如何在 WordPress 中添加 Instagram 可购物图片
已发表: 2023-02-05您想将可购物的 Instagram 图片添加到您的 WordPress 网站吗?
Instagram 可购物图片带有链接,人们可以轻松点击这些链接来购买您的产品。 这是展示您的产品并通过 Instagram 提高销量的有效方式。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Instagram 可购物图片。

什么是 Instagram 购物?
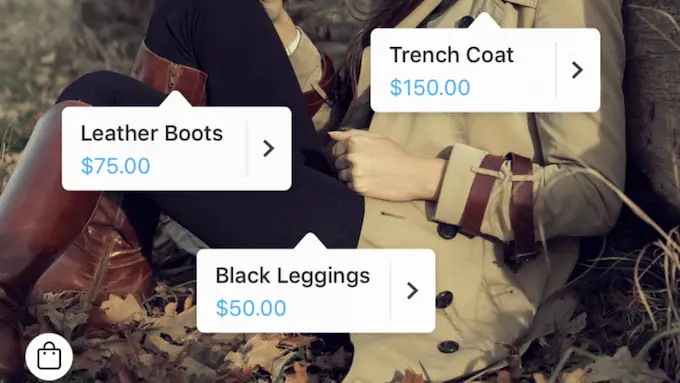
Instagram 购物允许您在 Instagram 照片中标记产品。
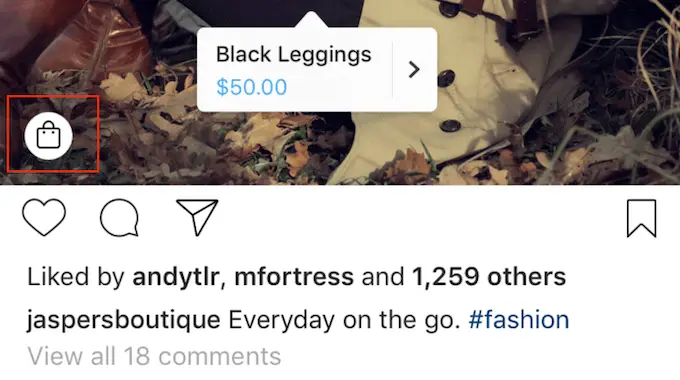
标记一个或多个产品后,查看帖子的用户将在左下角看到“查看产品”图标。

他们只需单击该图标即可查看产品名称、描述和价格。
这使购物者可以更轻松地了解有关您社交媒体帖子中特色产品的更多信息。

访客可以再次点击屏幕前往您的 Instagram 商店,在那里他们可以购买社交媒体帖子中展示的产品。
这是很好的用户体验,但设置起来并不容易。
您需要获得 Instagram 的批准才能使用他们的购物功能,其中一些要求含糊不清。 例如,你需要“表现出可信度,包括通过真实的、既定的存在”。 您还需要保持“足够的追随者基础”。
此外,您还必须设置 Facebook 目录、产品目录和 Facebook 业务页面。
换句话说:很多。
正因为如此,许多 Instagram 用户正在寻找一种更简单的方式来帮助购物者购买产品。 这就是可购买的 Instagram 图片的用武之地。
为什么要在 WordPress 中添加可购物的 Instagram 图片?
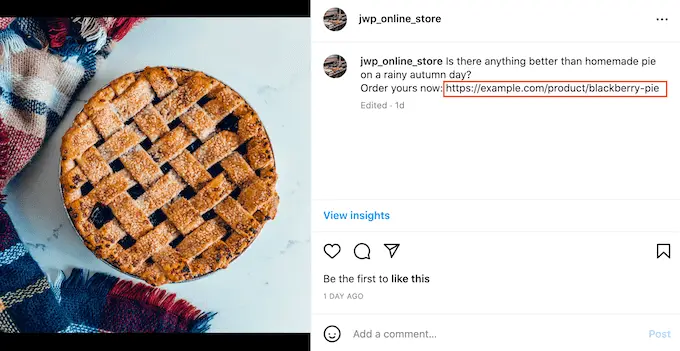
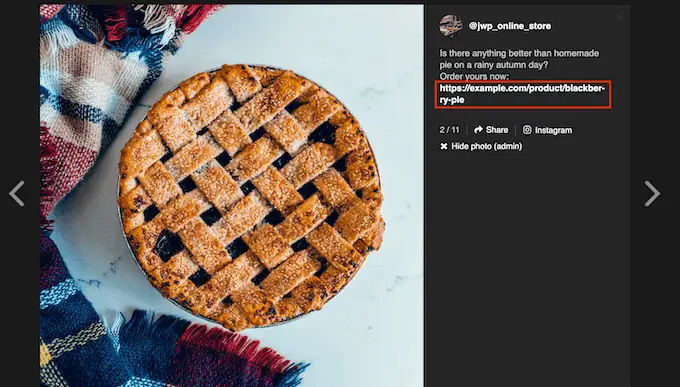
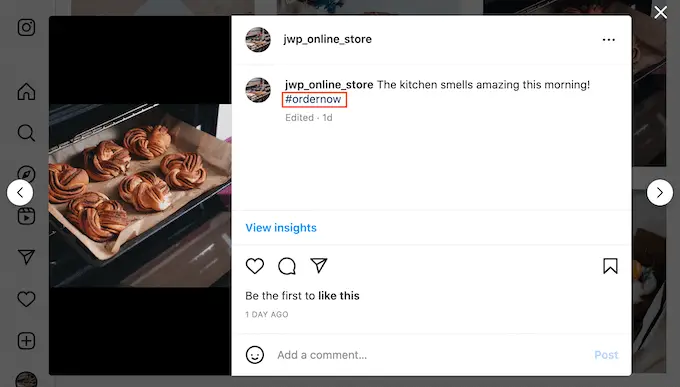
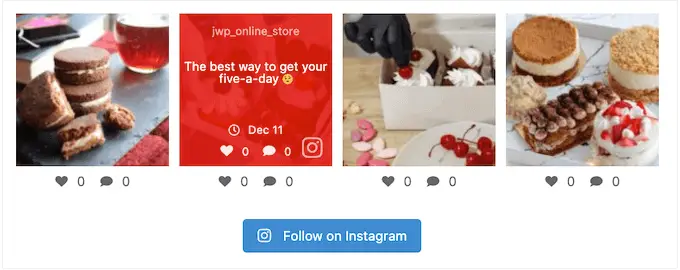
可购物的 Instagram 提要是一系列照片,这些照片具有指向您网站上的产品或服务的链接。 在 Instagram 上查看时,这些 URL 不可点击,如下图所示。

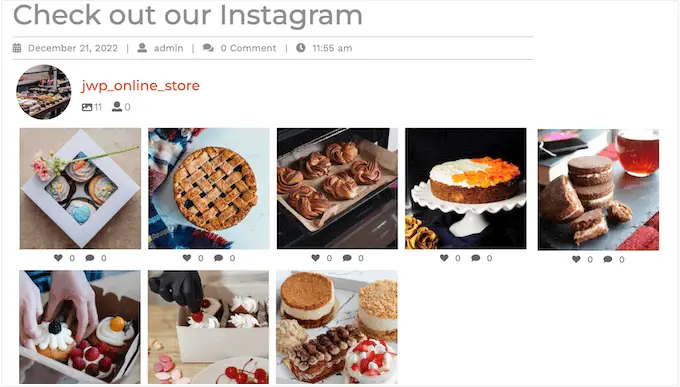
但是,当您将可购物提要嵌入到您的 WordPress 网站时,这些链接确实可以点击。 通过这种方式,Instagram 可购物提要会鼓励访问您网站的人查看特定产品。
您在这些帖子上获得的任何点赞和评论也可以作为社会证明,并鼓励人们点击产品链接。
当您将新的可购物图片发布到 Instagram 时,它们会自动出现在您的网站上,因此访问者将始终看到最新的帖子,而无需您手动添加它们。
如果访问者喜欢他们所看到的内容,他们甚至可能会决定在 Instagram 上关注您。 这可以让您获得更多关注者,并为您提供另一种直接向该人推销的方式。
更好的是,由于这些可购物链接出现在您的网站上,您可以完全控制它们。 这意味着您不必遵守 Instagram 严格的购物政策,或设置 Facebook 产品目录。
话虽如此,让我们看看如何使用 Smash Balloon Instagram Pro 轻松地将 Instagram 可购物图片添加到您的 WordPress 网站。
在 Instagram 上创建可购物的 Feed
首先,您需要上传要在 Instagram 帐户中使用的图片。
Smash Balloon 具有可购买的功能,允许您将每个图像链接到插件设置中的 URL。 启用此功能后,访问者可以单击您网站上的可购物图片,其链接将在新选项卡中打开。
这些链接不会出现在 Instagram 上。
另一种选择是将链接添加到您的 Instagram 字幕。 这些链接将显示在 Instagram 上,但无法点击。

