如何在 WordPress 中添加 Facebook Like 按钮
已发表: 2022-11-10你想在 WordPress 中添加一个 Facebook Like 按钮吗?
WordPress 网站上的 Facebook Like 按钮可以让用户简单轻松地喜欢和分享您的内容。 您可以增加参与度并获得更多关注者。
在本文中,我们将向您展示如何在 WordPress 中添加 Facebook Like 按钮。

为什么要在 WordPress 中添加 Facebook Like 按钮?
Facebook 是世界上最受欢迎的社交媒体平台之一。 许多企业使用 Facebook 与他们的客户联系并推广他们的产品。
将 Facebook Like 按钮添加到您的 WordPress 网站有助于提高参与度。 它还鼓励人们在他们的 Facebook 个人资料上分享您的内容,并吸引新用户访问您的网站。
您可以使用 Facebook Like 按钮来增加您的社交关注者并建立社区。 它有助于提高对您的产品和服务的认识并促进转化。
也就是说,让我们看看如何使用插件或添加自定义代码在 WordPress 中添加 Facebook Like 按钮。
方法 1:使用插件在 WordPress 中添加 Facebook Like 按钮
在这种方法中,我们将使用 WordPress 插件添加 Facebook Like 按钮。 这种方法非常简单,推荐给初学者。
您需要做的第一件事是安装并激活 BestWebSoft 的 Like & Share 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
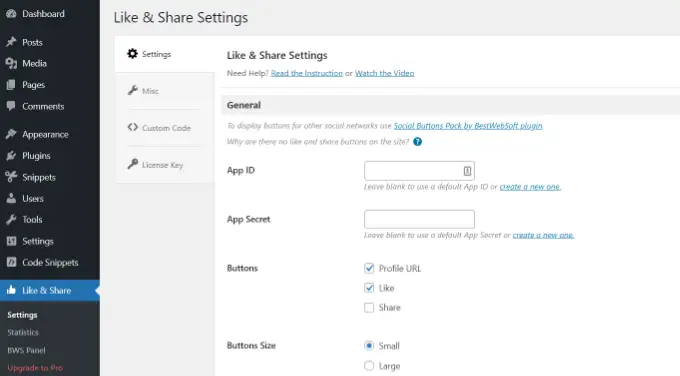
激活后,您可以从 WordPress 管理面板转到“喜欢并分享”» 设置。

接下来,您需要添加 Facebook App ID 和 App Secret。 如果您没有此信息,则只需按照以下步骤操作即可。
如何创建 Facebook App ID 和 App Secret
继续并单击 Like & Share 插件中 App ID 或 App Secret 字段下的“创建一个新的”链接。
这会将您带到 Meta for Developers 网站。 我们建议在另一个选项卡或窗口中打开该网站,因为您需要在 WordPress 仪表板中打开“喜欢和分享”设置页面以输入应用程序 ID 和密码。
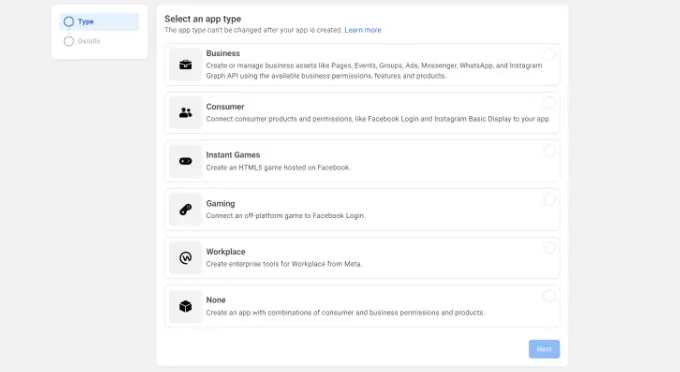
从这里,您需要选择一个应用程序类型。 继续并选择“业务”作为应用程序类型,然后单击“下一步”按钮。

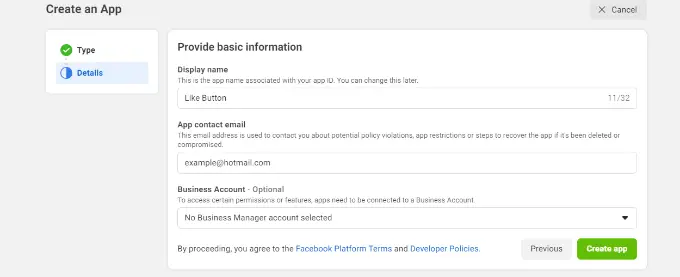
接下来,您需要提供有关您的应用的基本信息。
您可以为您的应用输入显示名称,并确保“应用联系电子邮件”字段下显示正确的电子邮件地址。 Facebook 将自动选择您当前登录帐户的电子邮件地址。
还有一个选项设置可以选择企业帐户。 您可以将其保留在“未选择商务管理平台帐户”,然后单击“创建应用程序”按钮。

