如何在 WordPress 中添加谷歌地图(正确的方式)
已发表: 2022-01-31您想在您的 WordPress 网站上显示 Google 地图吗?
如果您经营的是本地企业,那么在您的网站上显示 Google 地图可以帮助用户轻松找到您的位置。 它还可以帮助提高您网站的搜索引擎知名度,从而吸引更多网站访问者。
在本文中,我们将向您展示如何在 WordPress 中添加 Google 地图。

为什么要在 WordPress 中添加谷歌地图?
您知道 Google 地图是所有平台上最受欢迎的导航应用吗?
如果您有办公室或实体店地址,那么将 Google 地图添加到您的 WordPress 网站可以让用户轻松快速地找到您的实体店、餐馆或零售店。 这有助于您吸引更多客户并产生更多业务。
不仅如此,嵌入谷歌地图还可以改善您的 WordPress SEO。 据谷歌称,46% 的搜索是本地搜索。 将 Google 地图添加到 WordPress 可以提升您的本地 SEO 并提高您在本地搜索中的知名度。
现在有两种方法可以在 WordPress 中嵌入谷歌地图,我们将向您展示这两种方法。
第二种方法的好处是它遵循所有本地 SEO 最佳实践,所以如果你使用它,那么谷歌将开始在 Google 地图上包含您的位置。 它还将在本地搜索结果中显示您的业务信息,例如名称、徽标、地址、电话号码、营业时间等。
以下是可用于转到您喜欢的部分的快速链接:
话虽如此,让我们看看如何将 Google 地图添加到 WordPress。
如何在没有插件的情况下在 WordPress 中添加谷歌地图
如果您只想在 WordPress 帖子或页面中快速嵌入 Google 地图,则可以使用默认的 iFrame 方法。
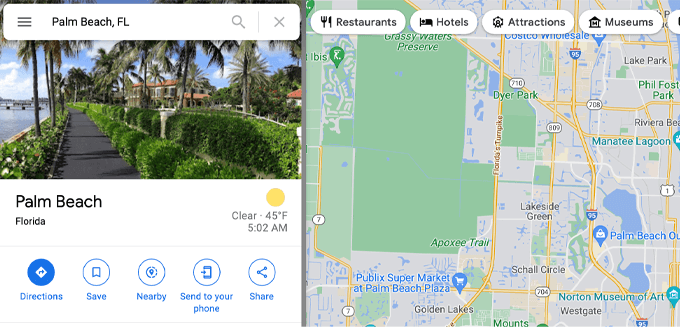
只需访问 Google 地图网站并在搜索区域中输入任何街道地址即可。

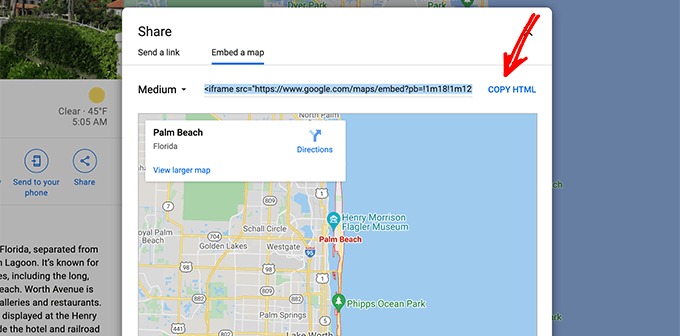
接下来,您需要单击共享图标,它将显示一个弹出窗口,其中包含发送位置链接或嵌入地图的选项。 您需要选择嵌入地图选项。

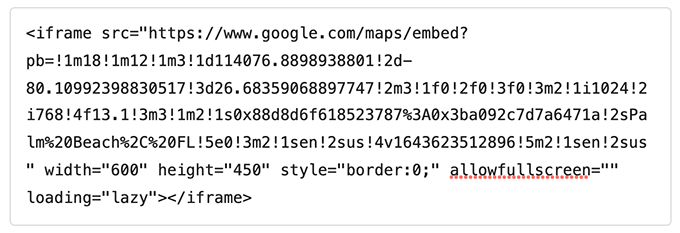
之后,只需复制 Google 地图的 HTML 代码,然后打开要嵌入地图的页面。 在块编辑器中,您需要添加一个自定义 HTML 块。