但是,这些链接在您的 WordPress 网站上是可点击的。 如果您想使用此方法,则需要花一些时间为您的 Instagram 帐户中的每张可购买图片添加一个 URL。
如果您打算使用 Smash Balloon 的可购物功能,那么您可以跳过此步骤,因为我们将在插件设置中添加每个链接。
如何安装支持购物的 Instagram 照片插件
在 WordPress 中添加 Instagram 可购买图片的最佳方式是使用 Smash Balloon Instagram Pro。

在本指南中,我们将使用 Smash Balloon 的高级版本,因为它具有在 WordPress 中添加可购买图片所需的高级功能。 但是,还有一个免费版本,允许您将 Instagram 嵌入 WordPress。
在开始之前,您需要将您的 Instagram 帐户连接到 Facebook 页面。 如果您有个人 Instagram 帐户,那么您可能还想将其转换为企业帐户,因为这允许 Smash Balloon 自动显示您的 Instagram 简历和标题。
准备就绪后,继续安装并激活 Smash Balloon Instagram Pro 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
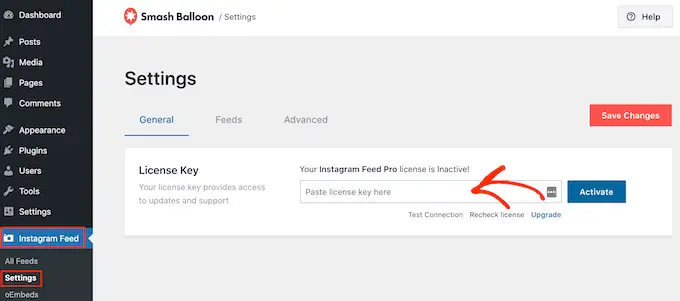
激活后,转到Instagram Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上的帐户下找到此信息。
输入密钥后,单击“激活”按钮。
如何将 Instagram 帐户连接到 WordPress
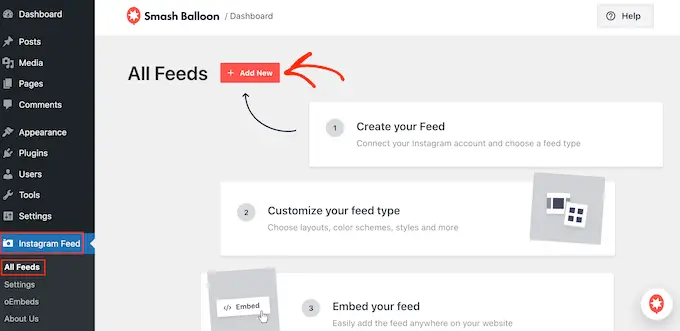
激活插件后,您的第一个任务是将您的 Instagram 帐户连接到 WordPress。 只需转到Instagram Feed » 设置,然后单击“添加新”。

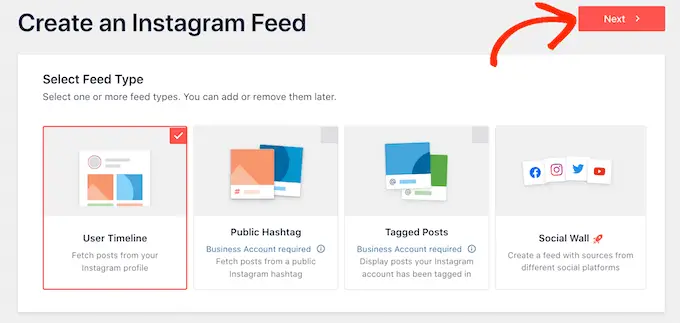
借助 Instagram Feed pro,您可以从带标签的帖子和主题标签创建 feed,甚至可以使用来自许多不同社交媒体网站的内容创建社交墙。
我们想显示来自 Instagram 时间轴的可购买图片,因此只需选择“用户时间轴”,然后单击“下一步”。

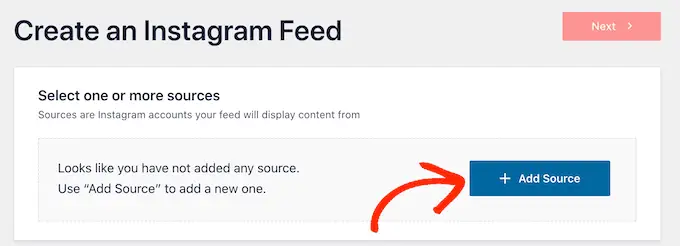
现在,选择您将从中获取可购买图片的 Instagram 帐户。
要开始,请单击“添加源”按钮。

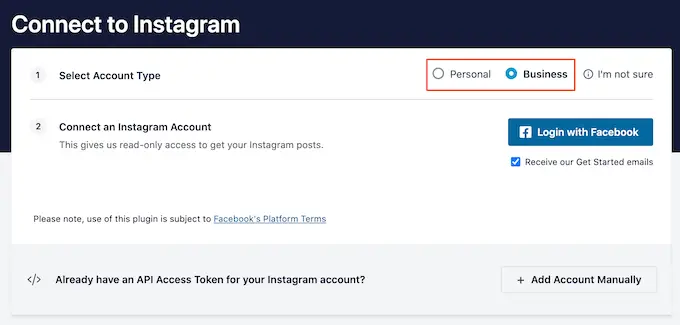
之后,选择是否要显示来自个人或企业 Instagram 帐户的可购物图片。
如果您选中“个人”旁边的框,则默认情况下,Smash Balloon 不会在您的标题中包含 Instagram 头像和简介。 但是,您始终可以在插件设置中手动添加 Instagram 头像和个人简介。

选择“个人”或“企业”后,点击“使用 Facebook 登录”。
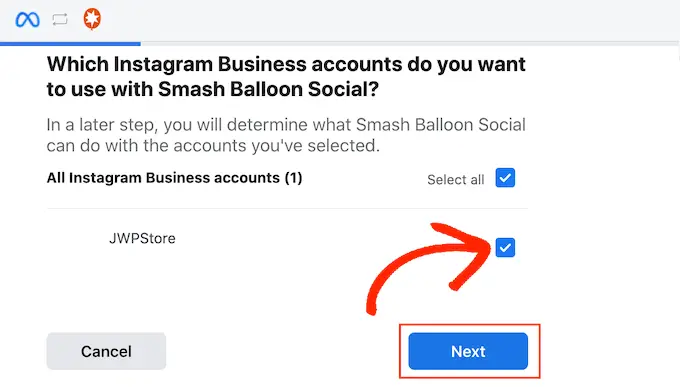
您现在可以选择要在 WordPress 网站上展示的 Instagram 帐户,然后单击“下一步”。

