如何给WordPress添加字体? (无需插件的自定义字体)
已发表: 2024-04-15您是否想知道如何在不使用插件的情况下向 WordPress 添加字体? 如果是的话,那就留在这儿吧!
无论您是在运营博客、电子商务商店还是作品集网站,选择正确的字体都可以提升您的品牌并吸引受众。
但这里有一个转折点:您不需要一个花哨的插件来将自定义字体添加到您的 WordPress 网站。
在本文中,我们将踏上字体之旅,探索如何将您选择的字体注入您的网站。 这也无需插件的麻烦!
现在,让我们深入研究一下!
视频教程 – 如何在不使用插件的情况下向 WordPress 添加字体
您愿意观看视频教程吗? 下面附有关于向 WordPress 网站添加自定义字体的完整视频教程。 现在就看吧!
尽管如此,请继续阅读该过程的详细指南!
在 WordPress 网站上使用自定义字体的重要性
在广阔的网页设计领域中,字体起着至关重要的作用。 它们不仅仅是字母和字符。 相反,他们是您网站的声音、情绪调节者和沉默的故事讲述者。
自定义字体在塑造 WordPress 网站的美观性、可读性和整体用户体验方面发挥着至关重要的作用。
让我们深入探讨一下它们的意义:
- 增强品牌形象:自定义字体使您的品牌脱颖而出,强化其独特的个性,让访客更难忘。
- 提高可读性:选择正确的字体可以提高访问者阅读您的内容的容易程度。 此外,这可以让他们参与并有兴趣探索您的网站。
- 表达个性:字体表达情感和风格,让您在每一个字中展示您的品牌特征。 并使您的网站感觉更具相关性。
- 引人注目的标题:标题和标题的大胆且富有创意的字体可以吸引访问者的注意力。 此外,让他们好奇地想看看你的网站上接下来会发生什么。
- 建立层次结构:不同的字体样式有助于组织您的内容,阐明重要内容。 并引导访问者顺利浏览您的网站。
- 一致性和专业性:在整个网站中使用相同的字体会给网站带来优雅和专业的外观。 这可以避免混淆并使访问者更容易导航。
总之,自定义字体不仅仅是设计元素,它们是塑造网站认知、参与度和整体成功的强大工具。 因此,请明智地选择,让您的版式讲述您的故事!
您是否遇到过一个排版精美的网站? 然后,查看我们关于如何查找网站使用的字体的文章以了解更多信息。
如何给WordPress添加字体? (无需插件的自定义字体)
让我们深入了解在不依赖插件的情况下添加自定义字体的步骤。 字体爱好者们,系好安全带!
步骤1:确保您的网站升级到WordPress 6.5版本
您是否知道最近发布的 WordPress 6.5 版本引入了许多令人兴奋的新功能和增强功能?

一项突出的功能是其创新的集成字体库。 这允许访问大量的 Google 字体。 以及在块编辑器中直接上传自定义字体的选项。
这消除了对第三方插件的需要。 并帮助您探索不同的字体,以精确匹配您网站的视觉风格。

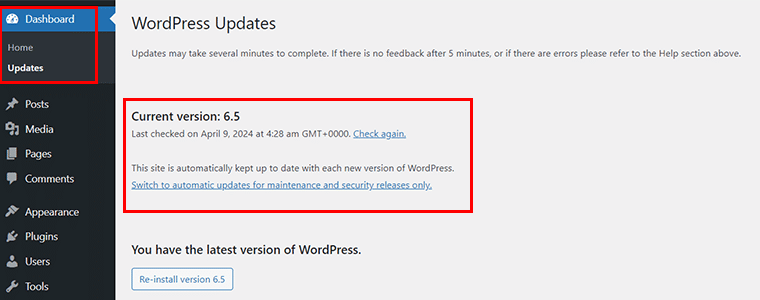
因此,第一步是确保您的网站升级到 WordPress 6.5 版本。 如果没有,请转到“仪表板 > 更新”并立即更新。
第 2 步:转到“外观”>“样式”>“版式”选项卡
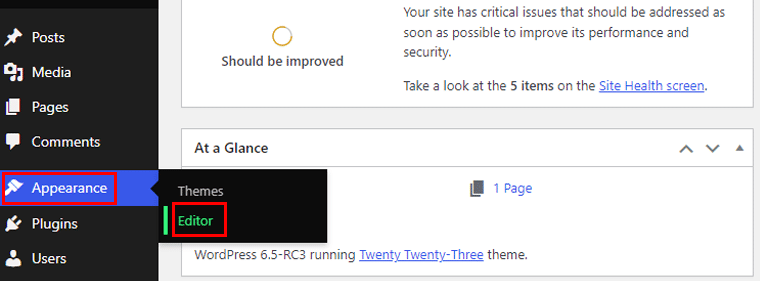
现在,转到“外观>编辑器”选项。

