如何在 Oxygen Builder 中添加标题模板 - 一步一步
已发表: 2022-07-06Oxygen builder 是一个优秀的 WordPress 页面构建插件。 尽管 Elementor Pro 在页面构建器插件方面获得了大部分赞誉,但 Oxygen 对于初学者来说是一个很好的工具。 习惯这个新的页面构建器需要一些时间,但是一旦你习惯了,它就很容易使用。
如果您想使用 Oxygen builder 添加自定义标头,那么我将在本文中为您提供指导。 初学者经常发现很难将标题模板添加到氧气生成器。 因此,我将以尽可能简单的方式解释它。
使用或不使用模板安装 Oxygen Builder
默认情况下,Oxygen Builder 会禁用主题。 因此无法使用 WordPress 仪表板和主题设置进行自定义。
通过使用 Oxygen Builder,您可以轻松创建页眉、页脚、弹出窗口和主要内容,而无需任何花哨的主题。
在安装过程中,Oxygen 允许您在默认安装和空白安装之间进行选择。 在“默认安装”中,将添加一个带有页眉和页脚的模板,而在“空白安装”中,将安装没有任何页眉、页脚或内容的页面构建器。

简单方法:如何在 Oxygen Builder 中添加标题模板?
如果您愿意,您可以使用预制模板或从头开始创建您的氧气头。 它包括18 组模板,包括 18 组页眉和页脚。 根据您的网站主题和目标设计,您可以选择标题。

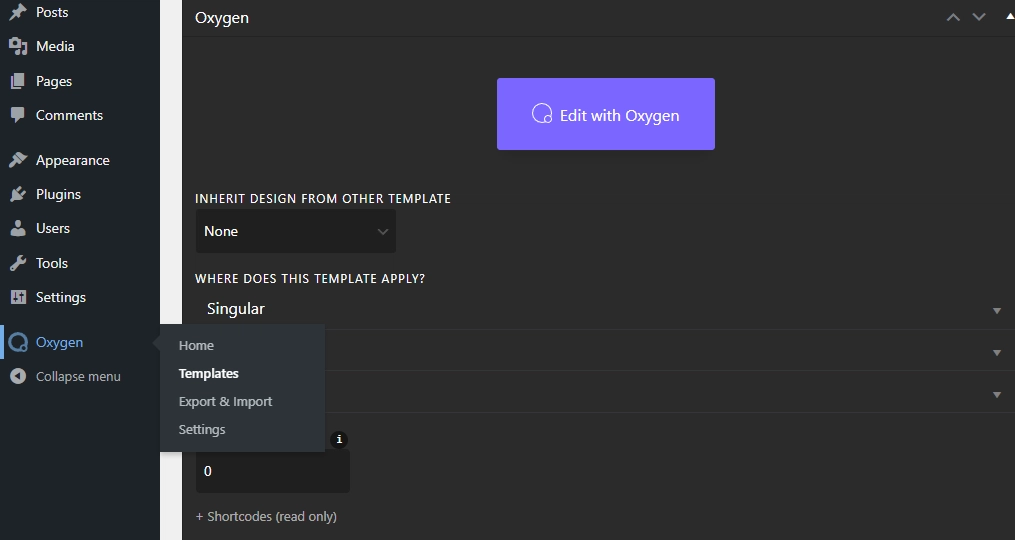
要从模板库中添加标题,您需要从 WordPress 仪表板的左侧边栏中转到Oxygen 菜单。
转到氧气⇒模板⇒主要⇒编辑⇒用氧气编辑。 根据您的安装,您将登陆一个带有页眉、页脚和内容或空白的页面。