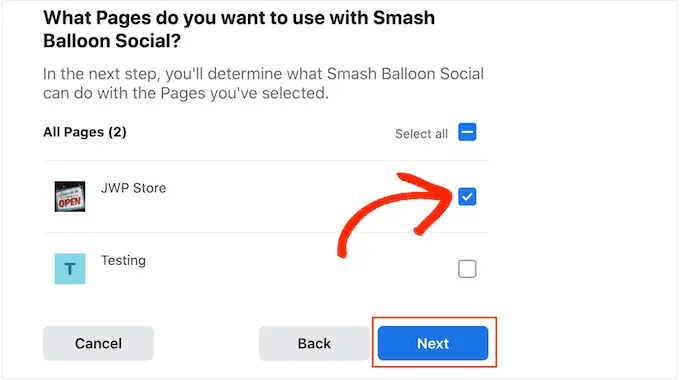
之后,选中与您的可购买图片链接到 Instagram 帐户的 Facebook 页面旁边的框。
完成后,单击“下一步”按钮。

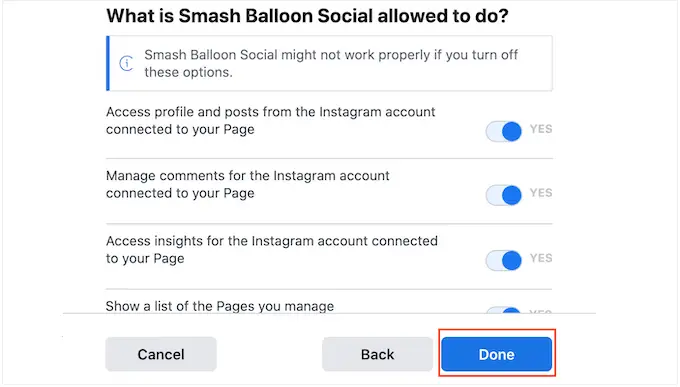
您现在会看到一个弹出窗口,其中包含 Instagram Feed Pro 可以访问的所有信息以及它可以执行的操作。
要限制插件访问您的 Instagram 帐户,只需单击任何开关将其从“是”变为“否”。 请注意,这可能会影响您可以在 WordPress 博客或网站上显示的照片。
考虑到这一点,我们建议启用所有开关。 当您对设置感到满意时,点击“完成”。

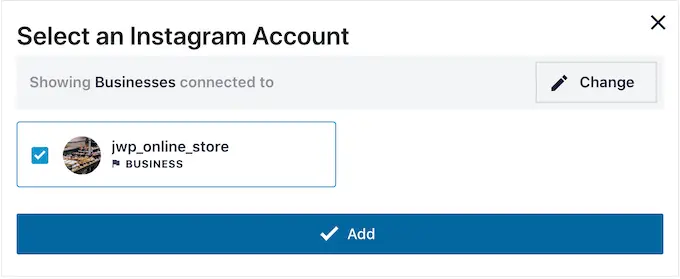
您现在会看到一个弹出窗口,其中包含您刚刚添加到网站的 Instagram 帐户。
只需选中该帐户旁边的框,然后单击“添加”。

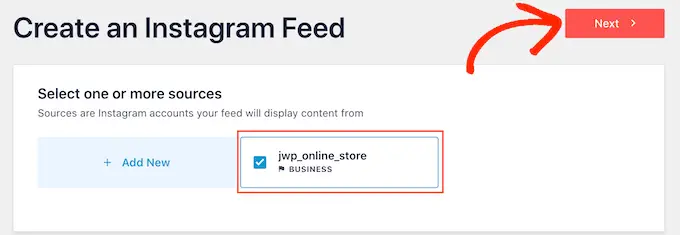
Instagram Feed Pro 现在将带您返回Instagram Feed » All Feeds屏幕。
要创建 Feed,只需选中您要使用的 Instagram 帐户旁边的框。 然后,单击“下一步”。

该插件现在将创建一个 Instagram 照片提要,您可以将其添加到任何页面、帖子或小部件就绪区域。
但是,在您可以显示可购物图片之前,需要配置一些额外的设置。
如何启用 Smash Balloon 的可购物功能(可选)
正如我们已经提到的,有两种方法可以让您的 Instagram 照片提要可购买。 如果您已将 URL 添加到 Instagram 上的标题中,则只需跳至下一步。
另一种选择是在访问者单击帖子后立即在新选项卡中打开可购物链接。 为此,您需要启用 Smash Balloon 的可购买功能。
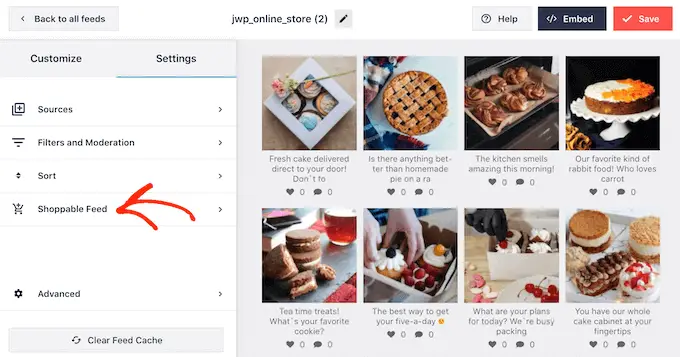
首先,选择“设置”选项卡,然后单击“可购物提要”。

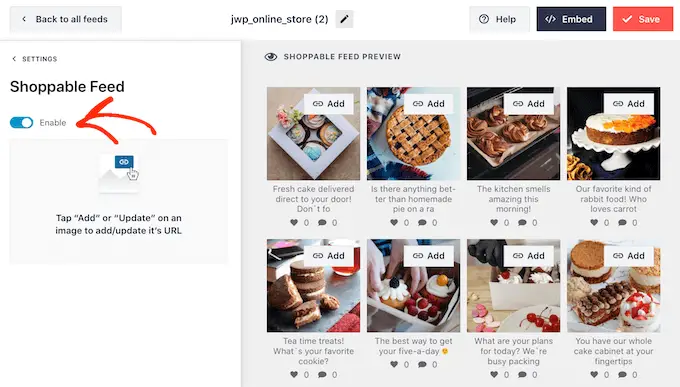
在此屏幕上,继续并切换“启用”滑块,使其变为蓝色。
Smash Balloon 现在会在您的 Instagram 动态中的每张照片或视频上显示一个“添加”按钮。

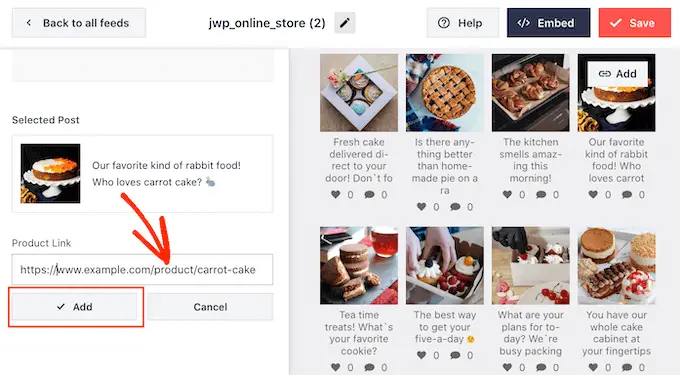
只需找到您要设为可购买的第一个帖子,然后单击其“添加”按钮。
您现在可以在“产品链接”字段中输入产品或服务的 URL,然后单击“添加”。

