如何在 WordPress 中添加带有导航菜单的图像图标
已发表: 2023-03-05您想将图像图标添加到您的 WordPress 导航菜单吗?
图片可以帮助访问者一目了然地了解您网站的导航。 您甚至可以使用图标来突出显示菜单中最重要的内容或号召性用语。
在本文中,我们将向您展示如何将图像图标添加到 WordPress 的导航菜单中。

为什么在 WordPress 中添加带有导航菜单的图像图标?
通常,WordPress 导航菜单是纯文本链接。 这些链接适用于大多数网站,但它们并不总是看起来有趣或引人入胜。
通过向导航菜单添加图像图标,您可以鼓励访问者关注菜单并探索您网站的更多内容。

如果您的菜单有很多不同的选项,那么图像图标可以让访问者更容易扫描内容并找到他们正在寻找的内容。 这可能是增加页面浏览量和降低 WordPress 跳出率的简单方法。
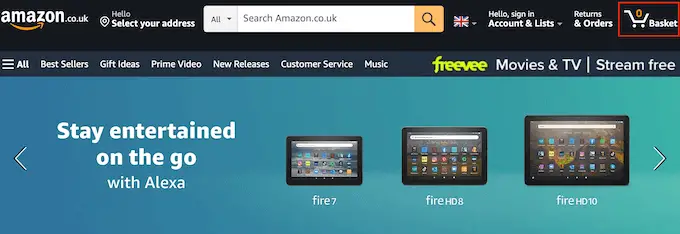
您甚至可以使用图像图标来突出显示最重要的菜单项,例如在线市场上的结帐链接。

通过在菜单栏中突出显示号召性用语,您通常可以获得更多的注册、销售、会员和其他转化。
话虽如此,让我们看看如何将图像图标添加到 WordPress 导航菜单。 只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1:使用插件将图像图标添加到导航菜单(快速简便)
将图像图标添加到 WordPress 菜单的最简单方法是使用 Menu Image 插件。 该插件带有 dashicon 图标,您只需点击几下即可添加。

如果您已将 Font Awesome 图标添加到您的网站,那么您可以将它们与这个免费插件一起使用。 有关如何设置 Font Awesome 的更多信息,请参阅我们的指南,了解如何轻松地将图标字体添加到您的 WordPress 主题。
如果您想使用自己的图标文件,那么菜单图像还可以让您从 WordPress 媒体库中选择图像或图标。
您需要做的第一件事是安装并激活菜单图像插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,单击 WordPress 仪表板中的菜单图像。 在此屏幕上,您可以选择是否接收安全和功能通知或单击“跳过”按钮。

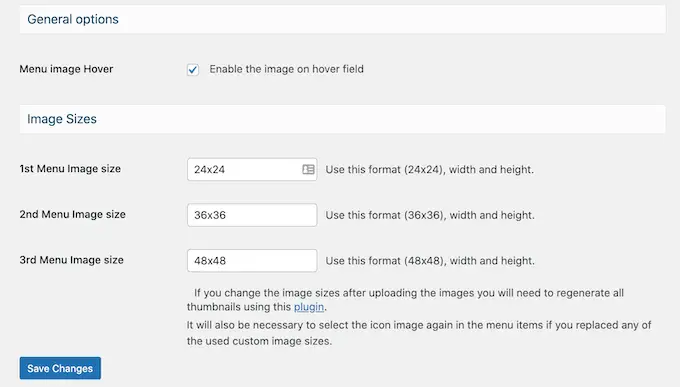
这将带您进入一个屏幕,您可以在其中配置插件的设置。 首先,您会看到可用于图像图标的所有不同尺寸。
如果您打算使用来自 Font Awesome 或 dashicons 的图标,那么菜单图像将自动调整它们的大小。 但是,如果您使用媒体库中的图像,则需要手动选择尺寸。
该插件支持默认的 WordPress 图片大小,例如缩略图、图片和大图片。 它还添加了三种独特的尺寸,默认设置为 24×24、36×36 和 48×48 像素。