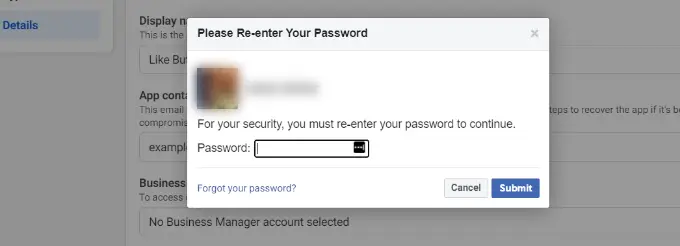
现在将出现一个弹出窗口,Facebook 将要求您重新输入密码。
这是出于安全目的,以阻止您帐户上的恶意活动。 继续并输入您的 Facebook 帐户密码,然后单击“提交”按钮。

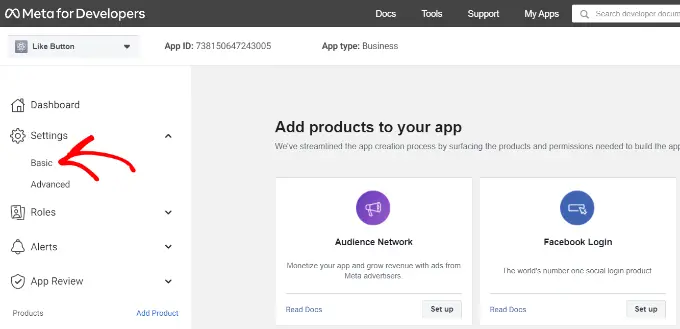
之后,您将看到您的应用仪表板。
从这里,您可以从左侧菜单前往设置»基本。

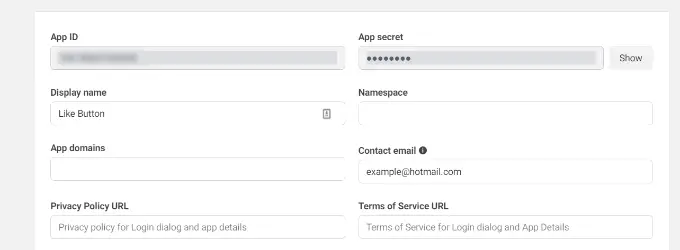
在基本设置页面上,您将看到“App ID”和“App Secret”。
您现在可以在 WordPress 仪表板的 Like & Share 插件设置中输入此信息。

完成自定义您的 Facebook Like 按钮
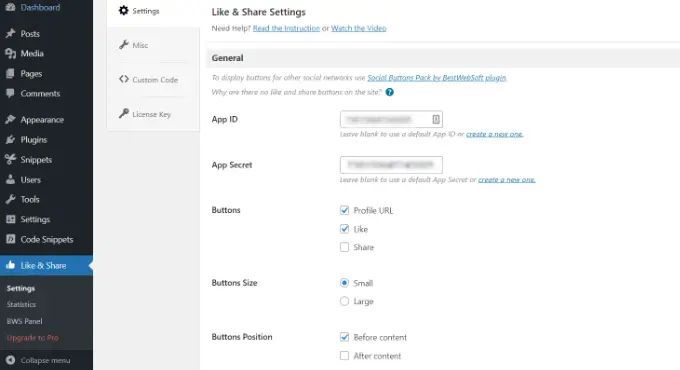
首先,复制“App ID”并返回打开“赞与分享 » 设置”页面的选项卡或窗口。 只需在相应字段中输入“App ID”。
现在通过从 Meta for Developers 页面复制“App Secret”数据并将其粘贴到 Like & Share 插件设置中来重复该步骤。

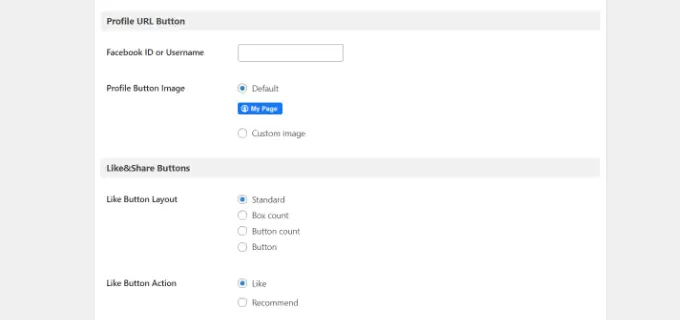
完成后,您可以选择是否显示 Facebook Like 按钮以及个人资料 URL 和共享按钮。
还有一些设置可以编辑 Facebook Like 按钮的大小、内容之前或之后的位置以及对齐方式。

