向 WordPress 页面添加 Onclick 功能
已发表: 2022-04-17向 WordPress 页面添加 onclick 功能是一个简单的过程,只需几个步骤即可完成。
首先,在文本编辑器中打开要添加 onclick 功能的 WordPress 页面。
接下来,在页面上找到您希望 onclick 功能发生的位置。
然后,将以下代码添加到页面上的位置:
点击这里
保存页面并在 Web 浏览器中预览以测试 onclick 功能。
所有浏览器都包含一个 onclick 属性。 要使按钮 onclick 以这种方式显示,必须将其附加到名为 /button 的元素。 只需在编辑器中键入按钮类型和样式,即可将它们添加到应用程序中。 通过使用该属性,很容易将onclick的值定义为一个值。 为了能够在单击 HTML 的 onclick 实例时运行一行代码,必须存在 Onclick 属性。 JavaScript onclick 功能可以通过此方法激活。 通过单击 onclick 或 href 属性,您可以从 HTML 标记调用函数。
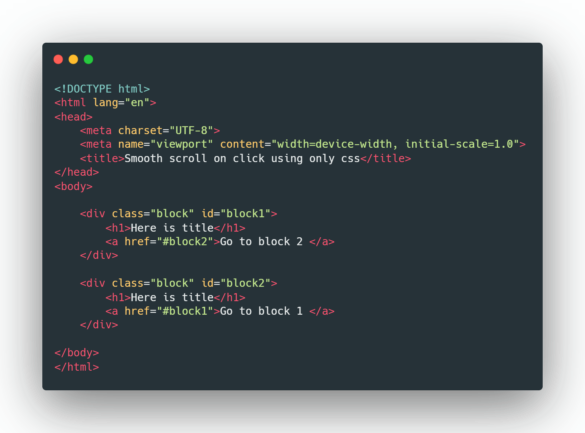
如何将 Onclick 添加到 WordPress?
 信用:品脱
信用:品脱这个问题没有万能的答案,因为将 onclick 事件添加到 WordPress 网站的最佳方式可能会因具体情况而异。 但是,一些可能有用的一般提示包括使用 HTML 将 onclick 事件添加到按钮或链接,或使用 jQuery 等插件将 onclick 事件添加到页面上的元素。
我正在尝试实现一个 Javascript 事件,该事件将向在 Mailchimp 中单击“帮助”的人发送一封电子邮件,询问他们是否收到了回复以及是否对他们有帮助。 导航栏已作为单个文件直接加载到我们的 own.php 文件中。 为了让我的客户可以简单地选择发布帖子按钮,我想添加一个简单的确认事件,询问他是否要发布帖子,因此他将单击是或否,然后发布或不发布帖子。 如何在 tinymce 编辑器中添加 onclick 事件?
设计更好的复选框
Type * = checkbox id *chk1, value * = 1 = 1 = br 1*/label 的复选框
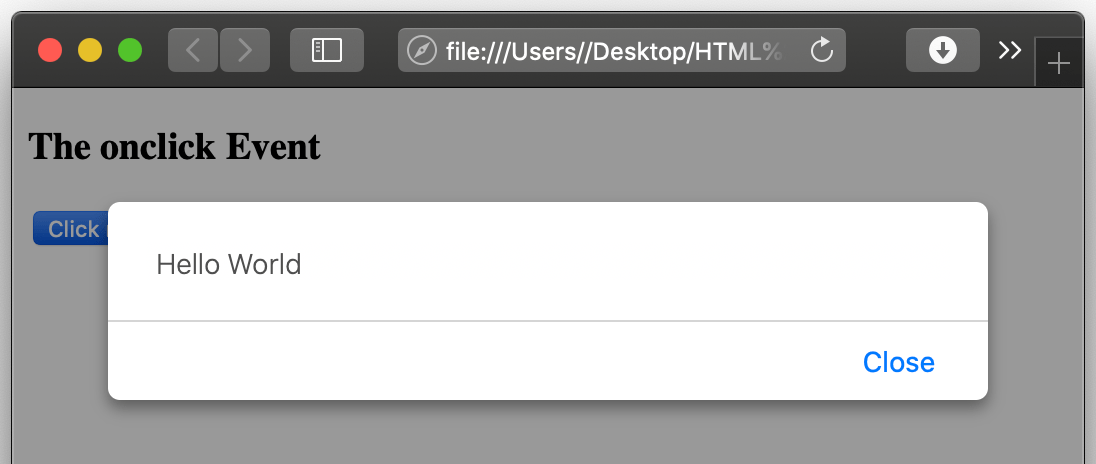
如何使用按钮 Onclick?