这些设置应该适用于大多数网站,但您可以通过为第 1、第 2 或第 3 菜单图像大小输入不同的数字来使图标变大或变小。
当您向菜单添加图标时,默认情况下您会看到“悬停图像”字段。 这允许您在访问者将鼠标悬停在该菜单项上时显示不同的图标。
请注意,此设置仅在您使用自己的图像时可用。 如果您打算使用 dashicons 或 Font Awesome 图标,则无需担心“悬停图像”功能。
显示不同的图标可以帮助访问者了解他们在导航菜单中的位置。 如果菜单有很多不同的项目,这将特别有用。 例如,您可以使用不同的颜色或图标大小来突出显示当前选定的菜单项。
如果您想尝试不同的悬停效果,请确保选中“在悬停字段上启用图像”。

完成后,单击“保存更改”以存储您的设置。
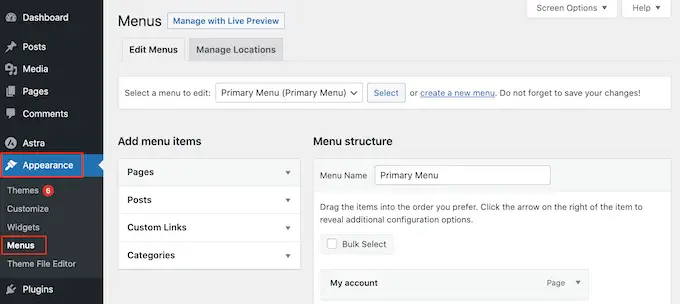
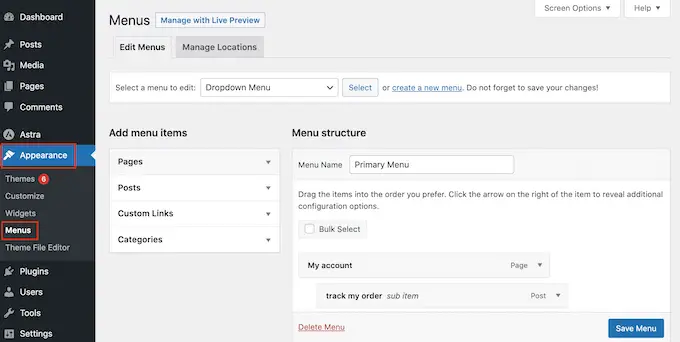
要将图标添加到导航菜单,请转到外观 » 菜单。 默认情况下,WordPress 将显示您网站的主菜单。

如果您想编辑其他菜单,只需打开“选择要编辑的菜单”下拉菜单并从列表中选择一个菜单即可。 之后,点击“选择”。
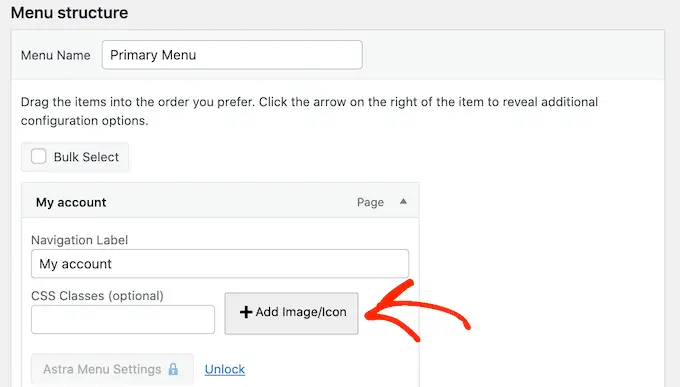
现在,找到要添加图标的第一个菜单项并单击它。 然后,只需选择新的“添加图像/图标”按钮。

您现在可以决定是使用自己的图像还是选择一个图标。
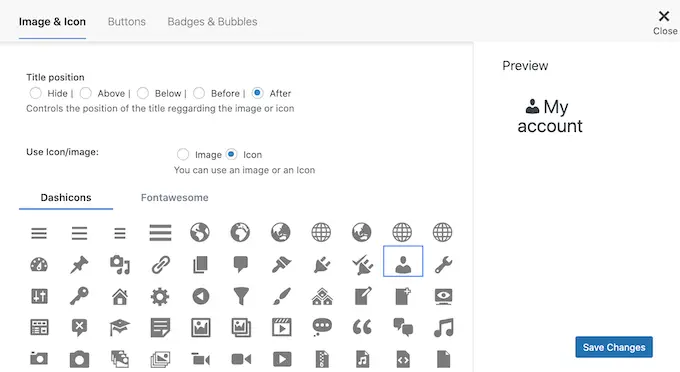
要使用现成的图标,请单击“图标”旁边的单选按钮。 然后您可以单击以选择任何 dashicon 或 Font Awesome 图标。