现在,单击此照片将在新选项卡中打开链接的 URL。
只需重复这些步骤即可使每张图片都可购买。
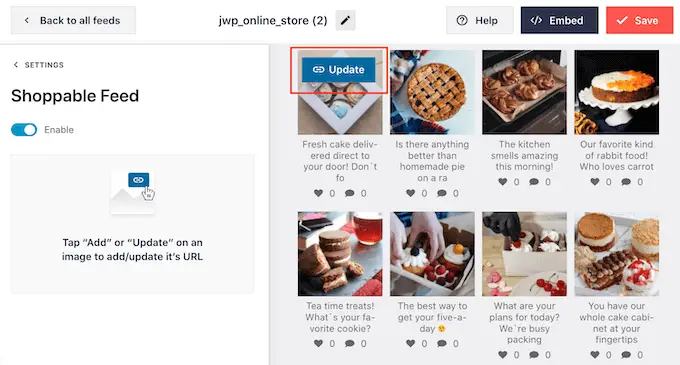
如果您需要随时更改帖子的 URL,只需将鼠标悬停在它上面并单击“更新”。

添加完所有链接后,不要忘记点击“保存”按钮。
如何过滤可购物的 Instagram Feed
默认情况下,Smash Balloon 会显示您 Instagram 帐户中的所有图像和视频。 但是,由于我们正在创建一个可购物的供稿,您可能希望过滤您的帖子,并且只显示链接到产品或服务的照片。
这可以帮助购物者找到要购买的产品,而不会被 Instagram 动态中的其他照片和视频分散注意力。
借助 Smash Balloon,可以轻松地根据标题过滤 Instagram 帖子。 您只需在 Instagram 上为您的可购物图片添加关键字或主题标签,然后在 Smash Balloon 中创建匹配的过滤器。
例如,在下图中,我们将#ordernow 主题标签用于我们希望使其可购买的所有图像。

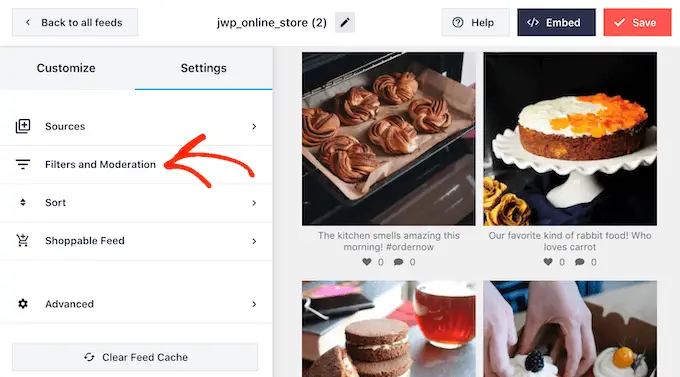
要在 Smash Balloon 中创建过滤器,请选择“设置”选项卡。
然后,继续并单击“过滤器和审核”。

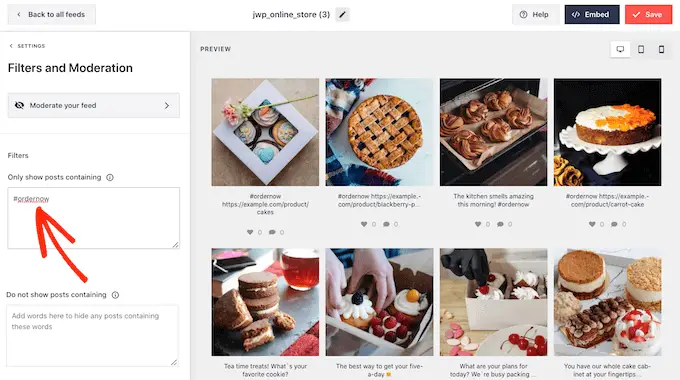
在“仅显示包含以下内容的帖子”框中,输入要在过滤器中使用的主题标签或关键字。
如果您想在过滤器中使用多个词,则只需用逗号分隔每个主题标签或关键字。

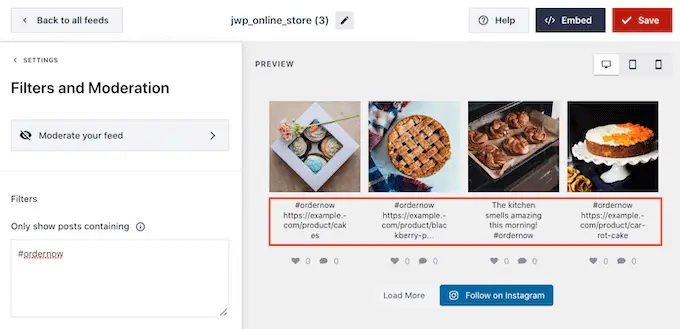
如果您对过滤器的设置感到满意,请单击“保存”按钮。
请注意,预览不会立即更新,因此您需要刷新页面才能看到正在运行的过滤器。

如何自定义您的可购物 Instagram Feed
当您对可购物提要中显示的照片和视频感到满意时,您可能想要更改提要的外观。
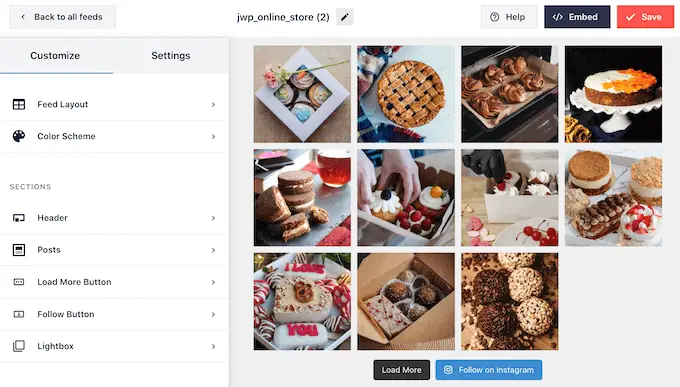
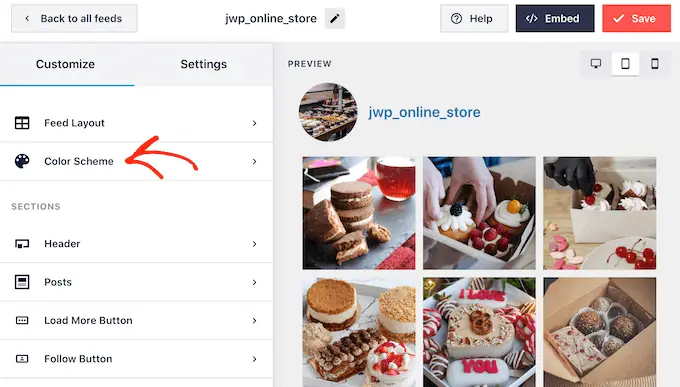
要自定义您的可购物 Instagram 提要,只需单击“自定义”选项卡。 左侧是所有可用于更改可购物提要外观的设置。

大多数这些设置都是不言自明的,但我们将快速介绍一些可以帮助您获得更多销售的关键领域。
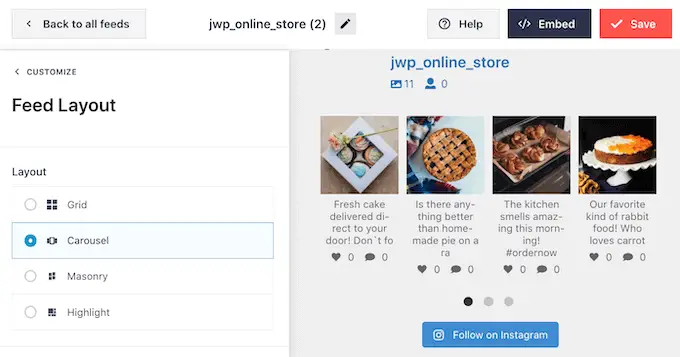
让我们从顶部开始,选择“Feed Layout”。 在这里,您可以为您的购物提要选择不同的布局,例如轮播和突出显示。

