如何向 Elementor 网站添加自定义字体
已发表: 2022-09-12每个网站所有者都希望他们的网站看起来最好并且具有吸引力,以至于用户应该称赞并彻底探索他们的网站。
可以通过多种方式使网站具有视觉吸引力,其中之一就是添加创意字体。 您是否还考虑在 Elementor 页面中添加创意自定义字体?
如果您对此感到疑惑但不知道如何创建一个,则无需担心。
在此博客中,我们将提供有关使用 Elementor 将自定义字体添加到您的 WordPress 网站的完整指南。
那么我们还在等什么? 让我们开始吧。
如何使用 Elementor 向 WordPress 添加自定义字体?
如果您以前使用过 Elementor,您就会知道它是多么的简单和有效。 Elementor 有许多功能,您可以通过这些功能为您的网站提供令人惊叹的外观。
除了这些功能,Elementor 还可以灵活地为您的网站添加自定义字体和自定义格式。
在继续之前,您需要了解 Elementor 支持的一些默认字体格式。
让我们首先简要讨论它们。
- WOFF 文件: WOFF 是 Web Open Font 格式,它是现代浏览器使用的 OpenType 或 TrueType 字体。
- WOFF2 文件:这个网络字体文件是在 2.0 格式的 WOFF 文件中创建的,它支持 OpenType 和 TrueType 字体,提供比 WOFF 更好的压缩。
- TTF 文件: TTF 文件是 Apple 开发并用于 macOS 和 Windows 的 TrueType 字体格式。
- SVG 文件: SVG 代表 Scalable Vector Graphics,是一种基于 XML 的矢量图像格式。 它用于为 Web 定义二维图形文件格式。
- EOT 文件: EOT 是一种嵌入式开放式文件格式,适用于 IE,由 Microsoft 设计。
有两种方法可以将自定义字体添加到您的网站:
- 使用 Elementor 自定义字体功能
- 使用 WordPress 插件
方法 1:使用 Elementor 自定义字体功能将自定义字体添加到 WordPress
要使用 Elementor 自定义字体功能,您需要升级到 Elementor Pro。
直到几年前,Elementor Lite 计划中才提供自定义字体功能,但升级后,它仅转移给 Pro 用户。
请按照以下步骤将自定义字体添加到您的 Elementor 网站:
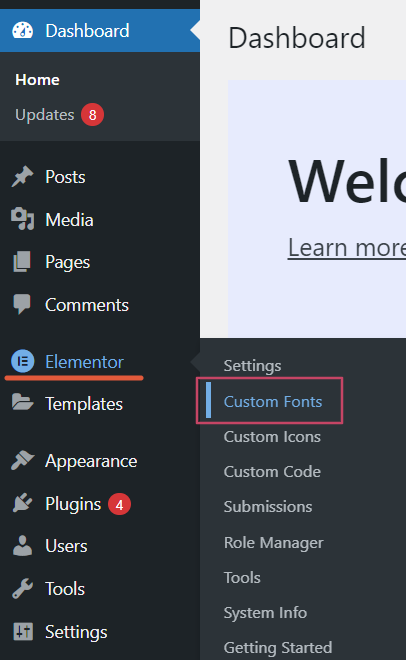
- 第 1 步:打开您的 WP 管理仪表板,浏览侧边栏并导航到Elementor > 自定义字体。

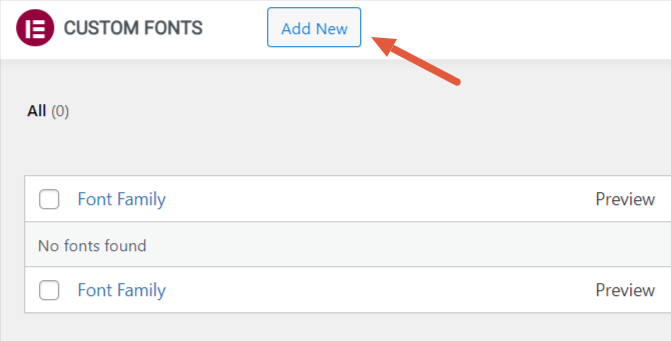
- 第 2 步:单击“自定义字体”选项后,您将被重定向到 Elementor 的自定义字体页面,您必须在此处单击“添加新字体”按钮。

