如何将 Etsy SVG 字体添加到 Silhouette Studio
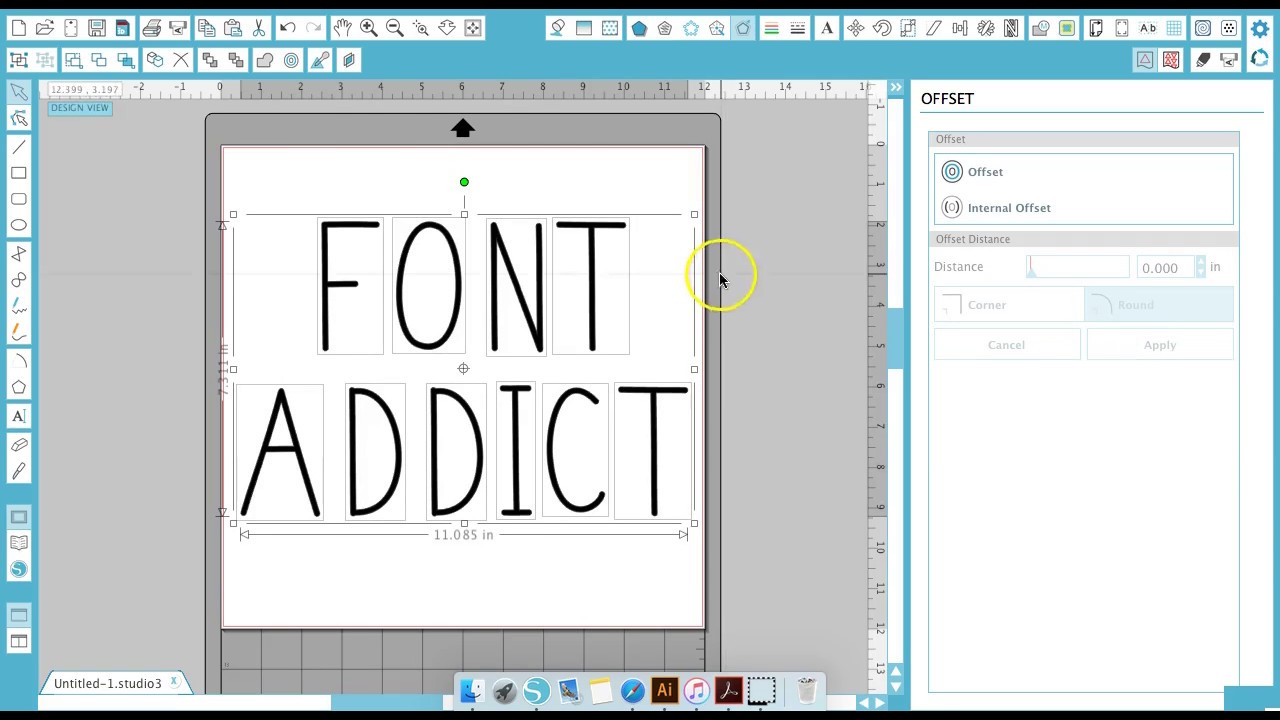
已发表: 2022-12-17如果你想为你的Silhouette Studio 项目添加一些活力,使用 Etsy SVG 字体是一个很好的方法! 这是有关如何将这些字体添加到您的软件的快速指南。 首先,您需要下载 Etsy SVG 字体文件。 这些通常是压缩的,因此您需要在使用前解压缩文件。 接下来,打开 Silhouette Studio 并转到“文件”菜单。 在“文件”下,选择“打开”。 在“打开”对话框中,导航到您保存 Etsy SVG 字体文件的位置。 选择文件并单击“打开”。 该字体现在可以在 Silhouette Studio 的“字体”下拉菜单中使用! 现在您已经知道如何将 Etsy SVG 字体添加到 Silhouette Studio,在您的项目中尝试使用它们会很有趣!