您想改用自己的图像吗?
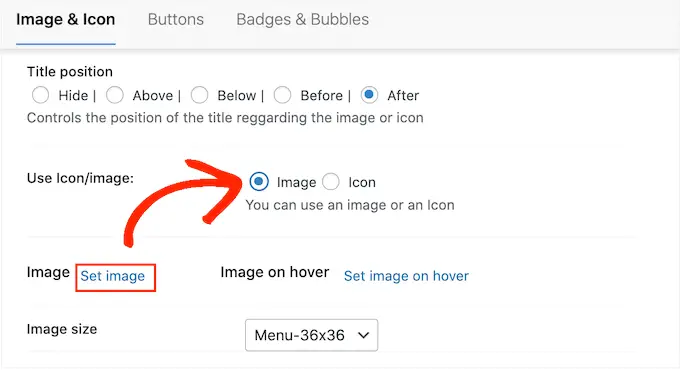
然后选择“图像”旁边的单选按钮并单击“设置图像”链接。

您现在可以从 WordPress 媒体库中选择一张图片,也可以从您的计算机上传一个新文件。
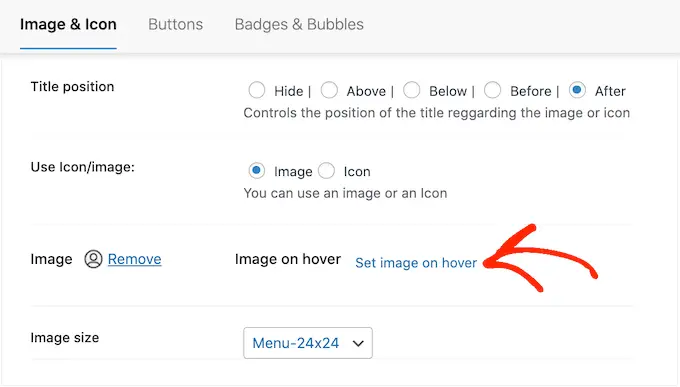
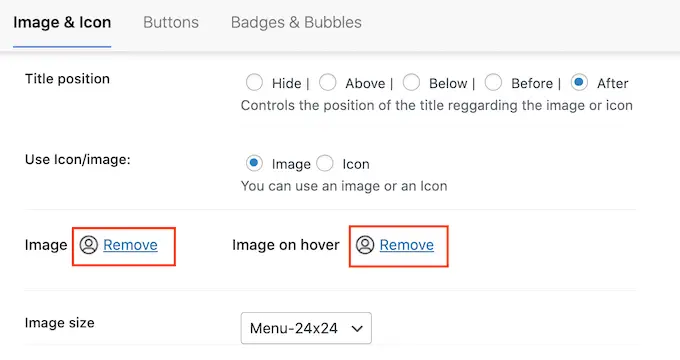
如果您在插件设置中选中了“在悬停字段上启用图像”,那么您还需要点击“在悬停时设置图像”。

现在,选择一个图像以在用户将鼠标悬停在该菜单项上时显示。
有时,您可能希望忽略此设置并无论如何显示相同的图标。 为此,请单击“悬停时设置图像”,然后选择完全相同的图像。
如果您不这样做,那么当访问者将鼠标悬停在图标上时,该图标就会消失。

之后,打开图像大小下拉菜单并从列表中选择一个大小。 对所有图标使用相同的大小往往会使菜单看起来更有条理。
但是,您可以将菜单中最重要的图标放大。 例如,如果您使用 WooCommerce 之类的插件创建了在线商店,那么您可以为“结账”使用更大的图标,以使其脱颖而出。
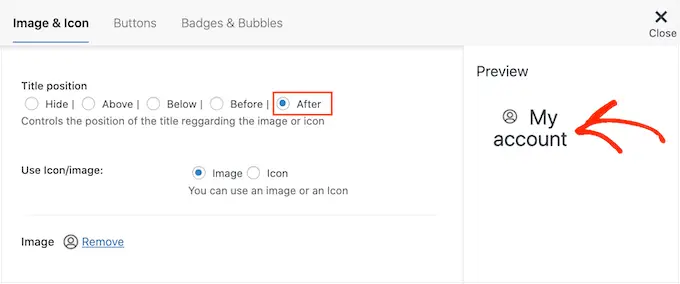
当您对图标感到满意时,是时候查看菜单项的标签了。
默认情况下,插件在图标后显示标题标签。

