如何在 WordPress 帖子中添加首字下沉
已发表: 2023-04-15您是否正在寻找一种在 WordPress 中添加首字下沉的方法?
首字下沉是开始段落的好方法。 通过使用较大的首字母,它们可以帮助您吸引读者的注意力并让他们对阅读您的内容产生兴趣。
在本文中,我们将向您展示如何轻松地在 WordPress 帖子中添加首字下沉。

什么是首字下沉?
首字下沉是印刷书籍和杂志中常用的一种样式技术,阅读时间较长。 每章开头段落的第一个字母使用大号字体。
通常大写字母会向下延伸到前几行以下,这就是它被称为“首字下沉”的原因。

添加首字下沉有助于您的内容脱颖而出并吸引访问者的注意力。 它们为您的网站设计增添了更正式和传统的风格。
有几种方法可以为 WordPress 网站添加首字下沉。 您可以使用 WordPress 块编辑器中的内置选项或使用插件。
话虽如此,让我们看看如何使用不同的方法轻松地在 WordPress 帖子中添加首字下沉。
请随时单击下面的链接以跳转到您喜欢的方法:
- 方法 1. 使用 WordPress 块编辑器添加首字下沉
- 方法 2. 使用 CSS 代码添加首字下沉
- 方法 3. 使用插件添加首字下沉
方法 1. 使用 WordPress 块编辑器添加首字下沉
建议所有用户使用此方法,因为它在 WordPress 块编辑器中默认使用。 虽然它有效,但您必须为每个帖子手动执行此操作。 如果您正在寻找自动方法,请跳至方法 2。
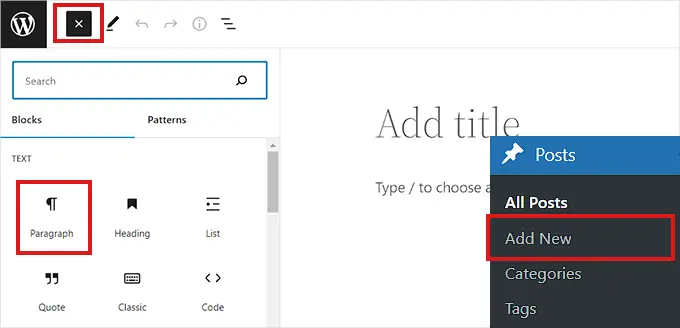
首先,从 WordPress 管理仪表板转到帖子 » 添加新页面。
现在,只需单击屏幕左上角的“添加块”(+) 按钮。
之后,只需找到并单击段落块即可将其添加到您的帖子中。

接下来,您需要在右栏中打开块设置面板。
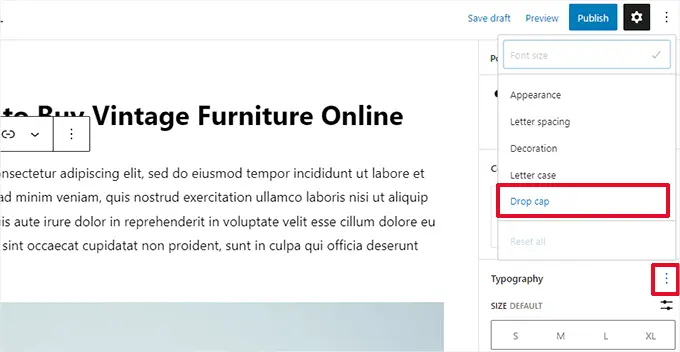
完成后,转到“排版”部分并单击旁边的三点图标以打开排版选项。
接下来,您需要从列表中选择“Drop Cap”选项以将其添加到“Typography”部分。

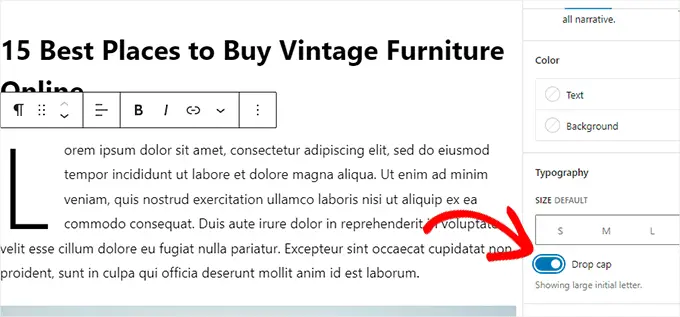
添加首字下沉功能后,只需切换“首字下沉”选项旁边的开关即可在段落开头显示大号首字母。
不要忘记点击顶部的“保存草稿”或“发布”按钮来保存您的更改。