如何在 Mac 上将字体添加到 Silhouette Studio

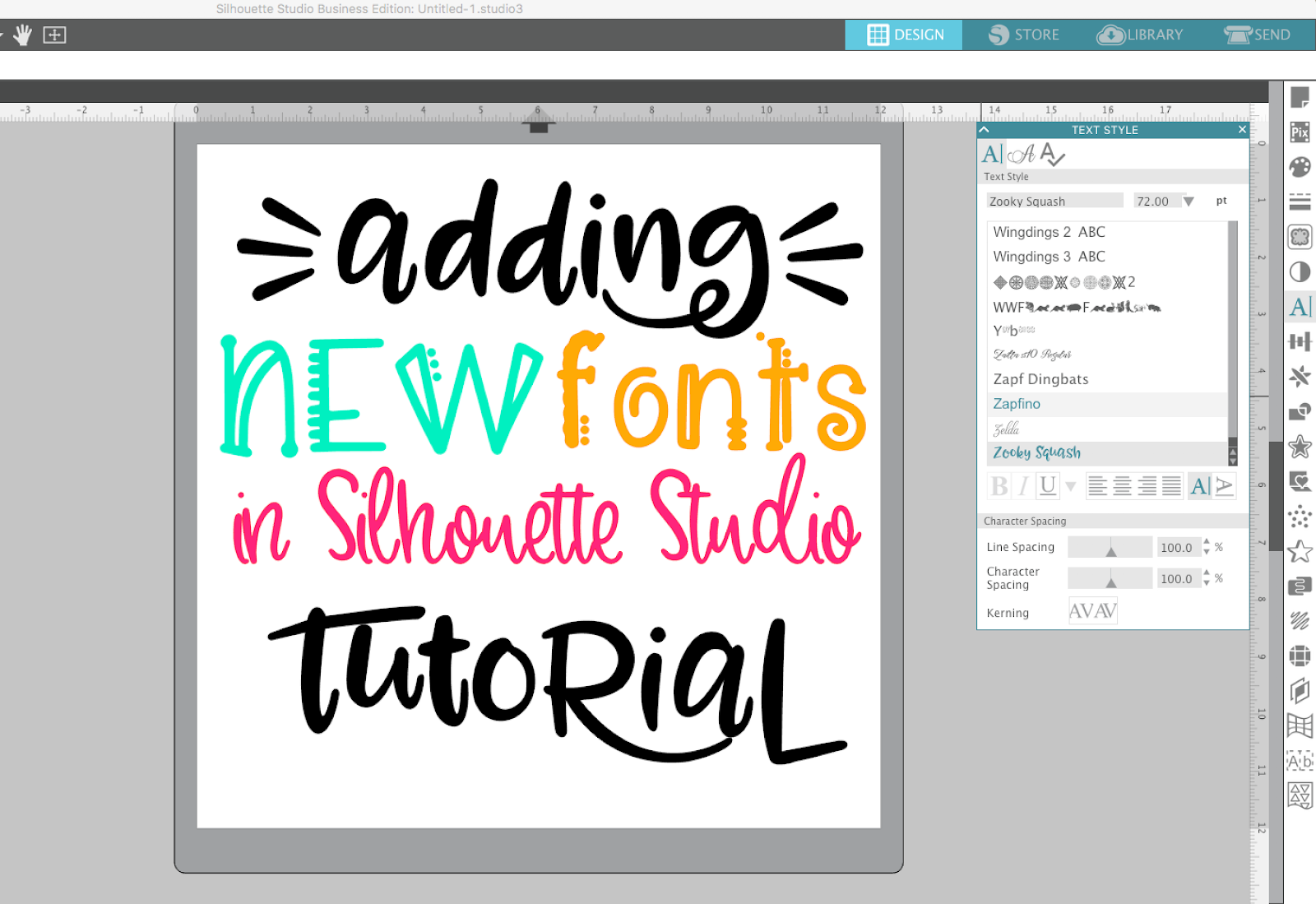
要在 mac 上将字体添加到 silhouette studio,请打开silhouette studio 软件并转到“库”选项卡。 然后,单击“库”选项卡底部的“添加字体”按钮。 将弹出一个窗口,您可以选择要添加到 silhouette studio 库中的字体。
Silhouette Studio 软件可以用来添加字体。 您可以在 Internet 上找到大量免费字体和付费字体。 有多种在线商店可供您获取字体。 如果您在计算机上安装了它,就可以设计它。 由于上述原因,我大部分时间都避免使用免费字体。 Hungry Jpeg 是我获取大部分字体的地方。 带有扩展商业许可证的专业级字体与标题捆绑在一起。 他们通常会得到一个小文件,其中包含一分钱的所有信息。
如何在 Chromebook 上使用 Silhouette Studio 软件
如果您没有 PC 或 Mac,您仍然可以按照以下步骤在 Chromebook 上使用该软件: 您的计算机上必须安装 Chrome 浏览器。 您可以通过访问 Silhouette Studio 网站,单击“下载”按钮,然后选择它来下载您想要试用的软件。 完成下载后,打开 Chrome 浏览器并选择 Silhouette Studio。 要打开窗口,请按底部的打开按钮。 下一个屏幕将在字体图标旁边显示一个下载按钮。 下载完成后,完成后单击“安装”按钮。 要开始安装,请单击“打开”按钮。 如果您使用的是 Mac,则可以按照以下步骤操作。 通过单击链接,您可以访问 Silhouette Studio 应用程序。 在“文件”菜单上,查找字体。 从字体菜单中选择要使用的字体。 为了使用 Silhouette Studio 应用程序中未包含的字体,请将文件复制到您的计算机,然后在 Silhouette Studio 中打开它。
Silhouette Studio 的字体

使用 Silhouette 机器,您可以使用已下载到计算机上的任何字体。 Silhouette Studio 软件可供任何人使用。 此字体带有一个 OTF 字符。

在 Silhouette Studio 中了解有关字体的所有信息。 在本指南中,您将学习如何将字体添加到 Studio 软件、如何为您的项目选择最佳字体,以及如何编辑和操作字体。 作为附属链接的交换,您将获得这篇文章的折扣。 如何使用 Silhouette 完全取决于您。 请务必记住,根据您的机器,某些字体比其他字体效果更好。 当你在看一种字体时,想想它的线条有多粗或多细。 如果您打算小范围地切割字体,请确保不要在乙烯基上切割它。