要更改此设置,请选择“标题位置”部分中的任意单选按钮。
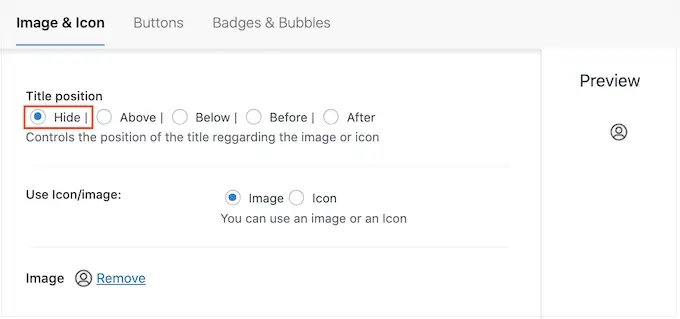
另一种选择是完全删除导航标签,创建一个只有图标的菜单。 这可以防止包含很多项目的菜单看起来杂乱无章。
但是,只有在每个图标的含义很明显时才应隐藏标签。 如果不清楚,那么访问者将难以浏览您的 WordPress 博客或网站。

要继续隐藏标签,请选择“无”旁边的单选按钮。

如果您对菜单项的设置感到满意,请单击“保存更改”。
要将图标添加到其他菜单项,只需遵循上述相同的过程即可。
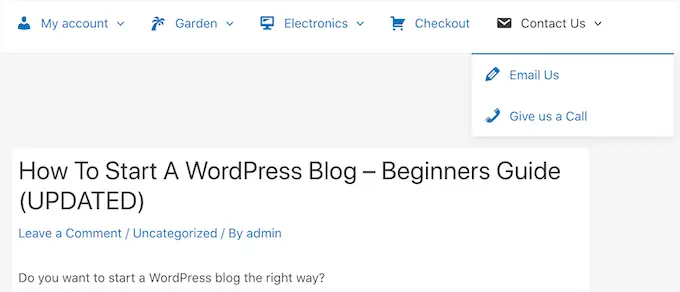
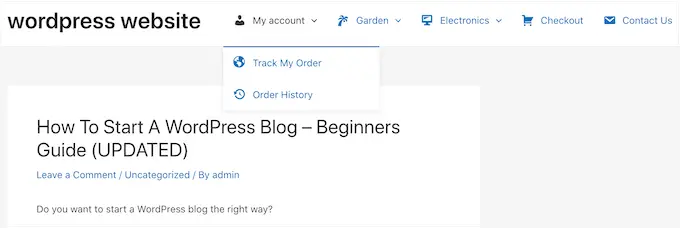
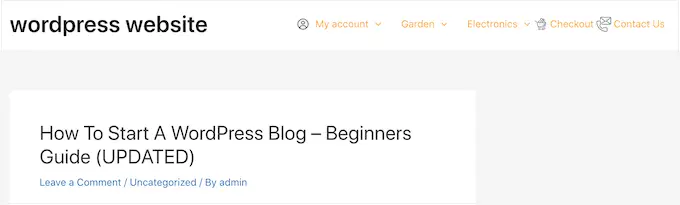
完成后,不要忘记单击“保存菜单”按钮。 现在,如果您访问您的网站,您将实时看到更新后的导航菜单。
您还可以使用自定义 CSS 将图像图标添加到导航菜单。 这使您可以更灵活地控制图标在菜单中的显示位置。
但是,它确实需要您在 WordPress 中添加自定义代码,因此建议更多中级或高级 WordPress 用户使用。