现在您可以简单地粘贴从 Google 地图复制的嵌入代码,然后更新或发布页面以预览更改。

此方法适用于快速嵌入 Google 地图,但不会为您带来最大的 SEO 优势。
如果您是一家小型企业、餐厅或在线商店,拥有一个或多个实体位置,那么我们建议使用下一个解决方案来最大化您的本地 SEO 排名,因为它使用适当的开放图数据来帮助您在 Google 中排名更高。
如何使用本地 SEO 插件将 Google 地图添加到 WordPress
添加 Google 地图并针对本地 SEO 优化您的网站的最佳方法是使用多合一 SEO (AIOSEO)。
它是 WordPress 的最佳 SEO 插件,因为它可以帮助您在不编辑代码或雇用开发人员的情况下获得更高的 SEO 排名。 超过 300 万专业人士使用 AIOSEO 来提高他们的搜索引擎排名。

对于本教程,我们将使用 AIOSEO Pro 版本,因为它包含本地 SEO 功能和其他强大的优化选项。 还有一个免费版本的 AIOSEO,您可以使用它开始针对搜索引擎优化您的网站。
首先,您需要在 WordPress 中安装并激活 AIOSEO 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的教程。
激活后,插件将启动设置向导。 您可以单击“让我们开始”按钮来配置插件。 如果您需要帮助,请参阅我们的指南,了解如何在 WordPress 中正确设置多合一 SEO。

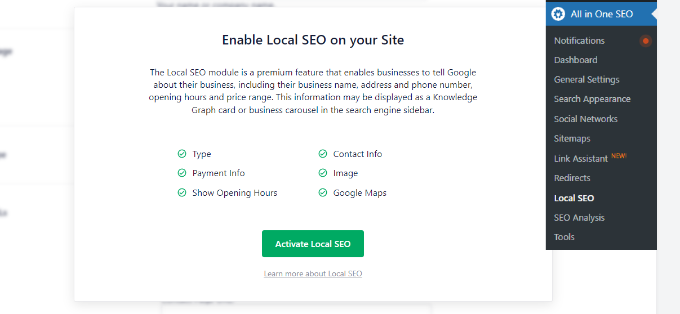
接下来,您可以从 WordPress 仪表板转到All in One SEO » Local SEO 。
然后单击“激活本地 SEO”按钮开始配置本地设置。

激活 WordPress 的本地 SEO 插件后,您可以在 AIOSEO 中添加一个或多个位置,并在 Google 地图上显示它们。 我们将向您展示如何将两者都添加到您的网站。
添加单个位置
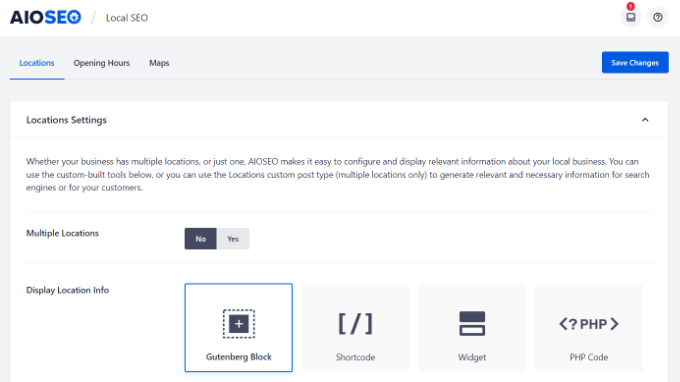
要添加您的位置、业务信息、营业时间等,首先您需要转到All in One SEO » Local SEO下的“位置”选项卡。
如果您只有一个物理位置,则将“多个位置”选项设置为否。

