 这将允许您从各种地方导入代码,包括其他 CodePen 笔、计算机上的文件,甚至从 URL。
它是一个平台,任何人都可以通过 Internet 连接从他们的浏览器编辑 HTML、CSS 和 JavaScript。 实时查看结果的能力可以加快调试速度。 世界其他地方也可以与开发人员和设计人员共享代码片段(称为笔)。 基于CodePen 浏览器的编辑器是测试和运行新框架或库的绝佳工具。 有一个视图可以同时显示所有编辑区域和预览,并在进行更改时更新最终结果。 平台中有许多未被注意的功能。 这是其中之一。 使用 CodePen,除了 HTML 之外,您还可以使用 CSS、Javascript、HTML 和其他 HTML 元素。
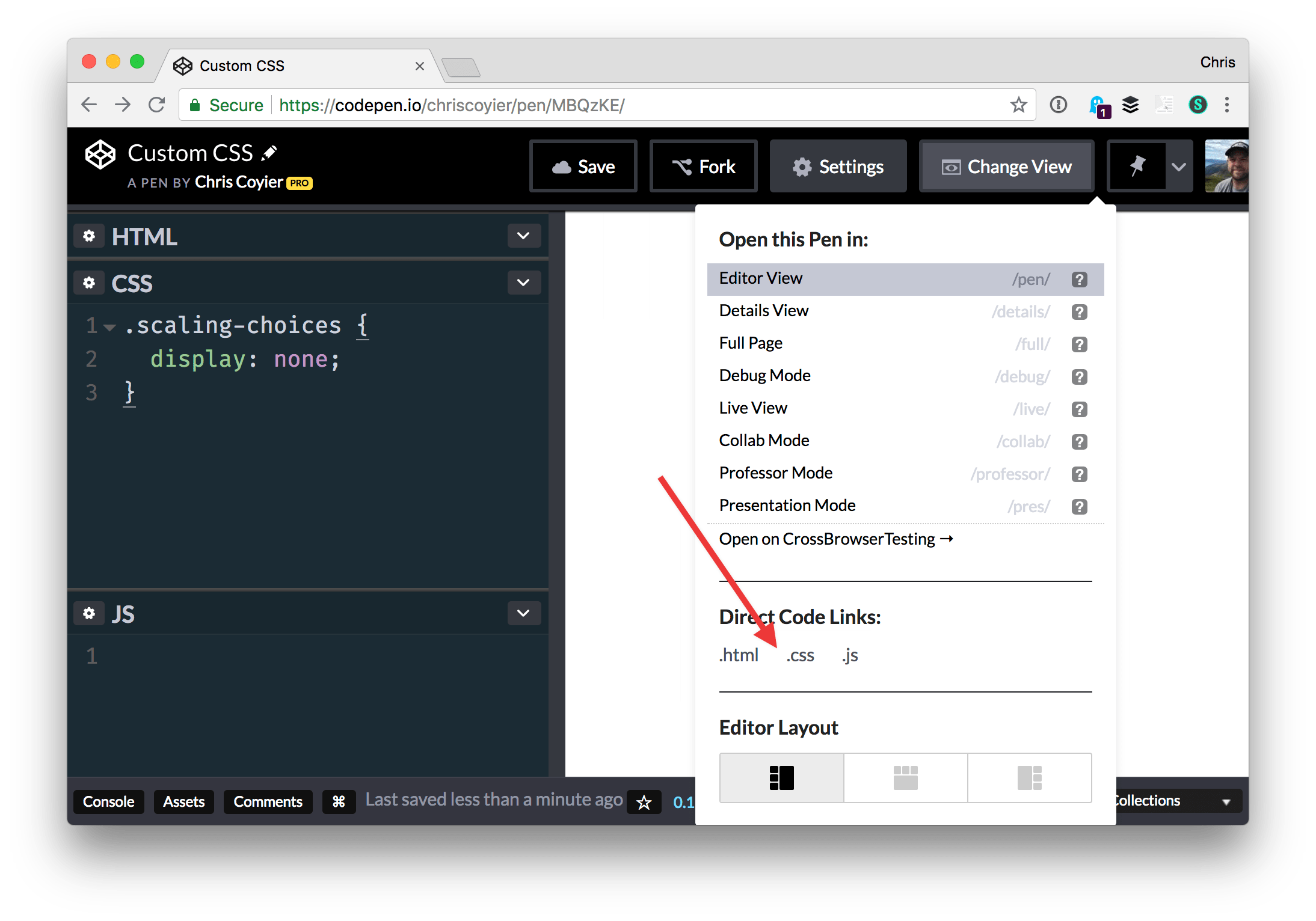
顶部包含代码部分,而底部包含预览。 如果您需要增加预览的高度,可以通过从“更改视图”菜单中选择不同的布局来实现。 您可以在 CodePen 上使用 React、Flutter 和 Vue,但您将无法像在其他平台上一样选择它们。 您只需单击详细信息视图或嵌入式按钮即可在社交媒体上分享您的 CodePen。 它是学习代码和实时编辑代码的最佳工具,同时还允许您实时查看结果。 如果要完全按原样复制笔,请使用 Fork(代码编辑器页脚右侧的第四个选项)功能。 下载代码时,您将在为其创建的文件夹中看到编译后的版本。
CodePen 工具允许我们使用预构建的库、预处理器和框架进行代码编辑。 我们可以在几分钟内用我们想要的任何语言配置一支笔。 使用此功能,我们可以实时查看代码更改会发生什么,从而节省我们重新加载页面的时间。
如何在 Vscode 中使用 Codepen 代码
要在 VSCode 中使用 Codepen 中的代码,首先在 Codepen 中打开所需的 Pen。 然后,单击屏幕右上角的“设置”按钮。 在“笔设置”菜单中,单击“JavaScript”选项卡。 这将在新窗口中打开 Pen 的 JavaScript 代码。 接下来,从新窗口复制代码并将其粘贴到 VSCode 中的新文件中。 最后,保存文件并运行它以查看结果。