您现在已经成功地为您的帖子添加了首字下沉。
这就是它在我们的演示站点上的样子。

请注意,块编辑器中的内置首字下沉选项将使用 WordPress 主题的样式来设置第一个字母的颜色、字体和大小。
如果您想在 WordPress 块编辑器中更改首字下沉的样式,则必须使用自定义 CSS 代码来设置首字下沉的样式。
方法 2. 使用 CSS 代码添加首字下沉
对于这种方法,我们将添加自定义 CSS 代码以自动为每篇文章的第一段添加首字下沉。 您可以将 CSS 代码添加到主题的样式表或使用代码片段插件。
我们建议使用 WPCode,这是全球超过 1,000,000 个站点使用的排名第一的代码片段插件。 它使向您的网站添加代码变得非常容易,没有任何麻烦。
首先,您需要安装并激活免费的 WPCode 插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的指南。
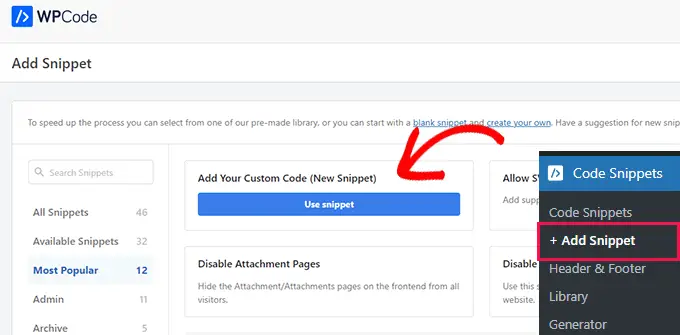
激活后,您需要从 WordPress 管理侧边栏访问代码片段»+添加片段页面。
从这里,您需要将鼠标悬停在“添加您的自定义代码(新代码段)”选项上。
这将显示您需要单击的“使用代码段”按钮。

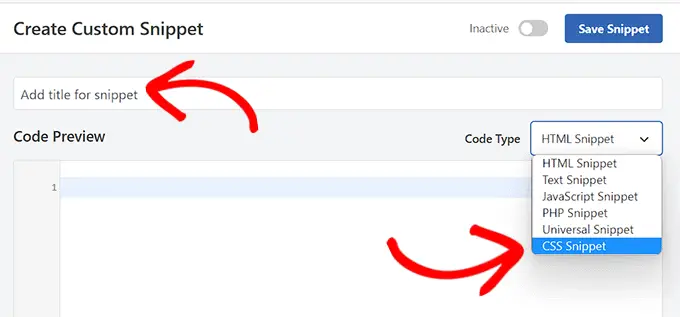
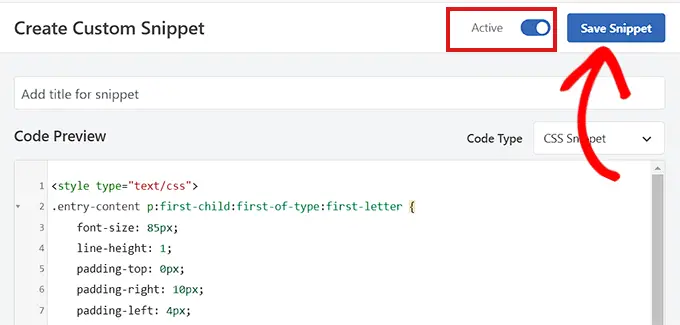
现在您位于“创建自定义代码段”页面,请先为您的代码段输入标题。 它可以是任何可以帮助您识别代码段的内容。
之后,您需要从右侧的下拉菜单中选择“CSS Snippet”作为“代码类型”。

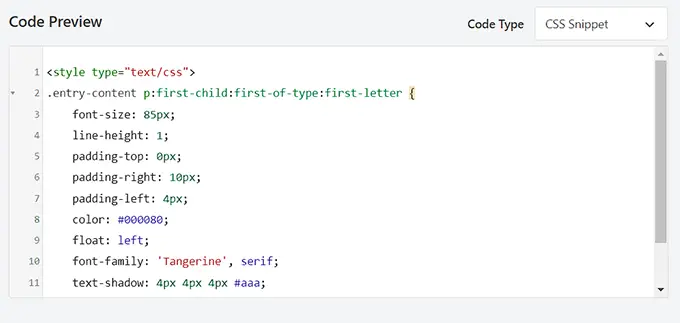
接下来,只需将以下代码复制并粘贴到“代码预览”框中。
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
这就是您将代码粘贴到“代码预览”后的样子。


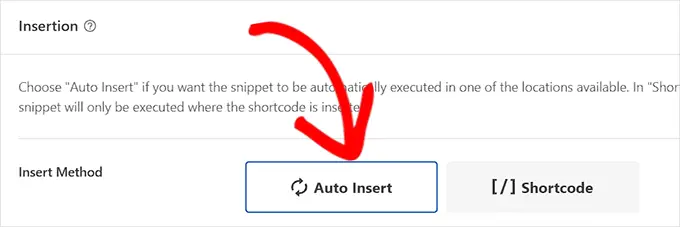
现在,如果您想在整个网站上执行代码,则需要向下滚动到插入部分并选择“自动插入”方法。
如果您只想为特定帖子添加首字下沉,则可以使用“简码”方法。
保存代码段后,您将获得一个简码,您可以将其粘贴到要添加首字下沉的帖子的块编辑器中。