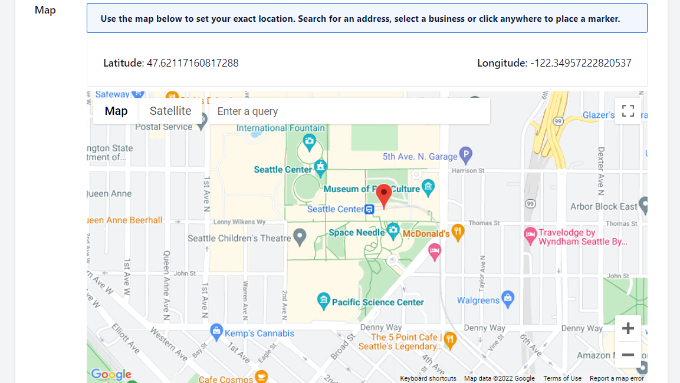
之后,向下滚动到“地图”部分以固定您的确切位置。
只需在“输入查询”字段中输入您的地址,Google 地图就会显示您的位置。

输入您的位置后,不要忘记单击“保存更改”按钮。
添加多个位置
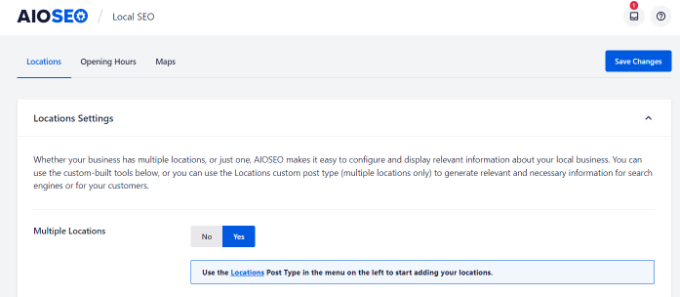
如果您有多个物理位置,则需要在本地 SEO 的“位置”选项卡下启用“多个位置”设置。

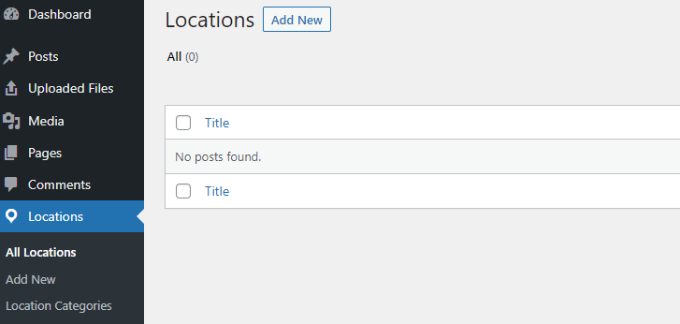
之后,一个新的位置菜单将出现在您的 WordPress 管理面板中。
继续并导航到位置,然后单击“添加新”按钮。

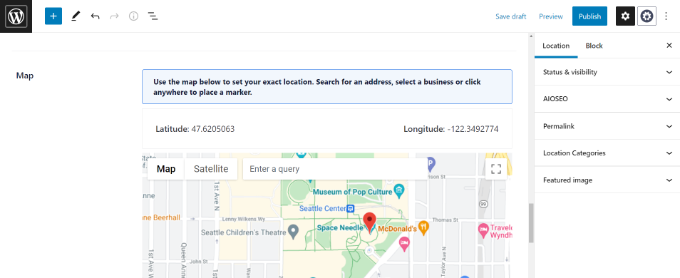
进入 WordPress 编辑器后,向下滚动到“地图”部分。
在这里,您可以在“输入查询”字段中输入您的地址。

在地图上输入您的位置并添加位置信息后,继续并单击“发布”按钮。
您现在可以重复此步骤并为您的业务添加任意数量的位置。
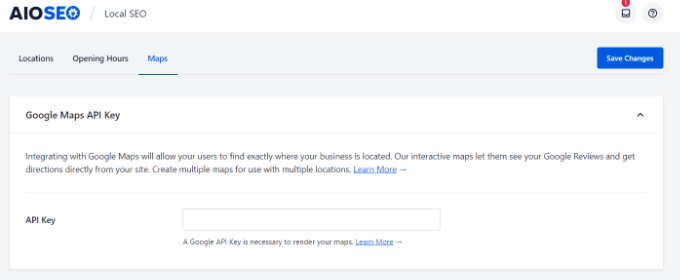
添加完位置后,您可以返回All in One SEO » Local SEO菜单中的“地图”选项卡。
在这里,您必须输入 Google Maps API 密钥。

