如何将音乐添加到您的 WordPress 网站
已发表: 2022-09-11如果您想将音乐添加到您的 WordPress 网站,您可以使用几种不同的方法。 您可以将音频文件直接上传到您的媒体库,然后将它们嵌入到您的帖子和页面中,或者您可以使用 Spotify 或 SoundCloud 等音乐流媒体服务。 如果您不确定如何开始,我们下面的分步指南将向您展示如何使用这两种方法将音乐添加到您的 WordPress 网站。
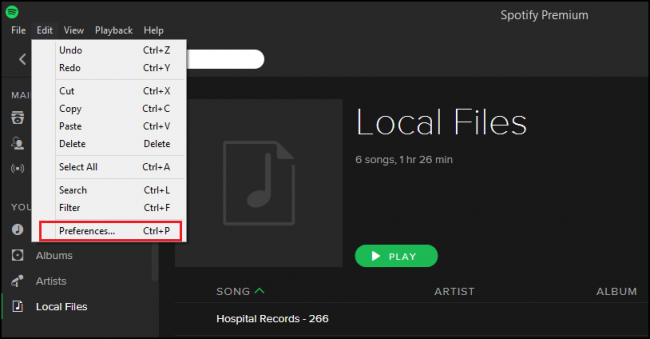
安装免费或付费插件以将音频播放器添加到您的 WordPress 网站。 在本教程中,我们将介绍什么是音频专辑插件,它是完全免费使用的。 该插件允许您在网页中嵌入音频文件,然后完全改变音乐播放器界面的外观。 上面的所有行都将生成一个与下图完全相同的音乐播放器。 为了个性化我们新设计的音乐播放器的外观,我们有两种选择。 要删除插件应用的 CSS,请使用页面底部的 Manual CSS 复选框。 现在,您可以使用自己的 CSS 以您喜欢的方式定制播放器的外观。
音频专辑插件使向您的网站添加音频或音乐播放器变得简单。 要让播放器出现,只需在您希望播放器出现的网页上添加一些短代码。 当您单击这些购买按钮中的任何一个时,将显示一个弹出窗口,其中包含与按钮链接 ID 关联的网页或帖子。
如何将音乐添加到我的网站?
 信用:如何极客
信用:如何极客您可以通过几种不同的方式将音乐添加到您的网站。 一种方法是将音乐播放器嵌入您的网站。 这可以通过使用 HTML 代码或使用第三方音乐播放器来完成。 将音乐添加到您的网站的另一种方法是将音频文件直接上传到您的网络服务器。 上传音频文件后,您可以从您的网站链接到它们。
音乐家、作词家和制作人在他们的音乐网站上都至少有四个单独的页面。 要突出显示一首新歌曲,请在主页上突出显示它,或者将整个专辑链接到“关于”页面。 如果您不知道如何编码,使用 HTML 将音乐添加到网站可能会让人望而生畏。 如果您是艺术家或音乐家,您可以通过多种方式将您的音乐整合到您的网站中。 使用这些功能,您可以增加在其他流媒体服务上访问您的页面的用户数量。 网站的在线商店可用于通过上传 MP3 和专辑来托管您自己的音乐收藏。 您无需直接发布单曲和专辑,因为 Constant Contact 的人工智能技术比以往任何时候都更容易。
当您出售音乐的实体副本时,拥有一家在线商店将帮助您增加演出以外的销售额。 在您的网站上拥有一个电子商务平台可以帮助您更好地与粉丝建立联系。 通过使用此服务,您可以避免依赖第三方卖家来销售您的音乐和商品。 通过持续联系,您可以扩展您的品牌,同时也扩展您的乐队。 使用我们的智能网站构建器,您可以在几分钟内创建自定义网站。 如果您没有时间或没有兴趣学习如何将音乐添加到 HTML 网站,请使用 Constant Contact 的智能网站创建工具。
如何向 WordPress 添加音频播放列表?
