如何在 WordPress 中将 CSS 添加到特定页面
已发表: 2022-09-11如果您想在 WordPress 中为特定页面添加 CSS,您需要首先创建一个子主题。 有关如何创建子主题的更多信息,请参阅我们关于如何在 WordPress 中创建子主题的文章。 创建子主题后,您可以将 CSS 添加到子主题中的 style.css 文件中。 如果您想将 CSS 添加到 WordPress 中的特定页面,您需要使用 WP_enqueue_scripts 钩子。 这个钩子允许您通过仅在该页面上加载 CSS 来将 CSS 添加到 WordPress 中的特定页面。 要使用此挂钩,您需要将以下代码添加到子主题的 functions.php 文件中: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) . ' /css/page-specific.css' ); } } add_action('wp_enqueue_scripts','wp_enqueue_page_specific_styles'); 此代码将仅在具有 slug page-slug 的页面上加载 page-specific.css 文件。 您可以将 page-slug 替换为您要定位的页面的 slug。 您还可以通过 ID 或标题定位特定页面。 要通过 ID 定位特定页面,您可以使用以下代码: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /page-specific.css' ); } } add_action('wp_enqueue_scripts','wp_enqueue_page_specific_styles'); 要按标题定位特定页面,可以使用以下代码: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
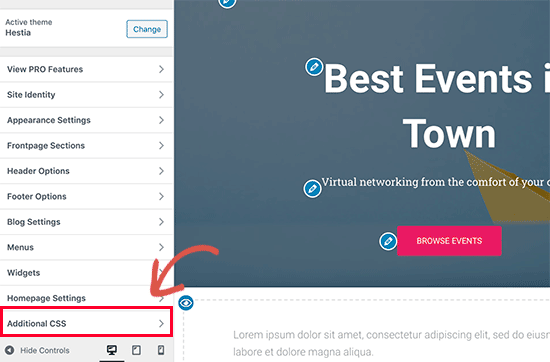
第一种方法是使用 WordPress 定制器。 最简单的方法是此处推荐的方法,因为这是将 CSS 添加到标题的最快方法。 您可以通过转到外观 > 自定义来使用定制器。 单击“ Additional CSS ”并从下拉菜单中输入您的 CSS 代码。
如何将 CSS 添加到 WordPress 中的特定页面?
 信用:church.support.vamtam.com
信用:church.support.vamtam.com登录您的 WordPress 管理面板并导航到插件菜单以添加新插件。 从搜索字段中选择帖子/页面特定的自定义 CSS 。 要安装它,只需在下载完成后单击“立即安装”按钮。
在本文中,我将向您展示如何在特定的 WordPress 页面上使用自定义 CSS。 要将样式应用到特定页面,您必须首先在要应用样式的部分中找到页面特定类。 要查看样式的效果,您必须首先将 CSS 代码复制并粘贴到样式中。 可以通过 WordPress 后端访问 css 文件。 如果您想将一组样式应用于单个页面上的多个标签,您可以查看以下示例。 可以使用相同的 CSS 在多个页面上更改样式。 一行代码可能效率低下且耗时,但这是可能的。
如果您在一行而不是多行中编写 CSS,您将能够更有效地定位多个页面。 您可以使用自定义 CSS 创建博客页面,就像创建页面一样容易。 与 page-id 相比,您需要为要设置样式的帖子寻找唯一的 post-id。 以下是如何为特定博客文章设置样式的示例。
如何在 WordPress 中覆盖 CSS
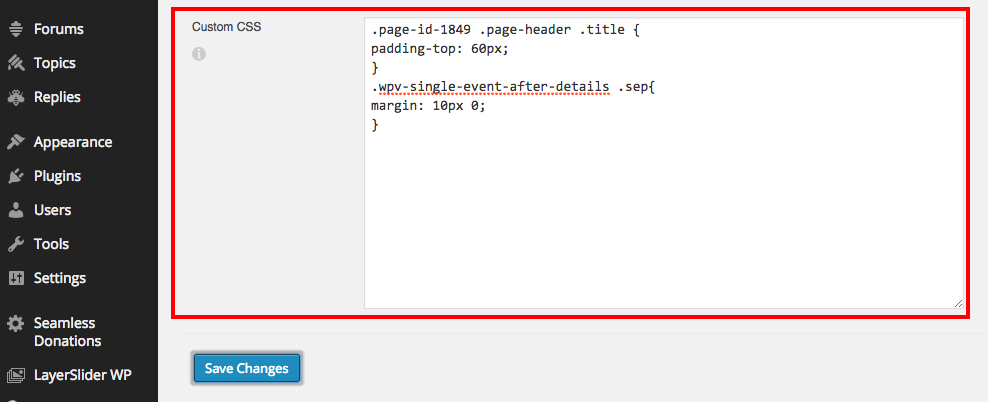
以下允许您绕过 WordPress 中特定页面上的特定 CSS 规则。 一开始,右键单击要编辑的元素,然后应用 CSS。 单击检查时,将出现一个屏幕。 检查正文是否包含 HTML 标记。 根据您使用的主题,您的网站的大小会有所不同。 每个特定页面的适当覆盖将由您的特定偏好决定。 保存更改按钮将允许您将保存在 WordPress 站点中的 css 文件另存为新文件。
如何将 CSS 添加到特定页面?