如果您启用了个人资料 URL 按钮,则可以向下滚动到“个人资料 URL 按钮”部分并输入您的 Facebook 用户名或 ID。
完成后,不要忘记保存更改。
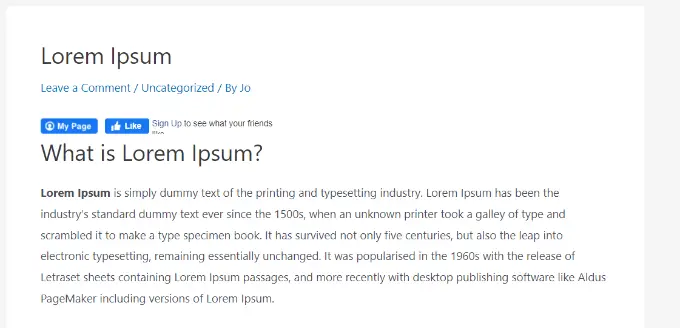
现在,该插件会自动向您的 WordPress 网站添加一个 Facebook Like 按钮,并根据您的设置定位它。
您还可以使用[fb_button]短代码在您网站的任何位置添加 Facebook Like 按钮。
就这样! 您现在可以访问您的站点并在每个帖子上看到“赞”按钮。

方法 2:在 WordPress 中手动添加 Facebook Like 按钮
添加 Facebook Like 按钮的另一种方法是使用自定义代码。 但是,这种方法需要您直接在 WordPress 中添加代码,因此我们只推荐那些习惯于编辑代码的人使用它。
考虑到这一点,我们将使用免费的 WPCode 插件来这样做,这使得任何人都可以轻松地将代码添加到他们的 WordPress 博客。
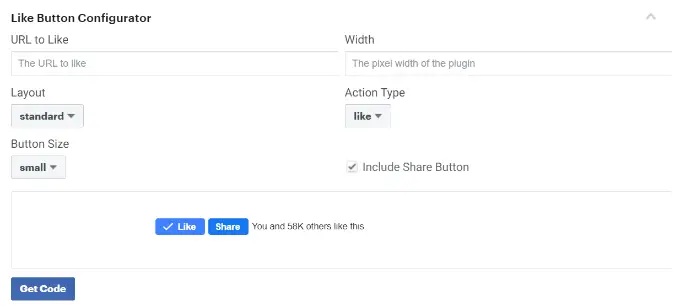
首先,您需要访问 Meta for Developers 网站上的“Like Button”页面,然后向下滚动到“Like Button Configurator”部分。


接下来,您可以在“喜欢的网址”字段中输入您的 Facebook 页面的网址。 这将是您想要使用 Facebook Like 按钮连接的页面。
之后,只需使用配置来选择“赞”按钮的布局和大小。 您还将看到“赞”按钮的预览。
对预览感到满意后,单击“获取代码”按钮。
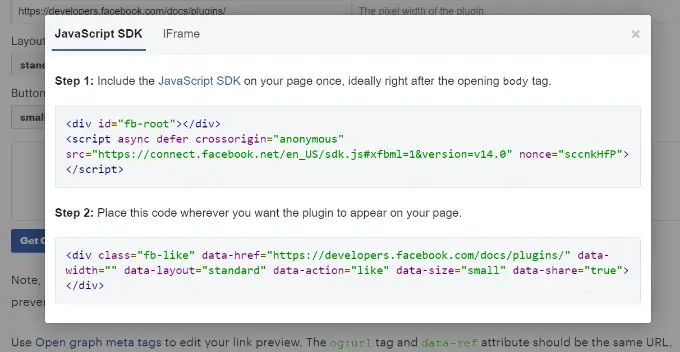
这将弹出一个弹出窗口,显示“JavaScript SDK”选项卡下的两段代码片段。

