如何在 WordPress 中添加图像(像专业人士一样)
已发表: 2022-09-08在 WordPress 中添加图像是为您的帖子和页面添加视觉兴趣的好方法。 在本文中,我们将向您展示如何在 WordPress 中轻松添加图像。 我们将涵盖以下主题: 在 WordPress 中上传图像 从您的计算机添加图像 从 WordPress 媒体库添加图像 将图像插入您的帖子和页面 在 WordPress 中对齐图像 为图像添加标题 在 WordPress 中创建图像库 更改大小您的图像阅读本文后,您将知道如何像专业人士一样在 WordPress 中添加图像。 让我们开始吧。
如果您为 WordPress.com 站点选择图像,您将增强其外观。 我们已将图片分成几个页面来帮助您入门,因为有多种方法可以将图片添加到您的网站。 如果要全角显示图像,请使用支持 Image 块的主题。 封面块有各种背景,以及带有渐变的叠加选项和不同的显示样式。 您可以轻松地将多张照片添加到图库块中,它们将自动以时尚的方式排列。 要查看两个图像并排(或上下)并使用滑块比较它们时会发生什么,请使用图像比较块。 您可以将图像或视频与“媒体”部分中的文本并排放置。
将图像添加到 WordPress 主题的最佳方法是什么? 可以使用图像大小的滑块更改主题功能。 要制作自定义缩略图,请在主题文件中添加自定义大小的线条。
如何在 WordPress 中添加带有文本的图像
 信用:wplift.com
信用:wplift.com要使用图像,请转到需要它的帖子。 如果是新帖子,请在标题字段中输入标题,单击文本框上方右侧的“文本”选项卡,然后单击文本框上方左角的“添加媒体”。 从“插入媒体”窗口的“上传文件”选项卡中选择要上传的文件,然后再次单击“上传文件”选项卡以选择它们。
这是获取有关带有文本覆盖的图像的更多信息的好方法。 此外,它是一种非常简单快捷的方式来创建您自己的在线广告。 在本文中,我们将介绍在 WordPress 中向图像添加文本的三种不同方法。 封面块上的标题和段落块自动用于向图像添加文本。 图像也可以在访问者滚动页面时定位,也可以作为带有颜色叠加层的叠加层。 使用叠加层是改变其透明度的好方法,可以使用“不透明度”滑块来做到这一点。 借助内置块,将文本添加到 WordPress 图像变得简单快捷。
页面构建器插件将允许您创建完全自定义的页面。 它是插件的最高级版本和最好的可用版本。 您可以通过访问 SeedProd 开始。 单击添加新登录页面部分中的添加登录页面。 之后,您需要选择一个模板,该模板将作为您页面的起点。 通过单击空白模板,您可以选择空白画布作为您的第一个模板。 “页面名称”字段有一个字段,您可以在其中输入页面名称。
建议您使用此名称作为页面的 URL,但可以随时更改。 您可以使用 SeedProd 轻松获得数千张免版税库存图片。 您可以通过将鼠标悬停在它们上并单击放大镜图标来预览任何这些部分模板。 接下来,将模板上的图像替换为新图像。 WordPress 的媒体库可用于上传图片,也可以使用库存图片。 SeedProd 的英雄模板中有几个包含额外内容,例如号召性用语按钮。 此内容可能发生哪些变化?
一旦你选择了块,你可以改变它。 还有其他可用选项,例如从模板中删除块。 当您对页面设计感到满意时,请单击“保存”按钮。
如何将图片添加到 WordPress 主页
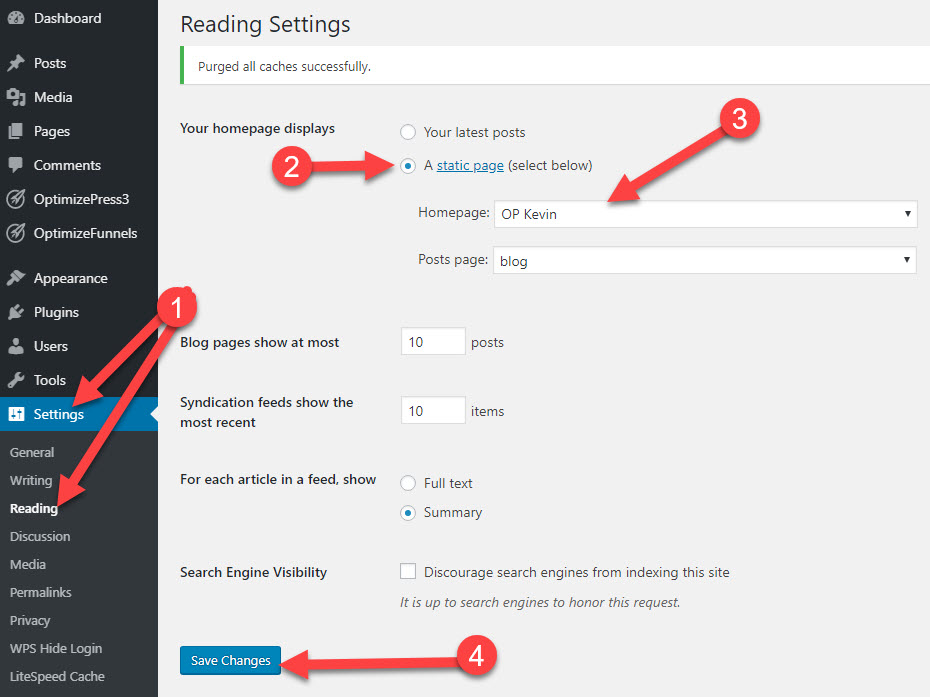
 学分:OptimizePress
学分:OptimizePress为了向您的 WordPress 主页添加图片,您需要先登录到您的 WordPress 管理仪表板。 登录后,您需要导航到“外观”部分,然后单击“自定义”。 从这里,您将能够单击“标题”选项卡,然后上传所需的图像。
根据您的主题设计,您可以替换 WordPress 网站首页上的图片。 在某些模板上,您可以使用编辑器屏幕对静态首页进行硬编码。 帖子、页面和小部件的内容也包含在其他内容中。 查看您的主题的文档,找出您的首页图像来自哪里。 要查看图像,请导航到小部件的右侧,然后单击向下箭头。 使用 Highlight&Paste 方法,用新图片替换旧图片。 如果图片使用 HTML 嵌入到小部件中,则应该使用媒体窗口来查找其 URL。 单击保存按钮后,您可以保存对小部件的更改。
如何在 WordPress 中添加特色图片
要在 WordPress 中添加特色图片,请转到要添加图片的帖子或页面。 在屏幕右侧,您将看到“精选图片”框。 单击“设置特色图像”链接,然后从媒体库中选择要使用的图像。