 信用:bwods.blogspot.com
信用:bwods.blogspot.com要将 CSS 文件添加到特定页面,您需要编辑页面的 HTML 代码以包含指向 CSS 文件的链接。 CSS 文件通常与 HTML 文件存储在同一目录中,因此您需要使用正确的文件路径。 添加链接后,CSS 规则将应用于页面。

要将 CSS 添加到网页,您可以使用四种方法之一。 使用内联样式时,样式信息直接应用于 HTML 元素。 您可以使用文档右上角的嵌入样式标签来包含嵌入样式。 样式通常通过外部样式表应用于网站。 如果要创建外部样式,只需创建一个包含所有样式信息的外部文件。 在这种情况下,您可以将此文件链接到任意数量的 HTML 页面。 要将样式表添加到网页,请包含 <link> 标记。 也可以使用 CSS @import 规则导入外部样式表。
如何编辑 WordPress 页面的 CSS?
登录到您的 WordPress 后端,然后单击外观按钮以访问主题自定义屏幕。 您将获得网站的实时预览,左侧有选项可自定义颜色、菜单或其他小部件等元素。
借助本教程,您将能够轻松自定义 WordPress CSS。 对主题 CSS 的更改可能因编辑过程而异。 额外的 CSS 编辑可用于代码编辑,也可以在主题编辑器中和通过插件进行代码编辑。 仅对 CSS 有基本了解的学生将从本教程中受益。 如果您的主题包括自定义。 CSS,你必须包含它; 如果没有,您必须在主题页面上包含自定义 CSS 代码。 编辑文件后,您应该单击更新文件按钮进行任何必要的更改。
本节将引导您了解如何使用插件编辑您的 WordPress CSS。 使用 WordPress 插件,您可以自定义和添加自己的WordPress CSS 代码。 简化 CSS 代码始终是一个好习惯,并且有几个插件可以自动为您做到这一点。 自定义 CSS 可以随时删除,但建议您在使用仪表板主题版时备份文件。
在编辑 CSS 时,您应该考虑一些事情。 在发布您的更改之前,通过保存它们使它们尽可能简单。 如果您在编辑器右上角单击“发布更改”出现错误,您始终可以恢复到原始样式。 其次,应该使用一致的命名约定来引用您的 CSS 文件。 如果同时包含两者,则可以包含文件 style.css和主题名称。 CSS 在 style.tpl 文件中定义。 如果项目中有多个 CSS 文件,您还应该为每个 CSS 文件命名。 如果您想确保页面上的 CSS 文件包含在 HTML 中,请在保存更改时勾选“包含在头部”旁边。 从其他样式表收到 CSS 后,您必须立即加载它。 如果您想了解有关如何编辑 CSS 的更多信息,我们建议您观看有关如何使用编辑器的教程。
如何更改 WordPress 中的 Css 路径?
如果您想更改 WordPress 中的CSS 路径,您需要通过 FTP 客户端或主机控制面板访问您的 WordPress 文件。 访问 WordPress 文件后,您需要找到“style.css”文件。 找到“style.css”文件后,您需要编辑该文件并更改 CSS 路径。
Style.css 文件特定于每个 WordPress 主题。 WordPress 网站的风格、结构和颜色都取决于此。 如果要更改代码片段,必须首先更改 WordPress 仪表板上的 CSS。 使用 WordPress 仪表板编辑器对您的网站进行更改。 当您单击“检查”选项时,您将进入一个分为两个部分的屏幕。 创建代码中所有类或部分的列表,并在那里进行必要的更改。 对文件进行更改后,您可以查看对站点的更改。 您可以使用 Chrome 的检查功能找到您网站的样式部分。
将 CSS 添加到 WordPress 页面
附加 CSS 选项卡位于仪表板的外观部分。 您将能够向此内置工具添加任何您想要的 CSS 代码。
使用 CSS 编辑器,您可以更改 WordPress.com 网站的外观。 它通过允许您更改主题中的 CSS 文件的样式来实现这一点。 您可以使用 CSS Revisions 应用程序查看或恢复以前的 CSS。 有关 CSS 的更多信息,请参见本页的CSS 帮助部分。 CSS 是网页设计的一个重要方面,如果您想了解更多有关它的信息,您应该考虑以下提示。 当您将自定义 CSS 添加到 CSS 编辑器时,它将在主题的原始 CSS 之后加载。 因此,如果遵循您的规则,WordPress.com 主题的样式将被忽略。
如果要向现有规则添加新的 CSS 规则,可以禁用此选项。 登录 WordPress.com 的用户必须保留管理栏(即网站顶部的黑色栏)。 如果您想更改页脚的样式(颜色和字体大小),只要您仍然使其可读,就可以这样做。 你可以在 CSS 中使用网络字体吗? 使用 CSS 时,前端只能使用两种 Web 字体。