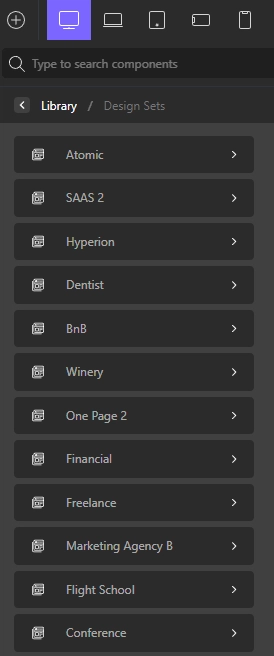
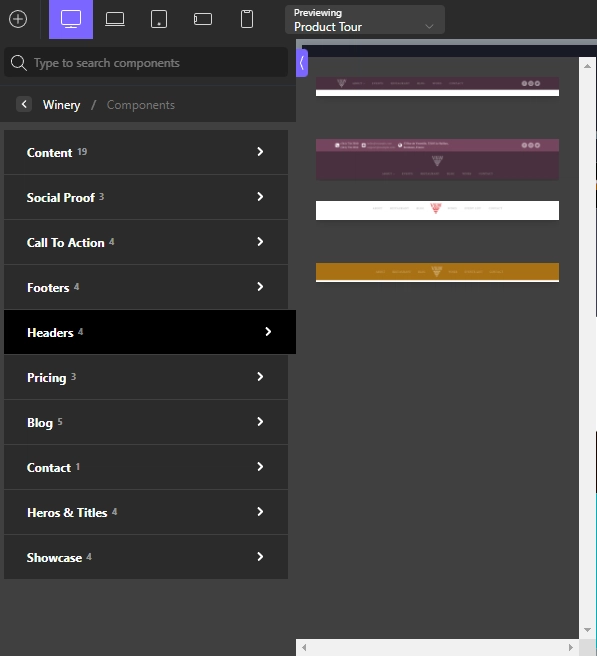
要添加新标题,请单击“添加元素”按钮(“ ⊕ ”),然后滚动并选择库。 点击“设计集”。
接下来,从列表中选择任何模板,然后单击“ Section and Elements ”,向下滚动到Headers 。 根据模板,您将在每个模板中获得 1 到 5 个页眉设计。

通常,新元素往往会落在页面底部。 您可以使用指针拖动页眉并将其放在页面顶部。
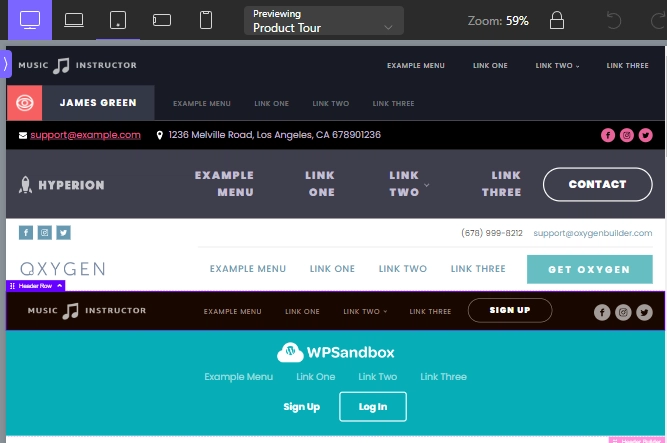
以下是您可以获得的一些标题设计。

使用氧气集管生成器构建集管
虽然有许多可用选项,但您可能希望创建一个自定义标题。 氧气头生成器简化和增强了创建头的过程。 只需单击几下,您就可以创建特定于设备的响应式标题。
第 1 步:创建新模板
您可以使用 Oxygen 标题上的默认模板。 您可以从主模板中删除默认标题并创建新标题或创建新模板。
要添加新模板,请转到 Oxygen 下的模板。 点击“添加新模板”,随意命名,然后点击发布。
现在您将获得“使用氧气编辑”按钮来创建您的标题。 您将获得一个空白页面,您可以在其中制作您喜欢的标题。
第 2 步:创建标题生成器
现在点击“Add Elements”,点击Helpers,然后选择“Header Builder”。 没有标志和菜单的标题是不完整的。
您可以从添加元素按钮添加元素。 要添加菜单,您需要单击添加按钮,然后单击WordPress ⇒ 菜单。
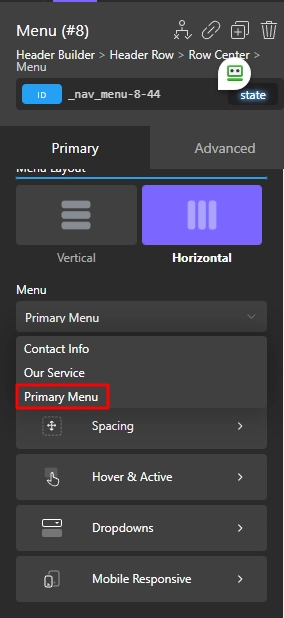
如果您的网站上有多个菜单,请从设置中选择主菜单。