现在,让我们看看如何为 Google 地图创建 API 密钥。

创建 Google Maps API 密钥
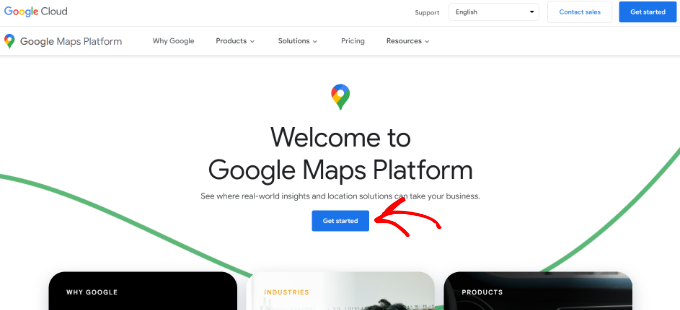
首先,您需要访问 Google Maps Platform 网站并点击“开始”按钮。

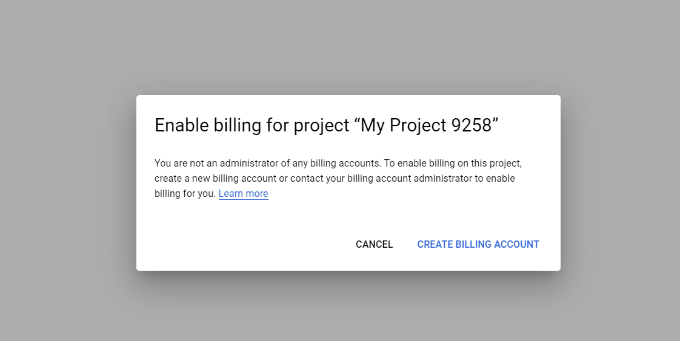
使用您的 Google 帐户登录后,您需要设置一个结算帐户。
Google Maps Platform 采用现收现付定价,并为所有用户免费提供每月前 300 美元的使用费。 对于大多数网站,这将很容易涵盖一个简单的地图嵌入,就像我们在本教程中创建的那样。
不用担心,除非您手动升级到付费帐户,否则他们不会向您收取任何费用。
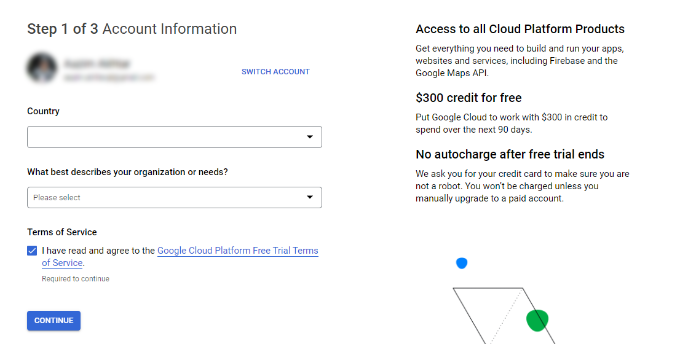
要开始使用,请点击“创建结算帐户”按钮。

