如何在 WordPress 中添加模态弹出窗口
已发表: 2022-09-25借助插件,在 WordPress 中添加模式弹出窗口很容易。 有许多插件可用于此目的,但我们建议使用 Popup Maker 插件。 使用此插件,您只需单击几下即可创建漂亮的弹出窗口并将其添加到您的 WordPress 网站。 安装并激活插件后,您需要创建一个新的弹出窗口。 为此,请转到 WordPress 管理区域中的弹出窗口»添加新内容。 在下一个屏幕上,您需要输入弹出窗口的名称,然后选择弹出窗口类型。 对于此示例,我们将选择 Image Popup 类型。 之后,您将能够添加内容并选择将用于弹出窗口的图像。 一旦您对弹出窗口感到满意,请单击“发布”按钮以使其在您的 WordPress 网站上生效。 现在您的弹出窗口已准备就绪,是时候将其添加到您的站点了。 为此,请转到要添加弹出窗口的页面或帖子,然后单击“添加弹出窗口”按钮。 在下一个屏幕上,从下拉菜单中选择您刚刚创建的弹出窗口,然后单击“插入弹出窗口”按钮。 而已! 您的弹出窗口现在将对您的访问者可见。
如何通过 3 个简单的步骤在 WordPress 中添加模态弹出窗口 Wpmet 的说明。 弹出窗口可以使您的网站更易于使用,并鼓励您更快地注册更多时事通讯。 根据对超过 20 亿个模态弹出窗口的研究,前 10% 的网站中有 9% 看到了转化率。 弹出模式已被证明在各种环境中都非常有效,尤其是在潜在客户集合中。 据 Sumo 称,他们使用弹出模式在不到两年的时间内获得了 23,645,948 个电子邮件地址。 当您需要您的网站访问者采取行动或注意到重要的事情时,使用模式是一种有效的工具。 ElementsKit 应用程序允许您更改模式窗口的布局、切换器类型、弹出位置和显示选项。
它还可以添加自定义图像或视频,使其看起来像一个页面,就像图像一样。 您还可以选择从公共视图中隐藏页脚、页眉和关闭图标。 ElementsKit WordPress 插件是一个多合一的弹出窗口制作工具。 可以使用 ElementsKit 添加联系表格 7。 通过使用 ElementsKit 的内置小部件功能,可以轻松创建引人入胜的模式。 由于模态系统,用户可以订阅更多的时事通讯并接收更多的用户数据。
如何在 WordPress 中添加模型?
 信用:www.fiverr.com
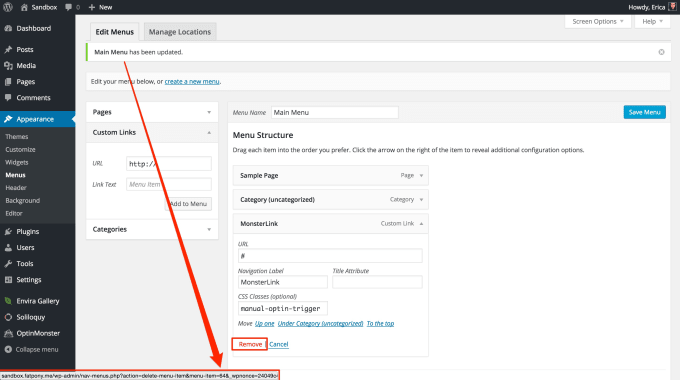
信用:www.fiverr.com最新版本的 WordPress 管理员现在在左侧(导航)侧有一个新的“模型”菜单项。 要查看此子菜单,请将鼠标悬停在此标题上,然后单击“添加新模型”。
没有插件的 WordPress 模态弹出窗口
 信用: allurewebsolutions.com
信用: allurewebsolutions.com模态弹出窗口是出现在网页主要内容之上的弹出窗口。 它可用于显示附加信息,例如消息、表单或视频。 模态弹窗通常由按钮或链接触发,可以通过单击关闭按钮或单击弹窗外部来关闭。 WordPress 没有内置的模态弹出功能,但有许多插件可用于添加此功能。

如何将弹出代码添加到您的 WordPress 网站? 此方法只需要您 5 分钟的时间。 弹出窗口无需脚本即可显示在您的网站中,这要归功于 Popupsmart,这是一个简单的弹出窗口构建器,允许您只用一行代码创建弹出窗口。 注册后,从仪表板中选择 Create a New Popup 选项。 添加嵌入代码后,您需要使用嵌入代码更新文件。 代码的位置很关键。 必须先将其粘贴,然后才能关闭 body 标记。 通过返回此页面,您现在可以发布您的弹出窗口。
WordPress中的引导模式弹出窗口
引导模式弹出窗口是在 wordpress 网站上显示附加内容的好方法。 这可用于提供有关产品或服务的更多信息,或显示用于从用户那里收集信息的表单。 Bootstrap modals易于实现,并且可以定制以匹配您网站的外观和感觉。
Formidable Forms 是 WordPress 表单构建器的绝佳插件。 Bootstrap 模态表单插件允许您在 Bootstrap 模态弹出窗口中创建一个强大的表单或视图。 如果页面上有视图,您可以单击模式以访问详细信息页面。 如果您已通过视图设置前端编辑,则可以在 MODAL 中打开条目。 仅当您安装了注册插件时,此短代码才可用。 您可以在 frm-field-value 简码中使用任何常规登录简码参数。 现在,如果您访问包含字段的页面/帖子,您将能够单击链接,并且该字段的值将出现在 Bootstrap 模式弹出窗口中。
class=frm_button 参数用于将Bootstrap 模式链接更改为按钮。 不要将内容放在这里,而是使用 frmmodal-content 将您想要的任何内容添加到后端。 当提交关闭时,它会阻止用户看到显示的成功或错误消息。 如果是这种情况,请转到设置 > 常规 > AJAX 并选择将 AJAX 添加到您的表单。
页面加载时的 WordPress 模态弹出窗口
模态弹出窗口是出现在当前页面顶部的弹出窗口。 它可用于显示重要信息,例如来自网站所有者的消息,或收集用户输入,例如注册表单。
FirePlugins 提供了一种在 WordPress 页面上打开弹出窗口的方法。 当所有页面的资产都加载完毕后,页面加载触发器就会触发,包括整个页面的相关元素,例如样式表、脚本和图像。 我们提供的弹出窗口构建器使用简单,不需要技术知识,并且在您网站的其他部分中脱颖而出。 您不需要使用自定义 CSS 或其他与编码相关的工具来设置弹出窗口的样式。 通过向下滚动块编辑器,您可以找到 FireBox 设置。 您可以通过在尺寸窗口中填写所需的宽度和高度来更改尺寸。 如果您想在弹出窗口中添加图像,FireBox 可以这样做。
作为弹出窗口,您可以选择页面加载作为触发器。 弹出窗口延迟的时间表示在页面加载中加载它需要多长时间。 发布弹出窗口后,您可以跟踪它收到的展示次数以及吸引了多少访问者。 通过转到 FireBox 仪表板并选择弹出窗口,您可以验证您的购买。