您也可以使用相同的方法添加按钮。 在Oxygen中制作标题的最佳功能,您可以拖放项目以调整位置。 您可以将项目放置在右对齐、居中对齐和左对齐的位置。
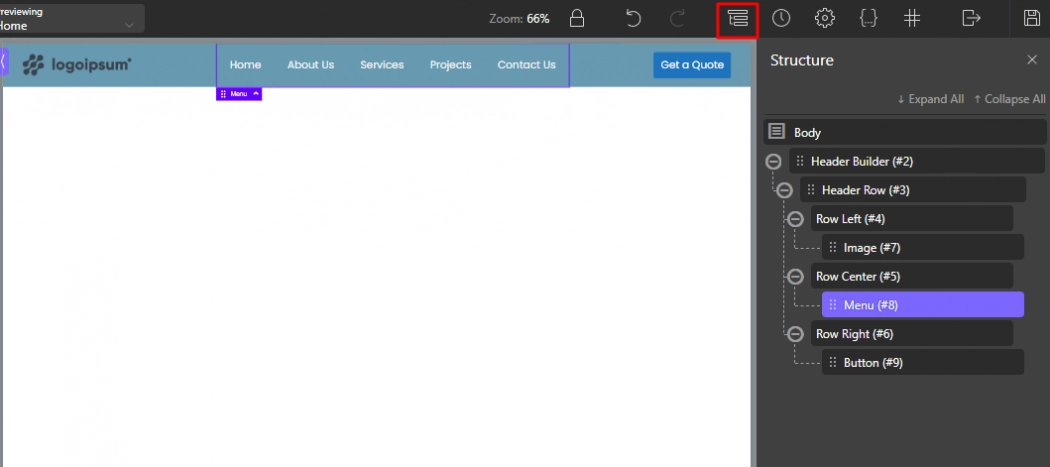
此外,如果直接在标题生成器上拖动感觉不舒服,可以使用结构设置来调整元素位置。


您可以在左行、中行和右行下拖动元素。 此外,您可以从结构侧边栏中将任何元素放置在新行中。
第 3 步:标题的多行
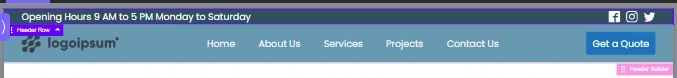
您可以添加更多行来为您的业务添加信息和链接。 例如,您可以在标题的新行中添加营业时间和社交图标。 双击主标题右下角的“标题生成器”。
单击左侧边栏中的“添加另一行”。 我将在此示例中的新行上添加营业时间和社交图标。 您可以在这种方法中发挥您的创造力。
要添加营业时间,我将从元素选项卡中选择文本,对于社交图标,您也可以在元素库中搜索它。 将辅助标题拖到主标题的顶部或底部。
这是我的带有 Oxygen Header Builder 的 Header 版本。

第 4 步:使标头可重用
当您对页眉模板感到满意时,您必须使其可用于任何页面。 如果您创建新模板而不是编辑“ Main ”模板,则必须手动设置。
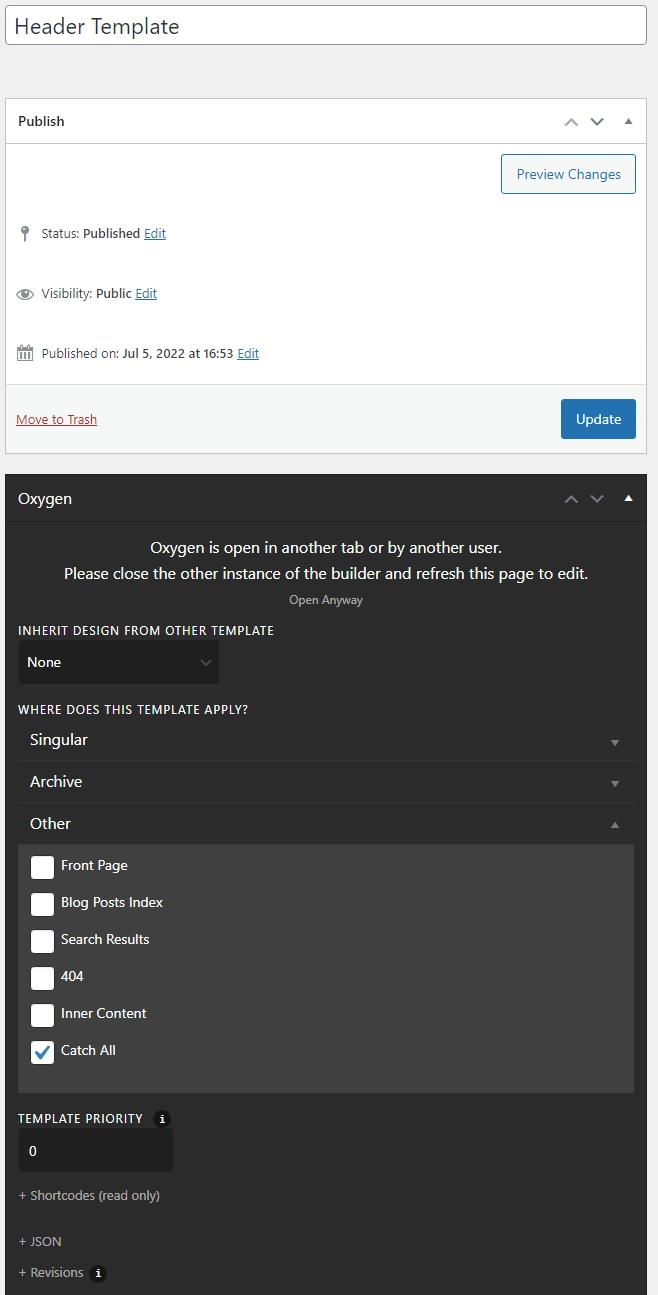
首先,转到氧气菜单中的模板部分。 单击为标题创建的模板上的编辑。 现在向下滚动并单击“其他”,然后勾选 ()“ Catch All ”。