接下来,您可以选择您所在的国家/地区,然后从下拉菜单中选择最能描述您的组织的内容。
选择此信息后,单击服务条款复选框,然后单击“继续”按钮。

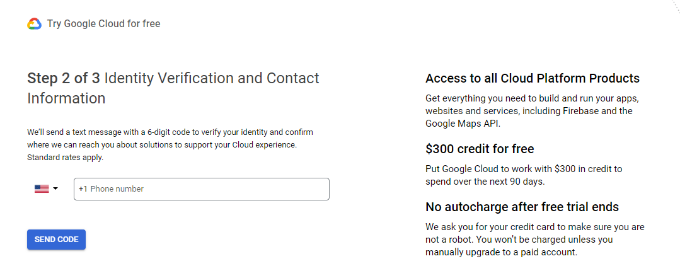
在下一个屏幕上,您需要输入您的电话号码进行验证,然后单击“发送代码”按钮。

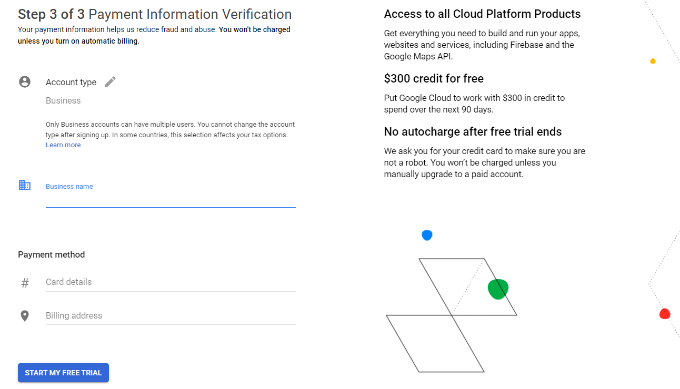
验证代码后,接下来要做的是输入您的公司名称、付款方式详细信息和帐单地址。
输入这些详细信息后,单击“开始我的免费试用”按钮。

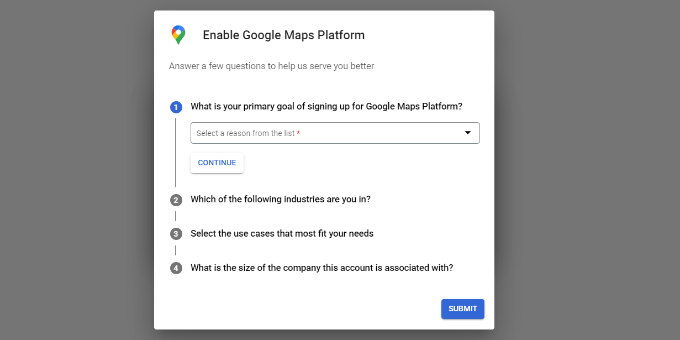
接下来,系统会向您询问 4 个关于您的组织以及您将如何使用 Google 地图平台的一系列问题。
谷歌地图会询问您使用该平台的主要目标、您所在的行业、选择一个用例以及您的公司规模。
回答完这些问题后,继续点击“提交”按钮。

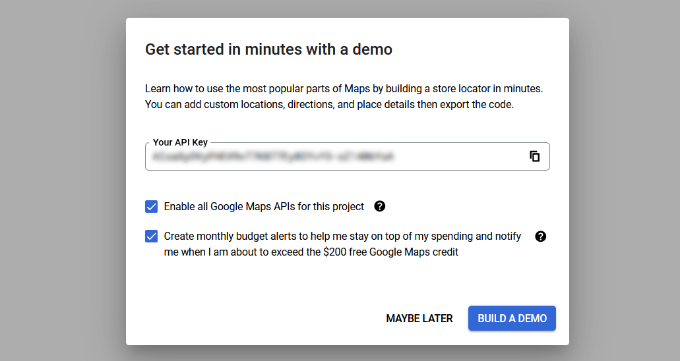
您现在会看到一个带有您的 Google Maps API 密钥的弹出窗口。
您可以将此密钥复制并保存在文本文件中以供将来使用。

现在您已经创建了一个 Google Maps API 密钥,您需要返回您的 WordPress 仪表板以在 AIOSEO 本地 SEO 设置中输入它。
在 WordPress 中配置 Google 地图设置
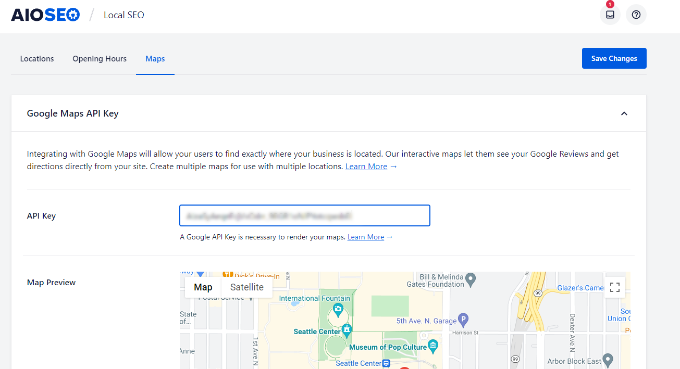
您现在可以从 WordPress 仪表板返回All in One SEO » 本地 SEO ,然后导航到“地图”选项卡。
继续并在“API 密钥”字段中输入 Google Maps API 密钥。 添加密钥后,您将在 AIOSEO 中看到地图的预览。