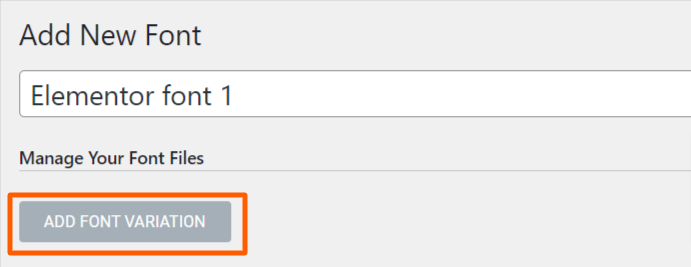
要添加新字体,您必须输入您的字体系列名称。 在这里,我们将其命名为“Elementor font 1”。
接下来,单击字体标题区域下方的“添加字体变体”按钮。

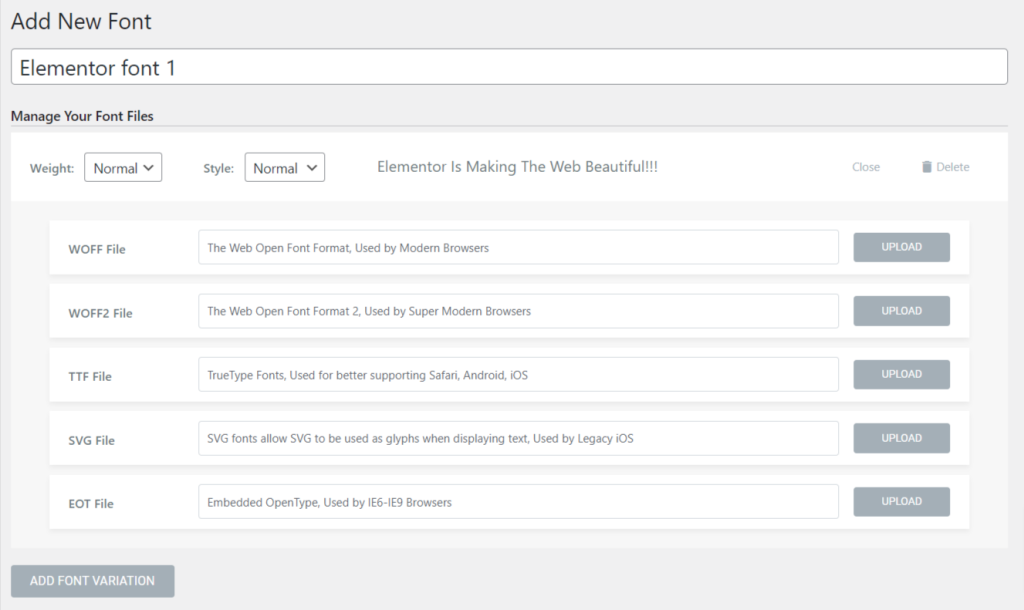
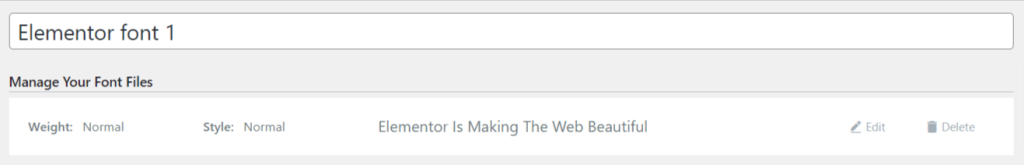
- 第 3 步:点击字体变化按钮后,您将获得管理和自定义字体文件的选项。