当您进行更改时,预览会自动更新,因此您可以尝试不同的设置以查看最佳效果。
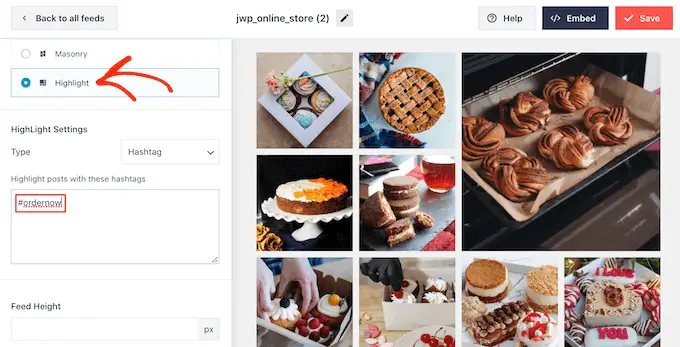
根据布局,您将获得一些额外的设置,您可以使用这些设置来微调您的提要。 例如,如果您选择“突出显示”,那么您可以告诉 Smash Balloon 根据模式、帖子 ID 或特定主题标签突出显示帖子。 这非常适合突出您最受欢迎的产品。

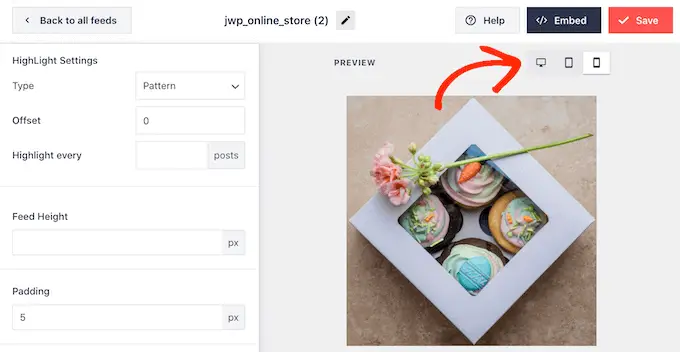
到 2025 年,据估计美国消费者每年将在移动设备上花费 7100 亿美元。 考虑到这一点,您需要确保可购物的 Instagram 提要在智能手机和平板电脑上看起来与在台式机上一样好。

默认情况下,Smash Balloon 会在台式电脑和移动设备上显示相同数量的照片。
您可以使用右上角的一排按钮预览可购物提要在台式电脑、平板电脑和智能手机上的外观。

通过更改“帖子数量”和“列”部分中的设置,您可以在移动设备上显示较少的可购物照片。
进行任何更改后,单击“自定义”链接。 这会将您带回到 Smash Balloon 主编辑器,准备好探索下一个选项,即“配色方案”。

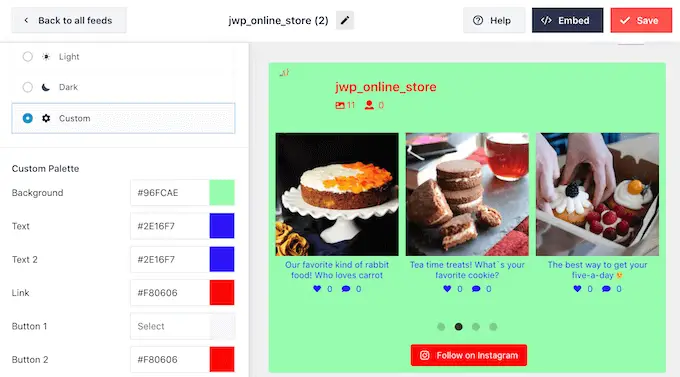
默认情况下,Smash Balloon 使用从您的 WordPress 主题继承的配色方案,但它也有您可能想要用于可购物提要的“浅色”和“深色”主题。
另一种选择是通过选择“自定义”来创建您自己的配色方案。 然后,只需使用控件更改背景颜色、更改 WordPress 中的文本颜色等等。

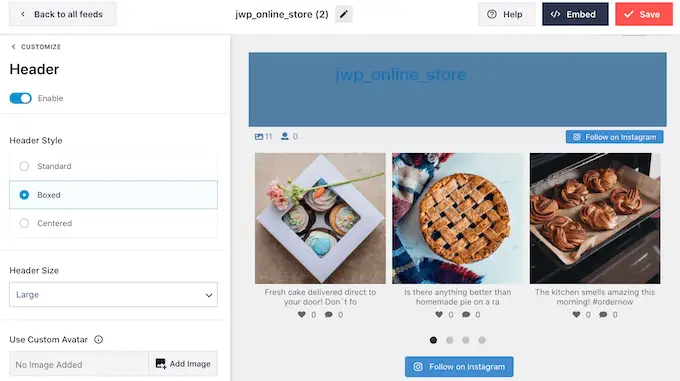
默认情况下,Smash Balloon 会向可购物提要添加一个标题,即您的个人资料图片和页面名称。
要更改此部分的外观,请单击左侧菜单中的“页眉”,然后使用设置更改页眉的大小、添加 Instagram 简介文本等。

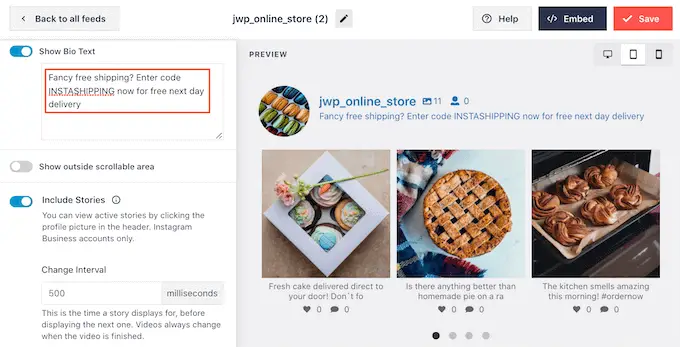
您还可以添加不同的简历。 例如,您可以鼓励人们购买您的产品,或为访问者提供独家优惠券代码。
有关创建这些代码的更多信息,请参阅我们为您的在线商店挑选的最佳 WordPress 优惠券代码插件专家。
要创建独特的 Instagram 简介,只需在“添加自定义简介”框中输入内容即可。

完成后,单击“自定义”返回主 Smash Balloon 编辑器。
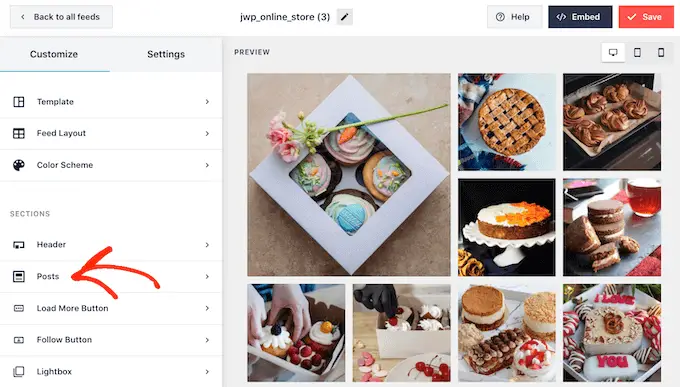
然后,选择“帖子”。

这会将您带到一个有几个不同选项的屏幕。
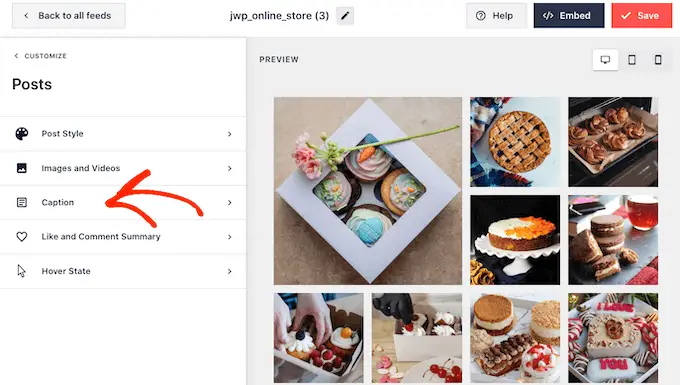
您可以浏览这些设置并根据需要进行任何更改,但我们将重点关注“字幕”。