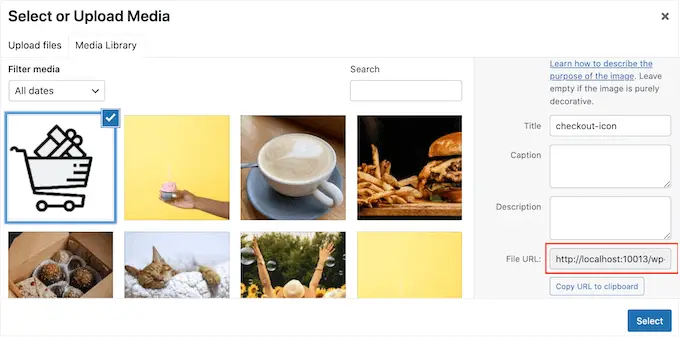
在开始之前,请继续将所有图像文件上传到 WordPress 媒体库。 对于每张图片,请确保复制其 URL 并将其粘贴到记事本等文本编辑器中。 您需要使用代码中的链接,这样可以节省大量时间。
要查找图像的 URL,只需在 WordPress 媒体库中选择它,然后查看“文件 URL”字段。

有关更详细的说明,请参阅我们的指南,了解如何获取您在 WordPress 中上传的图片的 URL。
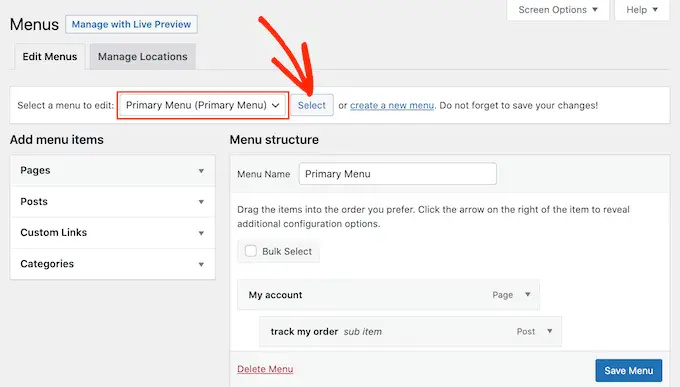
之后,转到外观»菜单。

接下来,打开“选择要编辑的菜单”下拉菜单,然后选择要添加图像图标的菜单。
之后,继续并单击“选择”。

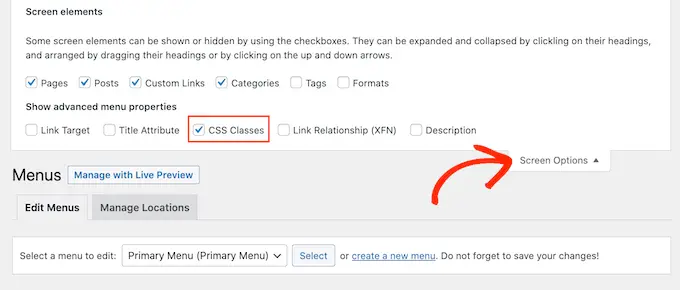
接下来,您需要通过单击“屏幕选项”来启用自定义 CSS 类。
在出现的面板中,选中“CSS 类”旁边的框。

完成后,您可以将自定义 CSS 类添加到导航菜单中的任何项目。 这就是您将每个菜单项链接到 WordPress 媒体库中的图像的方式。
您可以随心所欲地调用这些类,但最好使用可以帮助您识别菜单项的名称。
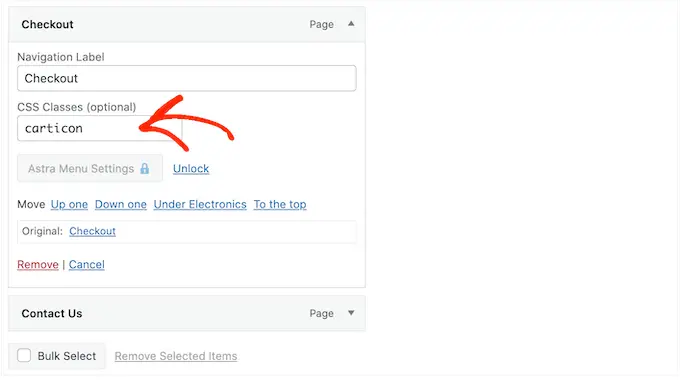
要开始,只需单击要向其添加图像图标的第一个项目。 在“CSS 类(可选)”字段中,输入您要使用的类名。