您可以根据字体粗细、样式(正常、斜体和斜体)以及 WOFF、WOFF2、TTF、SVG 和 EOT 等字体文件来管理您的字体文件。
- 第 4 步:下载免费字体或从互联网上购买。
有很多免费和付费资源提供与 WordPress 和 Elementor 网站兼容的超棒自定义字体。
在哪里可以找到免费的自定义字体
您可能会问我在哪里可以找到免费的自定义字体。
许多免费网站都提供免费的自定义字体,例如 fonts.com、Google Fonts、Typekit 等。
在下载或购买字体之前,请务必检查网站的真实性。
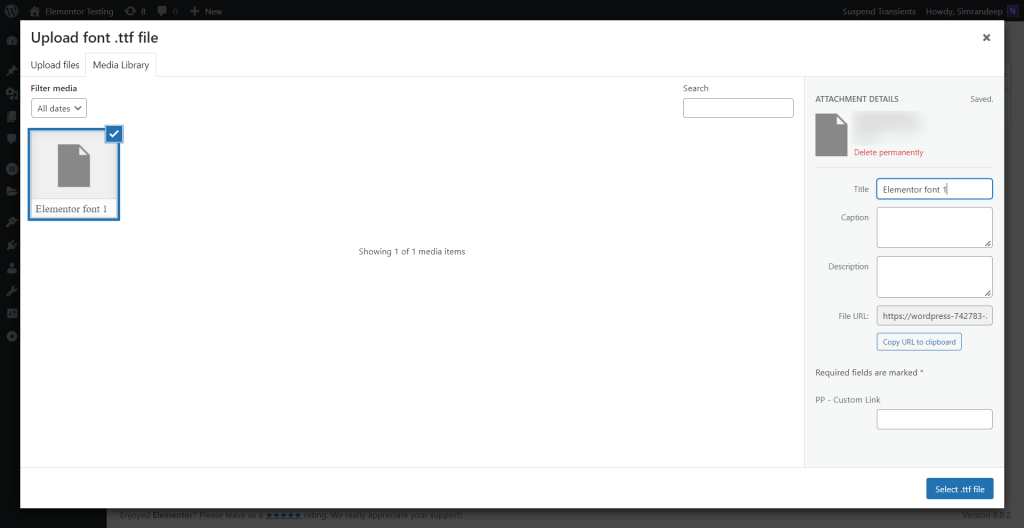
- 第 5 步:一旦您下载了您选择的字体,您必须以五种可用字体变体中的任何一种上传文件,然后点击发布按钮。

但是,为了获得更好的效果,我们建议您上传所有五种格式的字体文件,以让您的内容在任何系统或浏览器中都能顺利加载。

请记住不要一次上传多个不同变体的字体文件; 否则,它可能会减慢您的页面速度。

我们完成了! 我们的字体现在已添加到 Elementor 并可以使用了。
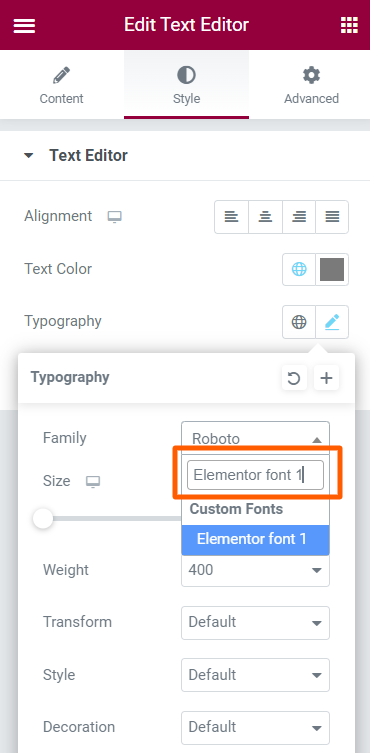
- 第 6 步:打开 Elementor 编辑器页面,在排版部分中,搜索您新创建的字体,即“ Elementor 字体 1”。

最后,我们刚刚添加的“Elementor font 1”就可以使用了。
方法 2:使用 WordPress 插件添加自定义字体
这种方法非常适合那些使用 Elementor lite 版本的人。
- 第 1 步:转到 WP 管理仪表板。 在管理侧边栏上,单击Plugins > Add New 。