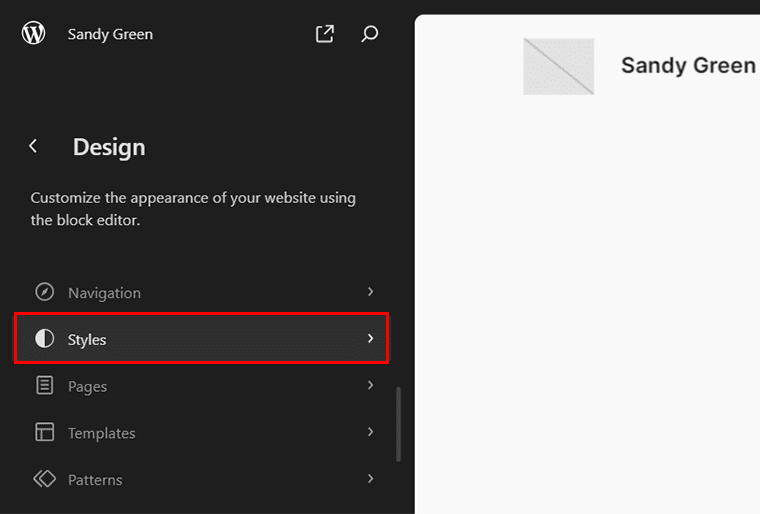
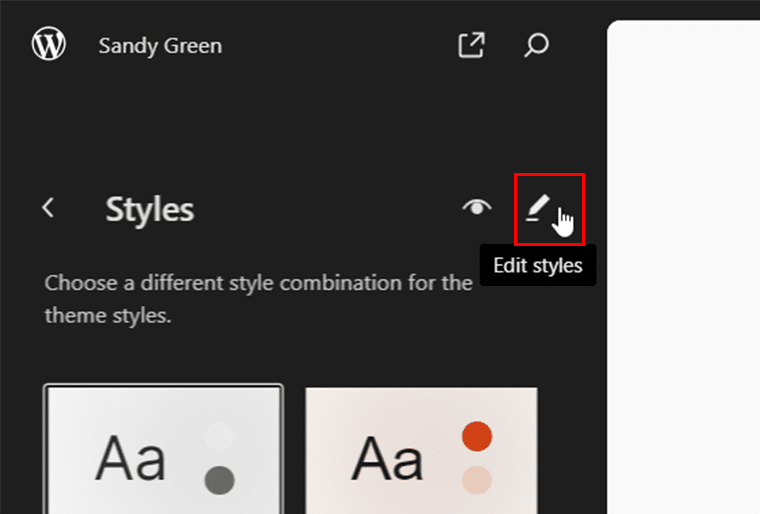
进入网站编辑器用户界面后,导航至“样式”菜单。