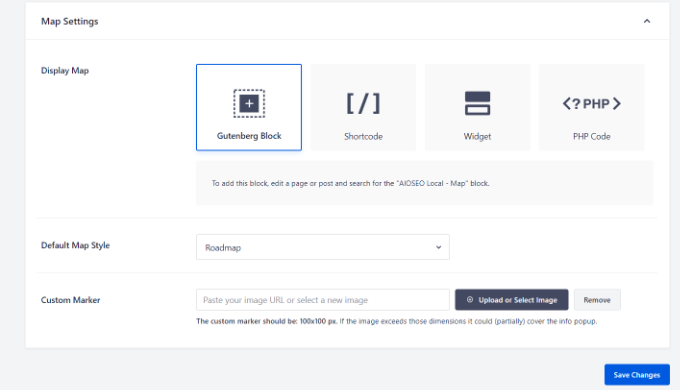
接下来,您可以向下滚动以编辑地图设置。
AIOSEO 允许您使用 Gutenberg 块、简码、小部件或 PHP 代码显示 Google 地图。 它还允许您选择不同的地图样式并向地图添加自定义标记。

完成后不要忘记单击“保存更改”按钮。
在 WordPress 中显示谷歌地图
接下来,您可以将 Google 地图添加到任何 WordPress 帖子或页面。 首先,只需在您的网站上编辑或添加新页面。
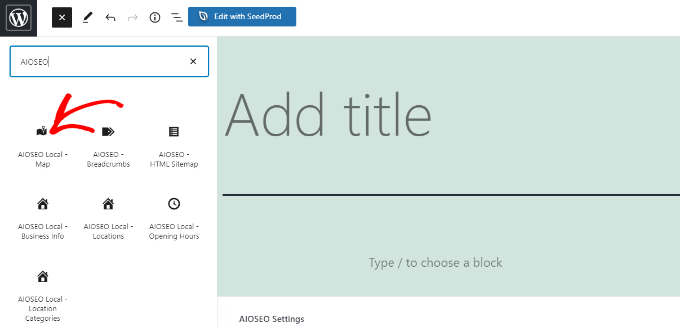
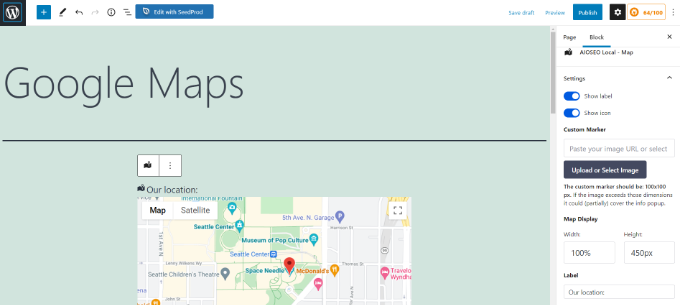
进入块编辑器后,单击顶部的“+”按钮,然后在页面的任意位置添加“AIOSEO Local – Map”块。

之后,您的谷歌地图将被添加到页面中。
AIOSEO 还允许您从右侧的选项中编辑地图设置。 例如,您可以显示标签和图标、添加自定义标记以及编辑地图的宽度和高度。

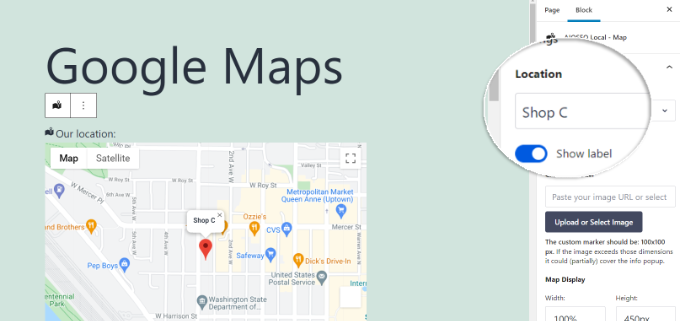
如果您有多个位置,则可以通过从右侧菜单中提供的选项中进行选择来选择要突出显示的位置。
只需单击“位置”下拉菜单,然后选择要在您的网站上显示的首选位置。