精心设计的图像可以使您的网站或博客文章更具吸引力。 您的特色图片不仅可以吸引访问者对您的内容的关注,还可以提高您的博客/页面的视觉质量。 为什么仪表板不包含任何图像? 别担心,我已经整理了这篇关于如何将特色图片添加到 WordPress 的教程。 由于 WordPress.org 是世界上最大的在线社区之一,因此许多开发人员都非常慷慨地在他们的主题中加入了这个功能。 要在您的主题中编辑特征图像的功能,您必须首先在其 functions.php 文件中插入以下代码。 完成此步骤后,您的主题将准备好显示特色图像。

如果您使用的是 Mac,请从您的计算机上传图像。 现在将出现一个进度条,表明您的图像已上传。 通过单击它,您可以为您的个人资料选择特色图片。 更新帖子或页面以适应特色图片至关重要。
WordPress 上的特色图片是什么?
当您将特色图片添加到博客文章列表时,它会显示在文章的顶部,就像它在博客文章列表中一样。 特色图片可以在 WordPress 博客文章编辑器的侧边栏中找到,但它们是编辑器的关键组件。
如何在 WordPress 和其他平台上使用特色图片
如果您使用 WordPress 平台,则可以使用特色图片小部件将特色图片添加到帖子或页面。 它还将调整小部件中内容的图像大小。 如果您没有 WordPress,您可以将特色图片上传到您的服务器,并包含指向您的帖子或页面的链接。 可以通过单击链接访问图像文件。 以下是一些可帮助您优化特色图片的提示。 确保您的图片质量高且与您要查找的页面或帖子相关。 确保图像适合内容。 你应该让你的图片与你的博客风格保持一致。 图像文件应链接到您的帖子或页面。
如何在 WordPress 中创建缩略图
为了在 WordPress 中创建缩略图,您需要使用 Image Widget。 此小部件将允许您选择要用作缩略图的图像以及缩略图的大小。 选择这些选项后,您可以单击“创建缩略图”按钮。 这将为您创建缩略图图像并将其插入到您的 WordPress 帖子或页面中。
例如,缩略图帖子由出现在网站侧边栏中的小图形和文本摘录组成。 当用户单击链接或图像时,会显示完整大小的文章。 在 WordPress 中,特色图像用作缩略图过程的一部分。 本教程将引导您完成在 WordPress 中创建帖子缩略图的步骤。 该插件将根据您的帖子标题自动从您的帖子中从 Flickr 中提取图像。 使用这些图像作为背景,WordPress 将能够创建缩略图帖子。 如果您有 WordPress 帐户,则可以使用编辑器更改图像的分辨率。
第一步是安装并激活 WordPress 的相关帖子缩略图插件。 启用后,该插件将引入一个名为“相关帖子拇指”的新 WordPress 功能。 第三个屏幕允许您更改帖子的显示。 在前面的示例中,您可以选择在您的页面或帖子上显示关系。 第二步是选择要使用的缩略图。 下一步是选择缩略图的样式,例如颜色、字体大小和摘录长度。 第四步是为此插件创建一个简码,以便它出现在您网站的任何位置。
WordPress 在块中插入图像
可以通过单击“添加新块”按钮或在帖子编辑器中输入 /image 来添加图像块。 空白图像块内将出现三个按钮。 可以上传计算机图像,可以从媒体库中选择图像,或者可以通过提供图像文件的 URL 来插入图像。
图像块使将媒体添加到您的 WordPress 帖子和页面变得简单。 如果您了解其各种设置,则将图像添加到您的网站会更简单。 我们将在这篇文章中向您介绍每个图像块的选项,并提供一些使用指南。 单击图像块图标时,图像上方会出现一个小工具栏。 要更改图像的尺寸,您可以输入 Alt 文本以及使用图像设置字段更改图像的大小。 您还可以通过选择“宽”或“全宽”来放大或缩小图像。 后者也可用于将图像扩展到标准内容区域之外。
如果您只是学习如何在 WordPress 中使用图像块,您应该记住一些提示。 您可以通过优化图像轻松无缝地增强您的页面和图像的外观。 了解调整大小和裁剪设置的差异可以节省大量时间。 您可以使用图像块自定义照片,它允许您将其插入到您的WordPress 页面中。 此块使您能够调整大小和自定义其外观,同时还可以直接在编辑器中显示它。 您还可以使用图像块直接从您的计算机上传图像、从 WordPress 媒体库插入图像或从 URL 添加图像。
如何在 WordPress 中将图像添加到帖子或页面
WordPress 允许您将照片上传到帖子和页面。 通过单击 + 图标,您可以查看“图像”块。 如果要上传图像,您可以从媒体库上传图像或从 URL 插入 URL。 此外,您可以对齐图像块并更改其大小、对齐方式和链接。