然后,在样式菜单中,单击代表“编辑样式”选项的“笔”图标。

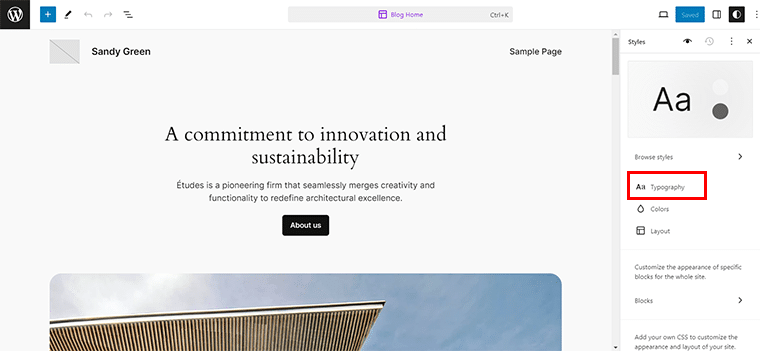
现在,在右侧,您将看到“版式”选项,单击它。

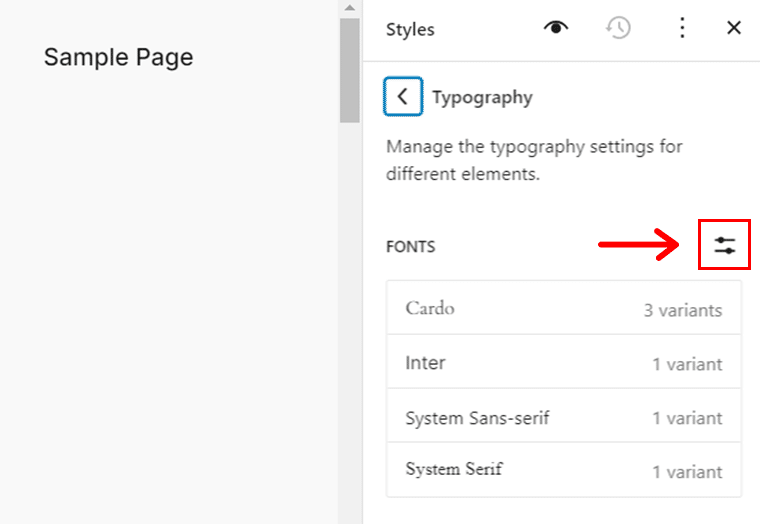
接下来,单击“字体”菜单旁边的“管理字体”图标。

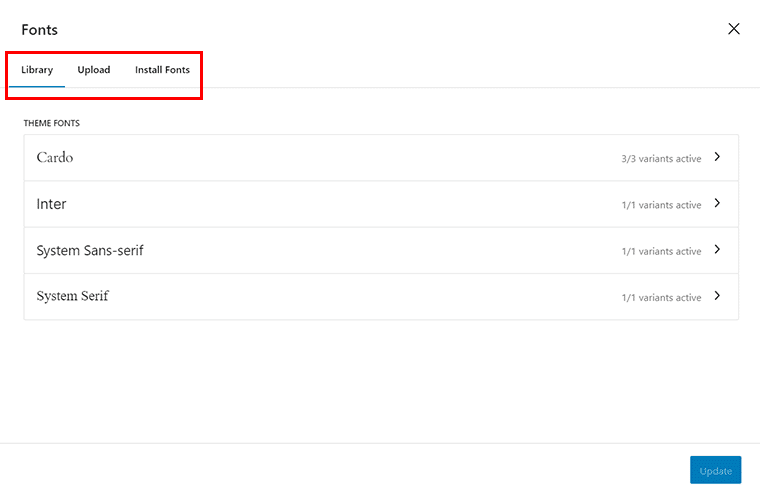
然后会出现一个弹出窗口,向您显示字体“库”以及“上传”和“安装字体”选项卡。