 信用:tutorial.eyehunts.com
信用:tutorial.eyehunts.com有几种方法可以使用按钮 onclick。 一种方法是在按钮元素上使用 onclick 属性。 这可用于在单击按钮时触发功能。 另一种方法是向按钮元素添加事件侦听器。 这将允许您在单击按钮时运行函数。
GetElementById(我的项目); item.onclick = 函数(字符串); item.onclick = 函数(字符串); 等等。
设计按钮或链接时,应选择合适的按钮类型。 活动、禁用和悬停按钮是三种类型的按钮中的一些。
活动按钮应用作默认按钮。 它是所有这些中使用最广泛和最容易使用的。 未使用的按钮被归类为禁用按钮。 当用户点击它时,按钮被激活。 悬停按钮本质上是一个未禁用或未激活的按钮。 当用户将鼠标悬停在其上时,该按钮将变为活动状态。
button> 标签可用于制作按钮。 //button 禁用按钮标签可用于制作禁用按钮。 要制作悬停按钮,请使用 *button type=hover%27 标签。
除了这些之外,还有按钮,但它们是最常见的。
创建按钮时,您必须选择要使用的 onclick 事件类型。 Onclick 事件分为三类:按钮、提交和更改。
执行按钮 onclick 事件的最常用方法是使用事件。 当用户点击一个按钮时,onclick 函数会在他们的计算机上执行。
当您要提交表单时,会使用 onclick 事件。 当用户点击按钮时,onclick 函数被执行,但没有提交表单。
当您更改网页上的内容时,您需要使用 onclick 事件。 当用户点击一个按钮时,会执行一个 onclick 函数,但是网页的内容并没有改变。

何时在 Html 中使用 Onclick
您可以使用 onclick 属性在 HTML 中单击按钮时设置不同的网页。
您可以将 Onclick 添加到 Css 吗?
 学分:learndesigntutorial.com
学分:learndesigntutorial.com无法向 CSS 添加 onclick 事件。 这是因为 CSS 是一种样式表语言,没有添加事件处理程序的能力。 如果要向元素添加 onclick 事件,则需要使用 JavaScript。
如何使用 CSR 设置 Onclick? 在这种情况下,不需要 CSS,但在这种情况下您可以使用 Javascript 或 PHP。 最好最频繁地使用复选框 hack(大部分时间是因为没有 mouseup,而且它可以工作)。 单击 HTML 中的按钮后,将执行 onclick 事件。 不需要将元素链接到 GlobalEventHandlers mixin 以使其自动化。 当在鼠标指针上单击按钮时,该元素被放置在屏幕上。 通过单击一个元素,您可以看到它的广告。
如何将 Javascript 添加到 WordPress 函数 Php
为了将 javascript 添加到 WordPress functions.php 文件中,您需要首先在 WordPress 主题目录中创建一个新文件并将其命名为 functions.js。 接下来,您需要打开您的 functions.php 文件并将以下代码行添加到最顶部:
要求(get_template_directory()。'/functions.js');
这将确保在您的 WordPress 网站加载时加载您的 functions.js 文件。 最后,您可以将您的 javascript 代码添加到您的 functions.js 文件中,它可以在您的 WordPress 网站中使用。
要将 Javascript 添加到 WordPress 函数,有一个分步过程。 使用像页眉或页脚代码这样的插件来学习如何编写自定义 JavaScript 脚本。 当您为单个主题创建静态 JavaScript 文件时,会生成此代码。 您可以使用 PHP 插件,例如 WP_enqueue_script,将自定义 JavaScript 添加到您的主题中。 当您在 PHP 中通过 estring 调用 javascript 代码/函数时,它会被发送到客户端浏览器。 你可以在 WordPress 中使用 jQuery 吗? jQuery 与所有主要操作系统兼容,包括 Android、Firefox OS 2、Apple OS 和 Sony XperiaX。
点击功能
onclick 函数是在单击元素时触发的函数。 它可用于执行各种操作,例如打开新页面或窗口,或显示警报消息。