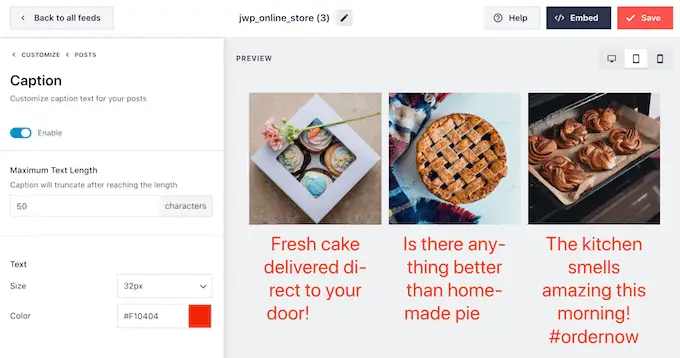
如果您在标题中添加了购物链接,那么让文字脱颖而出很重要。 例如,您可以将标题放大。
您甚至可以为标题使用不同的颜色。

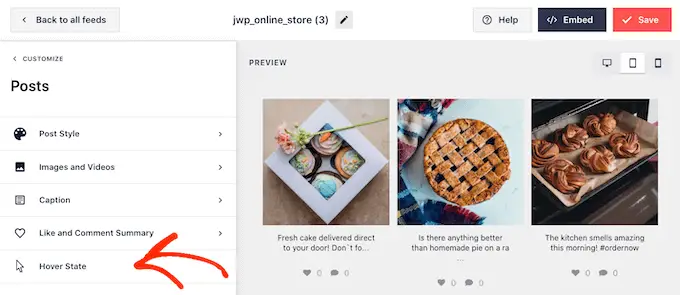
完成后,单击“帖子”返回上一屏幕。
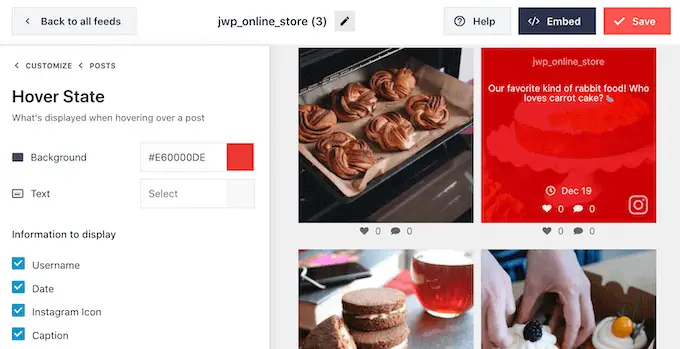
在这里,您还会看到“悬停状态”选项,这是当您将鼠标悬停在帖子上时 Smash Balloon 添加到帖子的叠加层。

这使访问者无需先打开该 Instagram 帖子即可看到您标题中的任何链接。
在此屏幕上,您可以使用设置创建醒目的彩色叠加层。

选择“悬停状态”后,您将能够更改悬停在每个帖子上时出现的背景颜色和文本颜色。
在“要显示的信息”下,您会看到 Smash Balloon 可以作为叠加层的一部分显示的所有不同信息。 只需选中要显示的每条信息旁边的框。

如果标题包含购物链接,请确保启用“标题”。
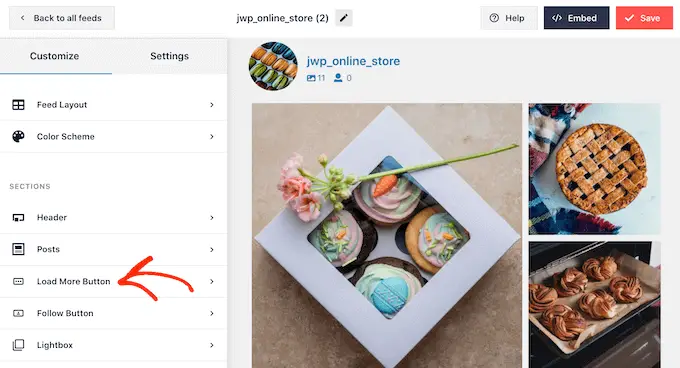
如果您对更改感到满意,请单击“自定义”以返回主 Smash Balloon 编辑器屏幕。 您现在可以选择下一个选项,即“加载更多按钮”。

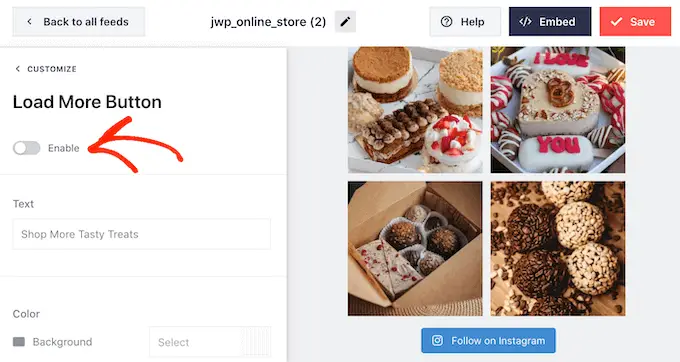
默认情况下,Smash Balloon 会在您的 Instagram 动态底部添加一个“加载更多”按钮,以便访问者可以滚动浏览您的可购物帖子。
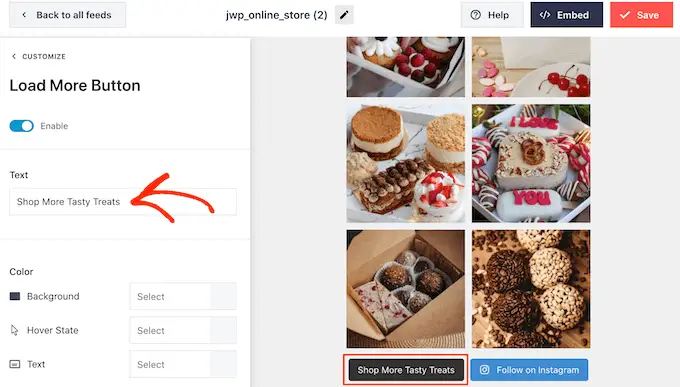
在这里,您可以更改按钮的背景颜色、文本颜色和悬停状态。
您还可以通过在“文本”字段中输入来向按钮添加您自己的消息。

虽然我们建议启用“加载更多”按钮以获得更多销量,但您可以将其删除。 例如,您可以通过限制人们可以在您的网站上看到的照片数量来鼓励人们访问您的 Instagram 页面。
要删除该按钮,只需单击“启用”滑块将其从蓝色变为灰色。

如果购物者喜欢他们所看到的,他们可能会决定使用显示在可购物信息流下方的“在 Instagram 上关注”按钮在 Instagram 上关注您。
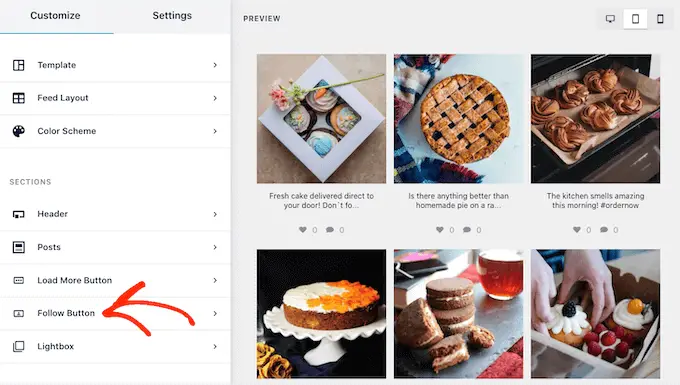
由于它是一个如此重要的按钮,您可能希望通过从 Smash Balloon 编辑器主屏幕中选择“跟随按钮”来帮助它脱颖而出。