第 3 步:更喜欢 Google 字体? 转到安装字体选项卡
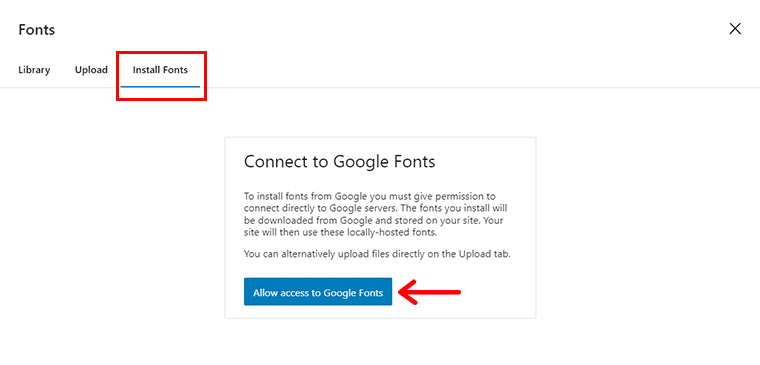
现在,如果您更喜欢 Google 字体,那么您所要做的就是前往“安装字体”选项卡。


然后单击“允许访问 Google 字体”按钮。
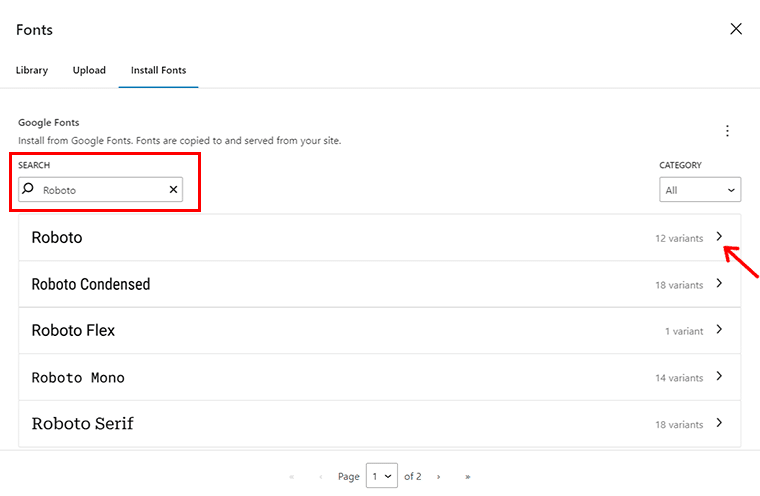
现在,您可以在可用的 Google 字体中进行选择,或者在搜索框中快速搜索一种字体。