请注意,如果您直接将这些代码片段添加到您的 WordPress 主题中,可能会破坏您的网站。 另外,当您更新主题时,代码片段将被覆盖。
向您添加代码的更简单方法是使用 WPCode 插件。 它允许您将代码片段粘贴到您的网站并轻松管理自定义代码,而无需编辑主题文件。
首先,您需要安装并激活 WPCode 免费插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
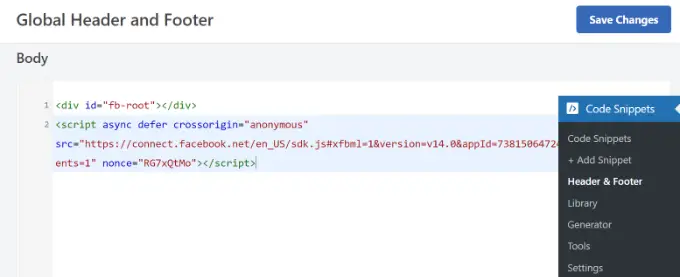
激活后,您可以从 WordPress 仪表板前往代码片段 » 页眉和页脚。 现在,您需要复制第一个代码片段并将其添加到您的 WordPress 主题的header.php文件中,紧跟在<body>标记之后。
只需复制代码并将其输入“正文”部分。 不要忘记单击“保存更改”按钮。

接下来,您需要复制第二段代码并将其粘贴到您的 WordPress 站点以显示“赞”按钮。
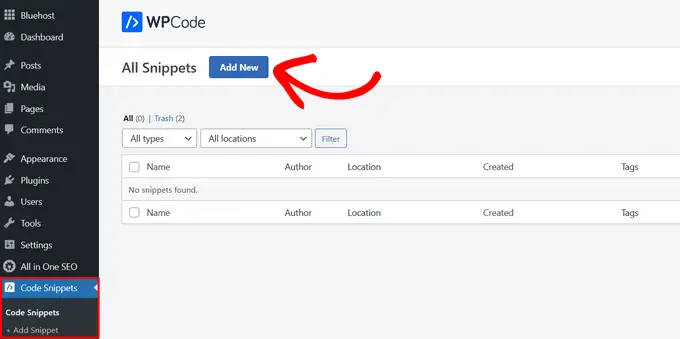
首先,您可以从 WordPress 管理面板转到代码片段 » + 添加片段或单击“添加新”按钮。

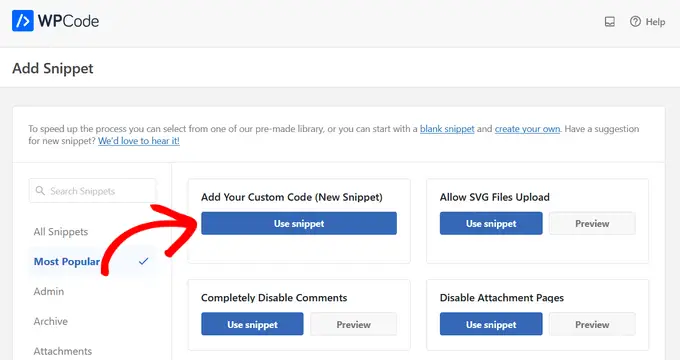
在下一个屏幕上,WPCode 将允许您从预建库中选择一个片段或添加一个新的自定义代码。
继续并选择“添加您的自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

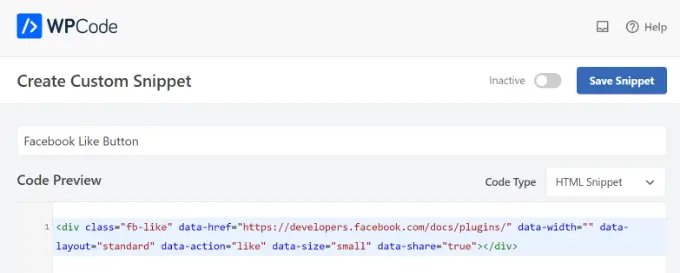
之后,您可以为您的自定义代码命名,并在“代码预览”部分下输入第二个代码片段。
确保单击“代码类型”下拉菜单并选择“HTML 代码段”作为代码类型。

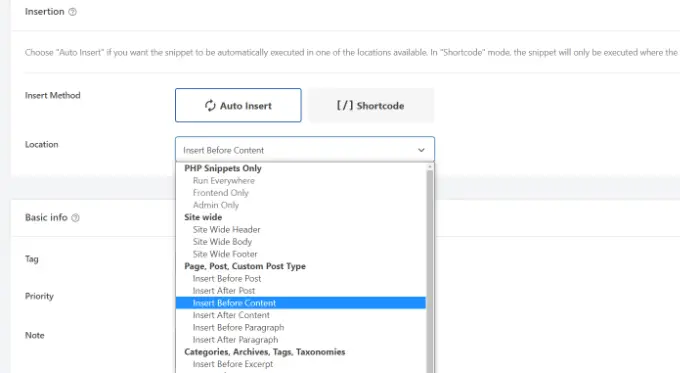
接下来,您可以向下滚动到“插入”部分,然后选择您希望 Facebook Like 按钮出现的位置。 例如,假设您希望它出现在内容之前。
只需单击“位置”下拉菜单,然后在“页面”、“帖子”、“自定义帖子类型”下选择“在内容之前插入”选项。