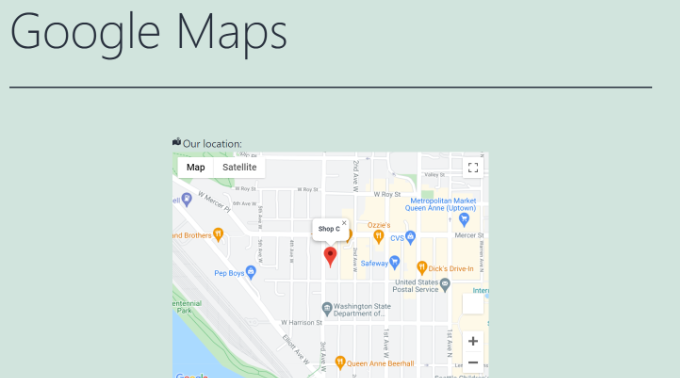
对设置感到满意后,请继续发布页面。
现在您可以访问您的网站以查看 Google 地图的运行情况。

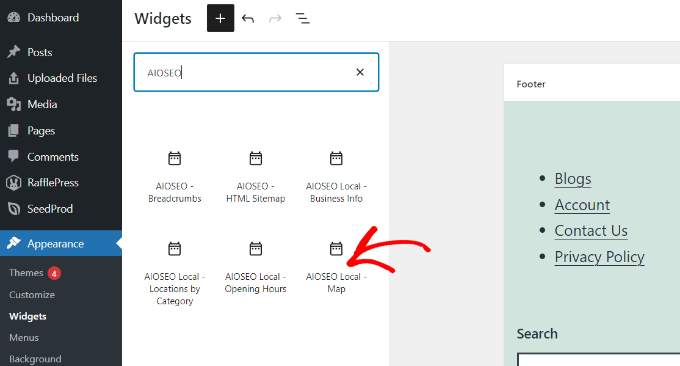
您还可以将 Google 地图添加到您网站的小部件部分,例如侧边栏或页脚。
首先,从您的 WordPress 管理面板转到外观 » 小部件。 接下来,单击“+”按钮并添加“AIOSEO Local – Map”小部件块,您想在其中显示您的位置。

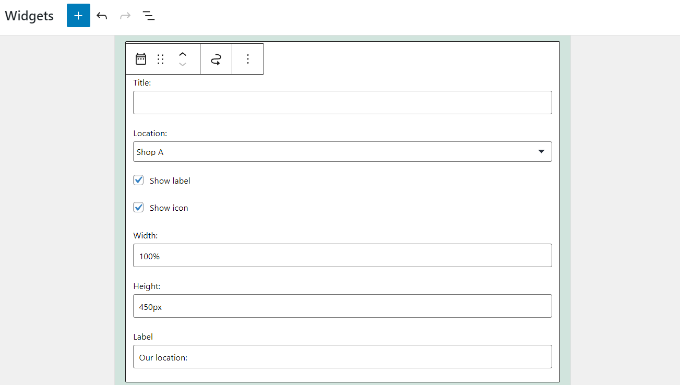
之后,您可以编辑小部件设置。
例如,您可以添加标题、更改地图的宽度和高度、在有多个位置时选择要显示的位置以及编辑标签。

而已!
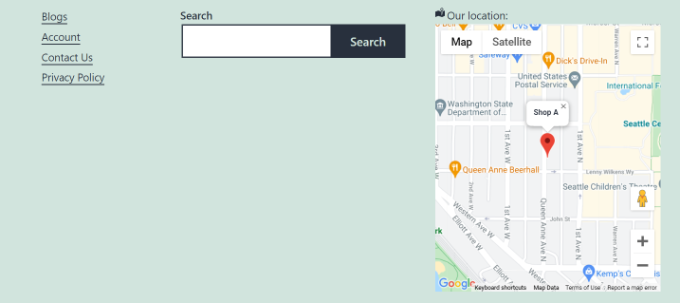
现在,当您更新您的网站时,您会在小部件区域看到 Google 地图。

我们希望本文能帮助您了解如何将 Google 地图添加到您的 WordPress 网站。 您还可以查看我们的小型企业最佳 WordPress 插件指南,以及我们为企业家挑选的最佳身份盗窃保护服务专家。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