例如,让我们搜索“Roboto” ,然后单击您首选的“>”图标。

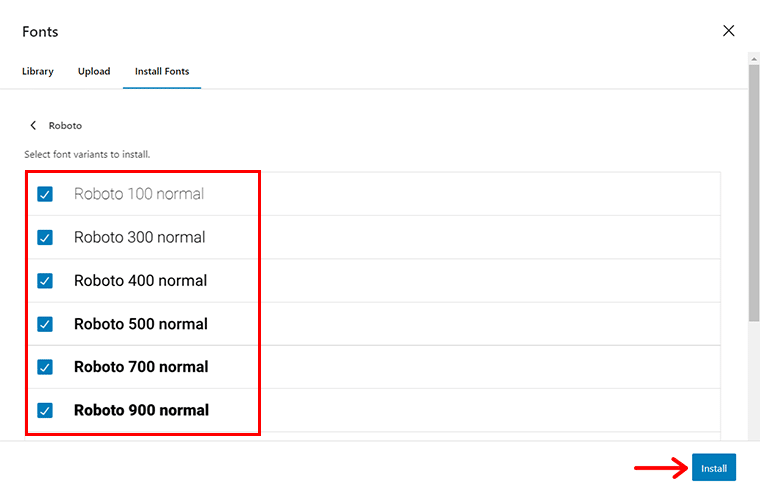
接下来,根据需要选择字体变体并点击“安装”按钮。

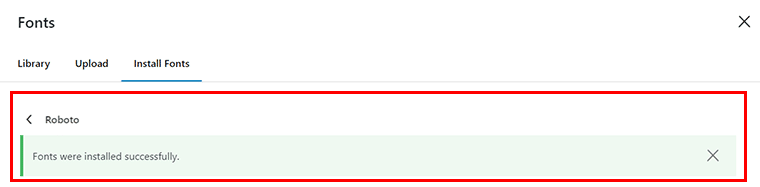
完成后,您将看到成功通知。
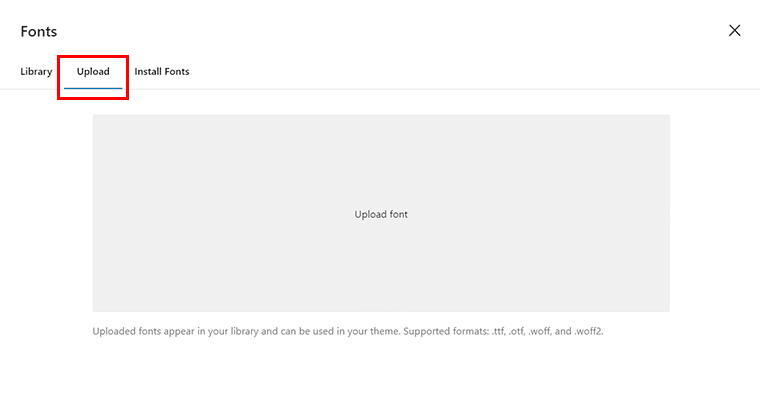
第 4 步:更喜欢自定义字体? 转到上传选项卡
同样,如果您更喜欢自定义字体,请导航到“上传”选项卡,您可以在其中上传.ttf、.wof 和 .woff2格式的字体。

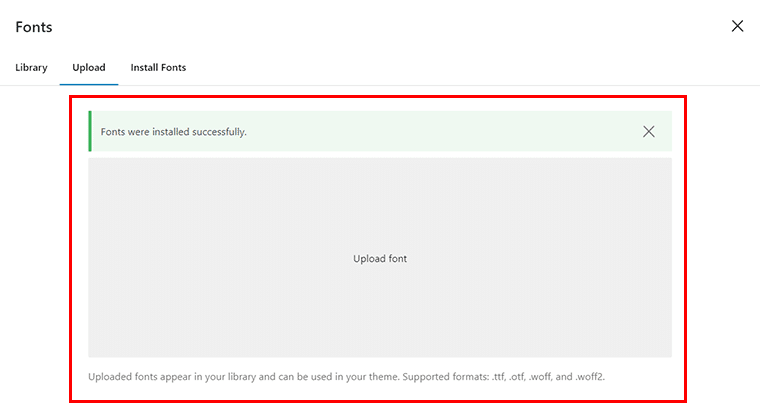
例如,这里我们上传了 .wof格式的“Proxima Nova”字体。 上传文件后,您将看到成功通知。

这样,您将看到该字体已添加到字体库中。 现在你已经得到它了!

第 5 步:选择新添加的字体并保存更改
现在,看看新添加的字体如何运行?
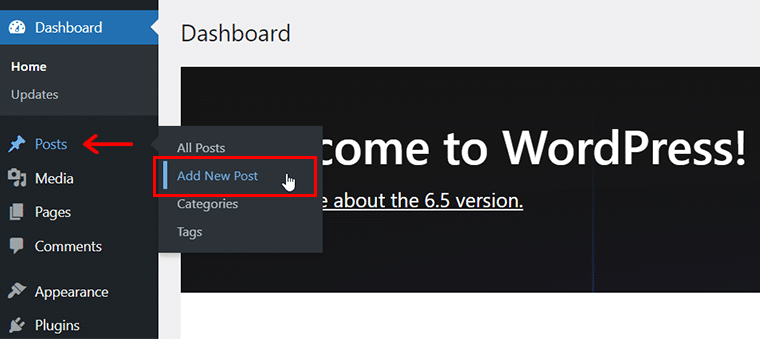
为此,请转到“发布 > 添加新内容”并添加您的内容。