Silhouette Studio 包含可用于使用素描笔创建素描的字体。 这些类型的字体(也称为草图字体、单线或箔笔字体,或简称草图)由线条而不是轮廓组成。 对于乙烯基字体,没有太多纹理的平滑字体或太细的线条是理想的选择。 当您在 Silhouette Studio 中输入内容时,您的文本将像往常一样显示为透明并带有红色轮廓。 如果您正在创建要打印或以其他方式使用的项目,您可能需要更改字体颜色。 使用渐变或图案填充以及您选择的填充填充填充面板。 Silhouette Studio 提供用于编辑和访问文本的字体字形。
您可以使用字形为您的字体创建真正独特的外观。 在下图中,您可以看到我如何使用 Kingbirds 字体字形使我的文本设计看起来更赏心悦目。 您可以使用 Silhouette Font Creator 将您的笔迹转换为个性化字体。 只有拥有软件商业版或更高版本的用户才有资格使用此功能。 我将发布一个视频并解释 Font Creator 的工作原理; 请注意这一点。
如何安装 Svg 字体
如果您想知道如何安装 SVG 字体,您可以做同样的事情。 从 .zip 文件下载时解压缩文件夹 OpenType-SVG 字体的文件扩展名和普通字体的扩展名相同。
它是一种字体格式,包括全部或部分 OpenType 字体作为 SVG 图稿(可缩放矢量图形)。 字形可用于显示多种颜色以及单一颜色的渐变效果。 它们还可能包含启用字形替换或替代样式的功能。 您还必须在 Adobe Illustrator 中使用 RGB 颜色模式。 因为位图 SVG 字体不是基于矢量的,所以它们没有缩放能力; 它们是手绘的,具有不同的纹理和透明度。 在大尺寸下,它们可能会像素化。 字形面板是一个窗口,显示属于 OpenType SVG 字体的字符。
创建可缩放矢量图形字体的 3 个技巧
创建 SVG 字体时,需要牢记一些事项。 开发字体库时,最好从一个开始。 市场上有几种不错的免费和商业 SVG 字体。 确保在创建字体时使用正确的可缩放矢量图形 (SVG) 元素。 path 元素可用于创建曲线和路径,text() 函数可用于创建文本,font-face 元素可用于将字体应用于整个文档。 字体符合SVG标准。 有几种符合 1.1 标准的商业 SVG 字体可用。 如果您有兴趣学习如何创建 SVG 字体,可以使用一些资源来帮助您。 W3C 工作 SVG 组维护着所有 SVG 规范和字体推荐的综合列表。 最后,有许多在线资源可用于从头开始创建字体,例如 Font Squirrel 网站。