 学分:WordPress
学分:WordPress通过单击添加媒体按钮,您可以上传您的音频文件。 要添加新的播放列表链接,请选择要包含在播放列表中的文件,然后单击左侧栏中的创建新播放列表链接。
您实际上可以在不使用任何第三方插件的情况下创建音频播放列表 WordPress 音频播放器。 如果您需要额外的自定义,您将需要第三方插件来使播放列表的外观和感觉更加自定义。 此功能尚未由新的 WordPress 编辑器 - Gutenberg 发布 - 尽管已包含在新编辑器的第一个版本中。 当您向 WordPress 站点添加音频播放列表时,它将显示在 WordPress 音频菜单中。 audioigniter 插件是几个可用插件之一,但在本视频中,我将向您展示如何使用它创建播放列表。 在工作环境方面,界面看起来简单而熟悉。 通过转到设置部分,您可以调整和自定义播放器以及曲目列表。 您可以通过将播放列表上传到帖子或页面来公开播放列表。

使用 WordPress.org 嵌入代码生成器
如果您不想使用可视化编辑器或想要添加更多控件,可以使用 WordPress.org 嵌入代码生成器。 您可以通过输入播放列表 URL和标题来获取播放列表的嵌入代码。
WordPress 音频播放列表
WordPress 音频播放列表是一种让您的音乐井井有条且易于访问的好方法。 您可以使用内置播放器或插件创建播放列表。 使用插件,您可以创建一个播放列表,该列表会在新歌曲添加到您的资料库时自动更新。 您还可以将来自其他网站的歌曲添加到您的播放列表中。
您如何在 WordPress 上创建音频内容的播放列表? 与可以创建视频播放列表的方式相同,也可以创建音频播放列表。 您自己的内容应该是您提供的唯一音频内容。 此任务不需要任何其他插件即可完成。 在本文中,我将向您展示如何在您的 WordPress 网站上设置播放列表。 必须确保音轨是 MP3、OGG 或 WAV3。 WordPress 平台不允许使用任何其他文件格式。
通过将轨道向前移动,您可以更改顺序。 通过从媒体菜单中选择媒体,可以在左侧管理面板上找到库选项。 在媒体库中,您会发现熟悉的文本框,其字符集与用于图像和视频的字符集相同。 如果您需要更改标题、艺术家、专辑或标题,请填写或修改信息。 每次更改要显示的音频文件时,请对其应用这些步骤。 将音频播放列表放在一起很容易,但您应该保持最新。 您可以定期向其中添加内容或创建新的播放列表。 例如,为播客的每个季节创建一个播放列表。 如果您只显示几首音乐曲目供访客在阅读时收听,则必须对其进行更改。
音频专辑插件
音频专辑插件是在您的网站或博客上组织和展示您的音乐收藏的好方法。 使用此插件,您可以轻松创建包含专辑、播放列表和曲目的精美音频库。 这个插件非常适合 DJ、音乐家和音乐爱好者。
Dave Draper 网站的插件最初是为他网站的音乐部分设计的。 音频专辑包括由 mediaelement.js 提供的音频功能,它包含在核心 WordPress 文件中。 作为单个块,您可以将一组音频文件(例如 MP3 文件)格式化为专辑。 这两个简码可以通过以下方式使用。 您可以获得和 [音轨]。 您也可以在 [audiotrack] 简码中使用标准的原生 WordPress 音频简码参数。 列简码可以在各种 WordPress 主题或插件中找到,因此它们应该易于使用。
对于具有 CSS 技能的有经验的开发人员来说,手动 CSS 是一个可行的选择。 网站上没有可用的播放列表功能。 我会很感激插件评论页面上的五星级评论。 为什么它不起作用? 如果它对你不起作用,你可能已经犯罪了。 二进制数据集仅使用 Base64 中的文本字符表示。 样式表可以合法地使用此方法将 gif 和 png 图像嵌入为数据 URI。
音频专辑是一种开源软件程序。 在这种情况下,如果在公共论坛上获得免费支持的条款不符合所需的支持级别,则可以使用非免费电子邮件支持。 如果您需要此预付费电子邮件支持,请访问 cubecolour.co.uk/premium-support。
Html5 音频元素
HTML5 音频元素用于在 HTML 或 XHTML 文档中嵌入音频内容。 可以通过多种方式提供音频内容,例如内嵌音频、音频流和外部音频文件。 内嵌音频是使用音频元素定义的。 此元素包含一个或多个源元素,每个元素定义不同的音频源。 浏览器将选择与用户的浏览器和硬件兼容的第一个源元素。 音频流是使用 audio 元素和 src 属性定义的。 src 属性指定音频流的 URL。 外部音频文件是使用 audio 元素和 src 属性定义的。 src 属性指定音频文件的 URL。