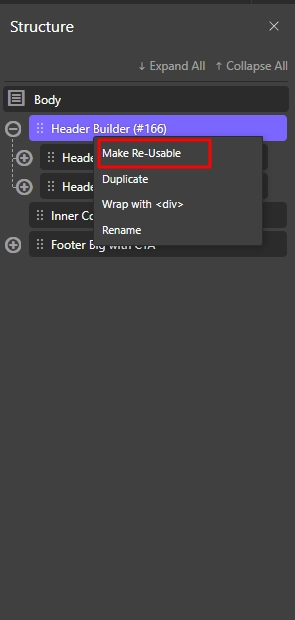
然后单击“使用氧气编辑”并打开“结构”侧边栏。 单击 Header Builder 上的钢笔图标并选择Make Re-usable 。 根据需要重命名元素,然后单击保存。

现在,您将在 Oxygen Builder 的 Reusable 选项卡中找到新创建的标题。
使标题变粘
当您在标题上使用 CTA 时,强烈建议使用粘性标题。 此外,粘性标题为您的网站提供视差视图,使其更加生动。

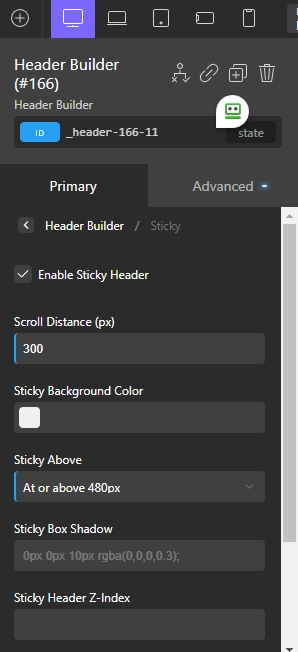
首先,转到“ Main ”模板并从“ Reusable ”选项中激活您的标题。 现在您将看到两个设置,主要和高级。
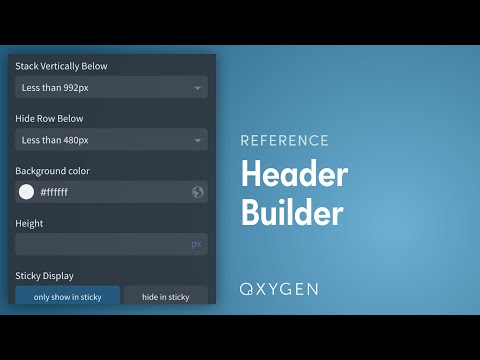
在主菜单中,选择Enable Sticky Header ,然后您可以编辑滚动距离、背景颜色、设备大小等。
使标题响应
您可以根据需要调整屏幕大小并将元素放置在右侧、左侧和中心位置。 使用多行标题,您还可以根据设备隐藏行。 使用两层标题,您可以在较小的屏幕上创建拥挤的屏幕。
根据设备的屏幕尺寸,您可以隐藏第二行。 通过将第二行隐藏在480px 屏幕下方,用户将获得更好的体验。
常见问题
我可以将我的主题标题与 Oxygen Builder 一起使用吗?
Oxygen builder 会完全禁用您的主题,因此无法使用主题标题。 因此,您无法使用 Oxygen Header Builder 编辑主题标题。
结论
Oxygen Builder 是一个独特的 WordPress 构建器。 您可以将主题功能和构建器的 WordPress 编辑功能与大多数页面构建器一起使用。 氧气主题生成器独立运行,不干扰其他编辑工具。
一个完整的初学者可能会觉得这个任务有点混乱。 一旦他们熟悉了插件,他们几乎可以创建任何东西。 此外,用户界面对初学者来说非常友好。
我希望你学到了一些关于向 Oxygen builder 添加标题模板的新知识。 通过氧气头生成器,您可以创建自定义头或使用现有头来创建您想要的设计。