您将在下一步中使用这些自定义 CSS 类,因此请在记事本或类似应用中记下它们。
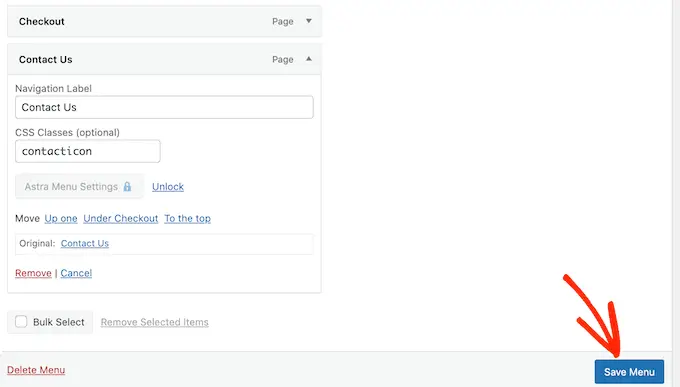
只需按照相同的过程为所有菜单项添加一个单独的类。 之后,单击“保存菜单”以存储您的设置。
注意:每个图标都将绑定到它自己的 CSS 类,因此如果您想使用单独的图标,请务必对菜单项进行不同的标记。

现在您已准备好使用 CSS 将图像图标添加到您的 WordPress 导航菜单。
通常,WordPress 教程会告诉您将代码片段添加到您的 WordPress 主题文件中。 但是,这样做可能会导致常见的 WordPress 错误,并且对初学者来说不是很友好。
这就是我们推荐 WPCode 的原因。
WPCode 是最受欢迎的代码片段插件,被超过 100 万个 WordPress 网站使用。 它允许您在不编辑主题的 functions.php 文件的情况下添加自定义代码。
您需要做的第一件事是安装并激活免费的 WPCode 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
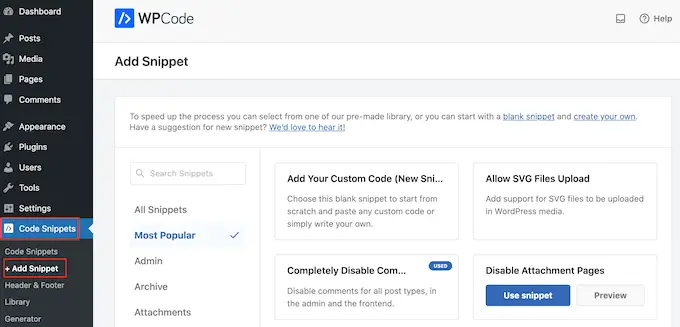
激活后,前往代码片段»添加片段。

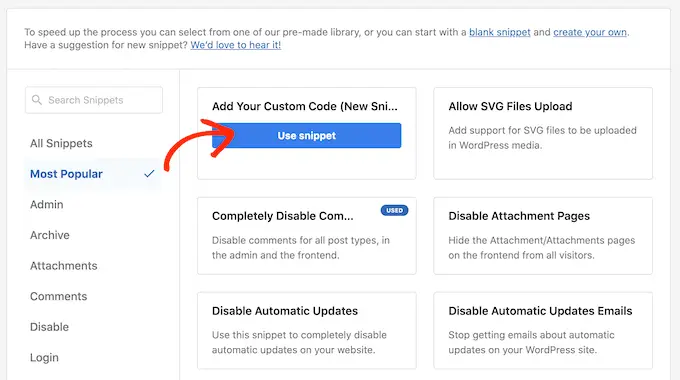
在这里,只需将鼠标悬停在“添加您的自定义代码”上即可。
当它出现时,点击“使用片段”。

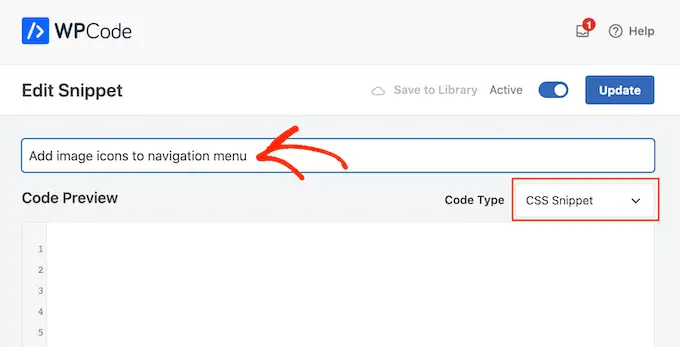
首先,输入自定义代码片段的标题。 这可以是帮助您识别 WordPress 仪表板中的片段的任何内容。
完成后,打开“代码类型”下拉菜单并选择“CSS 片段”。