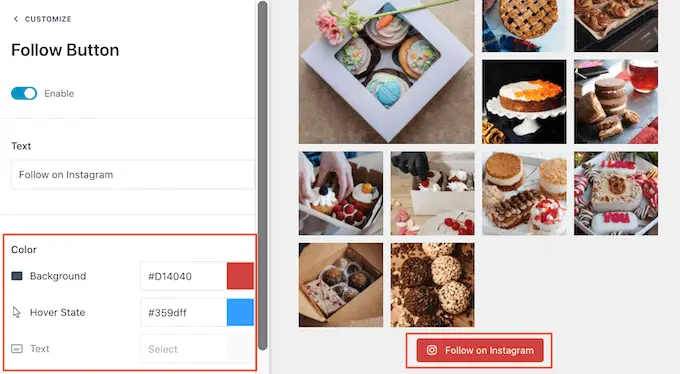
在这里,您可以更改按钮的背景颜色、悬停状态和文本颜色。
您还可以将默认的“在 Instagram 上关注”文本替换为您自己的消息。

与往常一样,完成这些设置后,单击“自定义”返回主编辑器屏幕。
如果您启用了 Smash Balloon 可购买功能,则单击 Instagram 提要中的任何帖子将打开一个新选项卡并将它们直接带到链接的产品页面。
但是,如果您还没有启用可购物功能,那么您可能想看看 Smash Balloon 的灯箱功能。
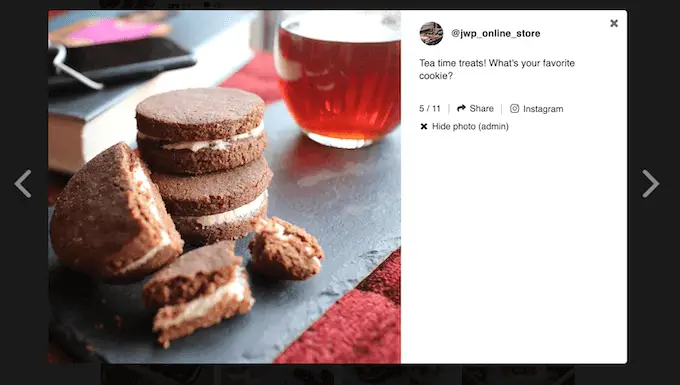
此功能允许访问者在灯箱弹出窗口中打开图像或视频,而无需离开您的 WordPress 网站。 然后他们可以点击字幕中的任何可购物链接。

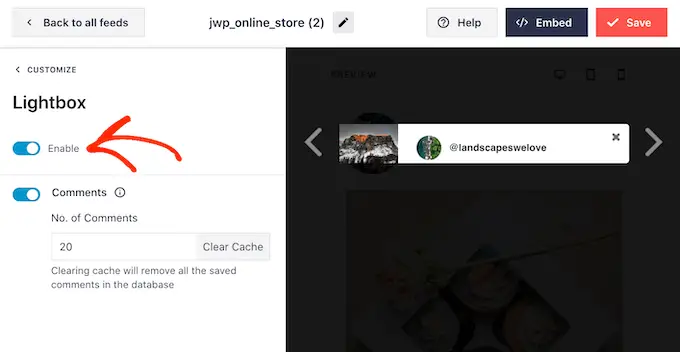
要启用或禁用灯箱,只需从左侧菜单中选择“灯箱”。
在这里,您可以使用“启用”滑块删除或添加此功能。

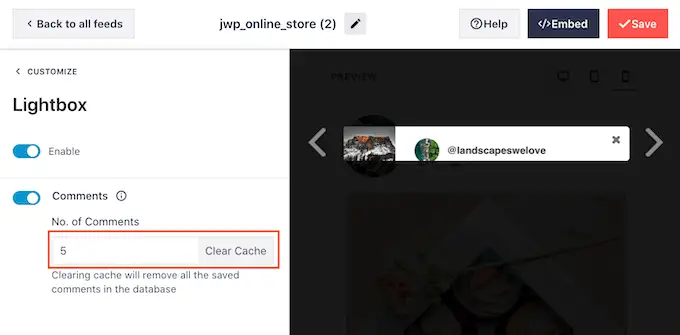
您还可以更改 Smash Balloon 将在灯箱中显示的评论数量。 很多积极的评论可以成为一种强有力的社会证明,这通常会帮助你销售更多的产品和服务。
但是,它们也可能会分散注意力,因此您可能需要在“No.”中输入一个最大数字。 评论框。

另一种选择是通过单击“评论”开关来完全隐藏评论。
当您对 Instagram 提要的外观感到满意时,请不要忘记单击“保存”以存储您的更改。 您现在已准备好将可购物的 Instagram 提要添加到您的网站。
如何在 WordPress 中嵌入 Instagram Feed
您可以使用块、小部件或短代码将可购物提要添加到您的网站。
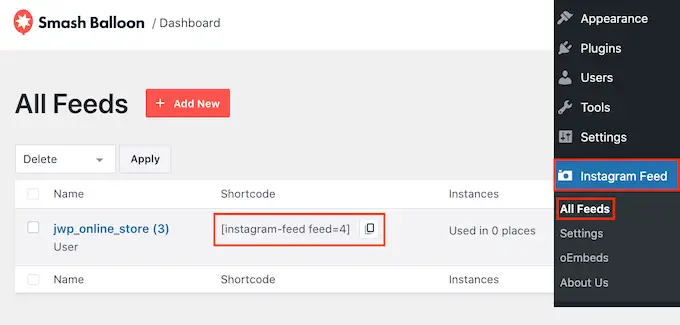
如果您使用 Smash Balloon 插件创建了多个提要,那么如果您要使用小部件或块,则需要知道提要的代码。
要获取此代码,请转至Instagram Feed » All Feeds ,然后复制“简码”列中的值。

如果您想在页面或帖子中嵌入 Instagram 提要,那么我们建议使用 Instagram 提要块。
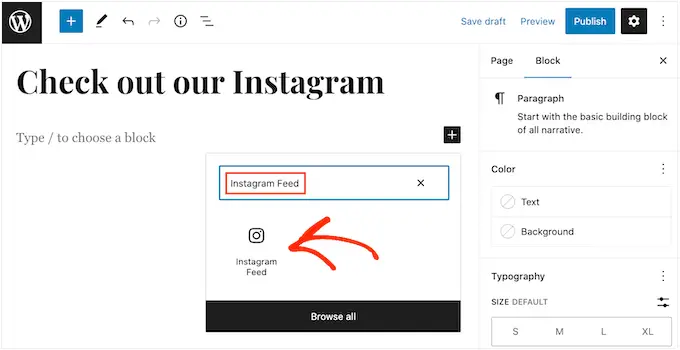
只需打开页面或张贴您想要嵌入可购物照片和视频提要的位置。 然后,单击“+”图标以添加新块并开始输入“Instagram Feed”。
当出现正确的块时,单击以将其添加到页面或帖子中。

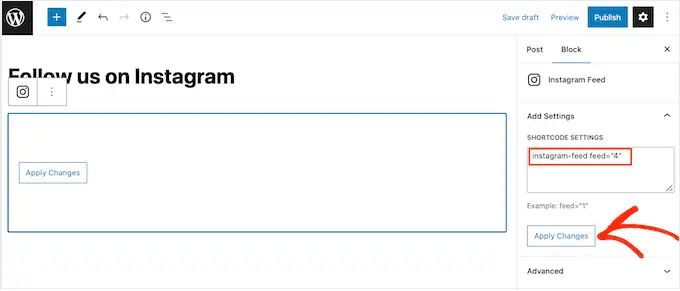
默认情况下,该块将显示您的 Smash Balloon 提要之一。 如果您想改为显示不同的 Instagram 提要,请在右侧菜单中找到“简码设置”。
在这里,只需添加短代码,然后单击“应用更改”。