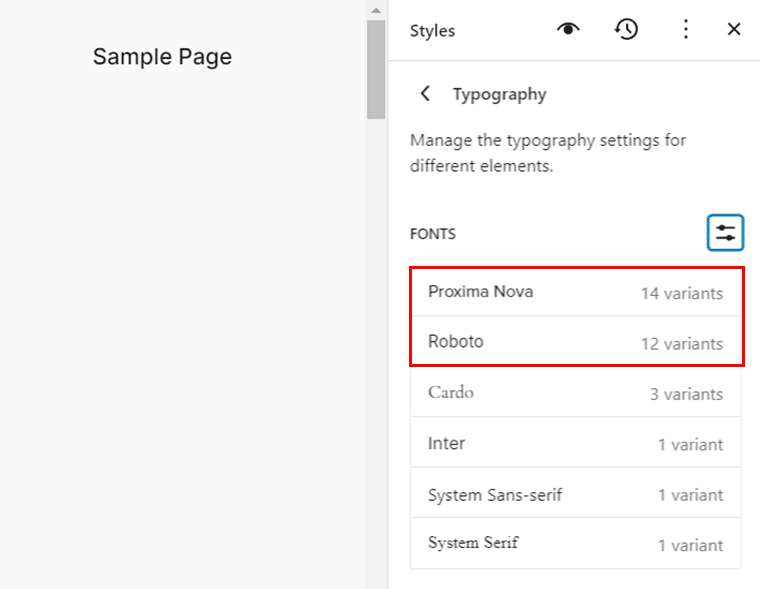
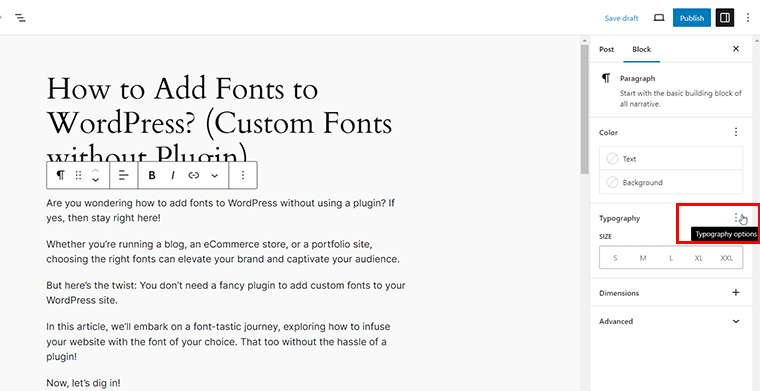
然后,单击要更改排版的内容,您将看到“排版选项”图标,单击它。