之后,返回页面顶部并将开关切换到“活动”。
最后,单击“保存代码段”按钮。

您的 CSS 代码片段现在将在您的网站上生效。
这就是使用上面的 CSS 片段在我们的演示网站上首字下沉的样子。

方法 3. 使用插件添加首字下沉
如果您对添加自定义 CSS 犹豫不决,那么您也可以使用 Initial Letter 插件添加首字下沉。
此插件还允许您更改首字下沉的大小、颜色和字体。
注意:请记住,Initial Letter 插件尚未使用最新版本的 WordPress 进行测试,并且不再由开发人员维护。
但是,我们测试了该插件并且它工作正常。 如果您仍然不确定,请查看我们关于过时插件的文章。
也就是说,首先,您需要安装并激活 Initial Letter 插件。 有关更多说明,请查看我们关于如何安装 WordPress 插件的指南。
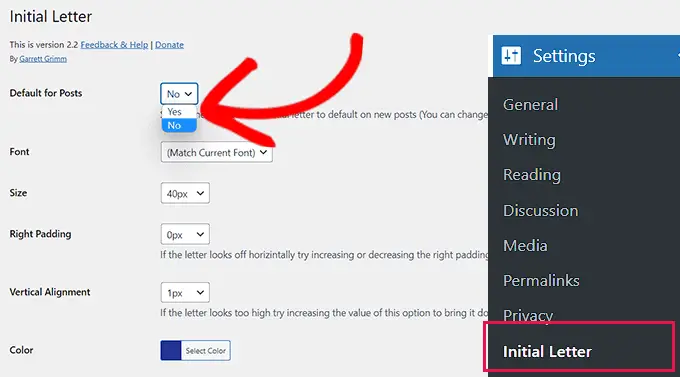
激活后,从管理侧边栏导航至设置 » 首字母页面。
从这里,您需要配置首字下沉的设置。
首先,您需要选择是否要自动将首字下沉应用于新帖子。
只需从“帖子默认”选项旁边的下拉菜单中选择“是”或“否”。
接下来,您需要为首字下沉选择您喜欢的字体、颜色、大小和填充。
注意:您可能需要在预览网站后返回设置以调整这些样式选项。

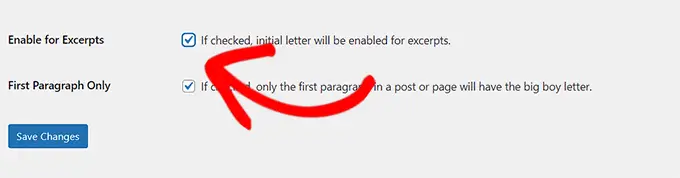
之后,如果要为帖子摘录启用首字下沉,请选中“启用摘录”选项旁边的框。
如果您只想将首字下沉添加到帖子的第一段,您还可以选中“仅第一段”选项旁边的框。

最后,不要忘记单击“保存更改”按钮来存储您的设置。
您现在可以访问您网站上的任何帖子,您会在帖子的第一段看到首字下沉。

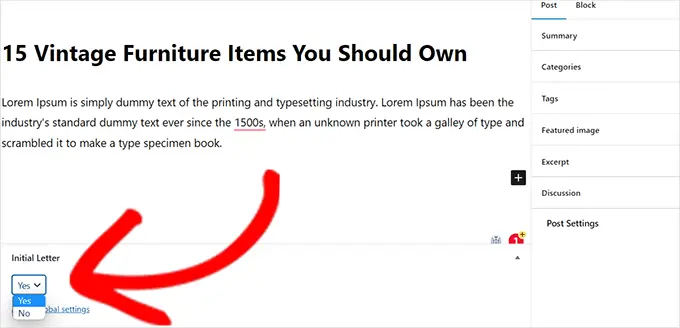
如果您想删除帖子的首字下沉,您也可以通过在区块编辑器中打开帖子来实现。
到达那里后,向下滚动到“首字母”部分,然后从下拉菜单中选择“否”选项。
这将禁用该帖子的首字下沉。

我们希望本文能帮助您了解如何在 WordPress 帖子中添加首字下沉。 您可能还想查看我们的指南,了解如何检查您的 WordPress 帖子是否针对正确的关键字进行排名,以及我们为您的网站选择最佳基于块的 WordPress 主题的首选。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何在 WordPress 帖子中添加首字下沉的帖子首次出现在 WPBeginner 上。