该块现在将显示您 Instagram 提要中的所有照片和视频。 只需发布或更新页面即可使提要在您的网站上生效。
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。 这允许访问者从您网站的任何页面使用您的 Instagram 提要进行购物。
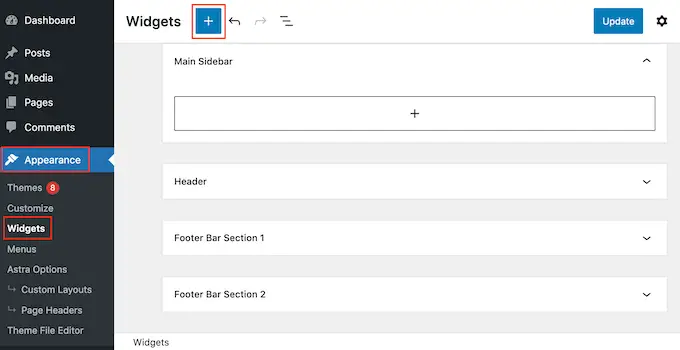
只需转到 WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

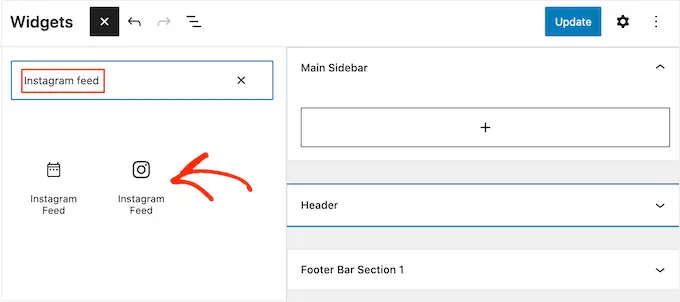
在搜索栏中,输入“Instagram Feed”,然后在出现时选择正确的小部件。
请注意,WordPress 有一个内置的 Instagram 小部件,因此请确保选择显示官方 Instagram 徽标的小部件。

接下来,只需将小部件拖动到您想要显示可购物 Instagram 提要的区域,例如侧边栏或类似部分。
该小部件将自动显示您使用 Smash Balloon 创建的其中一个提要。 如果这不是您刚刚创建的可购物 Instagram 提要,请将提要的代码输入“简码设置”框中。
之后,点击“应用更改”。
您现在可以通过单击“更新”按钮使小部件生效。 有关更多信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的分步指南。
另一种选择是使用短代码将 Instagram 提要嵌入任何页面、帖子或小部件就绪区域。
如需有关放置简码的帮助,请参阅我们关于如何添加简码的指南。
最后,如果您使用的是启用块的主题,则可以使用全站编辑器将 Instagram Feed 块添加到您网站的任何位置。
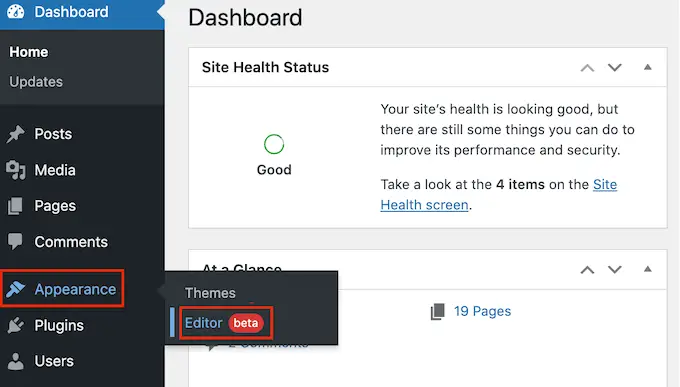
在您的仪表板中,只需转到外观 » 编辑器。

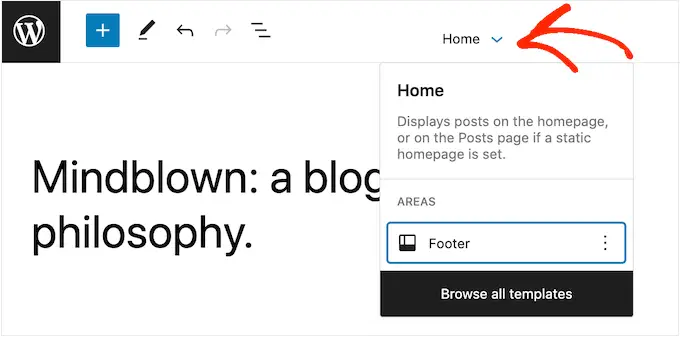
默认情况下,全站点编辑器将显示主题的主页模板。 如果您想将可购物提要添加到其他模板,请单击“主页”旁边的箭头。
然后您可以从下拉列表中选择任何设计,例如页脚模板。

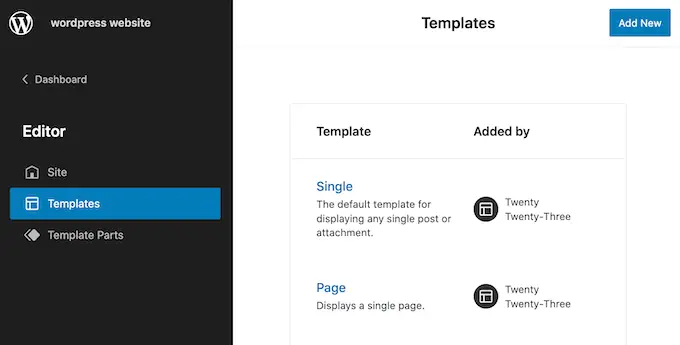
如果您没有在列表中看到该模板,请选择“浏览所有模板”。
全站点编辑器现在将显示您可以编辑的所有模板的列表。 只需单击要显示可购物 Instagram 提要的模板。

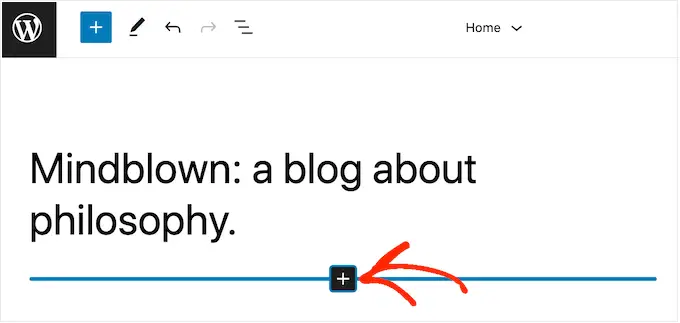
选择模板后,只需将鼠标悬停在要添加可购物 Instagram 提要的区域上即可。
然后,单击“+”按钮。

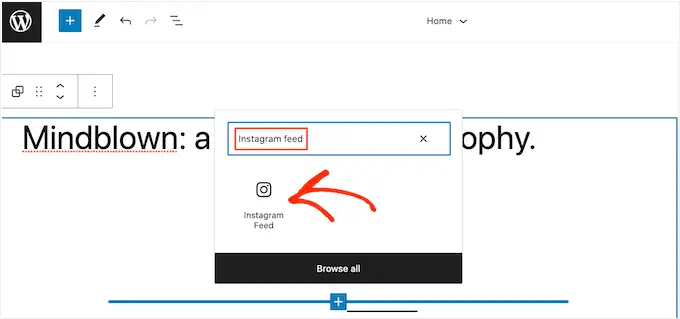
之后,开始输入“Instagram Feed”。
当出现正确的块时,单击以将其添加到模板中。

与往常一样,Smash Balloon 将默认显示提要。 您可以按照上述相同过程添加短代码来更改此提要。
我们希望本文能帮助您了解如何在 WordPress 中添加 Instagram 可购买图片。 您可能还想查看我们关于如何创建免费企业电子邮件地址的指南,或者查看我们为您的商店挑选的最佳 WooCommerce 插件的专家。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