完成后,您可以单击“保存代码段”按钮。
您还必须单击切换按钮并将其从非活动状态切换到活动状态。

就是这样,输入代码后,Facebook Like 按钮将出现在您的网站上。
什么是开放图谱元数据以及如何将其添加到 WordPress?
Open Graph 是一种元数据,可帮助 Facebook 收集有关页面的信息或在您的 WordPress 网站上发布的信息。 此数据包括缩略图、帖子/页面标题、描述和作者。
Facebook 在提取标题和描述字段方面非常聪明。 但是,如果您的帖子包含多张图片,则在分享时有时可能会显示不正确的缩略图。
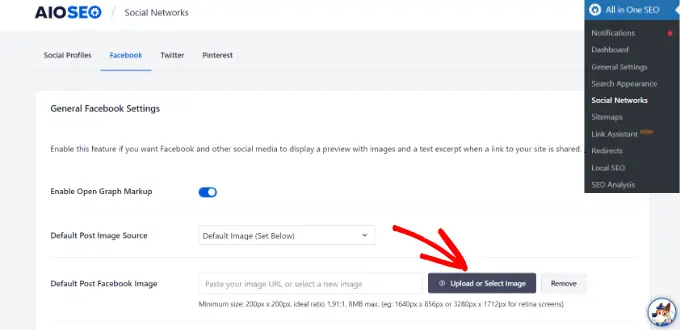
如果您已经在使用 All in One SEO (AIOSEO) 插件,那么可以通过访问All in One SEO » 社交网络并单击 Facebook 选项卡轻松解决此问题。
接下来,如果您的文章没有开放图表图片,请单击“上传或选择图片”按钮以设置默认的 Facebook 帖子图片。

除此之外,您还可以为每个单独的帖子或页面配置一个开放图形图像。
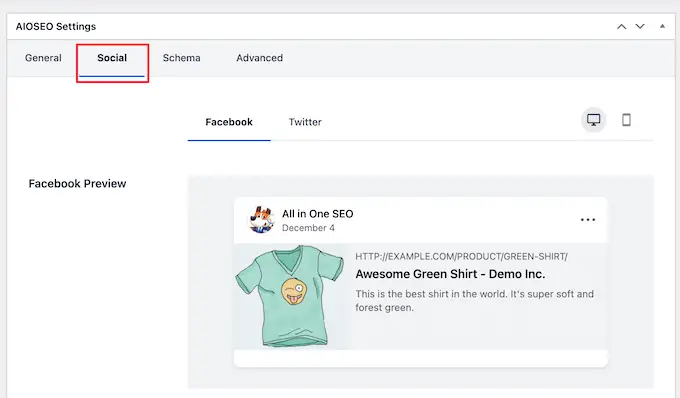
当您编辑帖子时,只需向下滚动到内容编辑器中的 AIOSEO 设置部分。 接下来,切换到“社交”选项卡并查看缩略图的预览。

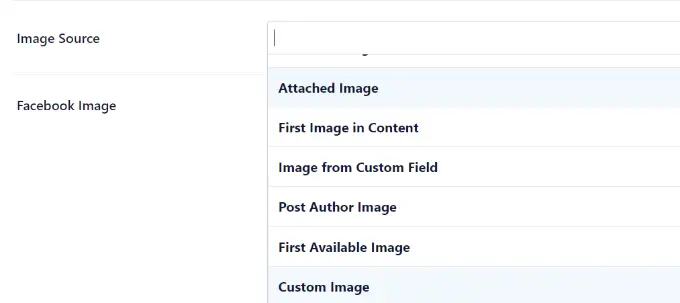
现在向下滚动到“图像源”选项,然后您可以为您的帖子选择一个开放的图形图像。
例如,您可以选择特色图像、附加图像、内容中的第一张图像,或上传自定义图像以用作打开的图表缩略图。

有关添加开放图谱元数据的更多详细信息和替代方法,请参阅我们关于如何在 WordPress 中添加 Facebook 开放图谱元数据的指南。
我们希望本文能帮助您了解如何在 WordPress 中添加 Facebook Like 按钮。 您可能还想查看我们的列表,了解如何注册域名和 WordPress 的最佳社交媒体插件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何在 WordPress 中添加 Facebook Like 按钮一文首先出现在 WPBeginner 上。