在代码编辑器中,您需要为每个要显示的图标添加一些代码。
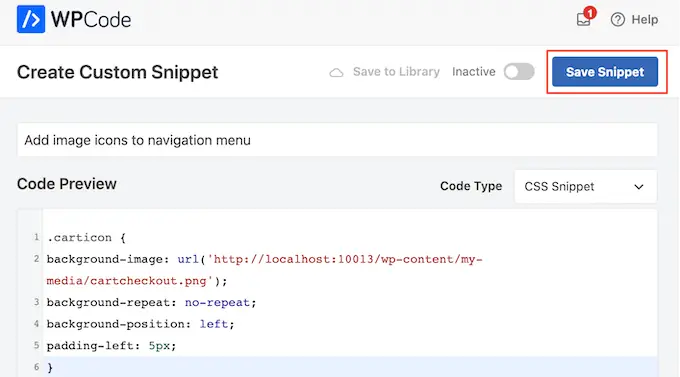
为了帮助您解决问题,我们在下面创建了一个示例代码段。 您可以继续将“.carticon”更改为您在上一步中创建的自定义 CSS 类。 您还需要将 URL 替换为 WordPress 媒体库中图像的链接:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
注意:您需要保留点“.”。 在代码片段中的 CSS 类前面。 这就是告诉 WordPress 它是一个类而不是另一种 CSS 选择器的原因。
您需要为上面创建的每个单独的菜单项调整上面的代码段。 您只需将它们全部粘贴到“代码预览”字段中即可。
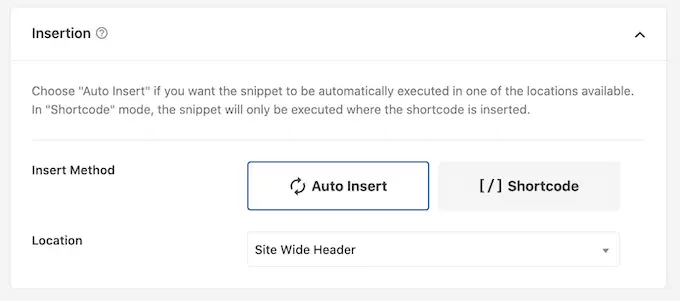
当您对代码感到满意时,滚动到“插入”部分。 WPCode 可以将代码添加到不同的位置,例如在每个帖子之后、仅前端或仅管理员。
您想在我们整个 WordPress 网站上使用自定义 CSS 代码,因此如果尚未选择“自动插入”,请单击它。
然后,打开“位置”下拉菜单并选择“站点范围标题”。

之后,您就可以滚动到屏幕顶部并单击“非活动”开关,它会变为“活动”。
最后,单击“保存代码段”以使自定义 CSS 生效。

现在,如果您访问您的网站,您将在导航菜单中看到所有图像图标。
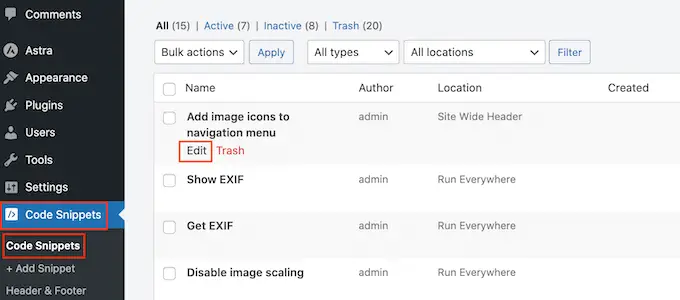
根据您的主题,您可能需要调整 CSS,以便它在正确的位置显示图像图标。 如果是这种情况,请前往 WordPress 仪表板中的代码片段 » 代码片段。
然后,只需将鼠标悬停在代码段上,并在出现时单击“编辑”链接。

这将打开代码编辑器,您可以随时进行一些更改。
我们希望本文能帮助您了解如何将图像图标添加到您的 WordPress 导航菜单。 您还可以阅读我们关于最佳拖放式 WordPress 页面构建器以及如何使用 WordPress 在线博客赚钱的指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