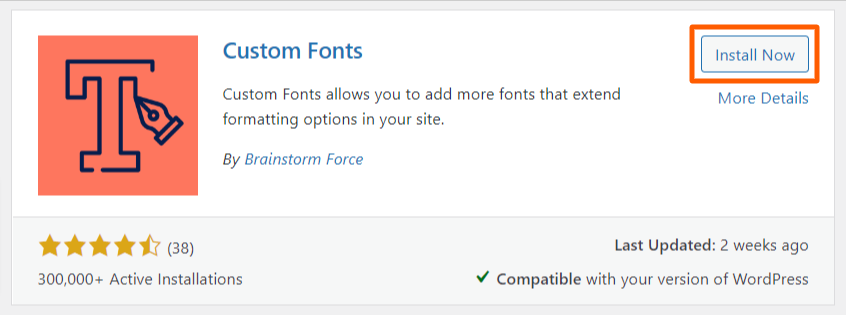
- 第 2 步:输入“自定义字体”,点击立即安装按钮,然后激活插件。

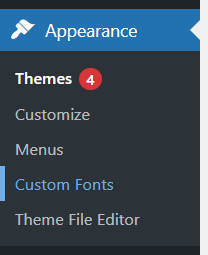
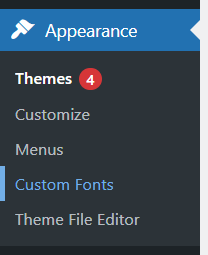
- 第 3 步:激活插件后,您会在外观功能下方找到一个选项“自定义字体”; 单击该选项,您就可以开始了。

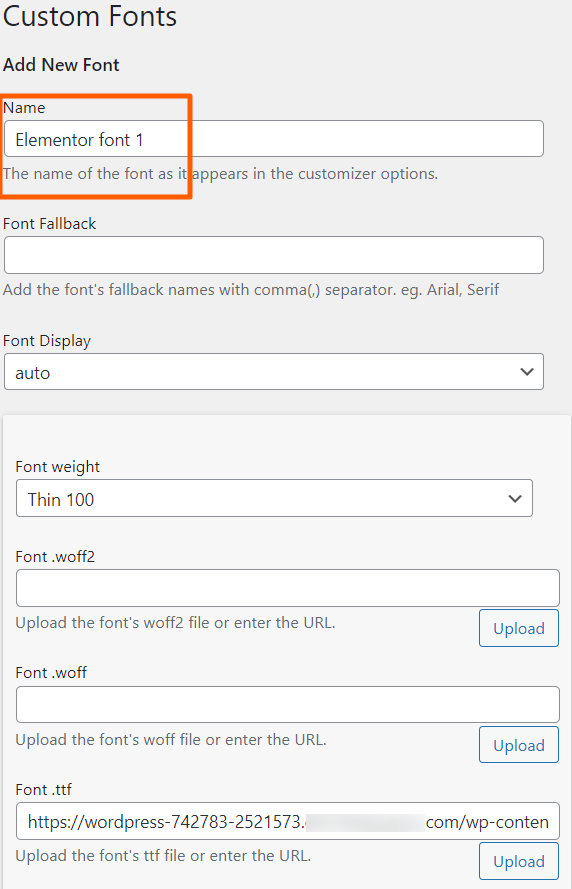
- 第 4 步:现在您已经到达自定义字体部分,输入字体名称和备用字体。 最后,如方法 2 中所述,为所有变体一一上传字体格式。

- 第 5 步:您的新自定义字体文件已成功添加并可以使用。 您可以在 Elementor 编辑器页面的样式选项卡中的排版选项中找到字体。
使用 Elementor 免费和自定义字体插件在您的网站上使用新添加的字体自定义您的内容。 但是,如果您是一位经验丰富的编码员,您可以使用 Elementor 轻松为您的网站创建自定义字体。
到目前为止,我们已经包含了您可以遵循的所有三种方法,以通过免费和付费资源为您的 Elementor 网站创建自己的自定义字体。 选择适合您需求的那一款。
下一篇:如何使用 Elementor
我们希望这篇文章对您有所帮助。 如果您在执行本文中提到的步骤时遇到任何困难,请随时与我们联系或在评论部分提出您的疑问。 我们会尽力解决您的疑问。
如果您刚刚开始使用 Elementor,这篇文章如何使用 Elementor:初学者详细指南将是您的完美指南。
如果您正在为 Elementor 页面构建器寻找一体化解决方案, PowerPack Elementor Addons将是最佳选择。
如果您喜欢这篇文章,您可以订阅我们的时事通讯,以接收与 Elementor 和 WordPress 相关的精彩文章。
此外,您可以在以下平台上与我们联系:YouTube、Facebook 和 Twitter。