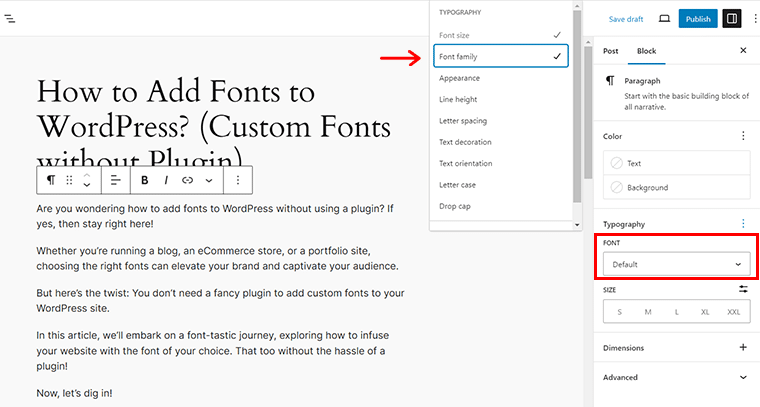
现在,单击“字体系列”选项卡,然后选择您喜欢的字体。

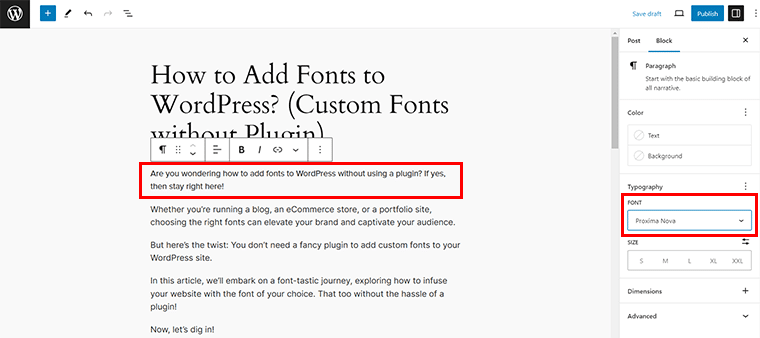
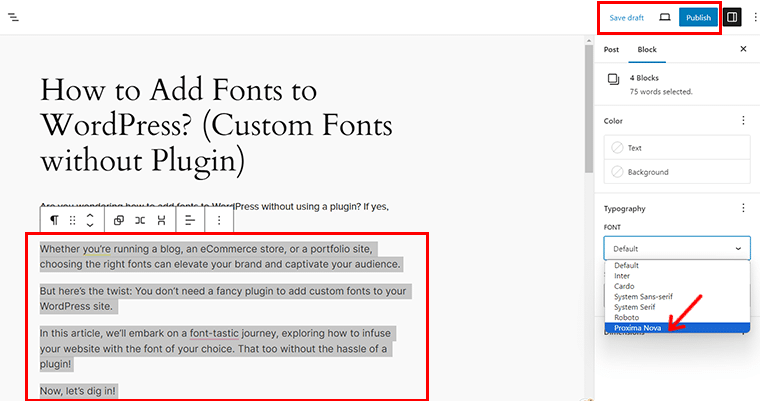
例如,让我们选择“Proxima Nova” 。 这样,您就可以立即看到右侧的变化。

同样,您可以更改其他内容的字体,完成后根据需要点击顶部的“保存草稿”或“发布”按钮。

完成所有操作后,您可以在网站上预览所选字体。

有关如何在不使用插件的情况下向 WordPress 添加字体的常见问题
现在,让我们解决一些有关如何在不使用插件的情况下向 WordPress 添加字体的常见问题:
Q.1 我是否需要更新我的 WordPress 版本才能在不使用插件的情况下添加自定义字体?
答:是的,建议确保您的 WordPress 版本为 6.5 或更高版本,以便访问最新的字体相关功能。
Q.2 在 WordPress 中哪里可以找到“版式”选项卡来添加自定义字体?
答:您可以在 WordPress 仪表板的“外观”菜单中的“样式”部分下找到“版式”选项卡。
Q.3 如果不在 WordPress 上安装插件,我可以使用 Google Fonts 吗?
答:当然,您可以直接从版式部分下的安装字体选项卡访问 Google 字体,无需插件。
Q.4 如何在不使用插件的情况下向 WordPress 添加自定义字体?
答:要添加自定义字体,请导航至“版式”部分中的“上传”选项卡,您可以在其中将计算机中的字体文件上传到 WordPress 网站。
Q.5 在将自定义字体应用到我的 WordPress 网站之前,我可以预览它们吗?
答:是的,WordPress 提供了上传字体的预览选项。 此外,允许您在进行任何更改之前查看它们的外观。
Q.6 在 WordPress 上不使用插件添加自定义字体是否需要编码知识?
答:您通常不需要高级编码技能即可在 WordPress 中上传和应用自定义字体。 然而,对 CSS 的一些熟悉可能有助于微调字体样式。
对于新手来说,设置网站可能会很困难。 因此,我们建议您阅读此处从头开始构建网站的分步指南。
结论
伙计们,这就是全部! 关于如何在不使用插件的情况下向 WordPress 添加字体的文章已经结束。
我们相信您现在可以对您的 WordPress 网站进行您一直想要的版式改造!
如果您需要对任何步骤进行澄清,请在下面的评论部分告诉我们。 我们很乐意为您提供帮助。
请务必查看我们的其他读物,例如如何将 Google Analytics 添加到 WordPress 以及如何为小型企业进行社交媒体营销。
请与您的朋友和家人分享这篇文章,了解如何在不使用插件的情况下向 WordPress 添加字体。
在社交媒体 Facebook 和 Twitter 上关注我们,以便与我们的内容保持联系。
